I went to a small Google developer day a few years back where the focus was clear: mobile design. Head designers from the Sydney office all presented their case for mobile optimized websites before responsive design became the accepted norm. They were pushing for a m.domain site designed exclusively around mobile content. While Google developers too much away, they made it clear that there were (expected and fairly obvious) search algorithms  that would be updated to ensure that mobile optimised websites would be given a higher ranking than those that weren't.
that would be updated to ensure that mobile optimised websites would be given a higher ranking than those that weren't.
Fast forward a bunch of years and Google now calls mobile optimised websites "mobile friendly  ", and they've steered away from the m prefix
", and they've steered away from the m prefix  (as a primary user experience) in favour of responsive design. It all sounds rather pedestrian these days but back then it was new for a lot of people. Learn a little about responsive design from Google here
(as a primary user experience) in favour of responsive design. It all sounds rather pedestrian these days but back then it was new for a lot of people. Learn a little about responsive design from Google here  .
.
It wasn't until February 26, 2015, 2015 that we saw significant news from Google indicating what many called Mobilegeddon  (the Mobile Update). Starting April 21st, Google expanded their use of "mobile-friendliness" as a ranking signal. This change affected mobile searches in all languages worldwide and had a significant impact on their search results.
(the Mobile Update). Starting April 21st, Google expanded their use of "mobile-friendliness" as a ranking signal. This change affected mobile searches in all languages worldwide and had a significant impact on their search results.
Depending upon which report you choose to believe, around 51 percent  of all online usage is through 'apps', while 60 to 70 percent of digital media time spent in the U.S is conducted on a smartphone or tablet. Whatever report you choose to read, the implication is clear: mobile usage is on the rise and, in almost all cases, it has overtaken desktop usage for the consumption of information (rather than creation). In May 2015, Google posted an article
of all online usage is through 'apps', while 60 to 70 percent of digital media time spent in the U.S is conducted on a smartphone or tablet. Whatever report you choose to read, the implication is clear: mobile usage is on the rise and, in almost all cases, it has overtaken desktop usage for the consumption of information (rather than creation). In May 2015, Google posted an article  stating that more Google searches take place on mobile devices than on desktop computers in 10 countries - including the US and Japan (supporting the anecdotal evidence everywhere that people will use mobile devices because of the immediacy and convenience the handset provides).
stating that more Google searches take place on mobile devices than on desktop computers in 10 countries - including the US and Japan (supporting the anecdotal evidence everywhere that people will use mobile devices because of the immediacy and convenience the handset provides).
As marketers and business people, it's become clear that a mobile marketing and advertising strategy is essential in your planning.
Despite having clear knowledge that the mobile Gods were set to dominate mankind, and armed with knowledge of the impending changes provided directly from the source, I was probably a little lazy in implementing changes myself. Amassing over 900 quality websites over the years meant going back over properties that were created in an era that predated the iPhone. Many of my web interests were created when Nokia dominated the mobile market. While the process has proven to be problematic, migrating many sites over to WordPress was of serious benefit because of the speed that relatively unique and responsive designs could be deployed quickly and easily (more on this later).
Tips on Mobile Content
Google provides the following advice on mobile specific content (not necessarily responsive design). Their approach is generally a standardised one shared by the majority of other search engines (not that they matter, right?).
Separate URLs
Google doesn't favour one URL format over another (m.beliefmedia.com versus www.beliefmedia.com) as long as they are all accessible for all Googlebot user-agents. It's expected that corresponding pages on each 'website' (mobile versions versus desktop) will have the exact same content.
No www or www?
Google treats beliefmedia.com and www.beliefmedia.com differently. Without a canonical tag to the corresponding page, your site may be penalised for duplicate  content
content  . While WordPress tends to handle this, other PHP applications won't generally honor any particular rule. You should update your
. While WordPress tends to handle this, other PHP applications won't generally honor any particular rule. You should update your .htaccess file to force one or the other. For example, to force www, as we did with the soon-to-be-retired icoFav website, use the following code:
The preferred method of fetching a page (www or not) is also an option in Google Webmaster Tools  although this can't be relied upon in isolation.
although this can't be relied upon in isolation.
If you use a separate m. website rather than responsive design, be mindful of the desktop and mobile annotations below. Google states that "... if the desktop and mobile version of the page are treated as separate entities, both desktop and mobile URLs can be shown in desktop search results, and their ranking may be lower than if Google understood their relationship." The relationship between both versions of the same site must be clearly communicated to Google.
Desktop and Mobile Annotations
On your desktop page, add a link rel="alternate" tag pointing to the corresponding mobile URL. This helps Googlebot discover the location of your site's mobile pages. On your mobile page, add a link rel="canonical" tag pointing to the corresponding desktop URL (so they won't see it as duplicate content). While Google supports the annotation in both HTML pages and sitemaps  , it's recommended that you use both.
, it's recommended that you use both.
Google's example of a desktop rel tag (pointing to a mobile version) is as follows:
The corresponding mobile version (if a separate m. site should be as follows (and must be included). The same canonical tag should also be included on all versions of the same page (referencing the same source page):
Automatic Redirection
If you automatically redirect users' from a mobile to desktop version of your site, and vice-versa, you should treat Google in the same way. Google supports HTTP redirects (prefers a 302 temporary redirect) and JavaScript redirects but notes that the latter causes some latency in fetching your page.
Bidirectional versus Unidirectional redirects
To redirect a mobile visitor to a mobile site (but prevent a visitor to your mobile site on a desktop or tablet) is up to you. While Google suggests allowing users to choose the redirect you offer, they have no preference. I prefer to offer the user a choice of site that they'd prefer to visit after first delivering them to what is deemed most relevant. In fact, on most of my m. optimised sites I offer a link to the desktop (or mobile version) of the same page on every page.
Google's Mobil Resources
Is your website mobile friendly? Find out here  . The funky little tool will let you know what your site looks like to Google and whether they deem it to be "mobile friendly
. The funky little tool will let you know what your site looks like to Google and whether they deem it to be "mobile friendly  ".
".
Common Mistakes
Google lists a number of common mistakes. They are as follows:
- Blocked JavaScript, CSS and image files. Nothing should be listed in your robots.txt file or be inaccessible to a Googlebot
 (if it's accessible and integral to your site design). The site you serve Google should be identical to that which you serve your users.
(if it's accessible and integral to your site design). The site you serve Google should be identical to that which you serve your users.
- Unplayable content. Use HTML5 playable video containers on your mobile website, and preferably make sure they scale
 with a responsive design. Thanks, Apple! (We've got a post scheduled on FitVidsJS
with a responsive design. Thanks, Apple! (We've got a post scheduled on FitVidsJS  as recommended by Google). Bandwidth issues also need to be considered - from your perspective and that of the user. Google now sensibly recommends against plugins that'll force a download or won't download and play by default. HTML5
as recommended by Google). Bandwidth issues also need to be considered - from your perspective and that of the user. Google now sensibly recommends against plugins that'll force a download or won't download and play by default. HTML5  is now essentially universally supported, sometimes exclusively, so it's a no-brainer that you should opt for HTML5 video and/or audio players. Sadly, flash is no longer a preferred option.
is now essentially universally supported, sometimes exclusively, so it's a no-brainer that you should opt for HTML5 video and/or audio players. Sadly, flash is no longer a preferred option.
- Faulty redirects. You should provide a redirect on each mobile page to the corresponding desktop page. If you're building a site around WordPress, this should be easy... since you're using the same content and permalinks.
- Mobile-only 404s. Make sure all your mobile content exists (or serve a Soft 404
 ).
).
-
Avoid interstitials. My pet hate. Interstitials or overlays that partially or completely cover the contents of the page the user is visiting must be avoided; popups, email optin prompts, large banners, badly formatted advertising, or unscaled content all adds to this. Google discourages large "App/Play Store" interstitials stating that it can "cause indexing issues". That "cause indexing issues" was a statement that Google used for a long time before ratifying their language with a post on their blog
 detailing how anything that obfuscated your content would be penalised because it diminished the user experience. The Mobile Friendly Test
detailing how anything that obfuscated your content would be penalised because it diminished the user experience. The Mobile Friendly Test  was updated to reflect this adjustment to their algorithm.
was updated to reflect this adjustment to their algorithm.After November 1st 2015, mobile web pages that show an app install interstitial that hides a significant amount of content on the transition from the search result page [or anything that conceals search content] will no longer be considered mobile-friendly. Some "app
 banners
banners  " are supported.
" are supported.Google made the decision to penalise interstitials after measuring the performance of their own ads on their Google+ platform. Until recently, they were as guilt as anybody.
- Irrelevant cross-links. If you provide links to the equivalent mobile/desktop page, make sure it's correct.
-
Slow mobile pages. When I built my first little website as a flying instructor (using Alta Vista for advice) I was told that on my 33k modem I'd have to limit my page HTML to under 20kb... with serious consideration to each image. When I did my first aviation "podcast" in 1995 I was laughed at for putting a 12MB audio file on the web (at the time my monthly download allowance was 50MB and I'd be kicked offline every few hours in peak periods). We've since evolved with an almost reckless attitude towards the amount of JS we serve or the number of images we render with the assumption that the end user and their fast Internet will accommodate our bloated demands.
Keep in mind that I personally live on 10 acres no more than 30 minutes from the center of Sydney and I don't get any fixed broadband services whatsoever. I'm limited by a 4G mobile connection that barely manages 3G speeds much of the time, and I pay dearly for every cat image that's served to my browser. While I've source "other" sources for Internet, my neighbours struggle on every page load (we run a studio here where we have to stream HD television content). Reading my own websites is often a challenge... particularly when I'm away from the office which is located in a building behind the house. Sitting in my bed on the third story makes connecting to my office Wi-Fi seriously challenging.
External scripts and other content can all drain the finite bandwidth resource of your user, so be mindful of that and don't shy away from a functional yet minimalistic design. You can get a mobile page speed insight for your own website from Google
 ; it's an eye opening experience if you've never considered it before. Mobile handsets, their browsers, and bandwidth associated with mobile is often slower - particularly in third-world tech countries like Australia. Given that the screen is small your focus should be on showcasing your content without the fancy-pants stuff you serve to desktop users (the flawed assumption here is that the 30-or-so percent of desktop people generally have faster speeds). See this article on "loading your mobile site in under one second
; it's an eye opening experience if you've never considered it before. Mobile handsets, their browsers, and bandwidth associated with mobile is often slower - particularly in third-world tech countries like Australia. Given that the screen is small your focus should be on showcasing your content without the fancy-pants stuff you serve to desktop users (the flawed assumption here is that the 30-or-so percent of desktop people generally have faster speeds). See this article on "loading your mobile site in under one second  ". While there are means of mitigating desktop content loading with their responsive design, these are often not implemented.
". While there are means of mitigating desktop content loading with their responsive design, these are often not implemented.
Of course, the biggest mistake we all make is building something without a broad consideration to the user experience.
The User Experience and Responsive Design
The terms UI (User Interface) and UX (User Experience) are often thrown around the web without serious consideration to what it essentially means. In short, it refers to a compromise in design that's focused on the end-user experience without unduly influencing the potential conversion that you're trying to make. I use the term "compromise" because that's the premise for which virtually all responsive designs are built. Responsive WordPress themes are desktop designs that just happen to work on mobile devices. We squeeze everything up into a single column, whack on a new menu, and that's about it (secondary sidebars usually get squeezed up with content and we usually don't discriminate on what content, however relevant, we serve). It's not a true mobile experience (although we're moving further and further towards it with good touch designs and conditional content).
The problem with an independent or standalone version of a mobile website comes from the cost associated with design and updates. Maintaining two websites serving content that can be easily accommodated in a relatively pleasant manner by a responsive design is a difficult ask. However, for larger corporations or ecommerce stores (as an example) a separate mobile entity is almost always a better proposition.
Should You have an App?
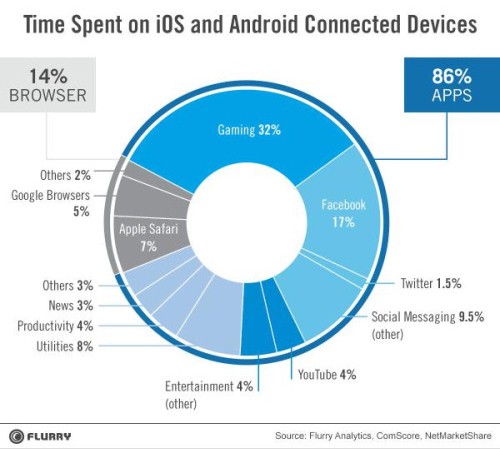
According to Flurry  (a Yahoo! mobile advertising company), the average American spends 162 minutes
(a Yahoo! mobile advertising company), the average American spends 162 minutes  on his or her mobile device per day. Flurry state that browser usage represents just 14% of the US consumer's time, or just 22 minutes per day... with the remaining time spent on downloadable apps. The mobile browser has been relegated to 'just another application' among the other application-specific software.
on his or her mobile device per day. Flurry state that browser usage represents just 14% of the US consumer's time, or just 22 minutes per day... with the remaining time spent on downloadable apps. The mobile browser has been relegated to 'just another application' among the other application-specific software.
If the graph is to be believed, browser-based usage is in serious decline, while apps are slowly evolving into the "New Internet".
As advertisers, Flurry make mention of the "time-spent is the timeless currency". This means that you should generally allocate advertising resources based on the potential return it provides; so since Facebook commands 17% of usage, you should allocate 17% of your budget to that platform. That said, a sound marketing strategy will determine what platform or arena will generate a better return on investment - since some platforms perform better for your market than others.
As creators of content, it's the decline of the browser that should concern us the most. However, it's the big social services that tend to dominate time - with news and other platforms representing a small portion of the app market. If you do have an app, it should be more functional and feature-rich than your website to generate ongoing traction. There's no serious benefit that comes from simply replicating your website within an app when a richer experience is derived from a browser.
Anecdotally, there's serious merit in the research suggesting that before time and money is spend on a dedicated app, one can tap into the already established markets dominating the consumers' time by committing to a presence on Facebook, Google+, Instagram, and Twitter. This is where your people are spending their time... and this is where you'll find them.
Functional websites such as Pizza deliveries, e-commerce stores, or for other services that require a great deal of user input, an app might be a wise investment.
Mobile Design Resources
- Mobile SEO - Google
 .
.
- Design and UI - Responsive Design
 .
.
- Mobile-Friendly Websites - Google
 .
.
- Mobile Page Speed Insights - Google
 .
.
- Conduct a mobile friendly test with Google
 .
.
- Mobile Usability Report - Google Webmaster Tools
 .
.
- Google's Webmaster Help Forum
 (mobile).
(mobile).
- Customising WordPress with Google
 (and other platforms
(and other platforms  ).
).
- WordPress mobile themes on WordPress.com
 (and Jetpack
(and Jetpack  ).
).