There are numerous occasions where you're required to add content directly after the opening <body> tag on your WordPress website. However, WordPress doesn't natively support it. Instead, we rely upon theme developers to add that functionality... yet they rarely do.
Note: Introduced in WP Version 5.2 (long after this post was written), WordPress introduced a wp_body_open  hook into the core. This post is kept as a reference only.
hook into the core. This post is kept as a reference only.
This post will show you how to add a hook on your WordPress website that'll permit you to add content under the opening <body> tag. While we're using the hook on the body tag for the purpose of our example, the method described below may be used to add hooks to any location on your website.
If you're using a WP package such as Thesis or Genesis you won't need to read any further since the functionality described in this post is already part of those frameworks (neither of which I'd recommend). In fact, the hook under the opening body tag is often - although not nearly often enough - integrated into premium themes by most good developers since they're so commonly used. If you're using a theme that doesn't support content-type hooks and you require them, get in touch and have them hardcode the 5-minute fix into their core product.
I've seen countless solution to this problem in the past - including injecting JavaScript and buffering content - but none are more effective than a hook. The only real downside to using a hook as described below is that you'll need to update a line of code whenever you update your theme (not the WordPress core that you probably do quite often... but the theme that you have installed in your wp-content/themes directory).
The Easy Option
The easiest way to add any content directly below the opening body tag is to simply edit your theme's header.php file with your desired content. However, as mentioned above, editing any core theme file is fraught with potential issues because they're often updated - meaning that your custom code will disappear. What's described on this page is a method best reserved if you're building your own product or forking your existing theme (and breaking away from updates).
The Result
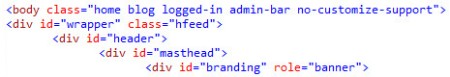
Consider this chunk of code from twentyten - one of the default themes shipped with the WP core.
The purpose of this post describes what needs to be done to add content between the opening body tag on line 1 and the first div element on line 2. If you've tried to add the Facebook SDK to a website without this feature built in you've likely encountered headaches (although, in reality, you can include the JavaScript in the head without too many issues).
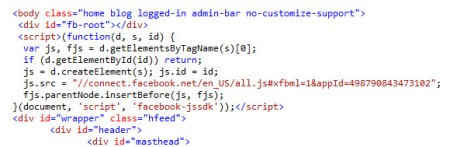
The result of the Facebook SDK after our body tag will look like this:
The Code
You're going to need to update two files - your theme's header.php file and either your functions.php file or your custom functions file (the latter is preferred).
In your functions.php or custom functions file, copy the following code:
In your theme's header.php file, copy the following line of code directly under the opening <body> tag.
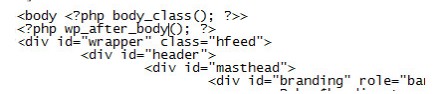
In the case of the theme twentyten, your code will now look like this:
Now we're ready to add content on our wp_after_body hook.
Adding Content to the wp_after_body Hook
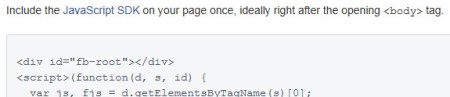
The Facebook SDK is required for most of their plugins. To include it on your hook location you'll want to copy this code into your functions.php file or into your custom functions file.
Fire up WordPress and have a look at the source code; you'll note that your FB SDK code is now under the opening body tag. You're now done.
Other content may be added to the same location by using add_action( 'wp_after_body', 'your-function-name' );.
Considerations
There's a good list of all WordPress hooks on adambrown.info  that can all be used in the manner described above. It's worth reading the WordPress Codex
that can all be used in the manner described above. It's worth reading the WordPress Codex  that describes hooks
that describes hooks  and filters
and filters  in more detail.
in more detail.
See also: Add The Facebook SDK To WordPress (plugin).
If you have any questions, please let us know.