This page exists as a landing page to support the Audio WordPress plugin. You may find additional information on our blog by searching the audio  tag.
tag.
The Simple Audio Player is a replacement for the WordPress Audio Player that now ceases to exist. Originally intended for use in our own websites it's now starting to gain a little popularity. For that reason, we'll certainly develop it in the near future.
Simple Audio Player
The WP Audio Player is one of the most popular audio players on the Internet for a reason. Try it out below.
N/AIn its most basic form, I've used the shortcode of [audioplayer file="http://www.flightpodcast.com/podpress_trac/web/278/0/flight-podcast-episode-4-bo-corby.mp3"]. The only required parameter is the audio URL. If the viewing device doesn't support flash the default browser HTML5 player will render on the screen.
Under normal circumstances you'll want to define the title(s) and artist(s) on the actual player. If we were to add this information and alter the background color we would use the following shortcode: [audioplayer file="http://www.flightpodcast.com/podpress_trac/web/278/0/flight-podcast-episode-4-bo-corby.mp3" titles="Flight Podcast with Bo Corby. North West Airlines Flight 41 into Tehran" artists="Flight Podcast" track="ffff00"]. In this example we're also using animation="no", meaning that the player is expanded by default. We're also using remaining="no" meaning that we'll display total play time in the player rather than the time left. If we can't determine the play time, this feature may not work.
The result would look like this:
N/AIf no titles is defined we'll display your website name in the player by default (as we did with the first example on this page).
Features
- Very lightweight player.
- Easy to use via shortcode. Only parameter required is
file="something.mp3", even when multiple players are on the same page. - JavaScript only loads when it is required by the shortcode.
- Extremely customisable. Virtually every component of the player can be assigned any colour.
- Website name will populate the player if no
titlestag is provided.
Shortcode Attributes
The following shortcode attributes are available. Many of these will appear in a control panel when it's released. Hardcoding options into the shortcode function will just mean that they'll be overwritten when there's an update.
defaultdirectory
The
defaultdirectorywill be more useful when we release a control panel. It defines a single directory of audio files meaning that you will just have to enter the MP3 filename in your shortcode rather than the full URL.
file
The
fileis the full URL to your MP3 file. It's the only attribute that is required in your shortcode.
id
The
IDisn't required... but can be used if you wish. If you don't know what it is, ignore it.
artists
The
artistsis the track artist. Not required.
titles
The
titlesis the name of the file. Uses the name of your website if not defined.
autostart
Use
autostart="1"if you want the audio to start on page load. False by default.
loop
Use
loop="yes"if you want the audio to loop. It'snoby default.
animation
Use
animation="no"if you want the player to be expanded to its width by default. It isanimation="yes"by default meaning that it displays as a compact play button only and expands on click.
remaining
By default we'll display the time remaining left to play in an audio file. Using
remaining="no"means we'll display the total play time. It is no by default.
noinfo
Using
noinfo="yes"means no info will display in the file.
initialvolume
The initial volume display the initial volume that the audio will play at. By default it is 70%. To alter, use
initialvolume="85".
buffer
Buffer is the number of seconds of preload before the audio starts. Alter as follows:
buffer="3".
width
The width is the width of the flash player. It's 100% by default. Alter as follows:
width="400"(where 400 is 400 pixels). Alternatively, use a percentage with the % sign.
transparentpagebg
By default there is no transparency. Alter with
transparentpagebg="yes".
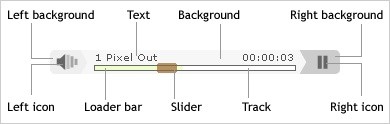
The various color options
The following color options can be applied (as partially detailed in the below image):
bg, leftbg, lefticon, voltrack, volslider, rightbg, rightbghover, righticon, righticonhover, loader, track, tracker, border, skipandtext. The Simple Audio Player is highly customisable and color can be altered individually by usingborder="ff0000". Note that there's no leading #.
All the cusomisation options are further displayed below in a table.
N/AThe player above is an example of how horrible your player can look with barely any effort. My masterpiece was created with the shortcode of [audioplayer file="http://www.flightpodcast.com/podpress_trac/web/278/0/flight-podcast-episode-4-bo-corby.mp3" bg="ff7f1a" leftbg="ff7f1a" lefticon="294781" track="ff1b2c" tracker="ffff00" text="000000" righticon="294781" width="300" rightbg="408080" volslider="ffffff" skip="ffffff"]
Tracks
| Option | Default | Description |
| file (soundFile) | required defined by file | comma-delimited list of mp3 files |
| titles | overrides ID3 information | comma-delimited list of titles |
| artists | overrides ID3 information | comma-delimited list of artists |
Options
| Option | Default | Description |
| autostart | no | if yes, player starts automatically |
| loop | no | if yes, player loops |
| animation | yes | if no, player is always open |
| remaining | no | if yes, shows remaining track time rather than ellapsed time |
| noinfo | no | if yes, disables the track information display |
| initialvolume | 60 | initial volume level (from 0 to 100) |
| buffer | 5 | buffering time in seconds |
| encode | no | indicates that the mp3 file urls are encoded |
| checkpolicy | no | tells Flash to look for a policy file when loading mp3 files (this allows Flash to read ID3 tags from files hosted on a different domain) |
| rtl | no | switches the layout to RTL (right to left) for Hebrew and Arabic languages |
Player Options
| Option | Default | Description |
| width | required | width of the player. e.g. 290 (290 pixels) or 100% |
| transparentpagebg | no | if yes, the player background is transparent (matches the page background) |
| pagebg | NA | player background color (set it to your page background when transparentbg is set to ‘no’) |
Colour Scheme Options
All color codes must be 6-digit HEX codes without ‘#’ or ‘0x’ in front.
| Option | Default | Description |
| bg | E5E5E5 | Background |
| leftbg | CCCCCC | Speaker icon/Volume control background |
| lefticon | 333333 | Speaker icon |
| voltrack | F2F2F2 | Volume track |
| volslider | 666666 | Volume slider |
| rightbg | B4B4B4 | Play/Pause button background |
| rightbghover | 999999 | Play/Pause button background (hover state) |
| righticon | 333333 | Play/Pause icon |
| righticonhover | FFFFFF | Play/Pause icon (hover state) |
| loader | 009900 | Loading bar |
| track | FFFFFF | Loading/Progress bar track backgrounds |
| tracker | DDDDDD | Progress track |
| border | CCCCCC | Progress bar border |
| skip | 666666 | Previous/Next skip buttons |
| text | 333333 | Text |
The Future
We'd like to build upon this plugin in the future to provide more audio options, a better HTML5 fallback, and a back end control panel option. Ensure you subscribe to our Facebook  page to be updated of changes.
page to be updated of changes.
Download
Currently not available. Back soon.