The Yabber website framework supports the following modal types:
* General Content Modals: General Modal content served on a mouse click.
* Full Screen Modals. Returns full-screen modal content.
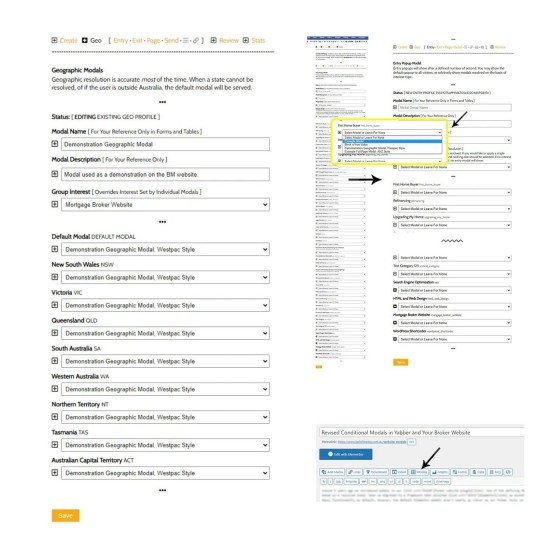
* Geographic Modals: Serves content on the basis of geography (First Home Buyers).
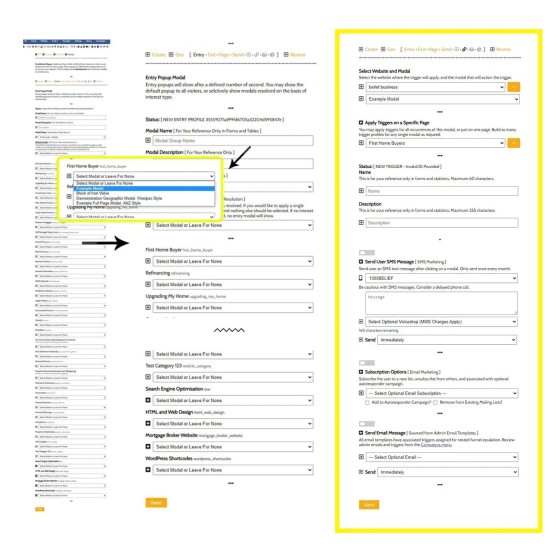
* Entry Modals: Shown after a defined number of seconds on your website.
* Exit Intent Modals: Shown to a user when they show intent to leave a page.
* Video Modals and Image Modals: Popup media modals.
* Lender Modals: Modals assigned to a specific lender.
* Conditional Modals. Conditional modals are shown on the basis of resolved/known borrowing objective or industy type.
One of the most valuable website commodities is the attention of your visitor, and relevance is key to serving this funnel objective. A modal shouldn't just be an untracked random resource - it needs to be an engaging asset that actually applies the funnel pressure necessary for a conversion. In other words, popups are a pain unless relevant messaging is returned to a user when they need to see them.
You shouldn't render a popup modal because it's something you want a consumer to see - you show a modal because it's something *the user* will want to see. A modal should support a user journey - not interrupt it.
Your websites and funnels of any type will only return value to a consumer if they capture attention by delivering relevant information at the right time. In a sense, your funnels are a type of digital concierge that hand-holds your funnel participant through their journey. Modals are like those big signs on Motorways that provide exit ramp information.
Last point. If you're not using modals on the second page of a subscription funnel, you're objectively losing conversions.