The Google +1 button now forces a share dialogue  rather than behaving like the Facebook 'like' button. The bizarre move essentially depreciates the former feature that was, quite frankly, one of the more redeeming features of the platform.
rather than behaving like the Facebook 'like' button. The bizarre move essentially depreciates the former feature that was, quite frankly, one of the more redeeming features of the platform.
Note: Google+ is now a retired platform for personal use. The demos have been disabled.
The button offered "social proof" by providing visible credibility to a page. While the +1 was never a entirely accurate indication of article or page popularity (it was flawed because of the somewhat misleading count), fixing the intrinsic feature was always a better option of removing it. The site is called Google Plus and they've disabled the flagship feature - the Google Plus button. Could you image if Facebook removed the 'like' button and instead forced a share?
The +1 button was also a good quasi-bookmarking service since all +1 impressions were available from within Google+... and it was an easy means of sharing something without having to actually share it. To introduce a new experience (we can't call it a feature) without notice is ridiculously negligent on Google's part. Did they learn nothing from Twitter? To suggest that they've "[made] it easier for people to load and share the pages they're interested in" is absurd. Forcing the share dialogue box is nothing more than a means to inject life into a product that isn't working. Fix the platform, Google - don't kill its features.
■ ■ ■
We'll reluctantly share the WordPress shortcode to render a +1 button (or should we call it a share button?) on your website with shortcode.
The Result
The result can be seen at the top of this page by way of a +a button alongside the Tweet button. There are four button size: small, medium, standard, and tall. If you're using our former shortcode function and have defined depreciated attributes, they obviously have no effect.
small
Shortcode: [gpone size="small"]. Result:
Demo removed.
medium
The shortcode of [gpone size="medium"] will return as follows:
Demo removed.
standard
The standard +1 button, written as [gpone size="standard"] will display as follows:
Demo removed.
tall
The tall +1 button [gpone size="tall"], previously associated with a count icon (now more of a 'flat' button), will render as follows:
Demo removed.
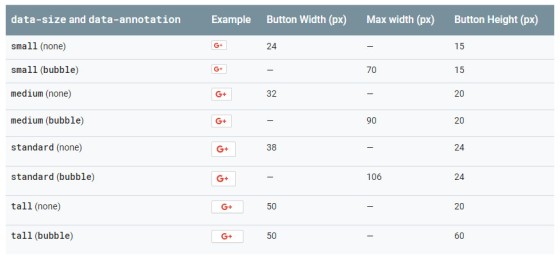
Button width, maximum width, and button height are detailed on Google's developer website  . A reproduction of the new sizing is reproduced below.
. A reproduction of the new sizing is reproduced below.
The doubling up of buttons is the result of attributes that were depreciated.
WordPress Shortcode
This function requires that Google's Platform JavaScript function be rendered on your page. You can download the function or plugin here.
Copy and paste the WordPress function into your theme's functions.php file or, if you sensibly have one installed, your custom functions plugin.
If you require shortcode to work in a sidebar widget, you'll have to enable the functionality with a filter. If you're using our custom functions plugin, you'll have that feature enabled by default.
Shortcode Attributes
url
use
url="http://www.flight.org/".size
small, medium, standard, and tall.width
align
style
align attribute.■ ■ ■
callback
interaction
endinteraction
PHP Function
As with the shrotcode function, you must include Google's platform.js code. Download the code here.
Considerations
- More information on the Google +1 button can be found here
 .
.
- Our styles are rather generic so it's very likely you will have to alter the CSS style to ensure your button renders as you would like.
- In our former article we shared details on how to include the button at the top and bottom of each page. When that code is published you'll find it here.
Download
Downloads Removed.