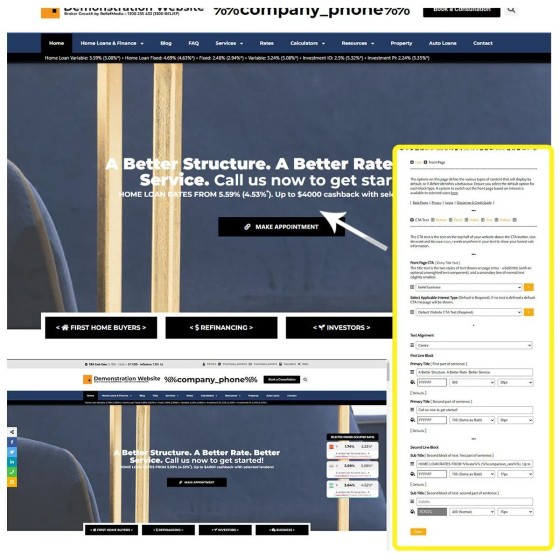
Note to clients. As you're aware, a bunch of your website's front page blocks are defined in Yabber, and a different message or asset is assigned to each, with appropriate content rendering to each user on the basis of a resolved borrowing objective. Earlier today we applied the first of a few minor updates to these features, with the first being the primary CTA block (or the big block of text a user is exposed to when they enter your website).
Changes are mainly cosmetic at this stage - a necessary first step before we introduce some more features.
(There were also some changes introduced to the primary CTA button under the primary CTA message, and updates were made to the plugin - details forthcoming).
Remember to use the 'lowest rate' placeholders in your second (or first) line of text - the data is always up to date and it will invariably create engagement.