We’ve had a Screenshot API for around 15 years, introduced mainly to support preview pages for our Shor.tt and Fat.ly Short URL services and SEO analytics tools, but it is also used as a general tool available to clients. We've recently updated the API and this article introduces how the revised tool is used.
The former Screenshot API would return an image of a website as an image or PDF file and embed it to a page, but over the years, the quality of the rendering has diminished. In the olden days, images were fairly easy to create because of the limited JavaScript on pages, and CSS was relatively simple. Over the years, websites have become more complex, so even the most advanced engines usually returned malformed images. The relatively new Google Chrome developer library  mitigates the need for emulation tools and binaries by taking a screenshot of what the Chromium browser actually shows on various devices, and the result is a near pixel-perfect image. The Chrome features are now the basis of our updated API.
mitigates the need for emulation tools and binaries by taking a screenshot of what the Chromium browser actually shows on various devices, and the result is a near pixel-perfect image. The Chrome features are now the basis of our updated API.
Screenshot Shortcode
The most common method of returning a screenshot to a page is with shortcode. As an example, the shortcode of [screenshot url="https://www.anz.com.au"] returns the following image.
Pictured: ANZ website, anz.com.au, captured at 2355 on the 2nd April 2023. Interestingly, and slightly off-topic, in the course of writing this article that I noticed ANZ split test their front  page
page  in various ways to assess better performing assets. Clever... but expected (high-trafficked broker websites should do the same). Note that the image served on your website is appropriately scaled and optimised, and the website title is applied as the title and alt tags.
in various ways to assess better performing assets. Clever... but expected (high-trafficked broker websites should do the same). Note that the image served on your website is appropriately scaled and optimised, and the website title is applied as the title and alt tags.
Note that the image is scaled to 1920x1080 pixels by default when it's created, so we import the image into your screenshot cache, import it into your image library, and then apply our image shortcode which scales and optimises the image according to Yabber options, so the image renders in the same way as every other image on your website.
In the next example, we'll create a square image of 1920px x 1920px. Shortcode of [screenshot url="https://www.nab.com.au" w="1920" h="1920"] returns the following (the image returned via our function will scale down to 560px but quality is available up to the requested resolution):
Pictured: NAB website, nab.com.au, captured at 0036 on the 3rd April 2023. It's possible that we'll include a screenshot of lender websites in lender archive pages - TBA. Note that because the Chrome developer tools allow the full manipulation of a page via automation (clicks, form submissions, altering of HTML etc.), many financial provides detect automated actions and prevent any action from taking place. This barrier rarely applies outside the financial space.
The shortcode presents a number of options that alter the image returned to your page. The following attributes apply.
url
url is the fully-qualified URL to any page. A check if made that the page exists before the screenshot is rendered, and if a 404 (Not Found) error is returned that same error is applied as the error code when returned. The URL is base64url encoded as the filename. A png, jpg, or json extension is requried. Images are created as jpg files by default. The handling of 'everything' is obviously managed by the shortcode function.w & h
x & y
q
q attribute is the quality of the resulting jpg image. The value is required in all cases but ignored when rendering png images.f
rh & new
rh attribute is the 'Refresh Hash' and it can be ignored in most cases. It is used to reference a specific screenshot when multiple screenshots exist. The new attribute may be used to force the creation of a new screenshot regardless of the cache interval applied.import
import attribute is used to ensure backwards compatibility with the previous versions of the API, so it can generally be ignored. In previous versions, importing your image into the WP Media Library was an option - it is now used by default as best practice.cache
Various other attributes apply for native scaling (not required since this is handled by the WP media library), effects (rarely used), and creating size libraries (for testing appearance across a range of devices), but it's highly unlikely any of these options will be used on client websites.
Note that generation of an image for the first time can take a couple of seconds, but once created it is obviously returned quickly. Any created image belongs to you, and no image is recycled to other users. If accessing via the server, a rh (Refresh Hash) parameter should be applied as a URL parameter to ensure that the same image isn’t repeatedly generated… although this can be excluded if you wish to regenerate the image after a certain time period.
Once an image is created, it is assigned to your Yabber library, and a full record of each image is returned to you via Yabber’s Screenshot panel.
Screenshot API
The screenshot API is designed to return an image directly to your page, or return JSON data. The standard format for the API request is as follows:
https://api.beliefmedia.com/screenshots/1920/1080/0/0/75/0/filename.{jpg|png|json}
The values in the URL are width, height, x crop, y crop, image quality, full screen, based64URL encoded URL, and the applicable file extension (all introduced in the shortcode attribute section above). In all cases, a mutating API key should be applied as a URL parameter to validate each request (?k=12345). The key is generated using the bm_simple_encrypt function that creates a short-lived key based on your public_key (pkey), domain, and timestamp. The key ensures that no unauthorised shots may be taken, and it prevents hot-linking to any image created on our server.
While you may access the images directly on the BM server by way of a key assigned to each request, the standard and expected method of use is to import the image into your own library, so the json extension is most commonly used. The returned json data includes the url, page title, filename, filesize, and various other values that might assist.
As with screenshots created with shortcode, once an image is created, it is assigned to your Yabber library.
Screenshots in Yabber
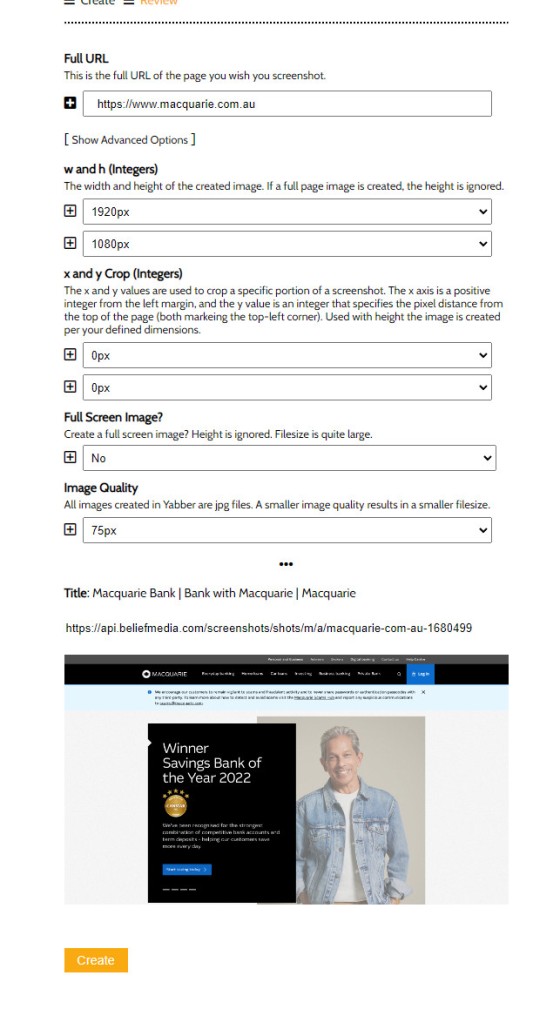
You may create screenshots directly in Yabber via the Image Factory module. For default usage, simply enter a URL and submit. For advanced usage, select the 'Advanced Options' text to return the available options.
Pictured: Creating a screenshot in Yabber. Enter a URL and submit. For advanced usage, select the 'Advanced Options' text to return the available options. A textbox with the full archived image is returned.
Select the 'Review' panel to show all screenshots created via any means.
Conclusion
The tool we've just introduced isn't going to be of huge value to our core finance market, but it's nice to know it's available if required. Certainly, if you're interested in building a project that requires regular programmatic access to a most recent screenshot, the tool is an excellent solution.
Availability at this stage is made only to our clients. Access is introduced in version 0.8.6.4 of the BM Yabber plugin, expected to be released in a few days.
 is the foyer in 1934 and 2018. [ View Image ]
is the foyer in 1934 and 2018. [ View Image ]