First, before we intriduced this feature to the framework, we measured the effectiveness of the system against various alternatives over millions of pages, and what we're and to describe was a clear leader.
Anybody engaged in a funnel is after answers - not fluff. They don't care for your fluffy content.
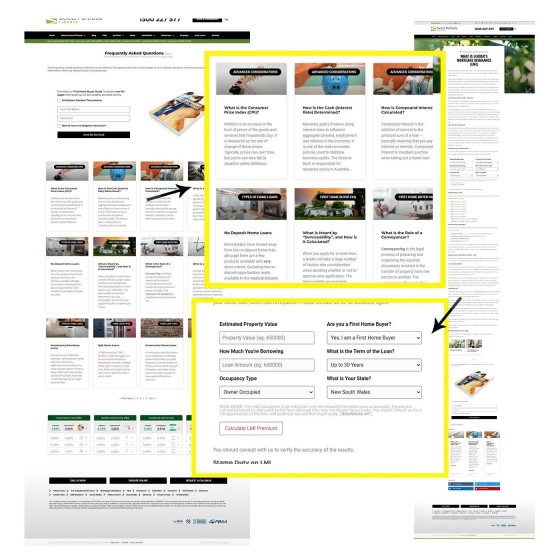
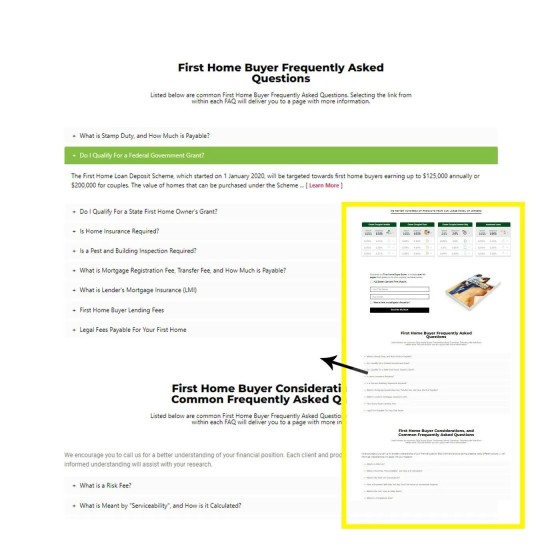
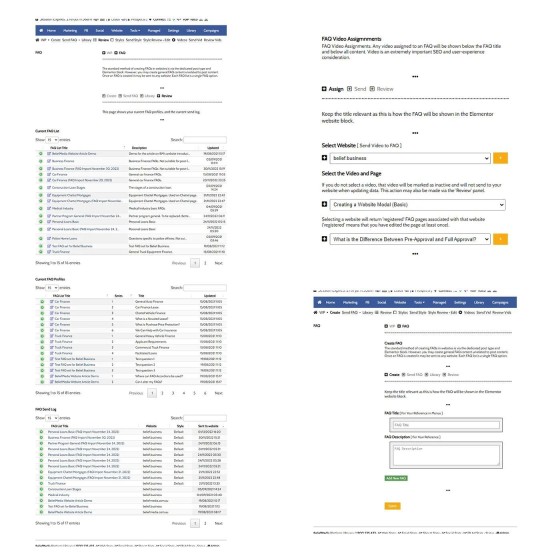
The FAQ module itself are just pages in their own dedicated archive type (like your blog). There's a browsable archive of all FAQs, and individual posts to showcase specific FAQ content. Each FAQ is assigned to a category (a category is a group of related FAQs, and an FAQ may be assigned to one or more categories).
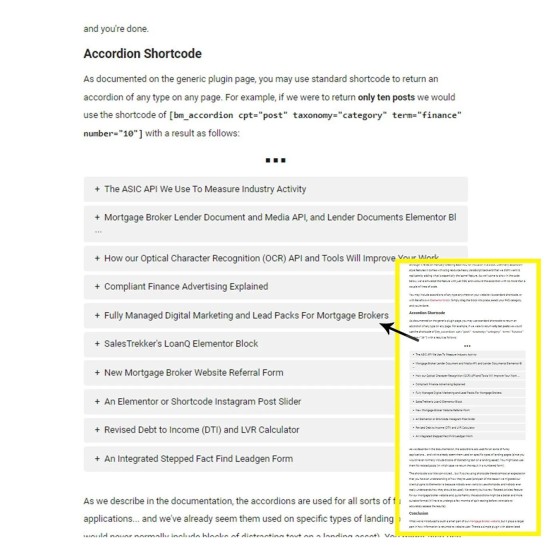
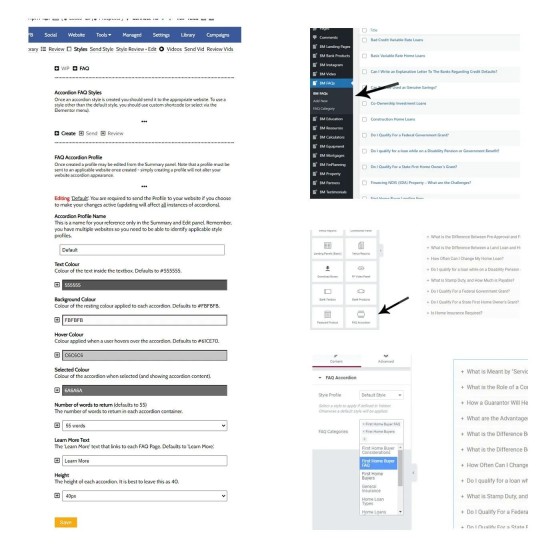
These FAQs may now be served in various ways, with the most common format an accordion block. The accordion includes a title, and the opened panel returns an excerpt. The excerpt links to the full page FAQ. Simple.
The method above ensures you're able to return the most relevant and engaging content to any page.
The website we give clients is shipped with about 80 FAQs, and we send more to your site if they're required. You're obviously able do create your own on your website or from within Yabber.
The advantage of this system is clear. Content is global (a change in one area is rejected everywhere), and it returns the information your users are creating they work in any page, and work particulary well in landing pages (if you really must include content on those pages).
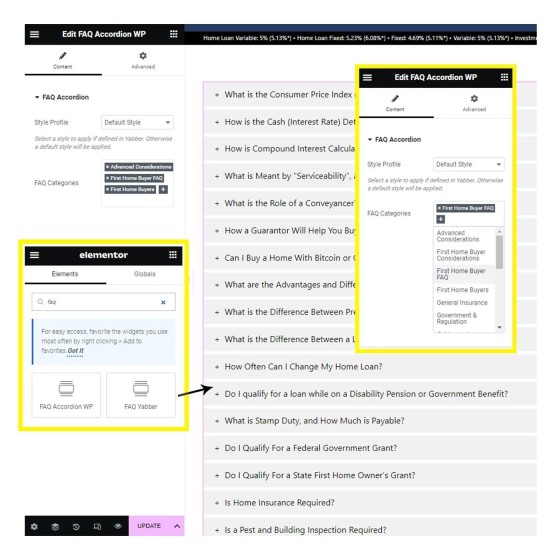
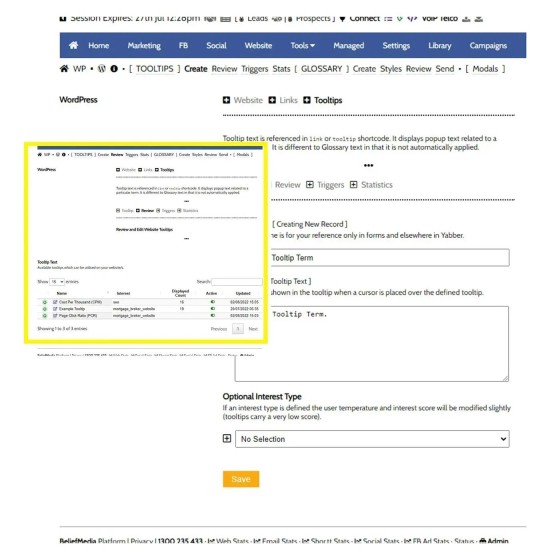
A Yabber FAQ module is made up of title and content panels, and it isn't linked to the primary FAQ module (so, when the FAQ block doesn't require dedicated FAQ pages) . For this module, you may draw upon libraries of content.
if you like to play with this stuff yourself, the system is supported by drag-and-drop Elementor blocks. Naked shortcodes may be used in posts.
The system just works.