JavaScript's Window.Open  function will open a new browser window with an optional string containing a comma-separated list of requested features of the new window. Once opened, the window can be further manipulated if required. While we favour modal windows to 'popup' windows, it could be argued that they're occasionally relevant, and we'll be making reference to them in a forthcoming article or two that relates to social sharing (in particular our next article that shows how to render basic floating social share buttons in WordPress). Popups are a tool inherited from the ancient Internet and should almost always be avoided.
function will open a new browser window with an optional string containing a comma-separated list of requested features of the new window. Once opened, the window can be further manipulated if required. While we favour modal windows to 'popup' windows, it could be argued that they're occasionally relevant, and we'll be making reference to them in a forthcoming article or two that relates to social sharing (in particular our next article that shows how to render basic floating social share buttons in WordPress). Popups are a tool inherited from the ancient Internet and should almost always be avoided.
This article provides a simple WordPress shortcode that can be used to launch a popup window via a link. In reality, popups are kind of pointless. If you're after a truly effective means of creating links and modal popups in WordPress you should wait for another article we have scheduled that shows how to link internally and externally with SEO-optimised ease... and the plugin further links to images that are automatically scaled and optimised for fast delivery. Our linking plugin (once named shortt after our short URL service shor.tt  ) includes optional URL truncation, and other features such as modal integration and optional favicon generation
) includes optional URL truncation, and other features such as modal integration and optional favicon generation  for links that aren't local pages.
for links that aren't local pages.
Window.Open
Documentation relating to the window.open function can be found on Mozilla's website  . A basic popup link outside of WordPress is created as shown below.
. A basic popup link outside of WordPress is created as shown below.
link text in here
Note the comma separated list of window options (without spaces) as the third function argument. Available attributes are as follows.
width
Number in pixels. Use this to define the width of the new window.
height
Number in pixels. Use this to define the height of the new window.
screenX
Number in pixels. Sets the position of the window in pixels from the left of the screen in Netscape 4+.
screenY
Number in pixels. Sets the position of the window in pixels from the top of the screen in Netscape 4+.
top and left
Number in pixels. The X Y coordinates of the upper left corner of the browser.
resizable
yes or no (1 or 0). Use this to control whether or not you want the user to be able to resize the window.
scrollbars
yes or no (1 or 0). This lets you decide whether or not to have scrollbars on the window.
toolbar
yes or no (1 or 0). Whether or not the new window should have the browser navigation bar at the top (The back, forward, stop buttons, etc.).
location
yes or no (1 or 0). Whether or not you wish to show the location box with the current url (The place to type http://address).
directories.
yes or no (1 or 0). Whether or not the window should show the extra buttons. (what's cool, personal buttons, etc.).
status
yes or no (1 or 0). Whether or not to show the window status bar at the bottom of the window.
menubar
yes or no (1 or 0). Whether or not to show the menus at the top of the window (File, Edit, etc.).
copyhistory
yes or no (1 or 0). Whether or not to copy the old browser window's history list to the new window.
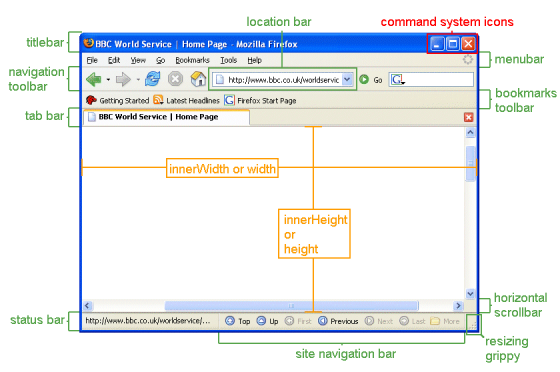
From Mozilla's website, the various components of a browser window are as follows:
Window.Open WordPress Shortcode
We can create a popup window in WordPress with a result as demonstrated by [window url="https://www.beliefmedia.com.au/"]this link[/window]. Shortcode used was [window url="https://www.beliefmedia.com.au/"]link text[/window]. By default we'll add your website name as the popup title. To alter the title (which should all be unique) - and this time using a numeric Post ID for internal linking - we'll use [window url="15952" title="BeliefMedia Popup Window"]link text[/window] with a result [window url="15952" title="BeliefMedia Popup Window"]as follows[/window].
Copy and paste the WordPress function into your theme's functions.php file or, if you sensibly have one installed, your custom functions plugin.
If you require shortcode to work in a sidebar widget, you'll have to enable the functionality with a filter. If you're using our custom functions plugin, you'll have that feature enabled by default.
The shortcode attributes are defined above. To link the primary page and launch a popup, use the additional attribute of link="https://www.AnotherSite.com/".
Centering The Popup
Sourced from an anonymous Github post, the following function will center a popup. We didn't incorporate it into the WordPress shortcode simply because our code was undeserving of additional effort.
Considerations
As we've said a few times, we've only provided this code as a reference for some other articles - it's not best practice to use popups if there's a modal alternative.
Download
Title: JavaScript's Open Window WordPress Shortcode
Description: Use JavaScript's Open Window Function With WordPress Shortcode. Control the presentation of the popup with shortcode attributes.
Download • Version 0.1, 857.0B, zip, Category: WordPress Shortcodes