Note: Google+ is now a depreciated platform. The article was kept for reference only.
The Google Plus follow button is an underutilized tool that will display a button from which your visitors can add you to their circles. Unlike the Google Badge the returned rendering doesn't display anything other than the follow button (although it's still far more function than the minimalist Google+ Icon).
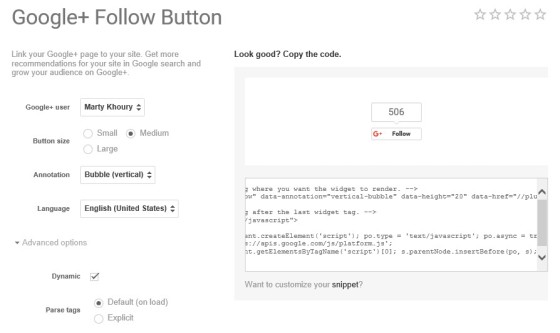
While Google provides a tool that will generate the Follow Button  , it's always prudent to use shortcode for code that might be repeatedly used.
, it's always prudent to use shortcode for code that might be repeatedly used.
The Result
Follow buttons can be aligned to the center, or floated left or right (meaning that text will wrap around them). Example of the small, medium, and large follow button with the annotation (count) bubble aligned horizontally are rendered below. They are linked to my personal Google+ profile  .
.
Shortcode: [googleplusfollow size="small"]. The result:
No longer available
Shortcode: [googleplusfollow size="medium"]. The result:
No longer available
Shortcode: [googleplusfollow size="large"]. The result:
No longer available
The same buttons can be rendered with the annotation above the button. The shortcode of annotation="v" should be used.
Shortcode: [googleplusfollow size="small" annotation="v"]. The result:
No longer available
Shortcode: [googleplusfollow size="medium" annotation="v"]. The result:
No longer available
Shortcode: [googleplusfollow size="large" annotation="v"]. The result:
No longer available
Alternatively, no annotation can be displayed at all. The following large button is rendered with [googleplusfollow size="large" annotation="n"].
No longer available
You may optionally float the follow button to the right or left of your post container with the attribute of align="left|right". The advantage of using this alignment might arise if you are required to wrap text around the button. In the button used in this example we're referencing the retired Internoetics Google+ page  . When using a page (rather than a personal profile), you must use
. When using a page (rather than a personal profile), you must use type="publisher".
WordPress Shortcode
This function requires that Google's Platform JavaScript function be rendered on your page. You can download the function or plugin here.
If you're already using one of our other Google+ shortcodes  you won't have to add the JavaScript function again.
you won't have to add the JavaScript function again.
No longer available
Copy and paste the WordPress function into your theme's functions.php file or, if you sensibly have one installed, your custom functions plugin.
If you require shortcode to work in a sidebar widget, you'll have to enable the functionality with a filter. If you're using our custom functions plugin, you'll have that feature enabled by default.
Shortcode Attributes
id
id is your Google+ user id. While it accepts a profile URL you're always better off using the ID in case the profile URL changes format.type
type is either author or publisher. If using a page, use the latter.size
annotation
h (horizontal), v (vertical), or n (none).align
p
p="1". Paragraph tags will only be applied if the button is centered.PHP Function
Used outside of WordPress, the following may be used. Google's Platform JavaScript is required.
Usage:
Download
No longer available.