The Website FAQs are arguably the most important information and education resource on your website. The Website FAQ module consists of an archive that isn't totally unlike your standard blog archive - it is a dedicated resource full of all the FAQ posts you create. Each FAQ in the archive links to the FAQ post resource. As described in our FAQ Module overview, the FAQ archive includes a blog-style grid of all FAQs that link to the FAQ 'response' in full.
FAQ Styles: In tis article we don't include details on how to style your FAQ accordion, this is detailed in an FAQ titled "How to Create and Apply Styles to FAQ Accordions".
Your website is usually shipped with around 80 FAQs included in the archive, and depending on your level of access, we will routinely update your website with FAQs (automatically) as they become necessary (usually a couple a month).
Difference Between the FAQ and Blog Archive
A blog is an essential dynamic resource that details news, your own experience, trends, your subjective options, advice, and so on. It's dynamic, engaging and comes alive in the way it showcases your personality and brand. The FAQ module, on the other hand, is rather sterile in nature, addresses a 'response' without diverging too far away from the primary topic, and provides objective resources, such as external links. The two modules are diametrically opposed.
An FAQ can be as long or short as required, and the constant inclusion of material provides search engines with the content they're searching for, and borrowers with the answers that they need.
We'll link to FAQs via accordion-style panels within various pages. Related Blog articles may still be rendered in various formats, such as accordions or sliders. and these options are introduced elsewhere (a number of other content options are detailed in our 'Related FAQ' blocks towards the bottom of this page.
The FAQ Archive and Post
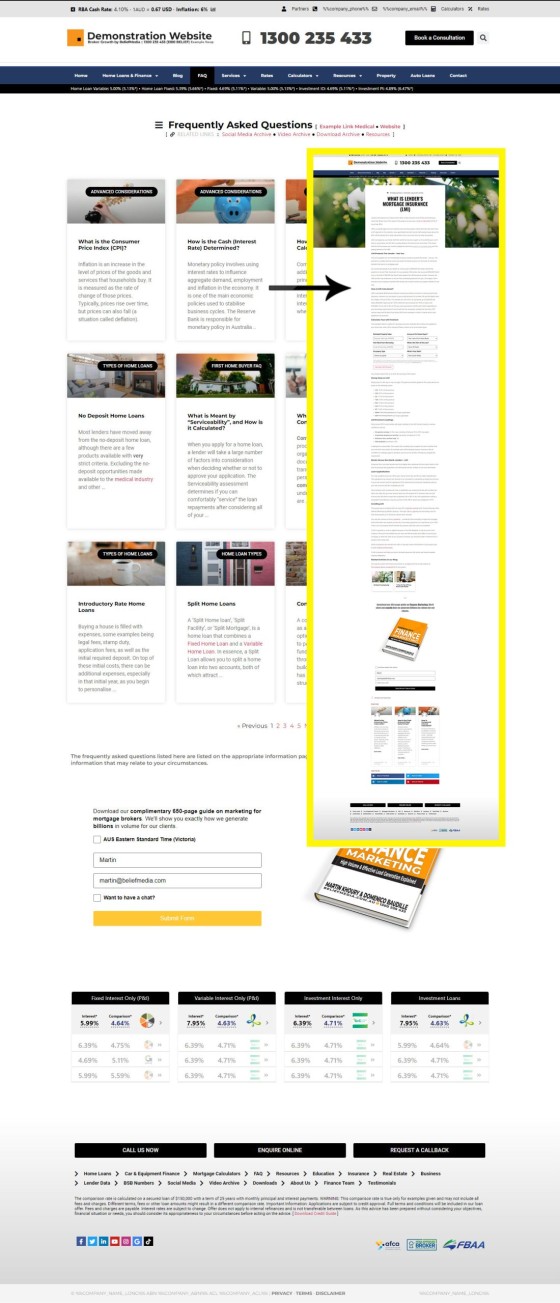
As mentioned, the FAQ archive and associated FAQ articles are not unlike your blog format, so the appearance and creation of articles is entirely intuitive.
Pictured: As mentioned, the FAQ archive and associated FAQ articles are not unlike your blog format, so the appearance and creation of articles is entirely intuitive. The highlighted inset in this image shows the FAQ article for Lenders Mortgage Insurance.
We're now going to look at how to create an FAQ and how to render that FAQ within your post or page with both Elementor and WordPress shortcode.
Creating an FAQ on Your Website
You may create an FAQ article via WordPress in the manner you're familiar or with Contentus, with the latter method unavailable at the time of writing (the link will become active when the module is made live).
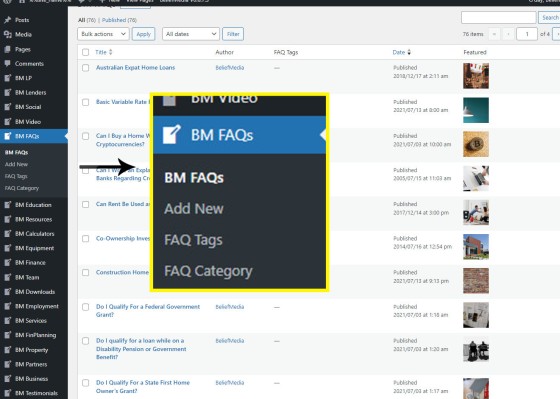
To create an FAQ from within WordPress, you should navigate to the FAQ Post Type from the WordPress administration dashboard. The FAQ Post Type includes the Category and Tag options, and it's the Category that is most important - we use this to connected related FAQs together in the accordion.
Note: We may also use the Tags option to link related FAQ categories together, and this becomes a good shortcode-only option of connecting a subset of related FAQ articles.
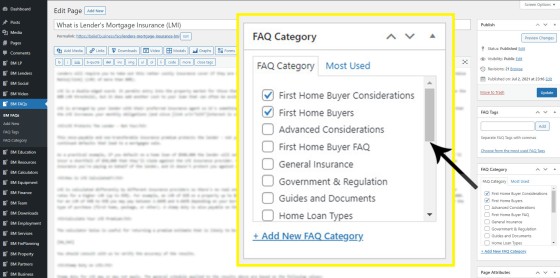
Pictured: the Category that is most important - we use this to connected related FAQs together in the accordion.
We'll now create a new FAQ and assign it to the appropriate categories. Select the 'Add New' option and a post container will be returned that is no different to the container you're familiar with when creating a standard post. Do everything that you normally do, such as creating a title, slug, content, and featured image.
Particular care should be made when assigning the FAQ to Categories, as any post added to that specific category will render into the accordion block. For this reason, you might consider creating sub-categories for smaller blocks of related content.
Pictured: As mentioned, the FAQ archive and associated FAQ articles are not unlike your blog format, so the appearance and creation of articles is entirely intuitive. The highlighted inset in this image shows the FAQ article for Lenders Mortgage Insurance.
When we reference the FAQ Accordion, we will do so via the Categories that the FAQ article was assigned, and this action is detailed next.
Once again, anywhere the selected category is rendered in an accordion, the new FAQ will also be rendered.
Render FAQ Accordion With Elementor
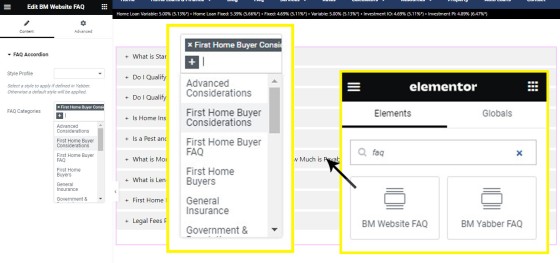
To include the accordion, search Elementor for 'BM Website FAQ' (or just 'FAQ') and drag the block anywhere on your page. In the above example FAQ article we have assigned the post to the 'First Home Buyers' category, so we'll select this category from the Elementor options. Note that multiple categories may be selected.
Pictured: Search Elementor for 'BM Website FAQ' (or just 'FAQ') and drag the block anywhere on your page. Select the applicable category or categories from the select menu and the FAQ accordion will render.
The resulting accordion includes all articles assigned to the 'First Home Buyer' FAQ category.
Render FAQ Accordions with Shortcode
The shortcode is a little convoluted... but if you're using shortcode there's almost an expectation that you have an understanding of how they're used. It's the shortcode option we're currently using at the bottom of each of our own FAQs to render related content.
The shortcode to render FAQs in posts and pages without Elementor is a 'general purpose' shortcode, in that it'll return content of any type in an accordion. The article detailing the general purpose shortcode is introduced in an article titled "How to Render Posts into an Accordion with Elementor and Shortcode".
Shortcodes Can be Complicated: The full shortcode referenced in the above article is as follows: [bm_accordion cpt="faq" taxonomy="category" term="finance" field="slug" number="10" post_status="publish"] (this never-to-be-remembered string includes only a small number of the available shortcode attributes). The shortcode below is far easer to use.
The intended purpose of the shortcode shown above is to render FAQ content, so can exclude most of the attributes as they're defined by default, so our FAQ Accordion shortcode will look more like this: [bm_accordion term="finance"]
In order to render some FAQ blocks relating to our Category of 'Lender Data', we'll use the shortcode of [bm_accordion term="lender-data"]. The result:
There are a large number of ways in which to return various heading content blocks on your website, such as headings, titles, statements, blocks - most of which are listed below this FAQ in the related section. However, these assets are usually used in the design of certain pages - most notably landing pages -… [ Learn More ]
You have a best interest duty requirement imposed upon you that essentially mandates you quickly communicate rate data to your clients - first when the board makes a cash rate decision, and then later when changes are made, or when repricing might be appropriate. Yabber provide a basic facility to create an RBA Cash Rate… [ Learn More ]
One of the features of Yabber that is less visible than others is the lender rate email signature. The signature is an image that may be used in an email signature to return the lowest rate of a specific type. Yabber provides links to the direct image and will also create a HTML link for… [ Learn More ]
All rate data returned via Yabber will automatically segregate the requested 'standard' products from those 'conditional' products, such as green finance or leveraged residential lending against a business product. In all cases where we've had feedback from users and the validity of rates was questioned, the product has existed and was entirely valid, but the… [ Learn More ]
In an FAQ titled How to Define and Send Lender-Specific Videos for the Lenders Archive and Product Pages we looked at how to assign videos to the Lender Product Archive and Pages on your website. Familiarity with the former module is required, as this FAQ will simply show you how to link directly… [ Learn More ]
In a previous FAQ we introduced how to define the single video for your website Lender Archive page. However, this is the top-level entry page that effectively acts as a conduit to the Lenders Archive Pages and the thousands of Lender Product Pages. Each of the specific Lender Archive Pages, and all of… [ Learn More ]
The Lender Archive Video is a single video shown on the entry Lender Archive Page. It is important for the purpose of amplifying funnel enthusiasm and introducing your website visitors to the purpose of the vast information archives you make available. The video should always include an appropriate call-to-action, appropriate disclaimers, and other helpful… [ Learn More ]
We've said it over and over again, but we'll say it again regardless. You don't want to be a rate-driven broker, and you don't want to attract rate-focused mortgage customers. However, that doesn't mean that we selectively deliver self-serving information on our website or in the funnel at the expense of the information that well… [ Learn More ]
There are a couple of dozen different ways to show Lender Data on your website, and the floating Lender Panel is just another one of them. The panel is also a feature that you're not likely to use. We'll often say that we have to serve information on our website that the consumer wants and… [ Learn More ]
The Modal Module made available in Yabber is an incredibly powerful feature that provides enormous flexibility in how and when we interrupt the funnel in order to provide appropriate course correction. The system is supplemented by a linking feature that permits you to link directly to any modal manicured within the system. In order to… [ Learn More ]
Lender Modals are popups shown based on the lender pages on your website. Each lender is assigned to a 'Lender Group' with a group consisting of a single lender or multiple lenders, and the defined modal will show when a user visits the specific lender archive product pages on your website. A default lender… [ Learn More ]
The inclusion of transactional account data on your website is important because it's part of a mortgage product that a consumer will interact with every single day. In terms of our compliance obligations, only those transactional accounts that are associated with lender products may be shown, and this effectively includes every transactional account made available… [ Learn More ]
Business Finance is an important part of your business model, and the lending is a gateway loan into typical residential lending. The business finance products made available on your website are sourced from your accredited lenders. This FAQ will details how to include a Business Finance Lender Widget anywhere on your website.
Business Finance Widget… [ Learn More ]
Personal Loans are a getaway into other types of lending, so it's something that your business shouldn't ignore. It's a common type of finance that is widely used, and one that takes very little time to process. Your website includes various pages for personal vehicle, maritime, motorcycle, caravan, aircraft, and other types of specific assets,… [ Learn More ]
Margin lending is a type of loan that allows you to borrow money to invest, by using your existing shares, managed funds and/or cash as security. It is a type of gearing, which is borrowing money to invest.
Compliance We've consulted with ASIC to determine if it's acceptable from a compliance perspective to include details… [ Learn More ]
Despite the ubiquitous industry rhetoric suggesting that sharing rates on your website will only attract 'rate chasers' (partially true, but outside the scope of this FAQ), the rate information shared on your website will objectively attract and convert more mortgage clients. Used in company with other Lender Rate features, your powerful website presence will quickly… [ Learn More ]
Despite the ubiquitous industry rhetoric suggesting that sharing rates on your website will only attract 'rate chasers' (partially true, but outside the scope of this FAQ), the rate information shared on your website will objectively attract and convert more mortgage clients. Used in company with other Lender Rate features, your powerful website presence will quickly… [ Learn More ]
A number of FAQs make reference to 'Lowest Rate Placeholders'. Placeholders are a string of text that is replaced in many blocks of text with the lowest available rate of a specific type from your accredited lenders. The placeholders shown below are in no way definitive - in fact, they're just one style of placeholder,… [ Learn More ]
The Lender Widgets on your website are one of your most powerful website features. Despite the ubiquitous industry rhetoric suggesting that sharing rates will only attract 'rate chasers' (partially true, but outside the scope of this FAQ), the rate information shared on your website will objectively attract and convert more mortgage clients. Used in company… [ Learn More ]
Quite frankly, the Lender Archive Page link shortcode is rather pointless because the standard link shortcode is arguably more effective. The reason it exists is because we have other plans for how the shortcode is to be used. So, if you're linking to a specific lender archive, such as that for the Commonwealth Bank  ,… [ Learn More ]
,… [ Learn More ]
The Lender Widgets on your website are one of your most powerful website features. Despite the ubiquitous industry rhetoric suggesting that sharing rates will only attract 'rate chasers' (partially true, but outside the scope of this FAQ), the rate information shared on your website will objectively attract and convert more mortgage clients. Used in company… [ Learn More ]
The Lender Library is an unusual page. It was once a hidden page on broker websites that was used almost exclusively by brokers. It has since become a standard public page within the website framework. The article in our blog titled "Mortgage Broker Lender Document and Media API, and Lender Documents Elementor Block" should be… [ Learn More ]
In order to represent your panel of lenders on your website, most brokers will use a silly slider of static images, and others will use a single fixed image comprised of multiple images - just a lazy solution. Your website includes a grid of images that links to the application Lender Archive Page that'll… [ Learn More ]
The Featured Product panel is a means to provide an array of information on a single product. The information may be shaped in numerous formats which is guided by the Elementor plugin options. As is expected from any finance professional, the rate data (and other product data) is always maintained to reflect the current rate.… [ Learn More ]
Like it or not (and most brokers don't), rates play a huge part in attracting the early attention of your website visitors. You will attract more traffic and you will attract more clients. What you do next will unlikely be rate focused, but our early efforts should be focused on creating conversations.
Note:
This FAQ provides… [ Learn More ]The Featured Rates Panel is one of nearly 30 tools used to render lender data and comparison information, and it is one of two panels used to return 'Featured' rate data in a manner similar to that which we're about to describe. The 'other' featured rate panel' is somewhat of a legacy Elementor-only feature.… [ Learn More ]
There's a Rate Ribbon on the front page of your website below the centre-fold block that presents the lowest rates of various types. The purpose of the ribbon is to position yourself as a broker, showcase your digital expertise, and create early funnel pathways. Each rate shown in the ribbon links to the relevant 
The single line rate bar is shown on the broker website framework by default as part of the header and in the centre of the front page. The purpose is to position yourself as a broker, differentiate yourself from the 'others', showcase lowest available rates from your accredited lenders, and create website pathways. This FAQ… [ Learn More ]
The Published versus Comparison Rate graph was created to support a single FAQ on 'What is a Comparison Rate', but the graph often finds value elsewhere. To include the graph on your page, use the shortcode of [comparison_interest_faq]. The Result:
The graph simply illustrates how the published rate is often vastly different to the… [ Learn More ]
There are times where you will need to return the current cash rate into your website (often in your website footer as a quick reference). The shortcode of [bm_cashrate] will return 4.10% (bolding is ours). Simple. Note that the current cash rate is always shown in the header of your website. This panel links to… [ Learn More ]
All queries to lender data is measured against your accredited lenders. Once our accredited lenders are defined in Yabber, all queries from each of your specific websites will only return data from those lenders as defined in Yabber. Lenders are added to the system regularly and data is generally updated daily. Access the Lender Data… [ Learn More ]
By default we've rendered the default website style, so you'll absolutely want to define a default style in Yabber. A default style is automatically applied when no specific style was defined.
Altering Accordion Styles
FAQ Accordion styles are detailed in an FAQ titled "How to Create and Apply Styles to FAQ Accordions".
Accordion Caching
All accordions are cached for fast retrieval. If an FAQ fails to immediately show your newly created FAQ article, you should update the 'Accordion' option in Yabber's cache tool.
■ ■ ■
Related FAQ Module FAQs
The FAQ module is made up of Website FAQs and Yabber FAQs. Placement is managed via Elementor or shortcode, and full style options are managed in Yabber.
Video is the secret sauce that'll engage and convert your customers. Period. Our entire marketing effort once colder contact is made is predicated on the principles of 'Know, Like, and Trust', and these attributes are determined by our perceived Expertise and Authoritativeness, and there's no better way of developing an early relationship by way of… [ Learn More ]
Your website is delivered with anywhere between 70 and 80 Frequently asked questions, and they form the basis of the FAQ accordions shared on various internal primary website pages. As per our terms, and with the exception of appropriately managed clients, it is your responsibility to edit, modify, or remove your own FAQs. The… [ Learn More ]
In previous FAQs we've introduced both the Website FAQ and the Yabber FAQ. With the overlap in style applied to the resulting accordion, and for brevity in those other articles, this FAQ will introduce the common method of creating and applying styles to accordion panels. To define the styles for FAQ accordions, you… [ Learn More ]
The primary method of rendering accordion FAQ content on your website is via the Website FAQ module, and the FAQ architecture provides a unique and powerful experience. However, there are times when you would like to render random FAQ blocks made up of content other than post content, and the Yabber FAQ module facilitates… [ Learn More ]
The Website FAQs are arguably the most important information and education resource on your website. The Website FAQ module consists of an archive that isn't totally unlike your standard blog archive - it is a dedicated resource full of all the FAQ posts you create. Each FAQ in the archive links to the FAQ post… [ Learn More ]
The FAQ Module is central to the manner in which your website serves information to website visitors. We've run multiple experiments in the way various pathways are manufactured and determined that the standalone FAQ archive with referenced pages within your website will create more engagement and far more conversions. Despite its simplicity, the FAQ Module… [ Learn More ]