The Testimonial module is extremely extensive. The framework permits you to assign a single style to all Testimonial sliders, or you may assign individual styles to Sliders where necessary. The Testimonial Elementor FAQ tends to expose how the system functions - this FAQ deals only with how to create and manage the styles.
Creating Testimonial Styles
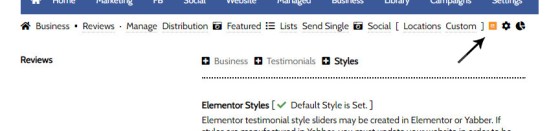
You will find the Testimonial Style options by following the small Elementor icon in the Testimonial module (itself found in the 'Business' module). Select it and a creation panel will be returned. Other options will include 'Send' and 'Review'.
Pictured: You will find the Testimonial Style options by following the small Elementor icon in the Testimonial module (itself found in the 'Business' module). Select it and a creation panel will be returned.
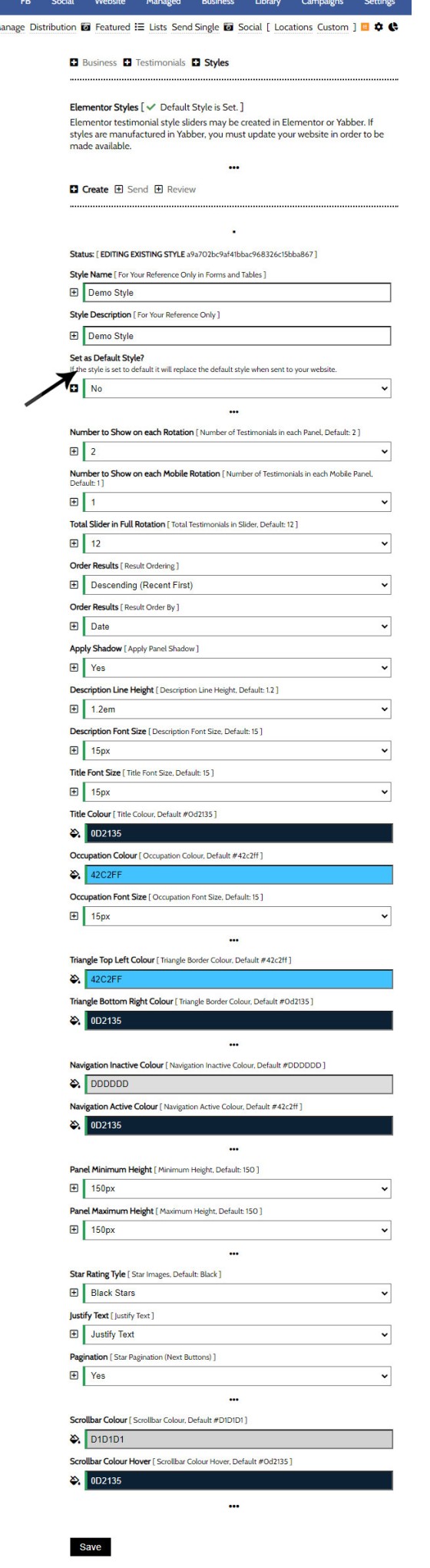
The style options essentially mirror those available via the standalone Elementor widget options. Give the style a name and description (these will bde made available in Yabber forms and in Elementor), create your style, and Save.
Pictured: The style options essentially mirror those available via the standalone Elementor widget options. Give the style a name and description (these will bde made available in Yabber forms and in Elementor), create your style, and Save.
The arrow indicates if this is your default style. The default style is made available as an Elementor option, and if no style is defined, this style will be used. This permits you to globally update your default palette at any time.
The Default Style
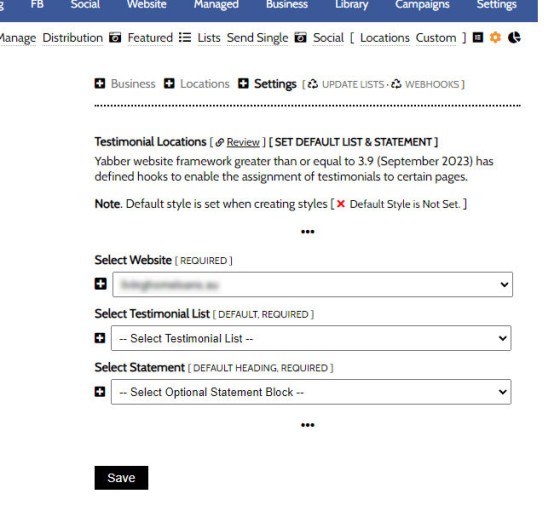
The default style is effectively defined when you save it as such as detailed above. However, you are also required to define your default Testimonial list, Statement, and style, from the Settings panel.
Pictured: The default style is effectively defined when you save it as such as detailed above. However, you are also required to define your default Testimonial list, Statement, and style, from the Settings panel.
Populate the options and save (the values are sent to your website immediately). This is the primary panel for updating default values to those Testimonials sliders referencing default values. Note that in our pictured example we're met with a message stating 'Default Style Not Set' - this is the default style as created through the 'Create' panel.
Sending Website Updates
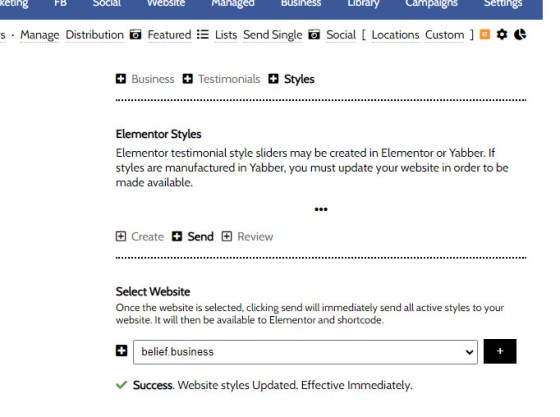
Yabber is a multi-website system, so updates to various site options often requires us to send an update. In the case of Testimonial styles, we simply select our website from the 'Send' panel and Send. All updates are made immediately.
Pictured: To update styles, select your website from the 'Send' panel and Send. All updates are made immediately.
Finding the perfect style might require a little variations. As many styles may be created as required. These styles are assigned in various ways, such as when Sending Location Testimonials, or when creating a Slider in Elementor.
■ ■ ■
Related Testimonial FAQs
Related FAQs and features relating to the Testimonial Module.
When Testimonials are received - regardless or whether of not they're published to your website - we will manufacture a suite of testimonial images that are suitable for social media. These images are all sent to your Vista Social Media Calendar once created. The Vista assignment will be blank, meaning that they won't… [ Learn More ]
With the exception of Location Testimonials (or Testimonial hooks for specific lists on your website, the Elementor Testimonial Block is the primary method for rendering Testimonials on your website. With all the Testimonial options we've introduced via a number of FAQs, the Elementor Block may be used in isolation of any Yabber tool to… [ Learn More ]
The Testimonial module is extremely extensive. The framework permits you to assign a single style to all Testimonial sliders, or you may assign individual styles to Sliders where necessary. The Testimonial Elementor FAQ tends to expose how the system functions - this FAQ deals only with how to create and manage the styles.
Creating… [ Learn More ]
In order to create testimonial lists, it is assumed that a number of steps were previously completed. We should have connected (at a minimum) Google and Facebook. We should have defined Testimonial filtering rules, and we should have published testimonials on your website. Finally, we will have created at least… [ Learn More ]
In order to create testimonial lists, it is assumed that a number of steps were previously completed. We should have connected (at a minimum) Google and Facebook. We should have defined Testimonial filtering rules, and we should have published testimonials on our website. This process will take no longer than a… [ Learn More ]
Publishing Testimonials to your website requires that you have first connected the necessary social networks and set up testimonial filtering rules. The filtering will start sending testimonials to your websites as soon as they're received by Yabber. All testimonials are sent as drafts and will only publish once each testimonial is approved by you… [ Learn More ]
Before any testimonial makes its way to your website, we must first create filtering rules. Before any filtering can be applied, we must first connect Google and Facebook (at a minimum). This will populate our registered business locations and assign Yabber with the permissions that are necessary to periodically retrieve reviews. Reviews from… [ Learn More ]
The testimonial module is the most versatile in the finance (or any other) industry. We suggest you use it and take full advantage of the system. The Testimonial module will perform the following functions: Automatically pull reviews, testimonials, and recommendations from a growing list of services. The system will publish each review to all of… [ Learn More ]