In this FAQ we'll provide the basic shortcode necessary to return a video modal to your page. There are two methods for returning a video modal: a Yabber modal, and a full screen modal, with the former preferred because it is fully tracked and integrated with the Conditional Framework.
Modal Module Overview: Your website modal architecture is significant and provides a large number of options. The FAQ titled "The Website Modal Overview" provides a broad overview of available tools.
The Result
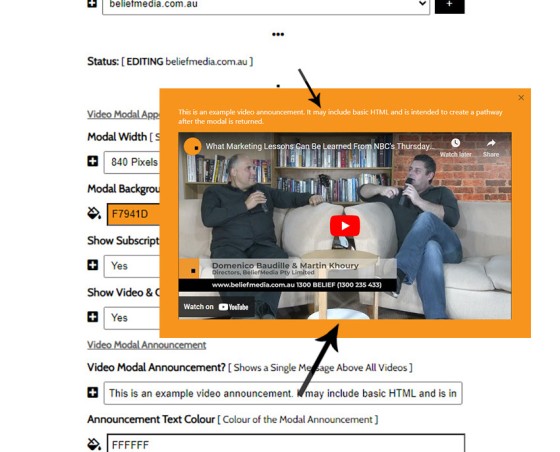
The Yabber modal is returned with the shortcode [link video="zf1MytwD8dg"]as follows[/link], returning a modal link as follows . Note that the video is returned in a customised container (as we'll detail in a moment, you may alter the size and colour of the container, and apply some text above the video). The result of the full screen untracked modal uses the 'v' attribute rather than 'video', and returns a [link v="https://www.youtube.com/watch?v=zf1MytwD8dg"]similar link[/link] that launches a full screen video .
Yabber Modal Options
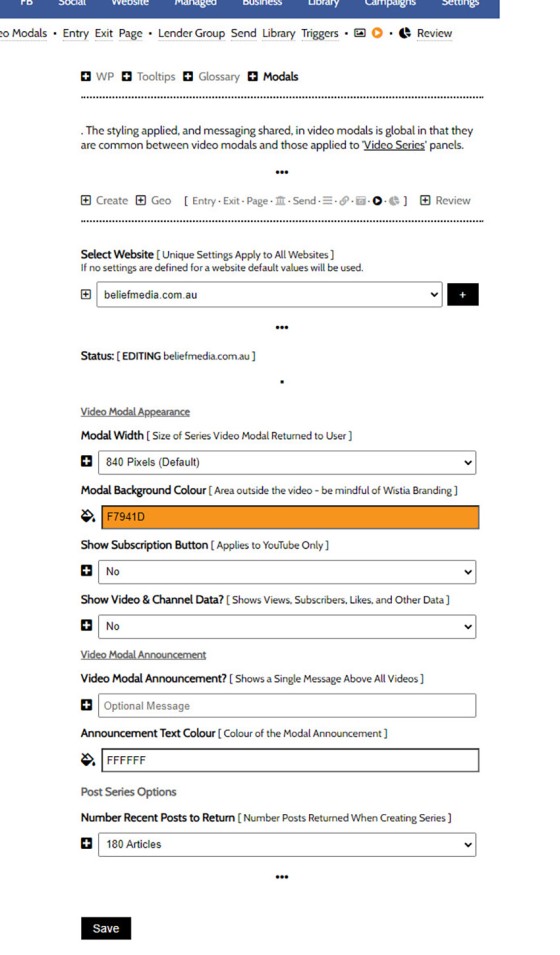
Basic options apply that will alter the appearance of the Yabber modal. These options are located in the modal module  by selecting the small 'Video' icon.
by selecting the small 'Video' icon.
Pictured: Basic options apply that will alter the appearance of the Yabber modal. These options are located in the 'modal module' by selecting the small 'Video' icon.
It's the basic text that us useful. It will render above the video and is intended to create an escalated or important pathway.
Pictured: It's the basic text that us useful. It will render above the video and is intended to create an escalated or important pathway. Consider using a basic white background.
The settings above are a global option, meaning that they will apply to all video options, such as those in a related video list.
Lender Video Modals
An FAQ titled "How to Link to a ‘Grouped’ Lender Video Modal" shows you how to create a similar link to a modal assigned to a specific lender group. Instead of using a Video ID in our shortcode we'll instead reference a lender. For example, [link video="cba"]this link[/link] return this modal link . The modal returned is determined by the group the lender is assigned, and the video assigned to that group.
Video in Standard Modals
In an FAQ titled "How to Create and Link to a Modal in Yabber" we looked at how to create and link to modals (additional FAQs looked at Geographic, Lender and other modals). This standard modal may contain video within a fully customised container, so if you're reusing a video modal over and over, creating something a little more engaging might be a better option. Additionally, Modal Triggers may be applied to the standard modal system, whereas it's a little more challenging with video modals. As with the linked example in this paragraph, the standard modals enjoy a range of placeholders (such as the Rate Placeholders in the linked example).
In summary, the video modals are a feature that is better served by a standard modal.
Video Modal Statistics
We all know that each and every website interaction should be recorded, tracked, and then optionally acted upon. The high level of integration is part of the reason you will always deliver better results than your competitors. It is for this reason that we recommend always using the Yabber Video Modal rather than the generic and untracked full-screen modal.
Each and every modal interaction is recorded, and engagement statistics and usage information is returned via the 'Review' panel in real-time. All data is ingested by BeNet for the purpose of shaping our understanding of a website user in order to serve optional conditional content, or to alter the course of any preordained funnel journey.
■ ■ ■
Related Modal FAQs
Website Modals are a big topic, and your website includes dozens of modal features. The following FAQs should be referenced for various Modal tools.
Your website includes a very large number of methods to include different types of headings, including Titles and Statements (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles,… [ Learn More ]
The trigger system in Yabber is detailed in an FAQ titled "How To Create Marketing Triggers". It details how to create email, website, webpage, video and range of other triggers within your marketing funnel. Yabber - supported by a conditional framework that is ridiculously powerful - might be considered a Trigger-focused marketing system… [ Learn More ]
An inline frame (iframe) is a HTML element that loads another HTML page within the document. It essentially puts another webpage within the parent page. The modal link we're about to describe loads a very simple modal and then loads the content of another page within that iframe. Because it's a feature that's rarely used,… [ Learn More ]
in a previous FAQ we introduced how to include calculators on a page with Elementor or Shortcode. The problem is that they don't look real good. As part of the linking architecture, the [link] shortcode provides for a fully trackable popup modal, meaning that you can include multiple calculator links on a single page.… [ Learn More ]
In this FAQ we'll provide the basic shortcode necessary to return a video modal to your page. There are two methods for returning a video modal: a Yabber modal, and a full screen modal, with the former preferred because it is fully tracked and integrated with the Conditional Framework.
Modal Module Overview:
Your website… [ Learn More ]In an FAQ titled How to Define and Send Lender-Specific Videos for the Lenders Archive and Product Pages we looked at how to assign videos to the Lender Product Archive and Pages on your website. Familiarity with the former module is required, as this FAQ will simply show you how to link directly… [ Learn More ]
Your website modal module is the most sophisticated in the industry, and one of the most powerful systems created for any industry. A large number of FAQs reference how the modal system functions, with most of the functionality focused on entry and exit modals, with the modal resolved by your preference, interest or resolved borrowing… [ Learn More ]
The Modal Module made available in Yabber is an incredibly powerful feature that provides enormous flexibility in how and when we interrupt the funnel in order to provide appropriate course correction. The system is supplemented by a linking feature that permits you to link directly to any modal manicured within the system. In order to… [ Learn More ]
Lender Modals are popups shown based on the lender pages on your website. Each lender is assigned to a 'Lender Group' with a group consisting of a single lender or multiple lenders, and the defined modal will show when a user visits the specific lender archive product pages on your website. A default lender… [ Learn More ]
In a previous FAQ we look at how to create and manage "Entry and Exit Intent Modals" for Your Entire Website or a Single Page. The system defined modals that will shown on your website after a defined number of seconds, or when the user indicates intent to leave the page. In this FAQ… [ Learn More ]
This FAQ will details how to use the standard Entry and Exit modals on your website. The Modal module is quite large and includes a number of options designed specifically for the finance industry, so what we're dealing with here is how to create and maintain the 'standard' entry and exit modal as it applies… [ Learn More ]
An FAQ titled "The Website Modal Overview" introduces the modal module in Yabber and on your website. This FAQ will show you how to create a standard and full screen modal, while other FAQs will discuss how the modal system functions in more advanced funnel-centric ways. The most basic way to reference a modal… [ Learn More ]
The Yabber modal options made available on your website are extremely extensive. This FAQ merely provides a fairly broad modal overview that will direct you to an appropriate resource based on the type of modal feature you would like on your website.
What is a Modal?
A modal is just a popup. Click on
Your Media Library will invariably populate itself with PDF documents 0 not entirely ideal for website viewing. The PDF Modal, however, presents the opportunity to share our PDF material in a unique way, track it, and action triggers on the basis of a user interacting with the asset (although the latter is quite advanced). You… [ Learn More ]
Related Linking FAQs
Related Linking FAQs. Includes 'Series' blocks.
Your website includes a very large number of methods to include different types of headings, including Titles and Statements (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles,… [ Learn More ]
In a previous FAQ we look at how to create the global footer and header menus which would render a list or string of bulleted links. While not the intended purpose, you may use the same system to create bulleted lists of any type and use them as standard lists on your website. This… [ Learn More ]
In a previous FAQ we look at the various parameters that could be passed in a URL for the purpose of tracking links. While all URL parameters are tracked in some way, those listed are considered primary within the Xena Analytics module in that they are intrinsically linked to the Triggerly module. One of… [ Learn More ]
UTM and Tracking tags are applied in a URL for the purpose of tracking links and campaigns sources. This FAQ will not take a deep dive into what URL tracking parameters are or how they're used. Instead, we'll primarily look at supported Yabber tracking tags (the word 'supported' is somewhat of a misnomer because all… [ Learn More ]
A short or truncated URL is rooted in olden day Usenet and bulleting board services. A user would often post a link to a discussion, and that link would line wrap or become difficult to use. The solution was to take a short URL that would link to the longer URL. One of the first… [ Learn More ]
An inline frame (iframe) is a HTML element that loads another HTML page within the document. It essentially puts another webpage within the parent page. The modal link we're about to describe loads a very simple modal and then loads the content of another page within that iframe. Because it's a feature that's rarely used,… [ Learn More ]
Conditional Content is content that is delivered to a user based on resolved borrowing objective, occupation, campaign links, or interest. In the property field the Interest might be a particular type of property or a category of buyer. Supported by BeNet, the use of Conditional Content must be considered an advanced feature, although those… [ Learn More ]
In this FAQ we'll provide the basic shortcode necessary to return a video modal to your page. There are two methods for returning a video modal: a Yabber modal, and a full screen modal, with the former preferred because it is fully tracked and integrated with the Conditional Framework.
Modal Module Overview:
Your website… [ Learn More ]In an FAQ titled How to Define and Send Lender-Specific Videos for the Lenders Archive and Product Pages we looked at how to assign videos to the Lender Product Archive and Pages on your website. Familiarity with the former module is required, as this FAQ will simply show you how to link directly… [ Learn More ]
Your website modal module is the most sophisticated in the industry, and one of the most powerful systems created for any industry. A large number of FAQs reference how the modal system functions, with most of the functionality focused on entry and exit modals, with the modal resolved by your preference, interest or resolved borrowing… [ Learn More ]
Every link on your website must be tracked - it's a marketing imperative, and one of the defining features of a funnel... and this obviously includes download links. This FAQ will show you how to create a basic Download Link with the universal link shortcode.
Creating a Download Link
There are a few ways of… [ Learn More ]Linking from one page to another is a bread and butter website feature, but the standard method of linking is static and prone to failure, so we've introduced our own 'dynamic' method of internal and external linking that mitigates the weakness in links that are created in the standard WordPress editor. Our method is optional… [ Learn More ]
In an FAQ titled How to Update the ‘Every Page’ Compliance Footer and Disclaimer we described how to add or alter the General Disclaimer at the bottom of every page. This area includes your general disclaimer, Licencing details, ACL or Credit Rep attributes, or anything else your parent ACL holder deems necessary. That same… [ Learn More ]
Quite frankly, the Lender Archive Page link shortcode is rather pointless because the standard link shortcode is arguably more effective. The reason it exists is because we have other plans for how the shortcode is to be used. So, if you're linking to a specific lender archive, such as that for the Commonwealth Bank  ,… [ Learn More ]
,… [ Learn More ]
A tooltip is simply a simple bubble that appears above text when a user hovers over a particular term or string of text, such as this link. To render the last example, we've used the [tooltip] shortcode, but we discourage its use - in fact, the shortcode itself and available attributes… [ Learn More ]
In a previous FAQ we introduced how to render an image to your website with optional shortcode. The shortcode is optional but highly recommended because of the freedom and global flexibility that the shortcode provides. There are occasions where you simply want to link to an image rather than render it to a page,… [ Learn More ]
Straight up - this is going to get weird. You're probably familiar with the standard way in which to add images to your website. You select the 'Add Media' button in your post editor, upload an image, and a bunch of HTML is returned to your page. That's arguably the easiest way of including an… [ Learn More ]
Website Post Glossary Tooltip Terms are those terms in your glossary that, when used on your website in articles, will automatically carry a tooltip term sourced from your glossary. The text evaluated for automated tooltip terms are selectively sourced from your Glossary. This FAQ will show you how to use the module. You should first… [ Learn More ]
When you have your website delivered, it will include a 'Finance and Property Glossary' at yourDomain/resources/mortgage-glossary, and it will be accessible via the 'Resources' menu and various other locations. Depending on whether we set the website up for you, or you chose to set it up yourself, the glossary may or may not exist on… [ Learn More ]
The Page Titles module creates and manages titles on around 35 internal (secondary) pages. The title block consists of a title with link, secondary link block, and optional block of text. All title inclusions are optional. An update will shortly take effect that permits the inclusion of a third link of text in the standard… [ Learn More ]
A Link Block is a group of links that may be presented in various ways, such as in accordion panels, a list, or in titles. A number of other modules may reference Link Blocks to ensure that the content returned to your website is dynamic and easily managed. You will find the Link Block options… [ Learn More ]
Related YouTube FAQs
Your website includes a large number of YouTube features. Most are listed below.
Your website includes a very large number of methods to include different types of headings, including Titles and Statements (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles,… [ Learn More ]
There may be occasions where you are required to give BeliefMedia access to your YouTube account. If you're a managed client, access will almost certainly be required. While Yabber provides facilities to upload YouTube videos and manage your channel, we may still require access in order to simultaneously add multiple videos without breaking any upload… [ Learn More ]
YouTube Chapters are video chapters applied in YouTube under each video, and they're used on your website as a means for each user to navigate directly to that part of the video that is most relevant. From an SEO perspective, Google treats each chapter as an answer to a question, so the feature will improve… [ Learn More ]
You want those marketing assets on the periphery to property represent your brand, but you also want them to be consistent with your trending website traffic or consumer sentiment. For example, with the introduction of a FHB or Investor incentive of some kind you will likely want your broader marketing footprint to reflect this, or… [ Learn More ]
When you visit any YouTube channel you will be presented with a fairly typical layout. However, those playlists that are shown on your entry page, and the order in which they may be shown, may be customised to your liking in YouTube or in Yabber. This FAQ will show you how to customise your channel… [ Learn More ]
It's typical to change your social media banners of all types based on seasons, such as Christmas, Anzac Day, Easter or similar. A module in Yabber permits you to define start and stop dates for a specific banner, and that banner will automatically be applied (and later replaced with your 'default' banner). This FAQ shows… [ Learn More ]
The YouTube banner is the large image towards the top of your YouTube channel. Yabber provides a facility to update this banner, and this FAQ will show you how this is accomplished. Another FAQ will show you how to seasonally alter the banner so it updates automatically on the basis of scheduled dates. For… [ Learn More ]
In this FAQ we'll provide the basic shortcode necessary to return a video modal to your page. There are two methods for returning a video modal: a Yabber modal, and a full screen modal, with the former preferred because it is fully tracked and integrated with the Conditional Framework.
Modal Module Overview:
Your website… [ Learn More ]A YouTube Playlist is simply a collection of related videos. They may be shared as a group of videos on YouTube, or as it applies to your website, you may selectively include related videos in panels, video sliders, or in lists. Yabber provides a full-featured section to create, manage, and update playlists on YouTube (and… [ Learn More ]
Yabber provides a large number of ways in which to send videos to Social, although it's more likely that you'll use the Outlook-based Vista Social Calendar, or Instagratify tools more often than any other, and both of these these tools will optionally applying a watermark, a heading, a music track, and fade effects.… [ Learn More ]
Given its importance, this FAQ is provided for clarification on how to ensure that Instagram videos are sent to YouTube via the Instagratify tool. If you haven't already, you should review 'general' the FAQ on Instagratify, and another on Sending Video to Social Media with Instagratify. The reason a user might get confused… [ Learn More ]
The YouTube module is very extensive and permits a vast array of functions. This FAQ will show you how to change a featured 'Thumbnail' image for a YouTube video. For the purpose of the FAQ we'll assign a new Thumbnail to one of our boring videos.
Google Connectivity:
Using the extensive YouTube module requires that… [ Learn More ]The bmyt shortcode is now the primary method to render YouTube videos on your website. You should note that most video assignments on pages, FAQs, archive pages, and various other locations, are all managed via a point-and-click process, so the inclusion of videos other than these default 'hooked' locations requires use of the Elementor widget… [ Learn More ]
The 'Related Videos' panel will return a an accordion populated with related video modal links. The Relates Videos are managed in Yabber, so changes to the panel will be made on your website wherever the related series is shown. In order to use this tool, you must first connect YouTube and/or Wistia (YouTube is… [ Learn More ]
Related Video Blocks
Your website includes a large number of ways in which to return video, or assign video to certain hook on your website.
Your website includes a very large number of methods to include different types of headings, including Titles and Statements (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles,… [ Learn More ]
We've shared FAQs that showed you how to create Wistia video customisations, sharing profiles, turnstiles, and postroll CTA profiles (all linked below). This FAQ will show you how to update an individual video or all videos that are part of a project.
About Wistia
Wistia is a third-party service that provides videos hosting for a monthly subscription. It is quite costly, but the platform does provide for three free videos and we encourage all our users to sign up for this offer.
Wistia provides a large number of integrated video features that enable far greater insights into video performance when compared to platforms such as YouTube, and the level of statistical data returned for each user is significant.
Yabber integrates with Wistia in such a way that we effectively emulate most features of that service. This tight level of connectivity enables features such as the email collection turnstiles (or email capture form 'gates' within a video) to be used for engagement and not just consumption.
This FAQ should be read in company with those listed below since when you're updating a video you'll generally update all of the profiles shown at the same time.
- Turnstile Email Collection
- Video Midroll Annotations
- Postroll Call-to-Action
- Video Sharing Profiles
- Video Profile, Style, and Function
Wistia features may be referenced under this article in the 'Related FAQ' section.
Wistia: You may sign up for a free account on Wistia at Wistia.com  . Ensure you follow the FAQ on connecting the API and Webhooks to fully enable all of Yabbers features.
. Ensure you follow the FAQ on connecting the API and Webhooks to fully enable all of Yabbers features.
Wistia Source - Yabber/Wistia or Elementor
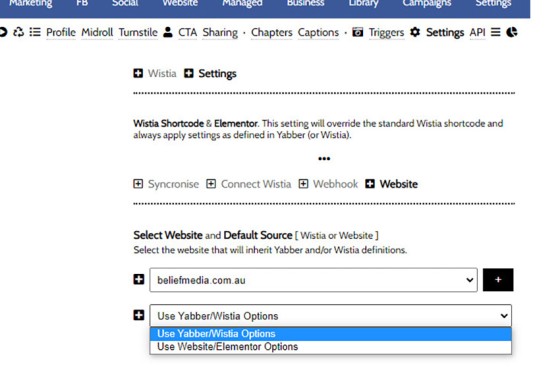
In a previous FAQ we detailed how to apply customisations to an embedded Wistia Video. In order for Yabber and/or Wistia options to override the values defined in Elementor, you should navigate your way to the 'Settings' panel and define your preferred source via the 'Website' option.
Pictured: In order for Yabber and/or Wistia options to override the values defined in Elementor, you should navigate your way to the 'Settings' panel and define your preferred source via the 'Website' option. Using the Elementor option is one that is typically used by those that do no subscribe to Yabber in any way.
If the source is set to 'Elementor', all Yabber and Wistia options are ignored, and if set to Yabber, all Elementor options are ignored.
Using Yabber profiles and options are obviously preferred since you may globally update all videos as required, and options can be applied without messing around within your website.
Locating The Update Panel
You will find the facility… [ Learn More ]Using Wistia’s Turnstile email collector, you can collect emails from within your videos at defined times, making it easy for you to gate content and drive warmer leads into a crafted pathway. The collected email is sent to Yabber and full automation may optionally be applied as if the user subscribed to a standard subscription… [ Learn More ]
A Wistia video may contain a share control button which presents various sharing options. Usage is generally discouraged because it tends to clutter the video container appearance, and other share options already exist. This FAQ will show you how to define various share options.
Updating Video Options:
This FAQ will show you how to create… [ Learn More ]Wistia annotations are described as the 'polite marketers best friend'. Defined by you, the annotations are a small line of linked text that will render to the top right of your video container after a defined period of time, and for a period of time. Remember, the entire focus of a funnel is about creating… [ Learn More ]
A Postroll CTA is a customizable link (or full screen linked image) that shows at the end of your video that will help you get your viewers to take the next step in your conversion process. This FAQ will show you how to create and manage the Postroll feature. Since the profile is updated with… [ Learn More ]
Wistia Projects are parent container for videos that you can think of as categories, or folders on your PC. You might have a project for First Home Buyers, Refinancing, Investors, and so on. The projects are a good way of selectively sharing groups of videos (since each project has its own privacy settings), and you… [ Learn More ]
You may customise the appearance of a Wistia Video container by creating a profile in Yabber. Your 'style and feature' profile is then assigned to a single video or group of videos (in a project). Unlike services such as YouTube, Wistia allows you to alter virtually every element of the video container, from the colour… [ Learn More ]
There may be occasions where you are required to give BeliefMedia access to your YouTube account. If you're a managed client, access will almost certainly be required. While Yabber provides facilities to upload YouTube videos and manage your channel, we may still require access in order to simultaneously add multiple videos without breaking any upload… [ Learn More ]
This FAQ will show you the method of sending images and/or video o Facebook Groups with Instagratify or Vista. The method is one that will become a global feature in the future, but until then, the Facebook Group feature will be a little different to other services. First, we only permit posting to your own… [ Learn More ]
Wistia is a third-party video hosting service that is tailored towards business in that it provides full tracking, detailed analytics, statistics, and full customisations - all of which Yabber supports. Another seriously significant advantage of Wistia is that is permits us to track usage to the user level, thus marrying up with our own methodology,… [ Learn More ]
YouTube Chapters are video chapters applied in YouTube under each video, and they're used on your website as a means for each user to navigate directly to that part of the video that is most relevant. From an SEO perspective, Google treats each chapter as an answer to a question, so the feature will improve… [ Learn More ]
You want those marketing assets on the periphery to property represent your brand, but you also want them to be consistent with your trending website traffic or consumer sentiment. For example, with the introduction of a FHB or Investor incentive of some kind you will likely want your broader marketing footprint to reflect this, or… [ Learn More ]
Evidenced by the large number of 'Related FAQs' shown at the bottom of this article, your website includes a very large number of video features. Why? Because video is vitally important... and given that it's a platform your competitors ignore, you have the capacity to achieve some amazing results. One of the many video features… [ Learn More ]
When you visit any YouTube channel you will be presented with a fairly typical layout. However, those playlists that are shown on your entry page, and the order in which they may be shown, may be customised to your liking in YouTube or in Yabber. This FAQ will show you how to customise your channel… [ Learn More ]
Wistia is a third-party video hosting service that is tailored specifically to marketing efforts. The service charges a significant premium for hosting but they do provide a free option for three videos which we encourage you to use. You may register your free account at Wistia.com  . This FAQ will show you how to connect… [ Learn More ]
. This FAQ will show you how to connect… [ Learn More ]
As with Social Media, it's rather absurd that we'll invest time, effort, and energy into creating video content and then let it rot away on a social platform that doesn't give it the exposure that the video deserves. For this reason, our website framework supports a full-featured video archive that'll show all your videos in… [ Learn More ]
At the risk of repeating ourselves, every single page on your website is a 'type' of landing page, and each and every page on your website is a conversion asset that must be treated as such. While the primary objective of each of your website pages might vary, the need to build every page around… [ Learn More ]
It's typical to change your social media banners of all types based on seasons, such as Christmas, Anzac Day, Easter or similar. A module in Yabber permits you to define start and stop dates for a specific banner, and that banner will automatically be applied (and later replaced with your 'default' banner). This FAQ shows… [ Learn More ]
The YouTube banner is the large image towards the top of your YouTube channel. Yabber provides a facility to update this banner, and this FAQ will show you how this is accomplished. Another FAQ will show you how to seasonally alter the banner so it updates automatically on the basis of scheduled dates. For… [ Learn More ]
In this FAQ we'll provide the basic shortcode necessary to return a video modal to your page. There are two methods for returning a video modal: a Yabber modal, and a full screen modal, with the former preferred because it is fully tracked and integrated with the Conditional Framework.
Modal Module Overview:
Your website… [ Learn More ]In an FAQ titled How to Define and Send Lender-Specific Videos for the Lenders Archive and Product Pages we looked at how to assign videos to the Lender Product Archive and Pages on your website. Familiarity with the former module is required, as this FAQ will simply show you how to link directly… [ Learn More ]
In a previous FAQ we introduced how to define the single video for your website Lender Archive page. However, this is the top-level entry page that effectively acts as a conduit to the Lenders Archive Pages and the thousands of Lender Product Pages. Each of the specific Lender Archive Pages, and all of… [ Learn More ]
The Lender Archive Video is a single video shown on the entry Lender Archive Page. It is important for the purpose of amplifying funnel enthusiasm and introducing your website visitors to the purpose of the vast information archives you make available. The video should always include an appropriate call-to-action, appropriate disclaimers, and other helpful… [ Learn More ]
A YouTube Playlist is simply a collection of related videos. They may be shared as a group of videos on YouTube, or as it applies to your website, you may selectively include related videos in panels, video sliders, or in lists. Yabber provides a full-featured section to create, manage, and update playlists on YouTube (and… [ Learn More ]
As with the Yabber facility to add a video to the top of FAQ articles, the same method applies to standard blog posts. We know that video is the single page ingredient that'll attract and engage website users more than any other, so it stands to reason that we'll use it whenever and wherever… [ Learn More ]
Yabber provides a large number of ways in which to send videos to Social, although it's more likely that you'll use the Outlook-based Vista Social Calendar, or Instagratify tools more often than any other, and both of these these tools will optionally applying a watermark, a heading, a music track, and fade effects.… [ Learn More ]
Given its importance, this FAQ is provided for clarification on how to ensure that Instagram videos are sent to YouTube via the Instagratify tool. If you haven't already, you should review 'general' the FAQ on Instagratify, and another on Sending Video to Social Media with Instagratify. The reason a user might get confused… [ Learn More ]
Instagram accepts up to 9 images when creating a post. Instagratify has the capacity to stitch up these images into an animated GIF for sharing on social media or other purposes. When multiple images are required to be sent to social, the standard has generally evolved into using a video since there's more options… [ Learn More ]
We all know that Video is a highly effective marketing tool, and we all know that we should all be using it. Instagratify is designed to share those short and meaningful videos a super-simple process. Brokers have information fed to them via Lenders and aggregators every day, and you're exposed to new scarious and products… [ Learn More ]
The YouTube module is very extensive and permits a vast array of functions. This FAQ will show you how to change a featured 'Thumbnail' image for a YouTube video. For the purpose of the FAQ we'll assign a new Thumbnail to one of our boring videos.
Google Connectivity:
Using the extensive YouTube module requires that… [ Learn More ]Video is the secret sauce that'll engage and convert your customers. Period. Our entire marketing effort once colder contact is made is predicated on the principles of 'Know, Like, and Trust', and these attributes are determined by our perceived Expertise and Authoritativeness, and there's no better way of developing an early relationship by way of… [ Learn More ]
The bmyt shortcode is now the primary method to render YouTube videos on your website. You should note that most video assignments on pages, FAQs, archive pages, and various other locations, are all managed via a point-and-click process, so the inclusion of videos other than these default 'hooked' locations requires use of the Elementor widget… [ Learn More ]
The 'Related Videos' panel will return a an accordion populated with related video modal links. The Relates Videos are managed in Yabber, so changes to the panel will be made on your website wherever the related series is shown. In order to use this tool, you must first connect YouTube and/or Wistia (YouTube is… [ Learn More ]
We encourage multiple videos on your front page, and they should be presented in multiple ways. The front page video panel is shown (by default) at the bottom of your front page. However, the block may be moved if required, and it may be used anywhere with the use of shortcode.
The Result
The result… [ Learn More ]We encourage multiple videos on your front page, and they should be presented in multiple ways. The primary front page website video is shown fully rendered, and by default it'll show about half way down the front page.
The Result
The result of the front page video is as you would expect (shown below).