There's literally no end to the manner in which images might be rendered into a WordPress gallery, and how styling might be applied to the end result. So, we're going to write a shortcode for as many image rendering options that we can think of. We needed a library to showcase various styles to our clients so we figured our blog would be a good platform. Many of the shortcode functions we initially share will be modified versions of those that were originally posted to Internoetics.
Our first function will scan a directory for all images and render them into a responsive grid. We've also provided a function that will retrieve all images attached to a WordPress post (except for the featured image) and return them in the same responsive grid style.
The Result
1. Rendering Images From a Directory
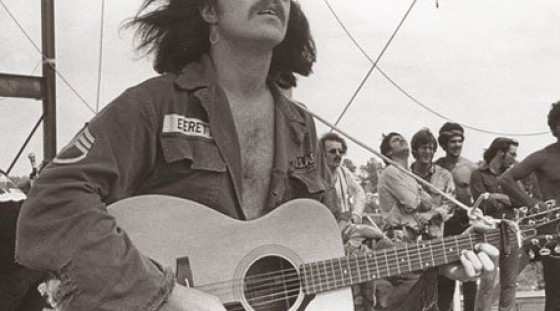
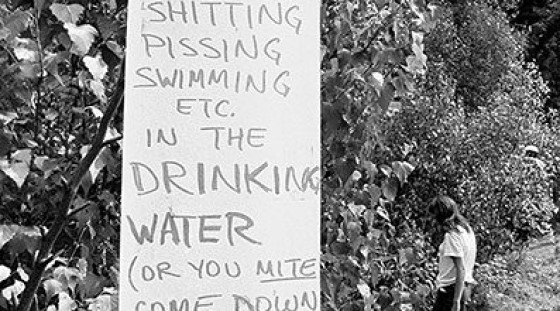
Since I've defined a default directory where all image galleries are located, the shortcode of [bmgallerygrid dir="sample-woodstock"] returns the following gallery.












Depending upon the viewport width, the above gallery scales from 5 columns down to a single column (as seen on most mobile phones).
The shortcode of [bmgallerygrid dir="sample-branson" columns="2" link="1"] returns the following:
In this example I've included link="1" so that the image will link to the full resolution version of itself.
The most significant disadvantage of returning images from a directory is that there's complexity in adding descriptions. We can overcome this by way of a JSON gallery, XML file, or text file, but this functionality is reserved for future articles. However, adding a caption is easy to accomplish in WordPress.
2. Rendering Images Attached to a WP Post
The second function returns all images uploaded to a WordPress post or page. The beliefmedia_image_gallery_images() function is required from this page. The example below includes a few stylistic attributes to alter the appearance.
The shortcode of [bmgallerygrids columns="3" number="6" tilecolor="#F29603" fontcolor="ffffff" link="1"] returns the following:

Oct. 20, 1973. Sir Roden and Lady Cutler, and Sir Robert and Lady Askin with Queen Elizabeth II and the Duke of Edinburgh at the opening of the Opera House.

Feb. 4, 1972. Minister for Public Works Davis Hughes and Premier Robert Askin tour the concert hall of the Sydney Opera House during construction. Hughes had forced Utzon's resignation five years earlier.

January 1968. Part of the shells which form the roof of the Sydney Opera House, still under construction after 10 years of work.
Note that I've only included 6 images. I've also altered the default tile and text color. The entire gallery is included as a sample here.
WordPress Shortcode
The first function scans a directory for all images and returns a gallery.
Copy and paste the WordPress function into your theme's functions.php file or, if you sensibly have one installed, your custom functions plugin.
If you require shortcode to work in a sidebar widget, you'll have to enable the functionality with a filter. If you're using our custom functions plugin, you'll have that feature enabled by default.
■ ■ ■
The second function retrieves all post images (except the featured image) and returns the grid gallery. The function requires the beliefmedia_image_gallery_images() function as provided on this page.
Copy and paste the WordPress function into your theme's functions.php file or, if you sensibly have one installed, your custom functions plugin.
If you require shortcode to work in a sidebar widget, you'll have to enable the functionality with a filter. If you're using our custom functions plugin, you'll have that feature enabled by default.
Shortcode Attributes
We've limited attribute options as best we could. If required you can obviously code in your own changes.
default_dir
gallery'.dir
dir of your images. If default_dir is defined it'll simply be your directory name. Otherwise it's the full path.id
post="1234" (where 1234 is the post ID.columns
url
url is the URL to your gallery directory. When we return the image we use the basename so require a full URL reference. If you have defined a default_dir then the URL will be a set and forget attribute.link
link="1".number
number="10" (where 10 is the number of images you want displayed).random
random='1".width_1, width_2 and width_3
color & tilecolor
color="DBDBDB" (we've done this to match the color of our page background). To alter the tile color (as demonstrated in our Sydney Opera House gallery), use tilecolor="#09A3E2" (again, as we've done in the Opera House Gallery to match our blue menu/sidebar color).fontcolor, fontweight, fontsize
fontcolor, fontweight, and fontsize are used to style the text in each tile container.padding_around, padding_between, and padding_bottom
padding_around, padding_between, and padding_bottom attributes alter the padding associated with each tile.cache
PHP Function
Used outside of WordPress the following PHP Function may be used. An example of the output can be found here.
Considerations
- While we've used directory and post images for this particular example, any array of images may be used. We'll be posting additional examples (likely with alternate gallery formats) for Google Plus images, YouTube videos/thumbnails, Instagram images and so on. Like our lonely page on Facebook
 for updates.
for updates.
- A handy use for this function (that we use all the time while in the field) is to FTP images directly to a directory while out-and-about. Those images are shared to a post effortlessly. Some cameras will automatically facilitate the FTP upload, and others will upload to cloud storage, meaning that images can be displayed in a similar manner.
- In the second WordPress function the image title is provided in the resulting array alongside the image caption. You may code the title in if you choose (by default the image is shown as the image title on mouseover).
- Further to the point above: always, always, always provide a title and caption and/or description for images uploaded to the WP library. Our function requires captions only.
- A previous version of this function (using rows rather than CSS) was published on Internoetics; it utilized timthumb for the scaling of images... hardly an ideal solution. We would, however, encourage the use of a library to scale images as required - particularly if you're after a square ordered grid. An alternative method might be the creation of custom WP image sizes.
Download
The function beliefmedia_image_gallery_images() is required, and it's included in the shortcode download. If you already have it installed (or you're a client using the BeliefMedia WordPress plugin), ensure you don't include it a second time.
Title: Create an Image Grid Gallery (WP Shortcode)
Description: Create a responsive grid image gallery (of all post images or images from a directory) with WordPress shortcode. Numerous styling/rendering options apply.
Download • Version 0.2, 2.0K, zip, Category: WordPress Shortcodes
PHP Code & Snippets, (1.1K)

















