Most mortgage broker websites include a glossary hidden somewhere in the back of their website (as does our mortgage broker website framework). That's fine, and expected, but it doesn't help those readers of your blog that come across a term that's unfamiliar to them. In this article we'll introduce a means of applying tooltip-style definitions to various terms of your website. The feature contributes towards your expertise and authoritativeness, makes your article experience more dynamic, and contributes to the enjoyment a user might have when reading your material. We'll also introduce a completely new framework we've introduced to render your dedicated full page glossary.
Note: While the effect is similar, the glossary tooltip feature we introduce is entirely separate from the post tooltips applied to links and standard tooltip popups. The tooltip module was recently integrated with the conditional framework, and the revised functionality is introduced in an article titled "Revised Website Tooltips Now Integrated With Conditional Framework". The dictionary tooltips applied to text as described on this page are automated based on a defined Yabber glossary.
The Result
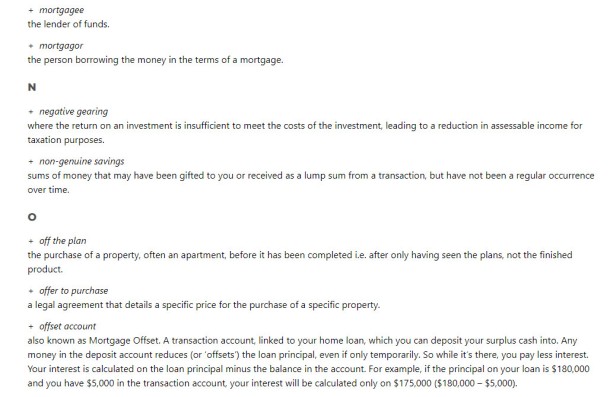
As we'll detail shortly, the presentation of the automated glossary tooltip may be formatted as you choose. We've included the example text in an indented blockquote so you're aware of the text that had the glossary applied. Note that these tooltip glossary definitions were automatically applied based on assignments made in Yabber.
In our example we've 'codified' the text, meaning that we've applied an alternate font, we've altered the colour of the text slightly, and we've applied an underline. The next example introduces the alternate box-style effect.
You won't want your entire text to be evaluated for a glossary tooltip. Words such as 'interest', 'rate', 'term', and so on, are all used in various contexts outside of finance, so Yabber provides the facility to only selectively include glossary terms for use in your post-level dictionary.
Applying Styles
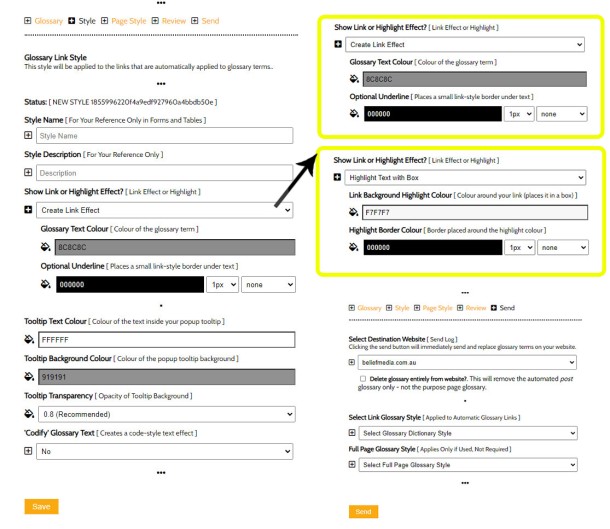
Applying styling for your glossary tooltips is made in Yabber, and once the style is applied you send the new profile to your website.
Pictured: Applying styles to your website glossary tooltips. The panel to the left shows how a standard style and colour palette is applied, while the two inserts show how style is applied to the standard link format and the box format. The bottom left inset shows the panel used to send your new and updated styles to your website (the same panel includes an option to remove the glossary tooltips completely).
Options are clearly explained and make it easy to create your profile in just a few seconds.
Creating Glossary Terms
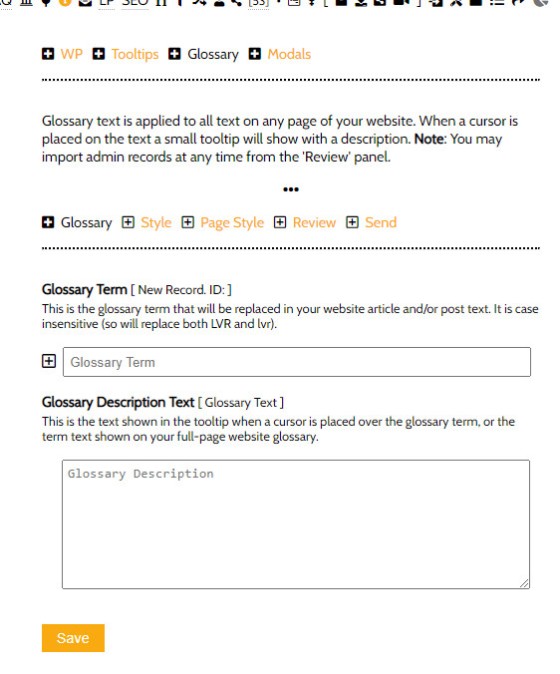
The creation of glossary terms for the in-post glossary, and the full page glossary (introduced shortly) are both the same. We have around 200 glossary terms loaded into the system and they may be imported into your own library at any time, and any subsequent import will only insert new records to your glossary (you take 'ownership' of the term for editing once created).
Pictured: Creating a glossary term requires just the term and a brief description. These terms are then made available for your in-post dictionary tooltip or full-page website glossary.
Each time a new term is created you should send the glossary profiles back to your website.
The Full Page Glossary
Most business owners have a full page glossary - absolutely necessary for the finance industry... but it's difficult to maintain. Our experience is that business owners rarely update various features on their website because of the perceived complexity, and this includes your website glossary. We've made it extremely easy.
Any managed website experience - or quasi-management that applies for every single one of our clients - requires that information be updated when required. However, when a new glossary term is required, it is rarely added to your website, and if it is, it usually requires the complexity associated with cumbersome website plugins. First, we're guilty of this (until now) When we delivered a website we built in a 'static' glossary page that requires updating from time-to-time - an utterly ridiculous solution given our commitment to genuine website management and dynamic content.
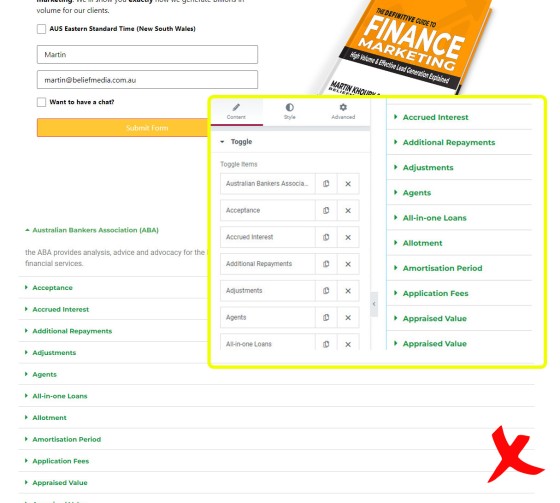
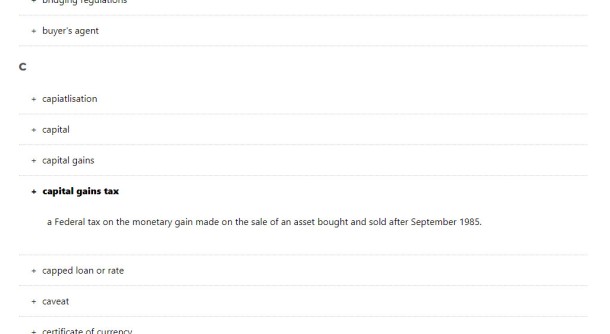
Pictured is a typical glossary, and one that previously applied on our broker framework.
Pictured: The typical manner in which to create a glossary. BM's broker website framework was built with Elementor, and while a great tool, the typical accordions aren't suited to any form of dynamic content. It is clumsy and time-consuming to update. Note the calendar-included subscription above the glossary - this is because every single page of your website is a potential organic entry point, therefore a 'type' of landing page that must include conversion elements.
All terms are retrieved for your standard full page glossary with the exception of those that you have marked for exclusion (there may be terms you want evaluated for tooltips that don't warrant inclusion in your full page glossary). The results is cached and quickly served to your website.
Multiple Stylistic Options
The way in which you return the glossary to your page is up to you. We provide for three primary options although each of these specific formats may be themselves styled to your liking. The primary glossary options are as follows: accordion style, general text, and a naked text accordion. The three formats are pictured below, all with very basic formatting applied.
Accordion Format
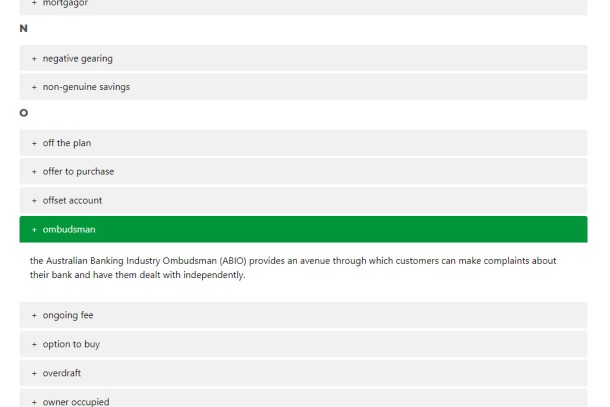
The Accordion format presents in a manner that isn't entirely dissimilar to our website FAQs. Each accordion will show a defined colour while resting, on hover, or selected - all defined by you. Clicking on any accordion returns the glossary description.
Pictured: You won't show green as your primary accordion colour - it's used for the purpose of the demonstration. The panels are returned in an FAQ-style format and provide an aesthetically rationalised way in returning results.
Text Format
The text format returns all your terms and descriptions to a single page in plain text. The result is as follows:
Pictured: The text format returns each terms and description inline, and without any accordion interference. The result is minimalistic but effective.
Text Accordion Format
The text accordion format is a combination of the accordion and text formats, with an optional border applied under each term.
Pictured: The Text Accordion format is similar to the standard accordion with the exception that very few styles are applied. The content area is narrower, and the hover and select effect is applied only to the term text.
Note that there are options to include or exclude the dictionary index, alter the icon shown (if any), and alter the border for the text format (if applied).
Applying Full Page Glossary Style
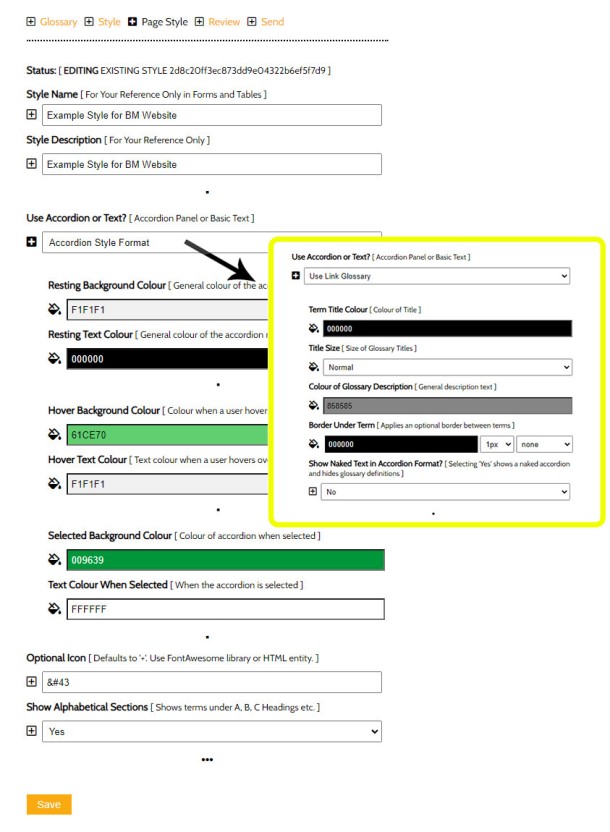
Applying styling for your glossary tooltips is made in Yabber, and once the style is applied you send the new profile to your website. The image below shows how the style for your glossary page is created.
Pictured: Applying the style for your full page glossary page. The large image shows the options presented if created an accordion format, while the inset shows the small set of options created for a text-style presentation. the last option in the highlighted image is :Show Naked Text in Accordion Format", and this option determines if a naked text accordion-style glossary is returned.
Reviewing and Editing Glossary Terms
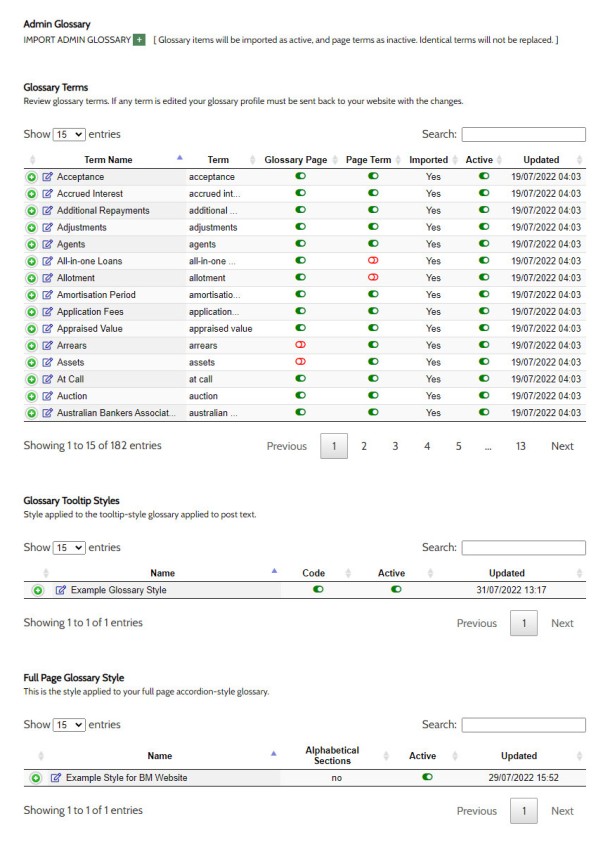
A review panel displays all your glossary terms for review and edit. A small toggle switch for the in-page tooltip terms and full-page glossary makes it easy to selectively include or exclude the term from either of those resources. All profiles are listed and may be edited by selecting the edit icon.
Pictured: The 'Review' panel provides access to all your review data, and permits you to make changes as required to the in-page tooltips and glossary page. Note the first option above the first table provides the facility to synchronize your glossary with that provided in Yabber (around 200 terms and definitions).
If you're a franchise or aggregator client you're able to create your own glossary terms, and update them globally.
Considerations
The following points need to be made.
- Appropriate SEO tags are applied to terms and definitions.
- The results of the glossary is cached locally and refreshed when a new record is submitted from Yabber.
- Client should note that this new tool will replace the existing static resource. Advise when you have populated your glossary so we may update your website.
- A free version of the text glossary will be included in the BeliefMedia Core website plugin.
Conclusion
Your glossary and in-page tooltips are a small feature, but it's a lot of small things that add up to a big thing. The glossary features we've described are some of the most advanced of their kind, yet it's probably one of the least significant components of Yabber.