Shortcodes are a 'find and replace' feature on WordPress websites. A shortcode pattern is identified in your post or page, and that string of shortcode text is replaced with dynamic or other content. Your blog article content should be dynamic and come alive, and shortcodes might play a big part in making this happen. It isn't reasonable or feasible to introduce all the shortcodes packed into your mortgage broker website, so this article will simply demonstrate some of those that you'll use more often than others.
Despite providing a suite of drag-and-drop Elementor Widgets that incorporate a large number of finance-related features, the website we supply clients includes over 100 shortcodes... with most of them currently undocumented. This article will introduce some of the lesser-known shortcode features made available in our standard website, and we'll touch on a few that we've introduced in the past.
The purpose of this article isn't to understand how to use shortcodes. The article seeks to:
- introduce the Shortcode Editor that negates the need to remember any shortcode markup.
- introduce the type of content that may be submitted with managed articles. Our articles are sent only to clients (and often, partners), so we know that if we introduce a dynamic shortcode element it'll be supported by the website that receives content.
- give you an appreciation of the hundreds of 'hidden' options made available within our mortgage broker website framework.
Shortcode Editor: The shortcode editor is undergoing significant updates having seen several months of operational use. If you're not assigned to the test program you may see empty pages.
We know that shortcodes aren't the sexiest subject, but if you have a sound content strategy in place, the availability of Yabber content - paired with a library of growing shortcodes - will introduce time-saving features into your dynamic content creation program. Your website must be a funnel-centric resource packed with interaction and gamified tools in order to retain the attention and trust of your users, and shortcodes can help make this happen.
It's easy to forget that every tool we introduce to your website is done so to support your funnels of various kinds. If you engage with paid or focused organic promotion of any kind, you should think of your advert and/or top of funnel initial interaction as a diving board, while everything else as the ocean. This is a concept lost on the lead generation crowd, and it's one part of the reason their results are so poor.
Introduction
A good shortcode example is one that we use to render YouTube videos, and it's one of the shortcodes we'll introduce below. You shouldn't copy and paste embed code (or any type of code) into a website article because you'll have to update all occurrences of embed code like a cave-person should you wish to change the style, video width, or any other default functionality. Instead, we'll just use a single shortcode referencing the video ID, and should any change be required in the future, we simply update a single shortcode function and that change is made globally. Another example of sensible shortcode usage, and one that we'll come back to shortly, is demonstrated by way of the shortcode of [bm_cashrate] which will always return an up-to-date RBA cash rate to your page (currently 4.10%).
WordPress Classic Editor: We prefer clients create content with WordPress' 'Classic' editor, and not the default Gutenberg editor WP introduced in V5 of the software. The 'classic' editor is designed for writing, while Gutenberg is a building tool... and we prefer the former. The classic editor is also more shortcode-friendly.
Shortcodes Can Be Complicated
The markup necessary to render a shortcode can be complicated. A shortcode is constructed of the shortcode name followed by a number of attributes that feed the shortcode function with various values. To further complicate the matter, in some cases opening and closing tags are necessary, while in other cases a single shortcode tag is used.
Consider an example tooltip constructed with the basic and 'naked' shortcode of [tooltip text="Example Tooltip"]Example Tooltip[/tooltip]. This returns a result of "Example Tooltip" (without the quotes). While there's multiple ways of returning this simple string, a customised tooltip might be constructed with the shortcode [tooltip text="Example Advanced Tooltip" background="rgb(25, 5, 130, 0.7)" color="#F5F5F5" style="1px dashed #000000"]Advanced Tooltip[/tooltip] (returning "Advanced Tooltip").
It's important to note that most shortcodes produce a default output, meaning that you very rarely have to mess around with shortcode attributes. These Shortcode attributes are a bunch of key and value pairs that alter the default output of the shortcode... but you'll never remember them all (you'll have multiple shortcodes available to you with all of them having their own array of available attributes). It's for this reason that we've created easy access to information and tools that'll make shortcode creation a simply point-and-click experience, and all tools are made available from directly within the WordPress editor.
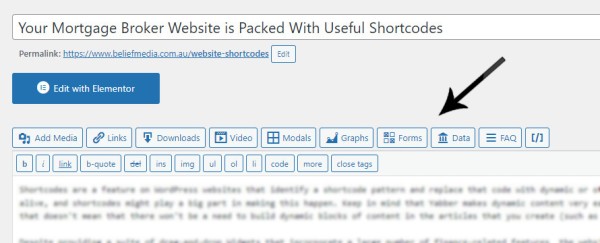
Your broker website and Yabber are fully integrated, and we've made it ridiculously easy to create dynamic content without having to remember any of the attributes for any shortcode we make available. From within the WordPress content editor we've placed a number of buttons that provide easy access to your creation tools, shortcode, and other information that'll streamline your writing process.
Pictured: All the complexity introduced on this page can be ignored. Within your content editor we've built in a number of buttons that make accessing and displaying dynamic shortcode content a piece of cake. Each button launches a modal with tables of all your content, or shortcode point-and-click creation tools, so you simply copy-and-paste the applicable shortcode into your content to return the desired feature.
Shortcode are one of the redeeming features of the WordPress platform but it's also its Achilles heel, and the introduction of the block-based Gutenberg editor was WordPress' way of making dynamic building blocks available that'd essentially replace the need for shortcodes... but in doing so they've arguably compromised the ability to write unimpeded by complexity.
Shortcode Examples
Listed below is just a small sample of some available shortcodes. Remember, while the shortcodes may appear complicated, our shortcode navigation panels make accessing shortcode data super-simple.
RBA Data and Graphs
We introduced the shortcode of [bm_cashrate] which returns an up-to-date cash rate to your page (4.10%) earlier... but the integration of RBA information is extensive. The RBA functionality is supported by a range of graphing tools that returns RBA Data, Cash Rate Data, and Inflation. We provide shortcodes for JavaScript and image-based graphs, the latter of which is demonstrated below with the shortcode of [bm_cashrate_graph]. The result:
The same graph can be returned in a number of formats... and this is where it gets complicated (although Yabber provides tools to create the shortcode for you). A custom graph might be returned as follows: [bm_cashrate_graph rates_new_oo="0" rates_existing_oo="0" rates_investment="0" cpi="0" bar_colour="rgb(7, 120, 16, 0.4)" start="20191101" end="20210501"]. We know, it looks complicated! The result:
Free Broker Finance Plugin: The graphs above are available via our free website Core plugin. In fact, that same free plugin supports the creation of shor.tt URLs, QR Codes, lender panel image grids, and around 20 image graphs (every broker in the country should be using it). The plugin also provides shortcodes for currency exchange graphs and simple inline currency conversions (for example, [bm_exchange_value to="usd" value="3.25"]%%exchange%%[/bm_exchange_value] returns $2.32. In other words, AU$3.25 will buy you $2.15). All features in the free finance plugin are included in the primary Yabber plugin - usually with more festures.
There are literally dozens of methods of returning RBA graphs and data.
Internal Links, Shor.tt, and Video Links
We introduced the importance of an internal linking architecture a short time ago, and we tried to reinforce the need to build linking 'SEO pathways' that connect relevant page. In order to provide a sound means of creating links, and to add some interactive functionality to their appearance, we use link shortcode as follows: [link url="123"]{your-anchor-text}[/link], where '123' is the ID or actual URL of the destination post. A seriously practical measure to mitigate issues associated with changing domain names, or to hide pending or inactive pages, we also create a tooltip with the title of the destination page - you'll see examples all over this page.
The truncation of our links creates a 'redirect URL' that sends to Yabber before redirecting back to the destination page. This allows Yabber to record accurate usage data, apply course-correcting URLs, and apply conditional content... and conditional content is a big topic. Because we send traffic to Yabber in order to resolve usage data there's usually no need to truncate the URL for tracking purposes, although you may choose to truncate the URL with shor.tt when linking to external pages.
Another advantage of the link shortcode is that is renders the favicon associated with the destination website by default. For example, the shortcode of [link url="https://www.rba.gov.au/"]RBA[/link] returns RBA  (note the RBA icon). Apart from adding a quality assurance to the outgoing link, the inclusion adds a more engaging element to your page.
(note the RBA icon). Apart from adding a quality assurance to the outgoing link, the inclusion adds a more engaging element to your page.
For a long time we've used a tooltip shortcode to return modals, messages, and inline content, but we've recently migrated most of that functionality into a our standard funnel-focused link shortcode.
shortcode of [tooltip text="this is a test"]Hover over me, amigo[/tooltip] returns Hover over me, amigo (a stack of stylistic options apply). YouTobe videos are easily linked inline simply by using the shortcode of [tooltip v="YEBg06twzCw"]Video tooltip[/tooltip] (returning Video tooltip). In most cases you'll simply use a shortcode to provide a full-screen modal popup; the result: Click on me. A personal favourite tooltip is one that retrieves real-time content from any external source. Our tooltip in this case return an ajax link (the tooltip simply references an external URL).
Bank Data and Widgets
We provide the most comprehensive suite of live lender product options in the industry, and we're constantly working at ways of returning the data in different formats. Why? Because kender data should be everywhere. Data archives and widgets will create extremely engaging pathways, and they'll escalates a user far quicker than the typical vanilla experience.
The default shortcode of [bank_panel] returns the following:
Our article on bank widgets should be consulted for a full appreciation of the Elementor block and the hundred of so options formatting/stylistic options made available (we've got an older video here that shows our Elementor widget in action).
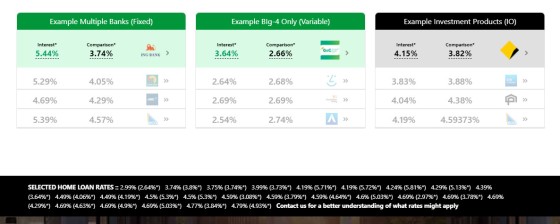
Pictured: The 'Rate Ribbon' is shown here under a block of three bank widgets (we normally group the bank widgets in three or four columns). The ribbons return the lowest available rates from all accredited lenders.
Pictured: We will normally apply the Rate Ribbon to the header, so it is made visible on all non-mobile devices. Your website has to create pathways for users to take in order for us to learn something about them, and in order to escalate their commitment to a phone call or other conversion. These ribbons are generated via shortcode, although they're not usually suitable for in-post content.
Pictured: The rate block shows the lowest rates of a specific type from all your accredited lenders. As with all our rate data, a tooltip is shown on hover, and the rate links to a product page that returns applicable product information.
A facility exists to replace the lowest rate of any type by way of placeholder text (an example of this is shown when we demonstrate the BM Box).
Rate data is extensive and may be returned in multiple formats. While shortcode is the method to render the information, it's the Product Widget panels that you'll use most often in your article content.
Post, Category, and FAQ Accordions
Having just introduced website lender data is a good time to introduce the various post accordions that can be rendered anywhere. To show all the articles on this website relating to Lender Data (or filed under the 'lender-bank-data' category, we'll use the shortcode of [bm_category_posts categories="lender-bank-data"] retuning the following:
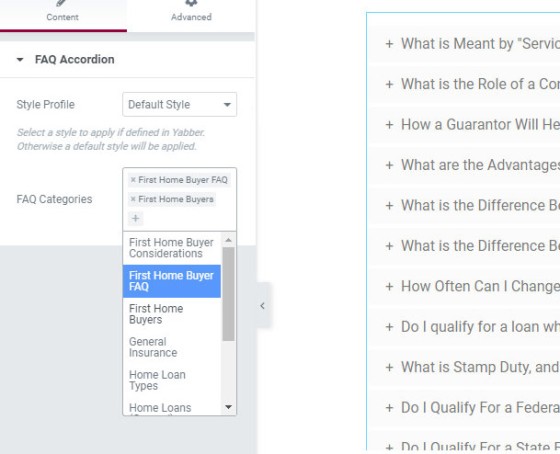
The same style of accordion is used to return Yabber-packaged Frequently Asked Questions, or groups of FAQ categories as created in the mortgage broker website FAQ module. Used with shortcode or Elementor blocks, the FAQ panels will have a significant impact on your ability to effectively render large amounts of content to a page.
Pictured: The standard method of including FAQ panels to your website is via the Elementor drag-and-drop widget, but FAQ blocks may also be rendered on the basis of a single shortcode, meaning that FAQ content can easily be rendered to any post or page from within the content editor.
The FAQ module is a significant resource with its own FAQ article archive. The module is heavily supported via various tools made available in Yabber.
Post, Download, and Video Related Series
We've determined that in-post related content and series-based content reliably improves website funnel conversions by at least 23%. The importance cannot be overstated; the content provides relevance, manufactures website funnel pathways, and retains the attention of your website visitors. Consistent with our obligation to provide all the tools necessary to improve organic conversions, we've developed a super-simple way in which to create collections of objects quickly and easily, and more importantly, the integrated tool means that changes in Yabber are applied to all occurrences of a website collection with a single update.
An example of a collection of Related Posts is shown below. Shown is a small series that contains child articles that connect to our Blocks module.
■ ■ ■
Given that website and business content is ridiculously important, and since very few brokers assign the necessary time to improve upon their digital footprint, we decided to improve upon Yabber's content modules with a program we're calling . The Contentus module is a parent module that'll support our existing suite of tools that'll allow you .. [ Learn More ]
Scrollable is a content tool we've introduced as part of our '' module, and downline to Yabber's parent . Scrollable simply allows you to include blocks of content in a scrollable window for those cases where you choose to contain large amounts of text in a smaller contained area. An option to render a checkbox .. [ Learn More ]
In a previous article we introduced Yabber's ' module, and how the system is used as part of your simplified content creation strategy. If you're unfamiliar with the Block concept, and in brief, they're simply a block of content that is created on Yabber and then referenced anywhere on your website. Changes made to the .. [ Learn More ]
■ ■ ■
The example video series sources those videos from Round 1 of the Banking Royal Commission hearings.
Statement by Commissioner Kenneth Hayne followed by Senior Counsel Assisting Rowena Orr's opening address for the first round of public hearings at the Australian Royal Commission into Misconduct in the Banking, Superannuation and Financial Services Industry. More information is available on our website: https://www.beliefmedia.com.au/banking-royal-commission. A plugin to incorporate the video library and supporting transcripts/evidence into… [ Duration: 1 hour, 53 minutes, 52 seconds ] [ PLAY ]
Karen Cox, Coordinator at the Financial Rights Legal Centre in Sydney, gives evidence on the effects of unscrupulous lending on the lives of lower-income Australians, covering credit cards, home loans, car loans and insurance add-ons. Recorded on 13 March 2018 at the Owen Dixon Commonwealth Law Courts Building in Melbourne. More information is available on… [ Duration: 0 hours, 47 minutes, 15 seconds ] [ PLAY ]
Anthony Waldron, executive general manager for broker partnerships at National Australia Bank (NAB) is being questioned by Rowena Orr, in particular about NAB’s “introducer program”. He acknowledges that the program led to unsuitable loans, false documentation, dishonest application of customers' signatures on consent forms and misstatements of information in loan documentation. Recorded on 13 and… [ Duration: 5 hours, 57 minutes, 1 second ] [ PLAY ]
Angus Gilfillan, executive general manager for consumer lending at National Australia Bank (NAB) is being questioned on exceptions his bank would make for customers who did not meet requisite hurdles for credit, and the use of the household expenditure measure, or HEM benchmark, which has been criticised for underestimating the expenses of individuals and therefore… [ Duration: 0 hours, 57 minutes, 44 seconds ] [ PLAY ]
Mark Harris, a mortgage broker and director of The Home Loan Broker in Brisbane, testifies about Commonwealth Bank of Australia (CBA) withdrawing his accreditation because he wasn't writing enough loans for them, and his concerns on how this practice could effectively force mortgage brokers to write CBA loans for clients even if they aren't the… [ Duration: 0 hours, 21 minutes, 32 seconds ] [ PLAY ]
The video link launches a modal that serves the tracked video in a customisable container (discussed shortly). In a moment we'll also introduce how the video click will contribute towards a conditional understanding of the users borrowing objective.
■ ■ ■
An example of a collection of Related Downloads is as follows:
The custom functions file gives you control over shortcodes, hooks, filters, actions, and other WordPress code. [ DOWNLOAD ]
Simple PHP cache. Emulates WP's get_transient and set_transient functions. [ DOWNLOAD ]
Add a highlighter text effect in WordPress with shortcode. Various attributes may be altered. WordPress Plugin version. [ DOWNLOAD ]
The objects are grouped in Yabber and sent to your website. Again, while Elementor is often used, the shortcode is very flexible, and it's easy to use (the related video series, for example, was created with [bm_video_series series="be489bde813efc52df32ec6a07374913"]).
More information on related panels may be found in an article titled "Revised Related Posts, Downloads, and Videos Module".
The Bankbox
A more appropriate term for the bankbox might have been 'Lenderbox', but Bankbox sounded better. A tool that is also available in a free plugin for any user, the bankbox will return a styled container for over 100 lenders. Shortcode is used as follows: [bankbox type="cba" title="this is my title"]My content in here[/bankbox]. We've published a large number of examples, and you can read more about the feature in an article titled "Australian Bank Textbox WordPress Website Plugin".
Narrower bankboxes are often more suitable for sidebars, or when placed in rows of two or three. A narrow bankbox includes the shortcode attribute of sidebar=1, and it returns the WEstpac example below. In the case of all bankboxes you may include live and always up-to-date bank product data with the rate and comparison_rate placeholders, and the next example demonstrates this functionality (we've include the placeholders in the title but you may include it anywhere).

[youtube v="zf1MytwD8dg"]).).The bankbox supports standard caution, alert, and warning textboxes, as well as a branded company textbox. In fact, any bankbox attribute may be styled to your liking in every respect.
Clients should use our drag-and-drop Elementor widget when returning a bankbox to a page, and consider shortcode via the shortcode reference panel when creating a standard article. A reminder that this feature is made available as part of a free plugin.
The BM Box
The BM Box is not entirely dissimilar to the basic textbox with the exception that it's not (necessarily) focused on sharing lender data and it includes three tiers of information.
The shortcode used to return the BM Box above was as follows: [bm_box url="url" title="title" text="Subtitle" description="Description" height="0" width="400"]
The following example shows how the Box can take on the shape of a standard textbox.
In our final example, we have applied a height of '0' (this forces the height to scale to content, rather than a fixed height (which was the method used on the pictured 'Services' page), and we defined the width as 320px.
Your website includes a single function that evaluates all text for interest placeholders and replaces them with the lowest rate of a specific type (similar to the Bankbox block). This feature may be applied anywhere, such as blog posts or in page content, but in the case of the BM Box, the title, subtitle, and description text are all evaluated for these placeholders, with a result as shown below.
The BM Box result is cached for 24 hours to speed up page loads, and it ensures that unnecessary requests aren't made to the Rates API. The placeholders are listed in an article that introduces the feature (and an Elementor option).
Loancalc
The image graph feature was created for use in PDF reports such as our Fact Find and Venus Reports. The image format is ideal for our article distribution system because the articles we send to websites can include dynamic data (graphing shortcode is sent in articles rather than sending a specific graph image). There are over 30 styles of graphs that may be returned via the API.
Shortcode of [loancalc gt="clblg" a="970000" i="2.5" y="30" f="m" ca="900000" ci="2.0" cy="30"] returns:
Shortcode of [loancalc gt="csivt" a="970000" i="2.5" y="30" f="m" ca="970000" ci="1.8"] returns:
Pictured: Two of the numerous graphs made available via the loancalc shortcode. The Loancalc feature is built into our complimentary mortgage broker plugin, and every broker in the industry should be using it.
Again, the image graph API was created simply to support PDF reporting since dynamic JavaScript graphs cannot be used in PDF documents. That said, and given the widespread use of the graphs in broker content, it's likely we'll perform a backwards compatible swap over to a JavaScript format, and keep the image format for its intended purpose.
Mathjax
Using mathematical equations is often required by mortgage brokers and those in the finance field, so if you're keen on learning yet another style of markup then MathJax might be something you''ll be interested in using. It's actually a standalone plugin available from within Yabber and no longer shipped with the standard plugin simply because nobody used it. As an example, the shortcode of [math]\mbox (Limited) \mbox (Guarantee) = (Loan Amount – (0.8 times Purchase Price)) / 0.75[/math] returns:
Example MathJax markup and details are available in an article titled "Display Formatted Math Equations in WordPress with MathJax and Shortcode". We've prepared a large number of formatted equations that you would most commonly use (if you're looking at the markup for the first time it'd be a little confronting).
QR Codes
Back in 2017 we published an article detailing our basic QR Code API (a tool we'd operated for a number of years prior). The purpose of the QR shortcode allows you to render a QR Code directly into your website, although its original purpose had a marketing and/or administration focus. At the time we wrote that article there were numerous media reports arguing the codes would die a slow death, with one reporter citing a 2012 discussion paper suggesting that 97% of consumers didn't know what a QR Code was. Fast forward a few years, throw in a global pandemic and mandated check-ins, and the codes are more relevant today than they ever were in the past.
An example QR code that'll link to this website is as follows: [qr url="https://www.beliefmedia.com.au" size="300"]. The result:

The QR image defaults to 500 pixels; in the example above we've reduced the size to 300px. Other attributes that optionally apply in the shortcode are border, ec (error correction), bg (background colour), fg (foreground colour), shortt (if a URL, should we apply a shor.tt URL), and style (generally left as default). If we were to render a QR code with different colours and instead return a telephone link we'd use [qr url="tel:1300235433" size="300" bg="#4064AC" fg="#E3E9F4"]. The result:


[qr url="https://www.beliefmedia.com.au" size="300" bg="EEEEEE" fg="000000" style="float: right;" size="140" shortt="1"] returns the QR code aligned inside of this paragraph.
Shor.tt: We referenced Shor.tt above, which is the default truncation tool assigned to brokers (it's one of a few options). Shor.tt links may also be created with shortcode - usually in company with the link shortcode.
You may create a QR Code in Your WP administration dashboard.
Paragraph Styles
There are over 30 in-post styles applied to various blocks of paragraph text - most of them created when our article program called for a need for a specific feature. For example, a simple 'note' may be created with the shortcode as follows: [notes]text in here[/notes] (optional attributes apply, such as style and title). The result is shown below:
This is a Note: A note is a block of text that doesn't isn't part of your article, perse, but the information warrants inclusion. Various stylistic options apply, and these are available via the shortcode editor.
A different style of note may be created with the note shortcode. The shortcode of [note]This is a note[/note] returns:
A virtually identical feature is the task shortcode.
A horizontal rule is simply a line drawn in your content, and a number of options are available, but in most cases we'll just use the shortcode of [squares], and the result is a block of three dots centered to the page as shown below.
■ ■ ■
The number of shortcodes to be used in the manner described above are extremely extensive, and reference should be made to the popup shortcode reference tool when they're required.
Headings & Icons
The headings on this page are formatted a little different to most in that we're using a '+' symbol alongside each title, and the submenu items carry a 'paragraph' icon. While shortcode isn't normally a good replacement for style sheets, the use of a shortcode heading replacement does provide us with more control over how that content is shown. In our case we're wrapping headings in [h3] and [h4] tags to return the desired result. We can change the icon with a number of 'presets' by way of an icon attribute. For example, the heading for this section was created with [h4 icon="calculator"]Headings & Icons[/h4] (note the icon attribute).
Shortcode may also be used to return a single icon anywhere on your page. The shortcode of [bmfa icon="car"] returns , while [bmfa icon="bank"] returns . We have a number of available icons and they're listed in the next section that demonstrates a scrollable content blind.
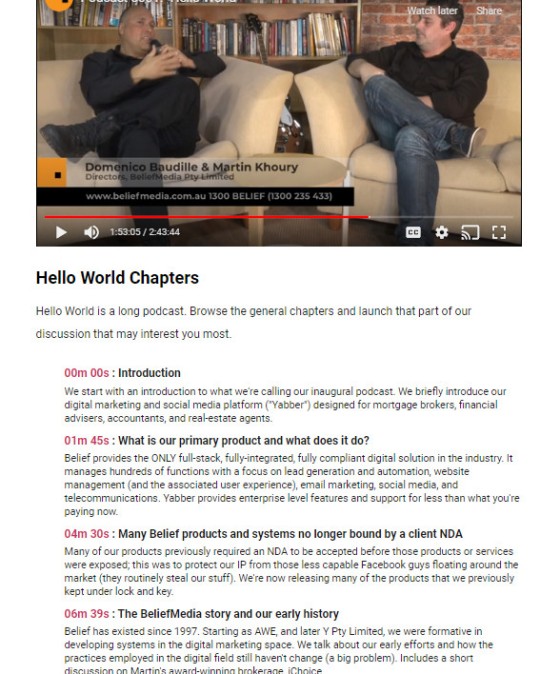
Videos and Video Chapters
One of the most basic shortcodes is that which returns a video to your page. Your website supports YouTube and Wistia as primary video hosts, but will render content from virtually any source. The video chapters are important as it provides easier access to information within the video when it otherwise wouldn't be apparent.
To render a basic video we simply use the shortcode of [youtube v="zf1MytwD8dg"]. The result:
The same result is applied when styling Wistia videos (albeit with far more stylistic options). Remember, there are also two different video modal options - one that plays in full screen, and other that plays within a fully tracked standard modal.
To add chapters we simply use [youtube_chapters v="ZyjZZL__8vI"] (the attribute may also be added to the primary video shortcode but this doesn't allow you to place the chapters in a location to your liking). Appropriate SEO markup is also created.
Pictured: The YouTube chapter feature is a minor one, but significant in the effect it has upon your video consumption. In a conversion-driven world where we're looking at increasing upon viewing time and engagement, the chapters serve to provide this outcome. Yabber's YouTube module is very comprehensive and includes a large number of fully-integrated features that are necessary to take full control of your video presence. We expect to build a large number of features to supplement the existing YouTube functionality.
Video remains the king of content, so we've made dozens of methods to render videos into your page. Our blog should be referenced for a better understanding of how we use video to empower your marketing presence.
Scrollable Blind
Scrollable content inside of a blind is introduced in an article titled New Elementor Scrollable Block With Optional Checkbox Redirect. The feature allows you to include larger blocks of content, or even other shortcode content, into a smaller portion of screen realestate.
Fringilla at platea praesent aliquet adipiscing sodales pretium platea ornare aenean venenatis leo mollis erat ante nibh gravida in nec eros posuere vestibulum felis fringilla orci consectetur suspendisse magna lacus auctor egestas habitasse nostra amet sapien platea nam sagittis lacinia tellus litora feugiat odio adipiscing tortor placerat eleifend internoetics turpis magna hendrerit eleifend gravida venenatis inceptos inceptos luctus sodales ultricies eget vestibulum nunc magna blandit sed faucibus suspendisse dui conubia orci fusce posuere donec aenean dictum ultrices accumsan posuere eget.
The linked article introduces the stylistic options that can be applied... although Yabber subscribers have access to their Block library (meaning the same text can be repeated over multiple page), and the blind may also source bank product and policy data directly from our Lender API. The primary purpose of the tool is to create a redirect option before taking the user to another page.
BM Blocks
A 'Block' is a piece of content that is used on your website globally. It integrates with a number of systems, such as 'Scrollable' (detailed above), Block Reveal, and Contentus, with the latter system designed to enable quick creation of course or FAQ content. Blocks may also be conditional in nature, meaning that the block shown is done so on the basis of the resolved borrowing objective or a user.
The expected usage of Blocks is via Elementor, but the same features may be introduced via shortcodes anywhere, including general post content.
PDF Documents
Rendering the BM PDF Viewer is the preferred method of PDF delivery for our clients. Interactions are fully tracked, triggers are optionally applied, the interaction contributes towards our understanding of a user, and the viewer itself provides the user suitable tools for reviewing the PDF document (without confining themselves to a narrow post or page container). The PDF Viewer is launched with the link shortcode of [link pdf="yabber-doc-id"]yabber-document-id[/link], returning a PDF link (click it to launch the modal).
A number of options are made available for embedding a PDF. The most basic PDF is rendered with the shortcode of [pdf]https://api.beliefmed ... king-code.pdf[/pdf]. The result:
The method of creating a download link for a PDF is as follows: [link pdf="your-pdf-id"]. Creating a link in this manner shows a small PDF icon, and creates a fully trackable link that enables triggers and other nested funnel features.
Download Shortcode
The download shortcode comes in a number of varieties. First, a download archive is a core component of your website, and selected records are sent to this archive via Yabber in various formats, and this archive becomes the central repository of your public downloads (sourced and fully tracked from within Yabber).
A download 'box' may be created with the shortcode of [download id="b2313a857481a5368479ab6885285d61"]. where 'b2313a857481a5368479ab6885285d61' is the Yabber reference. We can use this ID in multiple ways; for example, a link may be created as follows (this is fully tracked and optionally triggers may be applied). You may also use the document ID to create a download 'box' with the shortcode of [download id="b2313a857481a5368479ab6885285d61"] with a result as shown below (the download provides a link to some code that allows you to embed PDF documents in a manner similar to that shown above).
Title: Embed a PDF Document into Your Website
Description: Embed a PDF document into your website with shortcode. Use as follows: [pdf]https://yourUrl.com/doc.pdf[/pdf]. Limited shortcode attributes apply.
Download • Version 0.1, 792.0B, zip, Category: WordPress Shortcodes
The 'Download Box' is more 'formal' in nature, but the same information can be returned in a large number of ways, with the most simple being a variety of buttons. Yabber provides for a basic but full-featured version-controlled document managed which is connected to your website, and this connectivity provides for features such as version controlled logs via shortcode (we link to the Yabber plugin update page in our footer).
Mortgage Calculators
The broker website includes a dedicated archive for the 30+ calculators made available via the MFAA/FBAA, and for those created by us. Most modals may be launched in a modal via the use of a shortcode (using [link mfaa="borrowing_power"]a shortcode[/link], and they may be included inline within your article content.
Some calculators are designed to be used inline in posts, thus negating the need for a user to bounce onto another page. For example, the shortcode of [bm_lmi] returns the following inline calculator:
The calculator features are extensive.
Big Features, Small Shortcode
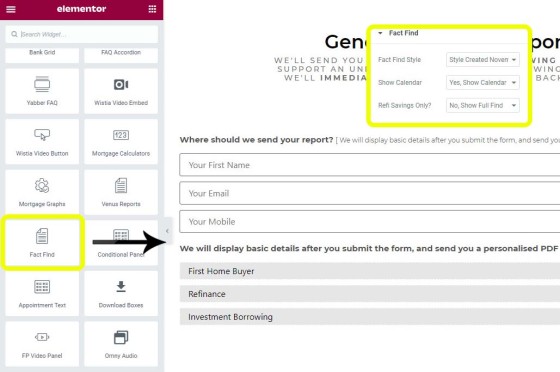
Bigger-ticket features might include review sliders, subscriptions forms and panels, team profiles, fact find reports, and questionnaires - just to name a few. Most of the more significant modules - while normally placed onto a page with Elementor - may also be used anywhere with a shortcode. In fact, almost all Elementor options may also be used with shortcode, although the option introduces complexity that you'd probably prefer to avoid.
Pictured: The normal method of including the advanced fact find to any page is via the use of Elementor. However, the report, like many of the reporting tools made available in Yabber, may be used anywhere with shortcode.
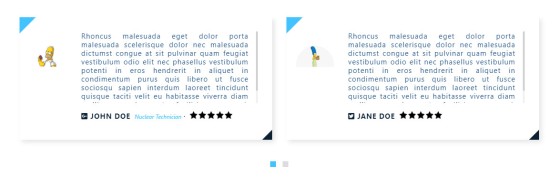
Pictured: Objects such as the testimonial slider are usually placed on a page with Elementor, but the object may be returned anywhere with a single shortcode (with the attributes altering the presentation). It isn't entirley uncommon to see a user place a single testimonial into a sidebar or similar via the shortcode option. The same application applies for team members.
The List Goes On..
Talking about lists, the [bm_list] shortcode creates lists from new lines in a block of text. The icon, padding, margins, and other attributes may all be defined.
- The icon applied to this list is a tick
- Other icons are specified by the attribute of 'type'
One of the pages included in the broker website is a page full of money, wealth, and finance quotes. Most brokers don't not even know about it, but it's indexed in the SEO XML Sitemap and feeds an additional presence to search engines. The primary purpose of the quotes module - despite the few hundred quotes included by default - is to provide brokers with a tool that they can share with others, such as partners. To return a single quote, the shortcode of [myquotes] returns the following (the indentation is ours... and this was created by wrapping the myquotes shortcode in an opening and closing [blockquote] shortcode.
At the bottom of each of our posts we share some finance history (why? because we're interested in the history of banking). The takeaway is that the text was wrapped between [featured] tags, and a link to the featured image is shown at the end of the paragraph by default (a working example is at the bottom of this page).
We have an article that shows how to include content on a page for those that have made an appointment - handy if the user is part of a funnel excursion and you want them to be exposed to certain content.
Want to include a Bing Map into any page? There's a shortcode for that as well. It's quite possible that it's never been used as most choose to use the Elementor Google Map block.
The website includes a full-featured archive of all accredited lenders, and specific lenders. As part of that page we list all your lenders (as defined in Yabber) into a large grid, with each icon linking to the lender archive page.
Pictured: Lender images as shown on the primary lender archive page. Accredited icons are defined in Yabber for each of your websites. The most common method of including all lenders, or selected lenders, to a page is via Elementor.
If the need presents itself, we may selectively include a groups of lenders anywhere. Example shortcode that returns only selected lenders, and the wide logos, is as follows: [bank_icon_index include_banks="boq,bbl,adl,amp"]. If you would like to include the logos in their square format, use [bank_icon_index include_banks="cba,stg,wbc,anz" square="1"]. The result of both shortcodes are shown below.
There's a very useful feature that will launch lender-specific modals via link, and this functionality is introduced in a series of posts introducing modals.
Need a currency exchange graph? Shortcode of [exchange_graph] returns the following:
Want a JavaScript version? Use [bm_exchange].
Shortcode blocks are also available for the real-time conversion of various currencies, including Bitcoin. For example, [bm_exchange_value to="usd" value="3.25"]%%exchange%%[/bm_exchange_value] returns $2.32. In other words, AU$3.25 will buy you $2.15.
A scheduled article introduces how we create engaging call-to-action buttons anywhere - both with shortcode and Elementor. The same article introduces clever ways of returning video modals (for example, the simplest link possible is a basic icon as shown ).
Need a full trackable link to your credit guide? The shortcode of [bm_credit_guide] returns: a fully qualified and trackable link. You may apply triggers, monitor interactions, and apply funnel pressure on the basis of the engagement.
The list goes on.
Conclusion
We introduce shortcodes to your website when they're requested, or when we see a need for a new feature. The idea is simple: create the most feature-rich website experience ever made available to mortgage brokers. Until you start drip-feeding different types of dynamic experiences into your content you'll never appreciate or realise the power and impact these little features have on your internal, social, promoted, or organic funnels.
Related Reading: Shortcodes are pointless unless they're supported by a website framework that actually performs a function. You should read our article titled "Mortgage Broker Website Framework" for a full appreciation of why our architecture will attract more organic traffic and convert more clients.
This article supports another that introduces our mortgage broker website framework. This article provides a bigger-picture look at the website we provide clients, and it starts to expose the many reasons it outperforms competing experiences, especially when it comes to promoted lead generation. The linked article starts to introduce you to some of our social media systems and managed modules.
What we haven't introduced in this article is the hundreds of features that support your marketing funnels. Tools such as footer and header banners, modals, in post videos, every-page subscriptions, and so on, are all core attributes of our product, and they empower you with the enterprise-level tools necessary to support an amazing online experience.
We also haven't introduced conditional content directly, and an article titled "An Overview of the Mortgage Broker Website Conditional Features" should be referenced for an understanding of how the more advanced conditional modules function.
■ ■ ■
RELATED READING

BeLearn is Now Migrated to our FAQ Module
BeLearn was and remains a series of lessons designed to introduce clients to technology we make available on our website

We’ve Update the Malware API to Identify Real-Time Abuse
In May of 2024 we introduced our , and we briefly introduced how we’d use the facility to mitigate the

An Easier Way for Licence Holders, Aggregators, and Franchises to Manage Website Compliance Statements
We’ve had an increasing number of businesses come to us that require a word-for-word privacy, terms, complaints (dispute resolution), and