In creating the revised version of our Mortgage Broker Website, we've had to create various elements that'll support different types of navigation. The first of these tools is the 'Link Block' module, and this article introduces the very basic feature.
Similar to the Related Series module, the feature simply creates a block of styled links in a block or list. Used by a large number of pending Yabber features, such as 'Titles' and 'Contentus', the links assigned to any single profile may be rendered in a styled menu, standard list, or accordion panel (again, similar to a related reading list). Link block content is updated globally from within Yabber, meaning that any website reference to any link block will update sitewide (or across all your websites) in the same way as other modules, such as Blocks.
WordPress has its own method of creating nested menus, and it's quite good, and with a little fiddling around it can be used an an alternative to what we're describing. The advantage of our system is that link blocks may be included in managed and supported content, such as that provided via our article system. Our menus are easily maintained without having to mess around with the WordPress backend.
The Result
To return the example link block below we've used the shortcode of [bm_links id="d7a9aef9448593f9b0bcaf5963cfeefa"], although when building a page, or altering an existing menu you'll likely be editing a block that was positioned with the Elementor Widget. The links assigned to the example will send you to pages that were defined purely for testing.
The result is a ridiculously simple block of links. However, it is a very useful tool, particularly when maintaining a page with links that change regularly or may need to be updated routinely, such as first home buyer grant links and lists. We've styled the block to 500px in width, but it'd be usual to stretch it to 100% of the parent container. A style may also be passed in shortcode to alter virtually every characteristic of the returned block.
Despite the fact you'll use the Elementor drag-and-drop tool most often, standard shortcode is also available, and the list below was rendered with the shortcode of [bm_links id="d7a9aef9448593f9b0bcaf5963cfeefa" method="list"]. The id is the Yabber ID assigned to the link block, and the method is either block (default), list, or accordion.
We've found the list feature useful for rendering consumer credit links in articles when those links tend to regularly change. Given that we often use the same block of links in multiple locations, the information only has to be updated once in Yabber to affect global changes.
Creating Links and Styles in Yabber
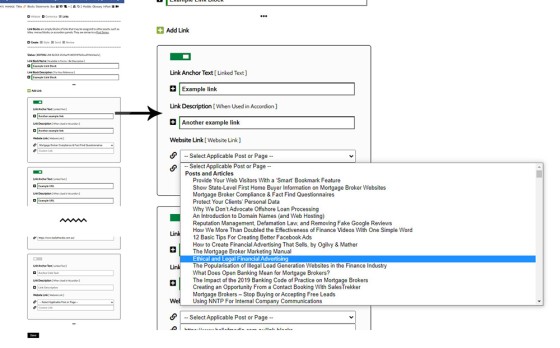
To create links blocks, you should navigate your way to the links module and add each link. Drag and drop them into position as required.
Pictured: When selecting a link from within the Link Block panel, you may select an existing website link, or assign a custom link. If using the existing page menu, the link on the selected page will show in the style as defined in the style panel.
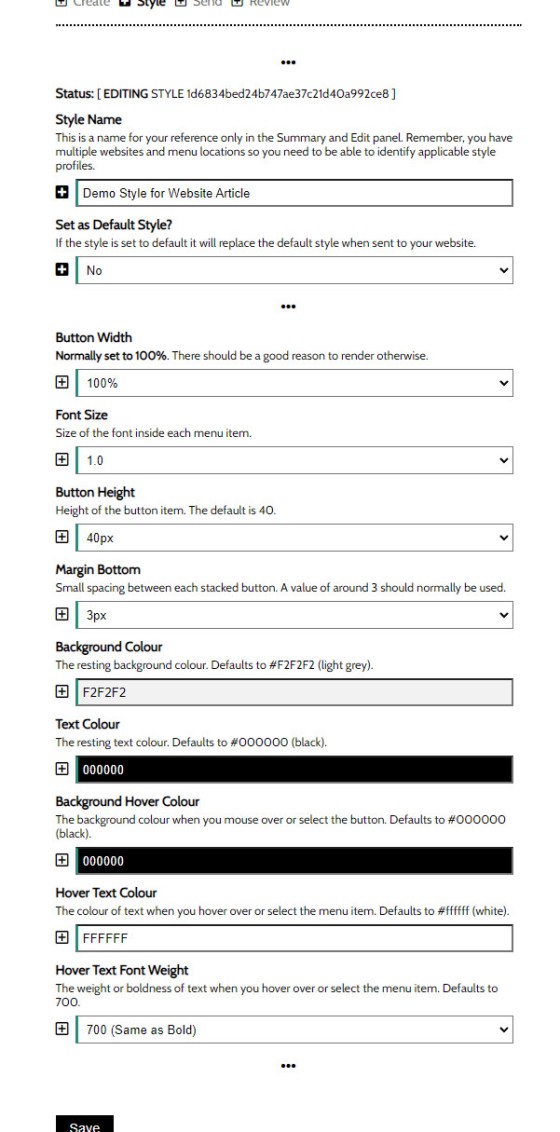
Virtually every menu style attribute may be altered. In most cases, you'll simply create a single style and then set it as the default  , meaning that it'll be used in all cases where a style isn't explicitly defined.
, meaning that it'll be used in all cases where a style isn't explicitly defined.
Pictured: Pictured are the style options for link block creation. Styles will only apply to link blocks - lists inherit the default style defined for your website.
After profiles and styles are created, they should be sent to your website  (Yabber is a multi-website system, so sending will only send link profiles that were defined for a specific website.... although styles are globally created and will all send).
(Yabber is a multi-website system, so sending will only send link profiles that were defined for a specific website.... although styles are globally created and will all send).
The Elementor Block
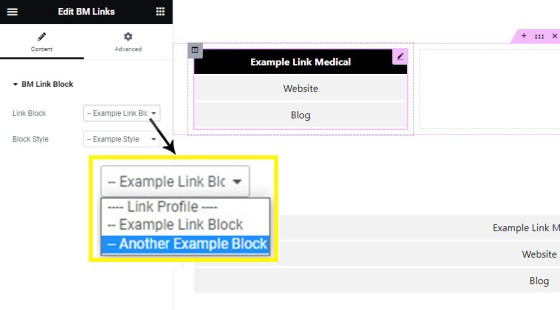
If you're creating a page, or building a menu option that'll be recycled on multiple templates, it's far easier to use the drag-and-drop Elementor widget. To use, simply drag the block onto your page, select a link and optional style profile, and save.
Pictured: To use the Elementor block, simply drag the 'BM Links' block onto your page, select a link and optional style profile, and save.
Consider Related or Group Content Options
If you're looking to group content, our mortgage broker website provide a large number of options, such as (but far from limited to) Series and Related groups, and Posts Category Accordions. In terms of showcasing grouped content, the shortcode of [bm_category_posts categories="mortgage-broker-website,elementor"] returns the menu block as shown below. The link block we've introducing in this article is a menu block, and unless you're using the list feature, it's a navigation element - not necessarily an in-post feature.
The link block may be returned in the accordion format as shown above if required.
Conclusion
Despite providing what is unquestionably the most feature-rich broker website experience in the market, we're not a website design company - we're a marketing company - and these types of elements aren't likely to impact on your general lead generation efforts (although your marketing is seriously compromised by a poor website experience). However, if you're serious about returning good results you'll always have your own original content creation plan in place to support your general reach, and it is this type of feature that is designed to make your own content more engaging.
The links block module is a very minor feature so it's a little difficult to find. You'll need to navigate to the Contentus menu from within the Website module, and select the small link icon in the secondary menu.
We'll shortly be introducing a tool that may be used to alter the titles for primary pages. Not unlike our own website, these titles usually include a small panel of links, and when creating our titles you'll be required to assign two blocks of links to each title... and it was this specific module that created a need for the link feature.
In the light of early operational feedback we've already had a few suggestions - all of which we'll implement, such as link icons, so expect updates in the near future.
 in 1938, where it can still be seen on the western face of the Melbourne School of Design (school for Architecture, Building and Planning), opposite Union Lawn. In 1933 Architects Godfrey and Spowers were chosen to design the new premises
in 1938, where it can still be seen on the western face of the Melbourne School of Design (school for Architecture, Building and Planning), opposite Union Lawn. In 1933 Architects Godfrey and Spowers were chosen to design the new premises  for the Bank of New South Wales to be built on the same plot at 368–374 Collins St. The art deco design was completed in 1936 and won the Street Architecture Gold Medal in the same year. [ View Image ]
for the Bank of New South Wales to be built on the same plot at 368–374 Collins St. The art deco design was completed in 1936 and won the Street Architecture Gold Medal in the same year. [ View Image ]