To address the qualify of poor digital representation in the finance industry we will progressively introduce features into our Core plugin that seeks to provide a Facebook-based lead-generation that is superior to any paid program in the industry. As introduced in an article introducing the top-of-funnel subscription experience, there's various interactions that perform better than any other... but these journeys require a purpose-built client-facing framework rather than the typical nonsense pooled together via a plethora of third-party tools.
Over the coming months we'll be updating the Core plugin regularly via easily ingested bite-sized features that will deliver you a more powerful experience than virtually all of the programs costing thousands. The 'Funnels' plugin we've tested (and one that we'll likely release early next year to selected subscribers) introduces one-click conversion funnels into your website that'll deliver leads to you for about 35X less than scrappy lead-generation services... and it's completely free. The funnel features will be integrated directly into your website, with all the administration options made available via your standard website administration dashboard.
The first phase of this program introduces some basic features to your website and marketing experience via access to QR Code generation, our shor.tt URL service, and 'Loancalc' (image) graphing API. A few other general features will be introduced in brief.
Shor.tt URL Service
We've operated shor.tt, fat.ly, and other shor.tt URL services for over 15 years, and the reason we operate our own branded services, and the reason why we introduce custom shorteners by default to our Platinum clients, is described in an article titled "Why You Absolutely Need Your Own Short URL Service. First written in 2007 and then updated in 2017, the article describes the ubiquitous adoption of truncation services, and why tools such as bit.ly generally shouldn't be used as part of any serious marketing efforts (bit.ly exposes your marketing data for all to enjoy). If any marketing representation has introduced you to bit.ly you should probably sit down for that 'tea-and-bickies' breakup chat.
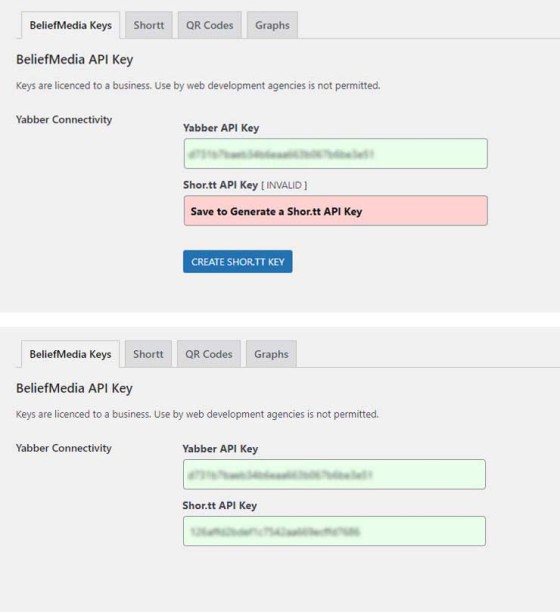
When you activate BeliefMedia Core for the first time various API keys are automatically generated. The shor.tt key, however, must be activated by navigating through the new menu options and creating the key. A single click will create the key and save it to your database making all the shor.tt functionality available from within your website.
Pictured: Until you generate a shor.tt API Key the service will be unavailable. The key is generated via the single click of the 'Create Key' button.
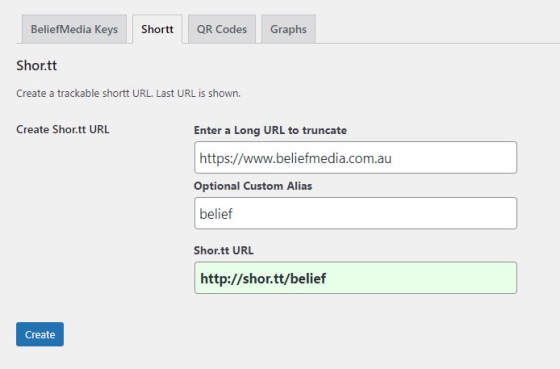
A very basic example of a shor.tt URL is as follows: http://shor.tt/belief (it links to this website). The primary purpose of a shor.tt URL is to first truncate a long URL, but it also gathers detailed statistics before the redirection takes place so you're fully appraised of link engagement.
There are two primary ways in which your website will create links - your admin dashboard, and via the use of shortcode.
Pictured: Creating a shor.tt URL via the BM website administration panel. The custom alias option allows you to create a specific extension (in our case, 'belief), otherwise random characters are generated. For ease of use we've excluded the password protection and expiry features, but both are available via the API,
The internal link shortcode that optionally returns a shor.tt URL may be used to link internally via post ID. For example, the shortcode of [link url="123"]your anchor text[/link] will link to the article on your website with that ID and automatically apply the title. This 'better' way of internal linking means you may globally alter the occurrence of specific stylistic features or functionality applied to all links on your website, and it means you can switch domains and maintain your internal link architecture without worrying about having to alter each individual internal link. Because we're using an ID as a reference for internal links (rather than a URL) we check for the published status of the post, and if the article isn't published we'll return the anchor text without the link tags. When the article is published the link will become active.
Shor.tt links are applied to external links by referencing shortt="1" in your shortcode. For example, [link url="https://www.beliefmedia.com.au" shortt="1"]BM[/link] returns BM  (note that the shor.tt link of
(note that the shor.tt link of shor.tt/2pGx was applied). In our case we add an icon and automatically apply title text but this functionality doesn't exist in the Core plugin (yet). The only other attribute that applies to the shortcode is rel (sponsored, ugc, or nofollow).
Statistical link data in your admin dashboard will be pushed in the next version of the plugin (expected in the first week of 2022).
QR Code Generation
Back in 2017 we published an article detailing our basic QR Code API. Via a simple website shortcode you could render a QR Code directly into your website. At the time there were numerous media reports arguing the codes would die a slow death, with one reporter citing a 2012 discussion paper suggesting that 97% of consumers didn't know what a QR Code was. Fast forward a few years, throw in a global pandemic, and the codes are far more relevant today than they ever were in the past.
An example QR code that'll link to this website is as follows: [qr url="https://www.beliefmedia.com.au" size="300"]. The result:

The QR image defaults to 500 pixels; in the example above we've reduced the size to 300px. Other attributes that optionally apply in the shortcode are border, ec (error correction), bg (background colour), fg (foreground colour), shortt (if a URL, should we apply a shor.tt URL), and style (generally left as default). If we were to render a QR code with different colours and instead return a telephone link we'd use [qr url="tel:1300235433" size="300" bg="#4064AC" fg="#E3E9F4"]. The result:


[qr url="https://www.beliefmedia.com.au" size="300" bg="EEEEEE" fg="000000" style="float: right;" size="140" shortt="1"] returns the QR code aligned inside of this paragraph.
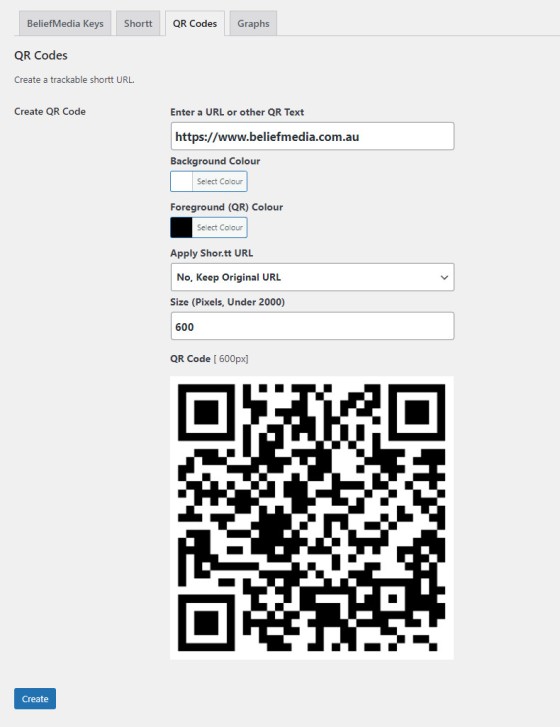
You may optionally create a QR Code in Your WP administration dashboard.
Pictured: You may create a QR Code in the WP administration dashboard by navigating your way to the 'QR Codes' tab in the primary 'BeliefMedia' menu. Enter a URL, text, phone link, or whatever else might be required in the code, select the colours, apply an optional shor.tt link if a URL is used, define the size, and Create.
Rather than pass a URL to the code you may optionally use plain text, calendar links, iCal files, or launch various smartphone applications.
The QR Code is saved to your website in a QR image directory within the plugin.
We use a number of Yabber-based shortcodes in our report generation, and the QR code functionality will be the next addition to Yabber's PDF reporting system.
Graph API
The image graph API was introduced in an article titled "Revised Mortgage Image Graph API and Elementor Block". Apart from the Elementor block functionality, the API, shortcode and other features are all available to you.
The image graph feature was created for use in PDF reports such as our Fact Find and Venus Reports (with the former feature likely to find its way into the Core plugin), and the image format is ideal for our article distribution system because the articles we send to websites can include dynamic data (graphing shortcode is sent in articles rather than sending a specific graph image).
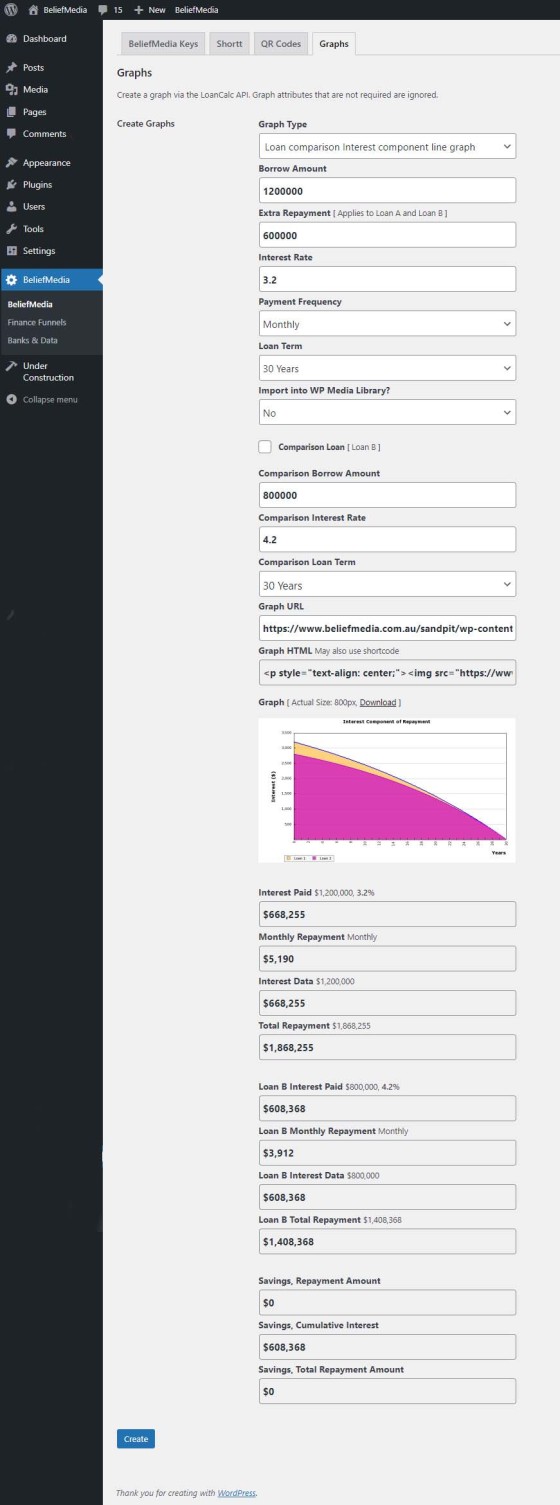
Creating any of the 19 graphs may be accomplished via your website administration dashboard or via the use of shortcode, with the latter introduced in the aforementioned article discussing the updated image graphing features.
Pictured: Pictured is the admin panel graph creation panel. The graphs returned is based on a single loan or a comparative graph based on the introduction of a second borrowing scenario. When the graph is returned the borrowing attributes are also returned, as are the direct links to the graph and a HTML link. The panel is used when shortcode is not appropriate. For graphs that change over time (say, any RBA graph that introduces a cash rate) the shortcode should be used as it only caches the graph until new data is available.
While an article on the loancalc API provides a number of examples, a selection of various graphs is shown below.
Shortcode of [loancalc gt="clblg" a="970000" i="2.5" y="30" f="m" ca="900000" ci="2.0" cy="30"] returns:
Shortcode of [loancalc gt="csivt" a="970000" i="2.5" y="30" f="m" ca="970000" ci="1.8"] returns:
Other Features
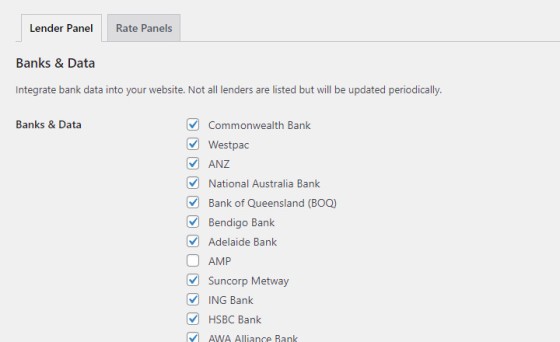
There's a few features incorporated into Core that we'll introduce another time. However, one of the more notable features is a simple form to render your panel of lenders onto your website front page (or anywhere else). It's somewhat staggering that such a simply feature is often one that requires the assistance of a web developer. We've created a simple form to select relevant lenders, and those lenders are shown in a grid on any page with shortcode.
Pictured: An option in the WP Dashboard permits you to select applicable banks. Those banks are rendered to your website as shown below.
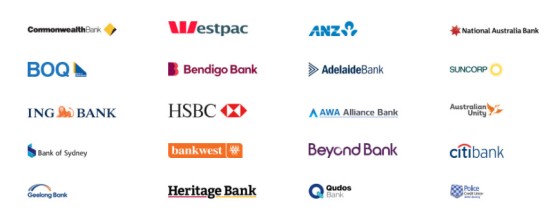
The shortcode of [bank_icon_index] will return something similar to the following:
Pictured: Bank images are returned to your page in rows of four images. Only those banks that are selected ino your dashboard are shown. The panel scales to the width of the parent container making it a great front-page asset.
Unlike the lender panel feature built into our broker website, the images are static and don't provide any website funnel navigation. At this stage we're limited to just over a hundred lenders but this list will invariably grow over time to include every lender on the planet.
A Note to Clients
This Core plugin was updated with the new and improved Partner Plugin in mind. The partner plugin is designed in a franchise-style manner in that single global changes to multiple websites, or changes to individual websites, may be made from within Yabber. The value of this amazing tool is introduced in an article titled "The Partner Website Plugin and Partner Landing Pages". While we expected to re-release this plugin last week, the number of additional features means that it'll be formally reintroduced back into Yabber in the days before New Year.
The framework of the Partner Plugin is virtually identical to Core with the exception that it includes Yabber integration and additional Partner menus.
Conclusion
The BeliefMedia Core plugin (version 0.2) must be installed before this tool may be used. The Core plugin creates your API keys and records your details in our system, so if you don't want to share this information you shouldn't use the tool.
The purpose of the free plugin is such that it'll evolve into a plug-and-play funnel tool that is more effective than any paid product in the market. While the planned funnel features are less powerful than our Yabber-based service coupled with our conversion-based mortgage broker website, the features are set to fundamentally change your promoted marketing efforts. If you're familiar with the BeliefMedia Funnels product (part of our 1800 Funnels program) you'll be familiar with the powerful marketing toolkit that'll soon be migrated into the free Core plugin.
The licencing on the plugin is clear: another marketing agency that isn't registered in our partner program may not use the tools, and they may not implement the plug-and-play funnel functionality. If you're interested in our partner program you should read an introduction to our Propel Program.
Download
The change log is provided on our Core Plugin Page.
Title: BeliefMedia Core
Description: The BeliefMedia Core plugin is for those that are not using the primary BeliefMedia plugin. It is a free tool provided to the finance industry that supports other complimentary plugins. Our suite of free plugins requires that this based plugin be installed.
Download • Version 0.2.1, 7.3M, zip, Category: WordPress Finance Plugins (Delivered via API)