The footer banner is a simple fixed banner at the bottom of your page designed to present important information. Designed to do nothing else than showcase a short snippet of text, the banner may inherit an expiry (so it'll never show after a specific time), and a default 'feature' of the banner prevents the same banner showing more than twice in any one viewing session.
The 'InPost' feature adds a defined block of content to different post types - such as those in your blog or FAQ section - so each form may be the same for every section, or altered at the post-type level to be more relevant.
The Result
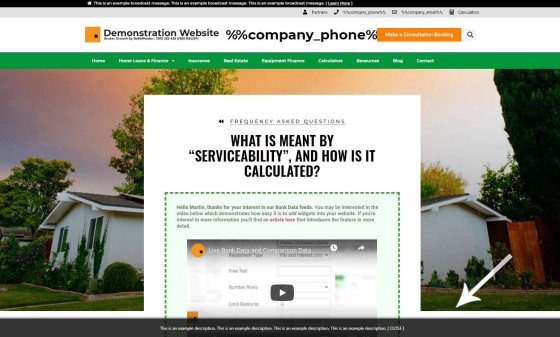
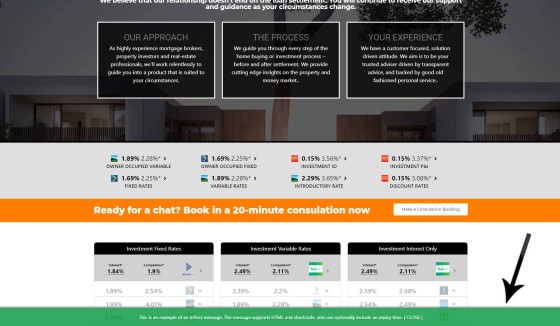
The result of what we're introducing on this page is shown below.
■ ■ ■
Pictured: Two footer banner examples - one on a FAQ page and another on the home page. Stylistic components may be altered to your liking, with the 'padding' element determining the height of the footer element.
The footer banner will only show twice for each post type during each session of viewing.
Creating Footer Banners
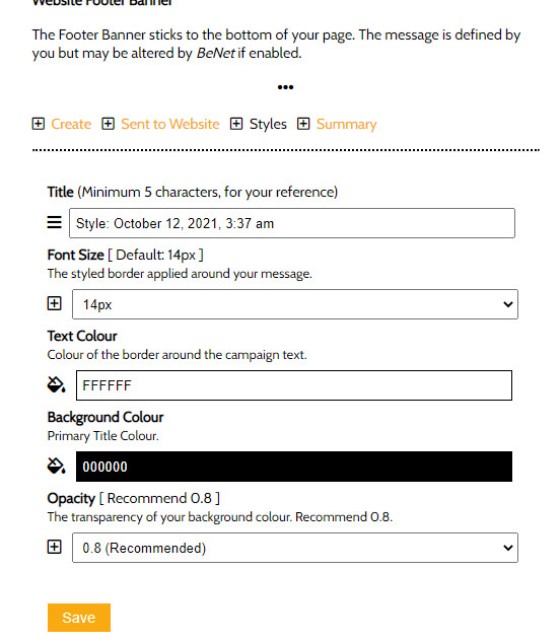
Messages for the footer banner are created independently since the same message may be assigned to multiple page types. Styles are also created independently and assigned to each banner when sent.
Pictured: Most elements of the footer banner may be styled for each post type, with the font size, colour, background color, and opacity all able to be modified.
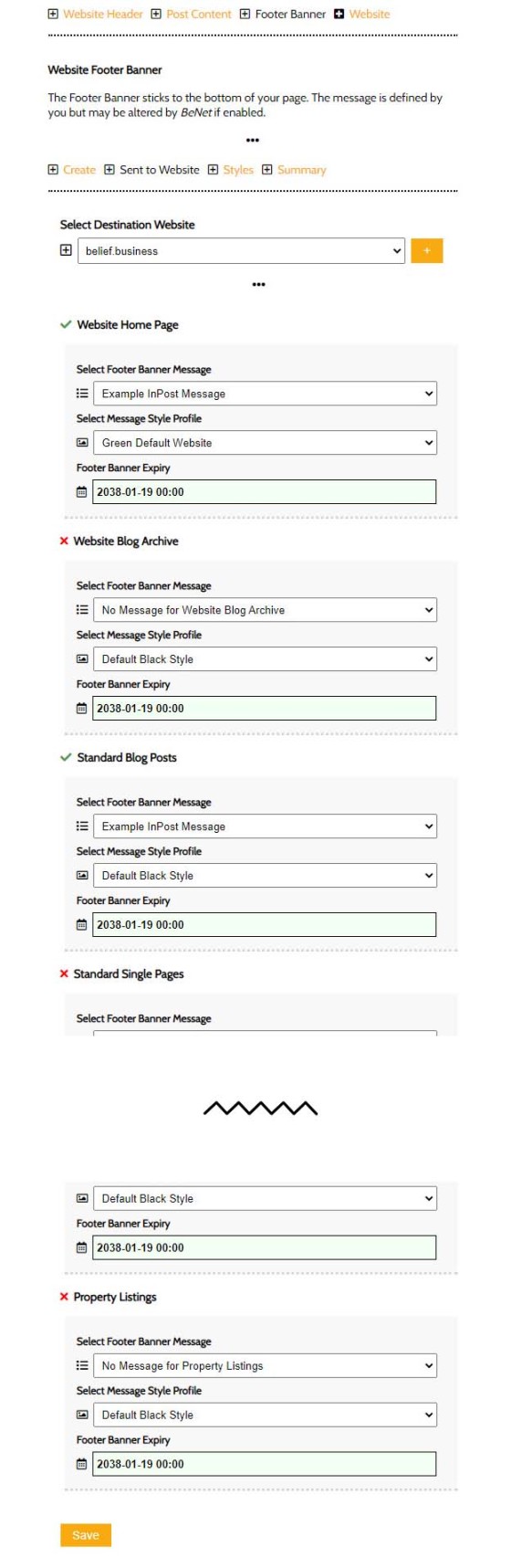
Sending your panels to your website is made via the 'Send' panel. For each post type you should select the message, style, and optional expiry. When saved the details are sent to your website and become effective immediately.
Pictured: Yabber is a multi-site system so the first step in sending your banner profiles requires you select your destination website. For each post type, and when a footer banner is required, you select the message, style, and optional expiry time. Once saved the data is sent to your website and applies immediately. Image is snipped for readability.
The footer banner supports interest rate placeholders for occasions you choose to return your lowest available interest and comparison rate.
Conclusion
The footer banner isn't something applied to each page on every visit, or every page load, since the feature steals attention away from your primary page assets. If footer banners are to be used the banner should be crafted in such a way that it improves upon the user page experience.
If BeNet is enabled, Belief will action content to your footer banner on your behalf. This might include a rate notification on RBA Tuesdays (the same method is applied to other areas), but might apply when an important article is published, or when significant changes are made to various Government programs. It's these kinds of real-time features we've found that brokers are interested in seeing since they rarely have the necessary time to make changes themselves.
The footer banner is an area that'll see significant changes.