One of the fastest growing features of Yabber is the support made available to 'back pages' and the features made available on those pages (a 'back page' is essentially every page other than your front page). In this article we'll touch on just two features: your 'About' page, and your 'Statement of Values' page - both of which are normally expected on any mortgage broker website. The features we're describing are obviously optional on your website, and the decision to use Yabber to manufacture the page content is also optional - you can quite easily use the supplied page builder to create your own design in a few seconds.
Your About Page
Your website's 'About' page is one that describes how your business was started, what makes you unique, your core values and positioning, and why you're a good fit for your customers. Every business has a unique story that differentiates you from any other and it's the 'About' page that provides an opportunity to share that journey.
Yabber's creation of an 'About' page is unapologetically simple. You simply provide an introduction and the primary text, with the introduction leaning towards your positioning and expertise.
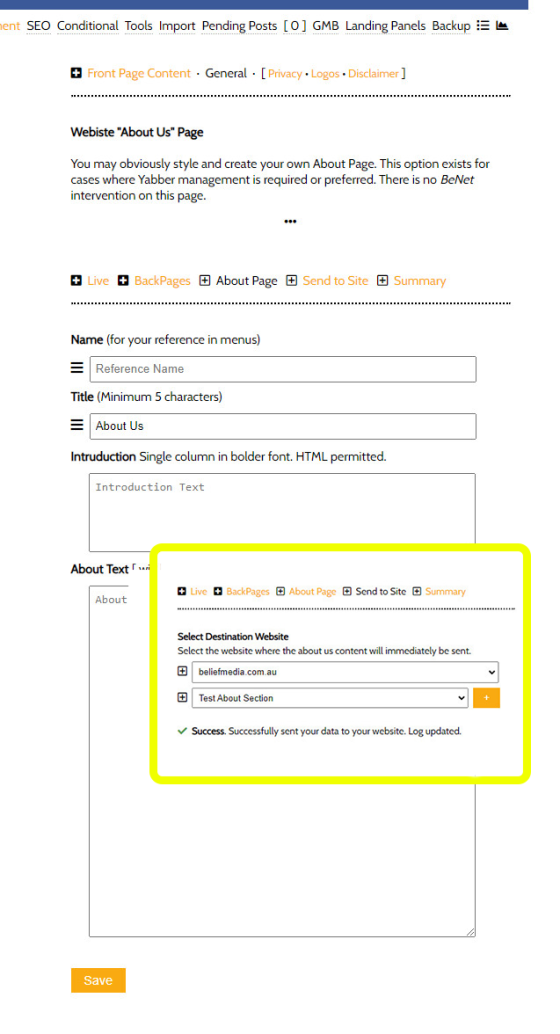
Pictured: Creating an about page in Yabber requires you enter an introduction and description. The description is split into two columns on your website. The inset shows the method of sending data to your website.
As with all pages, the 'next action' the user should take, and the appropriate pathway best suited to their needs, should be exposed in a way that makes continued navigation easy. As with every page on your website the 'About' page includes an optional simple panel subscription form.
In a world populated by a plethora of suits, boring bank-speak, and the flutter of rates above all else, it's your 'About' page (as well as your values and team pages) tends to humanise your business and create an overlap with the people you intend to serve.
A full summary of all created pages and Send Log is maintained.
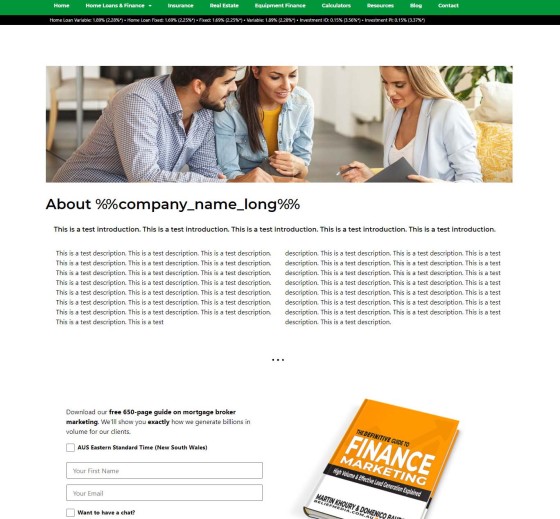
Pictured: Example about page without any fancy-pants formatting. The about text provided on Yabber is split into two responsive columns. The introduction text is shown in bold above the general text. We expect to release a section for your various awards and nominations shortly (the awards will be able to be shown anywhere but it's in the About section where their presence is probably most appropriate).
Your 'About' page can be styled to your liking via a standard build, of course, and usage of the Yabber feature isn't required.
Your Statement of Values
Your 'Statement of Values' and 'Mission Statement' is returned on the same page unless you choose to segregate them. They're an important page because - not unlike the 'About' page - it humanises your operation and provides clients with a clear understanding of your company promise. Your Values underpin you operation, ratify your best interest duty and customer first obligation, and showcases your operating ideology.
Creating individual values is done so with each Value occupying a panel. As many values can be created as is required, and they may be ordered to your liking.
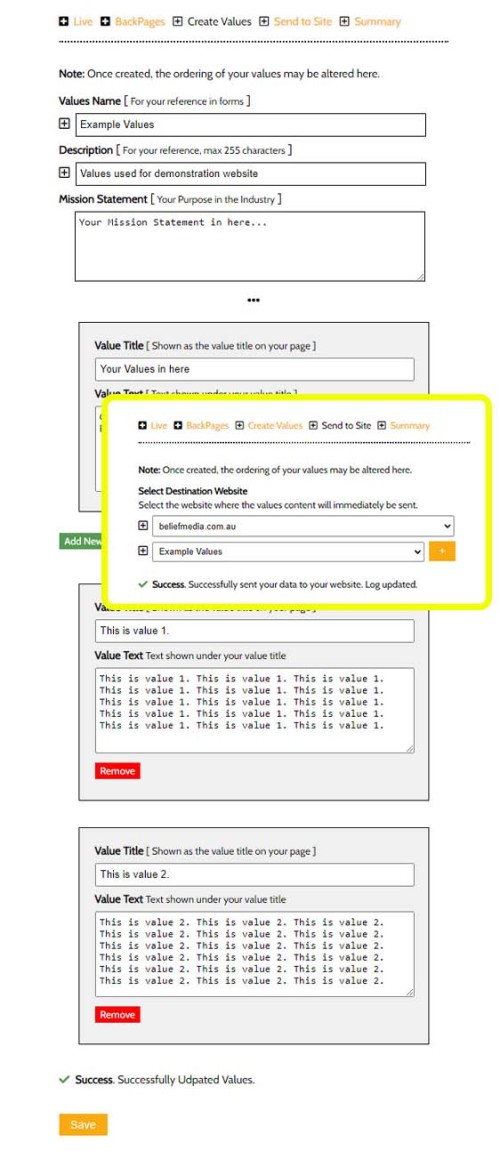
Pictured: Creating your values in Yabber. The values are rendered into a single page in various list-based formats. The values may be created with just a title and no description. The highlighted inset shows how each set of values is assigned to your website.
The Result
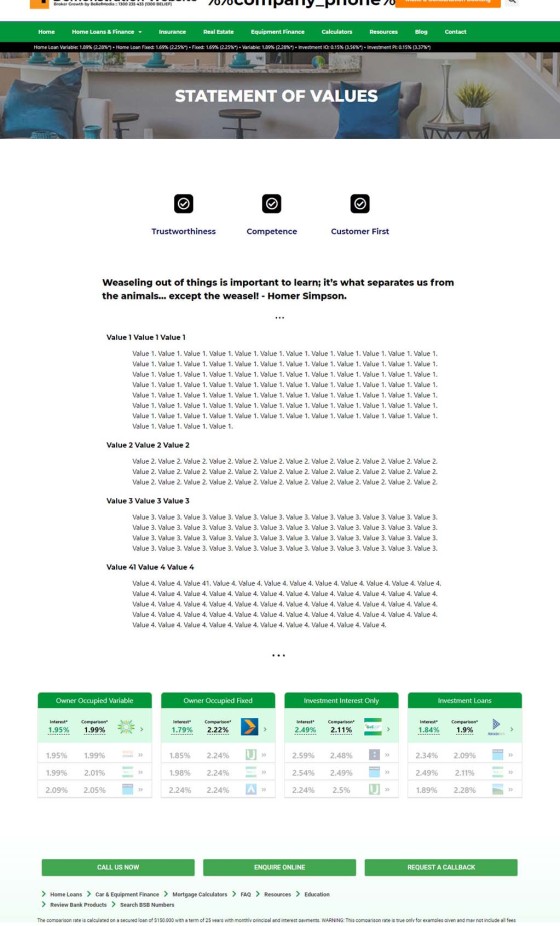
The resulting page can look however you want it to. What you're seeing below is a basic rendering.
Pictured: When sent from Yabber to your website you may select the destination style: inline, paragraph list, and blockquote style.
Conclusion
Both of the features described on this page are part of module called "BackPages", which is a fast-growing module that supports general and managed content outside of your primary pages. We want to make content easy to manage, edit, and publish, without the interference of complicated website themes and administration areas.
Because Yabber is a multi-website administration tool, you may submit the same details to any number of websites.