Around March this year we had a client ask to have default page titles and formatting modified on around 70 pages. The request exposed a weakness in the mortgage broker website architecture that prevented easy modification of page titles on a large number of pages, and with a recent update to the website framework, we've made modifications to the title module that permits a far greater measure of control over text and stylistic presentation.
Titles haven't changed since version 2 of the framework which dates back over 3 years. The early website title blocks were created in a manner that assigned focus into one key area - conversions... and we ignored those subtle stylistic components that improved presentation. Changing the formatting completely would be foolish given their demonstrated performance, so the new titles are presented in an almost identical manner with the exception that we include a few icons for bling, and the title and formatting is optionally altered in Yabber. Not unlike most of our other text elements, the titles themselves may optionally include rate placeholders to return current rate data of any type.
The Result
First, a look at the former title block. Similar in presentation to around 70 other pages within the mortgage broker website framework, it includes a title, an optional title link (in this example to the Blog), and a row of optional links. these values were previously 'hard-coded' making it difficult to update. The old title format returned as follows:
Pictured: The old title format. The early title structure was measured against about a dozen websites over several months, and the presentation that we used was selected because it worked - not because it was the most attractive. The titles is used on pages such as archives (FAQ, Blog), and Calculator pages  .
.
When websites are delivered to brokers, titles are rendered using default title text, styles, and links, and the default presentation doesn't look totally unlike the block shown above (because it works).
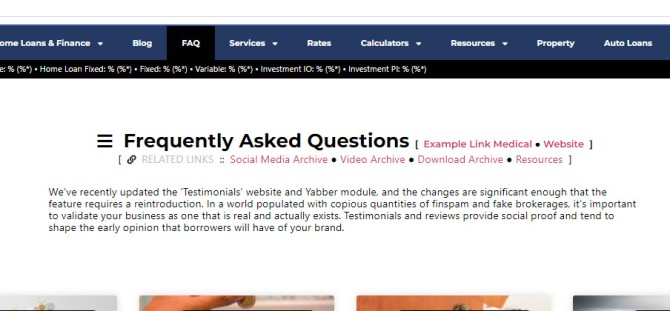
Pictured: The new title format. You'll note the inclusion of some icons, and only mild alteration of the presentation. We were reluctant to make any serious changes given the lengths we made in establishing a panel that performed in the desired manner. The lower text is optional and provides a facility to include global content when required on certain pages and unique content on others.
You will note a block of text under the title. This is optionally applied to any single title when created or updating in Yabber.
Yabber Titles and Styles
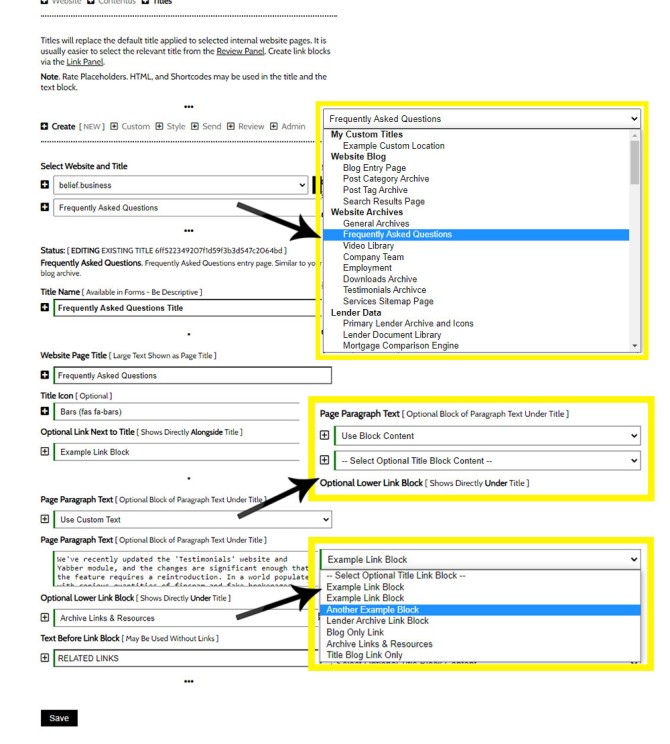
The Titles module starts to expose how some of our modules tie together in order to build a result. In the pictured panel (below) the Title panel is integrated with both the Blocks and Links modules in order to return a result. This integration permits you to globally update a single source of content (for example, a collection of links or Block content text) and have that content updated globally when required.
Pictured: To create a title block, we first select the website and title, and then define the title, optional links blocks, and optional lower text content. Creating a title takes no more than a few seconds. Within the text panel we also define the optional icon shown before the title.
To create a title block, we first select the website and title, and then define the title, optional links blocks, and optional lower text content. As stated, the link blocks are created within the Links module, and the lower text content is entered directly or sourced from global Block content.
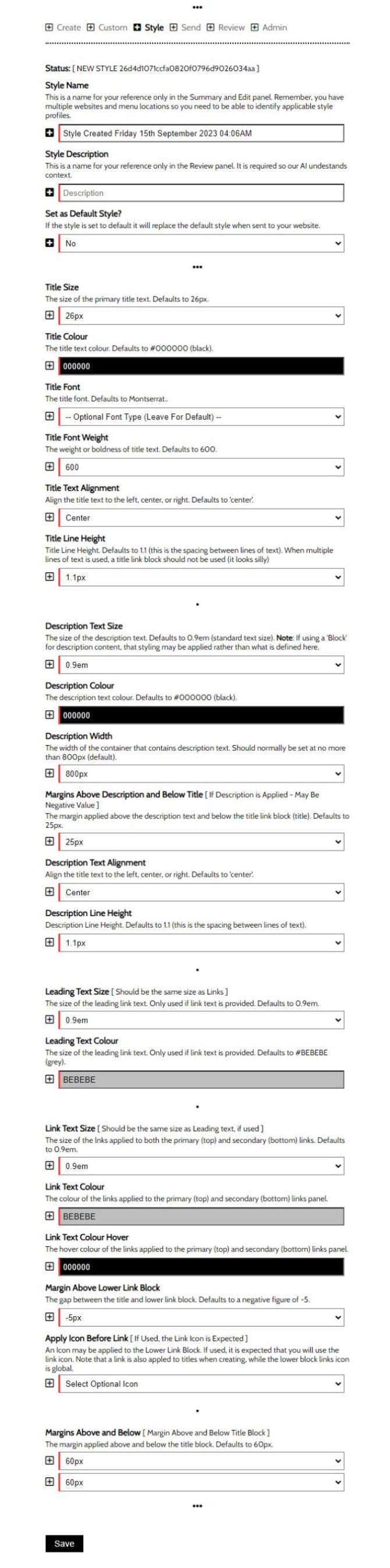
If no style is applied the default Yabber website style will apply. However, you may create as many styles as required, but it's expected that you'll use a single style for groups of titles (when sending to your website you'll define the default style to be applied).
Pictured: A large number of title style options may be applied. On entry to the style creation page all defaults are shown. Modifications might be made the title size, colour, and so on.
By default, all default styles will inherit the style defined when sending to your website  . As discussed shortly, when using the Elementor block you may specifically define an alternate style.
. As discussed shortly, when using the Elementor block you may specifically define an alternate style.
Unlike the former titles, the new titles support HTML, Shortcodes, and Rate Placeholders within all text content.
Elementor Block
As with most of our features, we've built a drag and drop Elementor block for visual design. From within Elementor, simply select the 'BM Titles' block, drag into your post or page, select a title and style, and you're done.
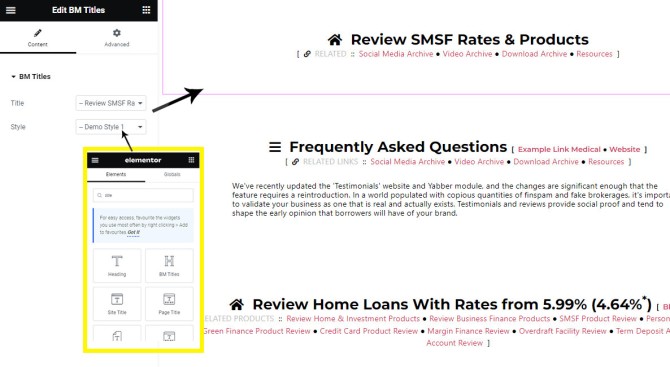
Pictured: To use a Yabber title with Elementor, search for 'BM Titles', drag the block onto your page, select the title and style (with the 'Default' style shown by default), and the title will render. Any future updates to this title style or title text are managed very easily from within Yabber.
Title blocks don't have to be used as just titles - they may be used anywhere.
The Contentus Module
Titles were essentially one of the last features we had to build before we could rationalise what we're calling 'Contentus'. The Contentus module is a Yabber-based publishing platform that'll enable the quick creation of posts, pages, and more importantly, course material - all from within Yabber.
A Note For Clients
With the exception of managed clients, the title feature isn't applied to any framework prior to this article. If you choose to use the feature for existing or new titles, you may copy and paste the title codes into all applicable pages. Pages are defined in the Review panel, and an 'Admin' block returns all necessary page shortcodes  .
.
The Yabber-supplied title locations are based on the requirements of the website framework. However, you may create your own custom title locations  and then manage the presentation and style in the same way you manage Yabber titles.
and then manage the presentation and style in the same way you manage Yabber titles.
Expect updates to Titles module this month after we've received feedback from those that use them. We expect to include a number of font types, possible inclusions, and additional style options (we've already identified the need to specify a container type, such as H1 - currently applied by default - and others, such as div).
Review Panel: At the time of writing, Domenico is building the Review Panel. Expect the panels to be live within a couple of days.
Conclusion
As with a large number of content modules, you may never see the need to use the Titles module. However, if or when you have a need to update a title, choose to alter the links shown under each title block, or globally alter the presentation style of all titles, it's a quick easy process.
The module was introduced to support our ongoing applied agile marketing philosophy - changes that need to be made should always be made quickly, and without effort or support.