One of the last sliders we're introducing to the mortgage broker website framework in the short term is the video slider. Very much incomplete for reasons we'll introduce shortly, the slider simply shows videos sourced from YouTube or Wistia.
Why does a company focused on business growth and lead generation build website tools? It's because your website is the party bus you'll send funnel traffic as part of their follow-up journey, and your experience needs to be more engaging and persuasive than your competitors. Of course, the slider implies that you have video to show (an important part of your content creation and organic SEO program).
The Result
We're using shortcode to return the following result, although you'll likely use the visual drag-and-drop Elementor widget (detailed below). We've used the shortcode of [bm_video_slider videos="oybi77tdMGw,4uK6AS7igyI,0IZqXSPRPjw,.."] (using shortcode, a comma delimited list of public YouTube videos registered to Yabber are used).
0.0 - Opening Hearing of the Banking Royal Commission

0.0 - Opening Hearin...ing Royal Commission
Uploaded: 4 years ago 01:06:29.
Reading of the Letters Patent and terms of reference of the Australian Royal Commission into Misconduct in the Banking, Superannuation and Financial Services Industry, followed by statements from Commissioner Kenneth Hayne and Senior Counsel Assisting Rowena Orr. More information is available on our website: https://www.beliefmedia.com.au/banking-royal-commission. A plugin to incorporate the video library and supporting transcripts/evidence into a WP website is available for clients.
1.1 - Opening Address on the Topic of Co... Lending at the Banking Royal Commission

1.1 - Opening Addres...ing Royal Commission
Uploaded: 4 years ago 01:53:52.
Statement by Commissioner Kenneth Hayne followed by Senior Counsel Assisting Rowena Orr's opening address for the first round of public hearings at the Australian Royal Commission into Misconduct in the Banking, Superannuation and Financial Services Industry. More information is available on our website: https://www.beliefmedia.com.au/banking-royal-commission. A plugin to incorporate the video library and supporting transcripts/evidence into a WP website is available for clients.
1.2 - Karen Cox, Coordinator Financial R...estifies at the Banking Royal Commission

1.2 - Karen Cox, Coo...ing Royal Commission
Uploaded: 4 years ago 00:47:15.
Karen Cox, Coordinator at the Financial Rights Legal Centre in Sydney, gives evidence on the effects of unscrupulous lending on the lives of lower-income Australians, covering credit cards, home loans, car loans and insurance add-ons. Recorded on 13 March 2018 at the Owen Dixon Commonwealth Law Courts Building in Melbourne. More information is available on our website: https://www.beliefmedia.com.au/banking-royal-commission. A plugin to incorporate the video library and supporting transcripts/evidence into a WP website is available for clients.
1.3 - Anthony Waldron, NAB's Head o...estifies at the Banking Royal Commission

1.3 - Anthony Waldro...ing Royal Commission
Uploaded: 4 years ago 05:57:01.
Anthony Waldron, executive general manager for broker partnerships at National Australia Bank (NAB) is being questioned by Rowena Orr, in particular about NAB’s “introducer program”. He acknowledges that the program led to unsuitable loans, false documentation, dishonest application of customers' signatures on consent forms and misstatements of information in loan documentation. Recorded on 13 and 14 March 2018 at the Owen Dixon Commonwealth Law Courts Building in Melbourne. More information is available on our website: https://www.beliefmedia.com.au/banking-royal-commission. A plugin to incorporate the video library and supporting transcripts/evidence into a WP website is available for clients.
1.4 - Angus Gilfillan, NAB's Head o...estifies at the Banking Royal Commission

1.4 - Angus Gilfilla...ing Royal Commission
Uploaded: 4 years ago 00:57:44.
Angus Gilfillan, executive general manager for consumer lending at National Australia Bank (NAB) is being questioned on exceptions his bank would make for customers who did not meet requisite hurdles for credit, and the use of the household expenditure measure, or HEM benchmark, which has been criticised for underestimating the expenses of individuals and therefore providing an inadequate idea of mortgage serviceability. Recorded on 13 and 14 March 2018 at the Owen Dixon Commonwealth Law Courts Building in Melbourne. More information is available on our website: https://www.beliefmedia.com.au/banking-royal-commission. A plugin to incorporate the video library and supporting transcripts/evidence into a WP website is available for clients.
1.5 - Mark Harris, a Mortgage Broker Testifies at the Banking Royal Commission

1.5 - Mark Harris, a...ing Royal Commission
Uploaded: 4 years ago 00:21:32.
Mark Harris, a mortgage broker and director of The Home Loan Broker in Brisbane, testifies about Commonwealth Bank of Australia (CBA) withdrawing his accreditation because he wasn't writing enough loans for them, and his concerns on how this practice could effectively force mortgage brokers to write CBA loans for clients even if they aren't the most suitable product for that customer. Recorded on 14 March 2018 at the Owen Dixon Commonwealth Law Courts Building in Melbourne. More information is available on our website: https://www.beliefmedia.com.au/banking-royal-commission. A plugin to incorporate the video library and supporting transcripts/evidence into a WP website is available for clients.
1.6 - Daniel Huggins, CommBank's He...estifies at the Banking Royal Commission

1.6 - Daniel Huggins...ing Royal Commission
Uploaded: 4 years ago 04:04:28.
Daniel Huggins, executive general manager of home buying at Commonwealth Bank of Australia (CBA) is being questioned over the bank’s reliance on mortgage brokers, the controls in place to prevent and detect fraud and the implications of paying commissions based on loan size, including trailing commissions. Recorded on 15 March 2018 at the Owen Dixon Commonwealth Law Courts Building in Melbourne. More information is available on our website: https://www.beliefmedia.com.au/banking-royal-commission. A plugin to incorporate the video library and supporting transcripts/evidence into a WP website is available for clients.
1.7 - Aussie's Head of HR, Lynda Ha...estifies at the Banking Royal Commission

1.7 - Aussie's ...ing Royal Commission
Uploaded: 4 years ago 03:32:57.
Lynda Harris, general manager of people and culture at Aussie Home Loans (fully owned subsidiary of Commonwealth Bank), is being questioned on how Aussie deals with its mortgage brokers who commit fraud. Recorded on 15 and 16 March 2018 at the Owen Dixon Commonwealth Law Courts Building in Melbourne. More information is available on our website: https://www.beliefmedia.com.au/banking-royal-commission. A plugin to incorporate the video library and supporting transcripts/evidence into a WP website is available for clients.
1.8 - Giles Boddy, Aussie's CFO, Testifies at the Banking Royal Commission

1.8 - Giles Boddy, A...ing Royal Commission
Uploaded: 4 years ago 01:55:51.
Giles Boddy, Chief Financial Officer at Aussie Home Loans (fully owned subsidiary of Commonwealth Bank), is being questioned on issues with compliance, including alleged misconduct involving brokers who received commissions for their personal home loan applications. More information is available on our website: https://www.beliefmedia.com.au/banking-royal-commission. A plugin to incorporate the video library and supporting transcripts/evidence into a WP website is available for clients.
1.9 - An ANZ Bank customer, 72-year-old,...estifies at the Banking Royal Commission

1.9 - An ANZ Bank cu...ing Royal Commission
Uploaded: 4 years ago 00:35:14.
Robert Regan, a 72-year-old widower, gives evidence on how he fell into severe financial hardship after falling for an online scam and borrowing money from Australia and New Zealand Banking Group (ANZ). His testimony covers how incorrect information was provided by the broker to ANZ about his financial situation, ANZ’s failure to respond to clear anomalies in his bank accounts indicating large overseas transactions, and how an ANZ bank manager assisted him to transfer over $30,000 to the scammer’s bank account in the UK. More information is available on our website: https://www.beliefmedia.com.au/banking-royal-commission. A plugin to incorporate the video library and supporting transcripts/evidence into a WP website is available for clients.
1.10 - ANZ's Head of Home & Ret...estifies at the Banking Royal Commission

1.10 - ANZ's He...ing Royal Commission
Uploaded: 4 years ago 01:47:48.
William Ranken, General Manager of Home Loans and Retail Lending Practices at Australia and New Zealand Banking Group (ANZ), is being questioned on why ANZ doesn’t verify the general living expenses of customers who have been sent to the bank from mortgage brokers and is being asked to explain how it is not breaking Australian responsible lending laws under the National Credit Act. Recorded on 19 March 2018 at the Owen Dixon Commonwealth Law Courts Building in Melbourne. More information is available on our website: https://www.beliefmedia.com.au/banking-royal-commission. A plugin to incorporate the video library and supporting transcripts/evidence into a WP website is available for clients.
Clicking on the video image launches a video modal. Unlike virtually all features on the broker website, video clicks - with the exception of Wistia videos - are not tracked to the user level.
On your front page, and assuming you choose to use the tool, you might include a row of three videos, or perhaps a single rotating video. In the case of a single 'full size' video, we'll use a fairly complex shortcode of [bm_video_slider videos="0IZqXSPRPjw .." items="1" apply_shadow="0" triangle_left="ffffff" triangle_right="ffffff" video_padding="15" opacity="100" min_height="100" max_height="100" truncate="60" pagination="false" youtube_link_icon="1" margin_above_below="0"]. The result of this confusing markup is as follows:
1.10 - ANZ's Head of Home & Ret...estifies at the Banking Royal Commission

1.10 - ANZ's Head of Home...t the Banking Royal Commission Uploaded: 4 years ago 01:47:48.
William Ranken, General Manager of Home Loans and Retail Lending Practices at Australia and New Zealand Banking Group (ANZ), is being questioned on why ANZ doesn’t verify the general living expenses of customers who have been sent to the bank from mortgage brokers and is being asked to explain how it is not breaking Australian responsible lending laws under the National Credit Act. Recorded on 19 March 2018 at the Owen Dixon Commonwealth Law Courts Building in Melbourne. More information is available on our website: https://www.beliefmedia.com.au/banking-royal-commission. A plugin to incorporate the video library and supporting transcripts/evidence into a WP website is available for clients.
1.11 - A CommBank Credit Card Insurance ...estifies at the Banking Royal Commission

1.11 - A CommBank Credit Card ...t the Banking Royal Commission Uploaded: 4 years ago 00:26:22.
Irene Savidis, an unemployed mother, gives evidence on how she was sold credit card insurance by Commonwealth Bank of Australia (CBA), designed to cover card payments when the insured lost their job, despite being ineligible on account of being unemployed. Recorded on 19 March 2018 at the Owen Dixon Commonwealth Law Courts Building in Melbourne. More information is available on our website: https://www.beliefmedia.com.au/banking-royal-commission. A plugin to incorporate the video library and supporting transcripts/evidence into a WP website is available for clients.
1.12 - CommBank's Head of Retail Pr...estifies at the Banking Royal Commission

1.12 - CommBank's Head of...t the Banking Royal Commission Uploaded: 4 years ago 05:42:31.
Clive van Horen, general manager of retail products at Commonwealth Bank of Australia (CBA), is being questioned on credit card insurance being sold by CBA to people who couldn’t claim because they didn’t have a job, including those on unemployment benefits, pensioners and students. Recorded on 19 and 20 March 2018 at the Owen Dixon Commonwealth Law Courts Building in Melbourne. More information is available on our website: https://www.beliefmedia.com.au/banking-royal-commission. A plugin to incorporate the video library and supporting transcripts/evidence into a WP website is available for clients.
1.13 - ANZ's Pricing Operations Man...estifies at the Banking Royal Commission

1.13 - ANZ's Pricing Oper...t the Banking Royal Commission Uploaded: 4 years ago 01:13:24.
Heang Forbes, pricing operations manager at Australia and New Zealand Banking Group (ANZ) is being questioned about ANZ allegedly breaching responsible lending laws by issuing unsolicited pre-approved overdraft facilities to 330,000 customers, and the bank’s communications with the Australian Securities and Investments Commission (ASIC) regarding the alleged breach. Recorded on 20 March 2018 at the Owen Dixon Commonwealth Law Courts Building in Melbourne. More information is available on our website: https://www.beliefmedia.com.au/banking-royal-commission. A plugin to incorporate the video library and supporting transcripts/evidence into a WP website is available for clients.
1.14 - ANZ's Sarah Stubbings, Head ...estifies at the Banking Royal Commission

1.14 - ANZ's Sarah Stubbi...t the Banking Royal Commission Uploaded: 4 years ago 02:51:31.
Sarah Stubbings, head of Home Loan Product at Australia and New Zealand Banking Group (ANZ) is being questioned about ANZ charging customers the wrong amount of interest and fees on their home loans for at least A$90 million. Recorded on 20 and 21 March 2018 at the Owen Dixon Commonwealth Law Courts Building in Melbourne. More information is available on our website: https://www.beliefmedia.com.au/banking-royal-commission. A plugin to incorporate the video library and supporting transcripts/evidence into a WP website is available for clients.
1.15 - Bank of Melbourne Car Loan Custom...estifies at the Banking Royal Commission

1.15 - Bank of Melbourne Car L...t the Banking Royal Commission Uploaded: 4 years ago 00:59:28.
Nalini Thiruvangadam, a casually employed single mother-of-two, gives evidence about a car loan she took out with Bank of Melbourne (a Westpac subsidiary), including how the car dealer jacked up the interest rate above the minimum rate to receive a higher payment from the bank through an arrangement known as flex commissions. Recorded on 21 March 2018 at the Owen Dixon Commonwealth Law Courts Building in Melbourne. More information is available on our website: https://www.beliefmedia.com.au/banking-royal-commission. A plugin to incorporate the video library and supporting transcripts/evidence into a WP website is available for clients.
While it's unlikely you'll use a shortcode, it's nice to know that they're available when required. Virtually any element shown in the slider can be customised, including the ability to show or hide titles (both on and below the image) and descriptions, show or hide meta data, alter styles, and so on.
The video icon can have an overwhelming impact on the style of the page, so three filters are optionally applied to 'dull' the image. In the last example we'll create a slider by adding opacity, sepia (rarely used), and a slight greyscale. The result of [bm_video_slider videos="Na1WHjSo01s .." triangle_left="ff0000" opacity="70" bw="60" min_height="60" max_height="60" tooltip_background="F7941D" include_meta="0"] returns the following:
1.16 - Westpac's Head of Specialist...estifies at the Banking Royal Commission

1.16 - Westpac'...ing Royal Commission
Phillip Godkin, general manager of specialist finance at Westpac, is being questioned about flex commissions paid by lenders to car dealers, allowing a dealer to set the interest rate on a car loan: the higher the interest rate the larger the commission earnt by the dealer. Recorded on 21 March 2018 at the Owen Dixon Commonwealth Law Courts Building in Melbourne. More information is available on our website: https://www.beliefmedia.com.au/banking-royal-commission. A plugin to incorporate the video library and supporting transcripts/evidence into a WP website is available for clients.
1.17 - ANZ's Head of Small Business...estifies at the Banking Royal Commission

1.17 - ANZ's He...ing Royal Commission
Guy Mendelson, General Manager of Small Business Banking at Australia and New Zealand Banking Group (ANZ), is being questioned about misconduct at ANZ’s former car loan business Esanda, including dealers pumping up interest rates to get commissions and brokers swapping customer’s financial information with that of their guarantor to get loan approvals. Recorded on 22 March 2018 at the Owen Dixon Commonwealth Law Courts Building in Melbourne. More information is available on our website: https://www.beliefmedia.com.au/banking-royal-commission. A plugin to incorporate the video library and supporting transcripts/evidence into a WP website is available for clients.
1.18 - David Harris, a CommBank Credit C...estifies at the Banking Royal Commission

1.18 - David Harris,...ing Royal Commission
David Harris, a 30-year-old roofer, gives evidence on how Commonwealth Bank of Australia (CBA) offered to increase his credit card limit within days of him telling staff he had a gambling problem. Recorded on 22 March 2018 at the Owen Dixon Commonwealth Law Courts Building in Melbourne. More information is available on our website: https://www.beliefmedia.com.au/banking-royal-commission. A plugin to incorporate the video library and supporting transcripts/evidence into a WP website is available for clients.
1.19 - CommBank's Head of Retail Pr...es Again at the Banking Royal Commission

1.19 - CommBank'...ing Royal Commission
Clive van Horen, general manager of retail products at Commonwealth Bank of Australia (CBA), returns to the witness box and is being questioned on CBA’s credit card lending practices, in particular to problem gamblers. Recorded on 22 March 2018 at the Owen Dixon Commonwealth Law Courts Building in Melbourne. More information is available on our website: https://www.beliefmedia.com.au/banking-royal-commission. A plugin to incorporate the video library and supporting transcripts/evidence into a WP website is available for clients.
1.20 - David Malcolm, Westpac's Hea...estifies at the Banking Royal Commission

1.20 - David Malcolm...ing Royal Commission
David Malcolm, General Manager of Credit at Westpac, is being questioned on credit card limit upgrades and Westpac’s alleged refusal to comply with guidelines on that matter from the Australian Securities and Investments Commission (ASIC). Recorded on 23 March 2018 at the Owen Dixon Commonwealth Law Courts Building in Melbourne. More information is available on our website: https://www.beliefmedia.com.au/banking-royal-commission. A plugin to incorporate the video library and supporting transcripts/evidence into a WP website is available for clients.
1.21 - Closing address on the Topic of C... Lending at the Banking Royal Commission

1.21 - Closing addre...ing Royal Commission
Senior Counsel Assisting Rowena Orr's closing address for the first round of public hearings on consumer lending practices in Australia at the Royal Commission into Misconduct in the Banking, Superannuation and Financial Services Industry. Recorded on 23 March 2018 at the Owen Dixon Commonwealth Law Courts Building in Melbourne. More information is available on our website: https://www.beliefmedia.com.au/banking-royal-commission. A plugin to incorporate the video library and supporting transcripts/evidence into a WP website is available for clients.
In the above example we've used opacity="70" and bw="60" to illustrate how image filters are applied.
While shortcode is a powerful tool, the most common usage is via the Elementor block.
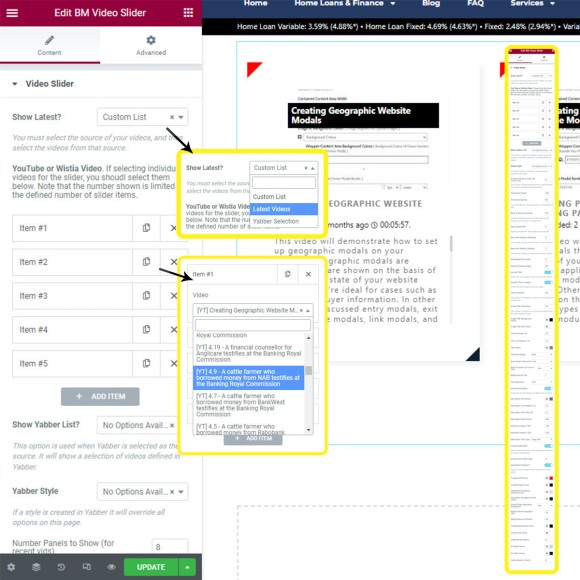
Elementor Option
The drag-and-drop Elementor block makes inclusion of the slider into your page easy. You won't have to specifically define videos as they'll be made available as slider options  , and all the specific slider attributes, including the style, is a simple point-and-click process.
, and all the specific slider attributes, including the style, is a simple point-and-click process.
Pictured: Pictured are just some of the Elementor options. Note that you may select your recent videos, custom videos, or a YouTube playlist (deferred). When selecting a video you'll be doing so via the video title, as the data is sourced from Yabber - we don't want you copying embed code live some sort of caveman.
To use the Elementor widget, you drag the 'BM Video Slider' block into a page, select your desired slider attributes, and save.
The playlist option is deterred while we perform some updates to Yabber's YouTube integration. Keep an eye on social channels to be informed of when this component is activated.
Considerations
To use this feature, you must be authorised to use Yabber's Google My Business and YouTube integration (both enabled in the single workflow). If you currently don't have access to these tools, they'll be made available globally within the next week or so.
As mentioned, we've deferred the inclusion of YouTube playlists. In fact, we've deferred (and then forgot about) a basic YouTube widget for nearly 2 years for the same reason, although we expect the playlist issue to be resolved within days.
We have an existing panel of three videos made available on the front page of your website, and this is normally included at the bottom of the page. While we'll keep this important Elementor block and website feature, we may replace that default functionality with the slider. As with the static video panel, the slider will inherit escalating features as described in our article titled "An Overview of the Mortgage Broker Website Conditional Features". This advanced Yabber conditional component will cause a slider to show based on the resolved borrowing objective of your user.
Conclusion
We see brokers throw money at a fractionalised mess of digital tools all the time, and they'll often ignore the single asset that touches virtually every potential opportunity or client that considers your services. At a larger scale, we see brokers throw money into promoted advertising without any consideration to the nested funnel... and it's for this reason that we'll continue to assign effort into creating an integrated suite of tools that provides brokers with a more powerful and persuasive experience provided by their competitors.
This is the third slider we've created in the last couple of weeks, with the others being an Instagram Post Slider and anther than shows latest posts (designed primarily for your Social Media and Video Archive). Other sliders support features such as testimonials and teams.
If you encounter any bugs, identify room for additional features, or require assistance, please make contact with us.
Featured Image: Union Bank, Commercial Road, Tarnagulla, Victoria, c1875. There were four banks in Tarnagulla at one stage, but two - the National Bank and the Bank of Australasia - were open for a short period only. The single-storey brick building at far left was built in 1859 and used by the Union Bank until 1888, and was later renamed 'Lochcarron' and used as premises by doctors and dentists. The two-storey building (right) was built in 1866 by the Colonial Bank of Australasia. Before this, the site had been occupied by 'Foo's shop'. Whilst it was being built, the Colonial Bank operated from Company's Hotel (later known as Burstall Hall and the Council Chambers). The double-storey building in this image was used by the Colonial Bank from 1866 until 21st February, 1888. The premises were sold to the Union Bank for 2500 pounds. The Union Bank moved in and commenced operations on 6th June 1888, continuing until 1942. The building was later used as a general store until the 1990s. Both buildings are now
private residences 
(pictured, both in good condition, with the two-story building showing the 'Colonial Bank Australia' branding). [
View Image ]
 , and all the specific slider attributes, including the style, is a simple point-and-click process.
, and all the specific slider attributes, including the style, is a simple point-and-click process. (pictured, both in good condition, with the two-story building showing the 'Colonial Bank Australia' branding). [ View Image ]
(pictured, both in good condition, with the two-story building showing the 'Colonial Bank Australia' branding). [ View Image ]