Scrollable is a content tool we've introduced as part of our 'Blocks' module, and downline to Yabber's parent Contentus module. Scrollable simply allows you to include blocks of content in a scrollable window for those cases where you choose to contain large amounts of text in a smaller contained area. An option to render a checkbox that, when checked, immediately redirects the user to another page makes the tool suitable for those cases where you would like a user to accept terms and conditions before showing them a particular page or resource. Designed for the finance industry, the block might be used for compliance purposes to reinforce the fluid and general nature of 'advice' before permitting a user to view that material.
Scrollable blocks take seconds to create in Yabber, and are applied on your website via a feature-rich Elementor block or with the use of shortcode.
The Result
A general example is provided below with only basic options applied. The optional checkbox will redirect you back to this page (in reality you'll obviously redirect a user elsewhere).
This is an example of a Scrollable window. In this particular example we've used a smaller font size and line height but in most cases the font will default to that used on your page. We've also applied a border and a redirect checkbox (it redirects back to this page but the expectation is that you'll redirect to a new page or form).
All elements of this Scrollable window are customisable, and not unlike any other Block element, media and shortcodes may be applied.
Scrollable was introduced for a number of reasons. First and foremost it's just a funky tool that's available to you, but it was also a compliance consideration. In talks with a group quite recently they indicated that they were obligated to provide an entry disclaimer whenever an online application was commenced.
The Scrollable window may be dragged into any position of your page with our Elementor block or via the use of shortcode.
The scroll handle and background may also be customised.

There is no limit to the amount of text or type of content you may render into a Scrollable block.
Styling Scrollable
You may style Scrollable elements in any manner that floats your boat. When selecting a style in Elementor you select from a style that you've defined in Yabber, or create a custom style based on the options presented in the Elementor panel. If you're using shortcode it's more common to reference a Yabber style to avoid having to define individual shortcode attributes.
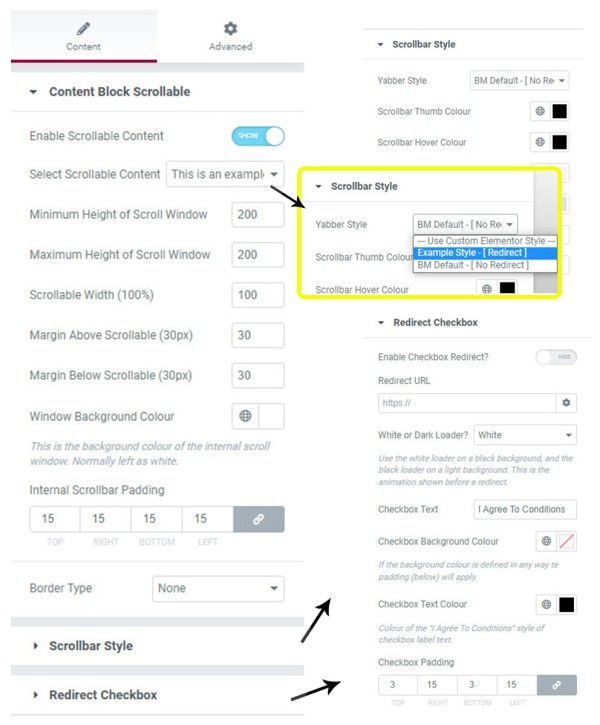
The following screenshot shows the general and stylistic options available in Elementor.
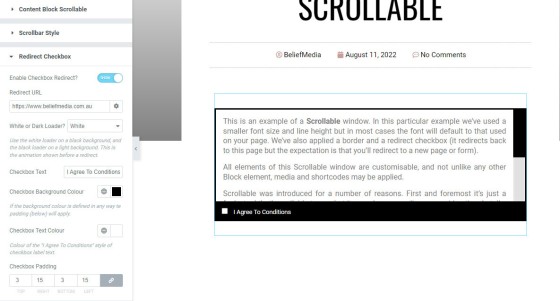
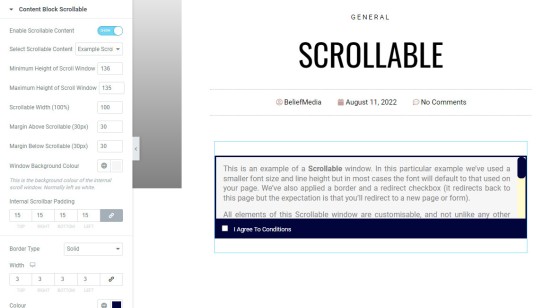
Pictured: Scrollable Elementor options. colours, borders, padding, text, redirects (if required), and so on, are all defined when placing a block on your website. The content rendered in the Scrollable window is determined via a select menu. The style and redirect options are shown on the right hand side of the image, with the inset showing how a Yabber style is selected (if used).
Note the switch that says "Enable Scrollable Content". This is used when the scroll window isn't required and the redirect checkbox is used as a standalone object.
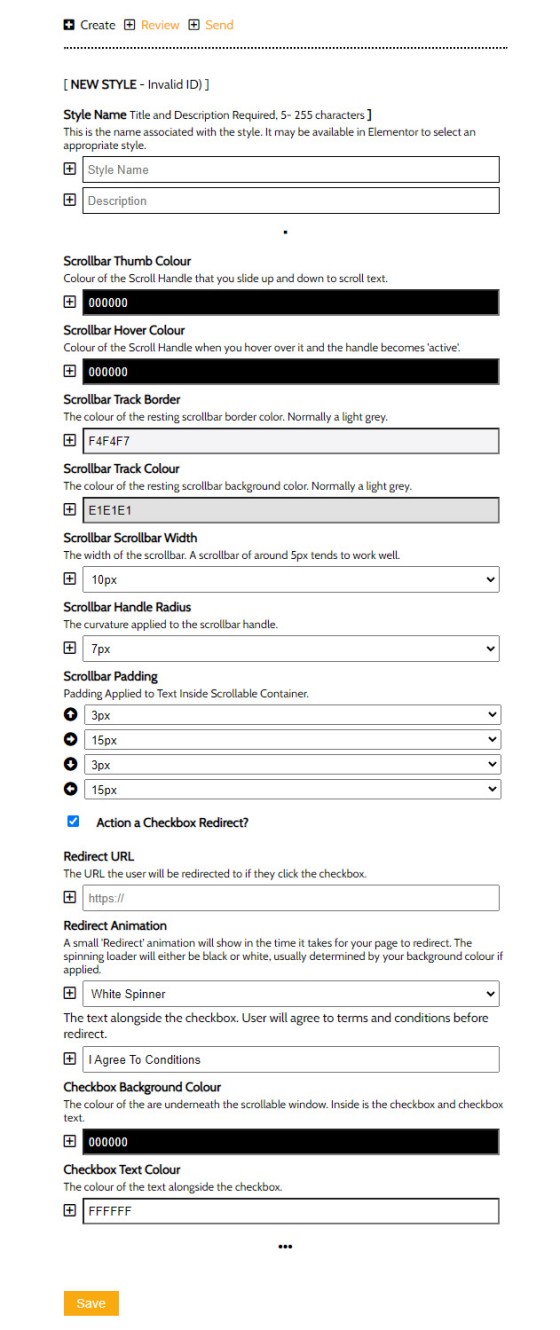
The Yabber panel below shows the available options when creating a Scrollable style. Once defined, you send the style to your website and it'll be made available in your Elementor options.
Pictured: Defining Scrollable styles in Yabber that will be made available to your Elementor block. The redirect option is hidden until the checkbox is selected.
Examples
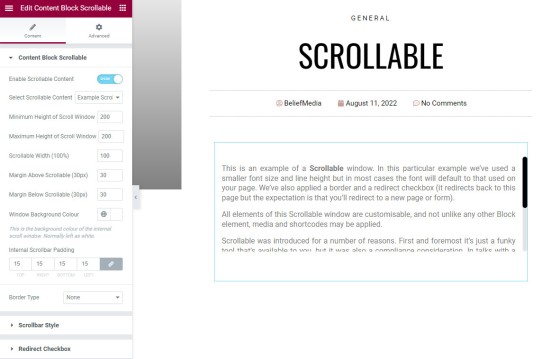
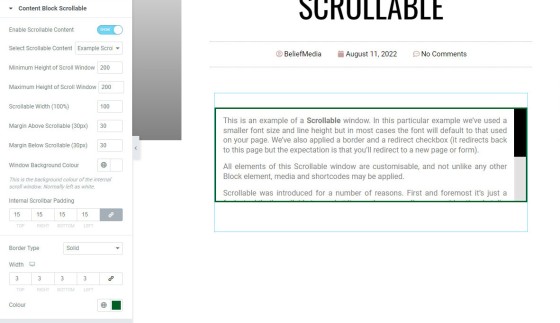
Following are just a few screenshot examples of styled containers. Various Elementor options are shown for reference, with the last three showing the checkbox option.
Pictured: This example shows a naked design with no styling applied (with the exception of the default style applied to the scrollbar and handle).
Pictured: The second example introduces a green margin and we've widened the scrollbar handle and removed the radius (curvature).
Pictured: the third option is more of a 'default' style. It includes a black border and footer, with a redirect option applied.
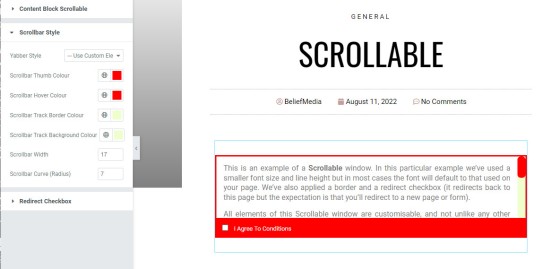
Pictured: The fourth example reintroduces the curve to the scrollbar handle, styles the border and footer in red, and we've applied a background colour to the scrollbar track. The screenshot shows how the red and light yellow colours were selected.
Pictured: The final example applies a background colour to the blind container. The colur of the scrollbar handle may obviously differ from the frame colour; we've applied the same only because it looks better.
The examples are styled for illustrative purposes only - they're not palettes we'd ever use.
Conclusion
Scrollable is a child module of the parent Contentus module that we'll be releasing soon, and the feature utilises the content created via our Block module.
All content block features are designed to make fancy-pants content creation quick and easy, and Scrollable is one small cog in a seriously large wheel that serves this objective. As new Block features are added we'll try and remember to add them to the Block Post Series below (the series was created with our seriously funky 'Related and Series Module').
Given that website and business content is ridiculously important, and since very few brokers assign the necessary time to improve upon their digital footprint, we decided to improve upon Yabber's content modules with a program we're calling . The Contentus module is a parent module that'll support our existing suite of tools that'll allow you .. [ Learn More ]
Scrollable is a content tool we've introduced as part of our '' module, and downline to Yabber's parent . Scrollable simply allows you to include blocks of content in a scrollable window for those cases where you choose to contain large amounts of text in a smaller contained area. An option to render a checkbox .. [ ]
In a previous article we introduced Yabber's ' module, and how the system is used as part of your simplified content creation strategy. If you're unfamiliar with the Block concept, and in brief, they're simply a block of content that is created on Yabber and then referenced anywhere on your website. Changes made to the .. [ Learn More ]
If clients see any room for more features or enhancements please let us know.
 , taken on 19th March 1930 from the Grace Brothers tower and looking east towards the city shows road alignment before the widening of the road. At this time the Commbank bank was known as the Government Savings Bank of NSW. Lux Soap (pictured on billboards and signage in the aerial image, was a brand founded by the firm Lever Brothers, now known as Unilever, in 1899, and Lux Soap was introduced to America in 1925, so at the time the linked photograph was taken the soap brand was in its infancy (Lever Brothers opened an office in in Sydney in 1888 and in 1897 established a plant at Balmain to extract oil from copra from the Pacific islands. In 1900 it began to manufacture Sunlight soap and glycerine and in time it produced all the main Lever products. Lever Brothers (Australia) Ltd was incorporated in New South Wales in 1899 and branch offices were later set up in other state capitals, so the soap was introduced to Australia quite early). The Balmain factory ceased operation in 1988. [ View Image ]
, taken on 19th March 1930 from the Grace Brothers tower and looking east towards the city shows road alignment before the widening of the road. At this time the Commbank bank was known as the Government Savings Bank of NSW. Lux Soap (pictured on billboards and signage in the aerial image, was a brand founded by the firm Lever Brothers, now known as Unilever, in 1899, and Lux Soap was introduced to America in 1925, so at the time the linked photograph was taken the soap brand was in its infancy (Lever Brothers opened an office in in Sydney in 1888 and in 1897 established a plant at Balmain to extract oil from copra from the Pacific islands. In 1900 it began to manufacture Sunlight soap and glycerine and in time it produced all the main Lever products. Lever Brothers (Australia) Ltd was incorporated in New South Wales in 1899 and branch offices were later set up in other state capitals, so the soap was introduced to Australia quite early). The Balmain factory ceased operation in 1988. [ View Image ]