In an FAQ titled "How to Create and Manage Website Simple Panels in Yabber" we looked at how to create Simple Panels, with the panel providing the side-by-side form and lead magnet (image or video). This FAQ will look at the various options to place the Simple Panels on your website.
Simple Panel Escalation: An FAQ titled "How to Escalate Website Forms and Simple Panels" looks at how to escalate forms and panels. Escalation is a method to show another form after a user subscribes to the first form.
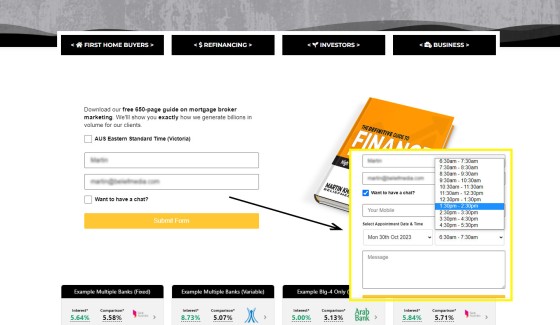
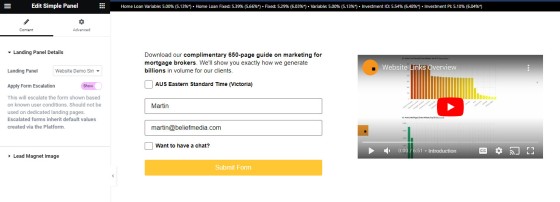
Pictured: The Simple Panel includes a standard website form and the lead magnet (or offer) of some type. The panel should be everywhere. You cannot and will not expect to convert any website visitors unless you provide the mechanism and incentive.
Pictured: The Simple Panel may optionally include a video. In short, we simply select a video  via a select menu when creating the panel.
via a select menu when creating the panel.
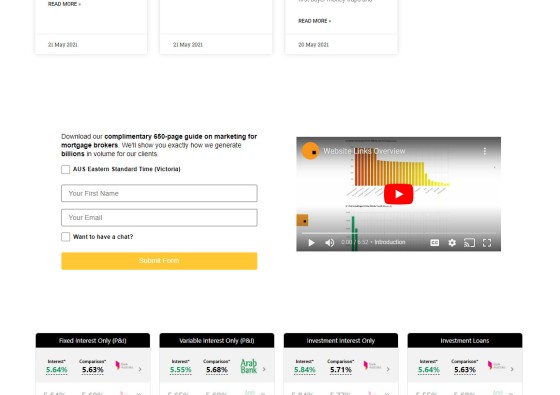
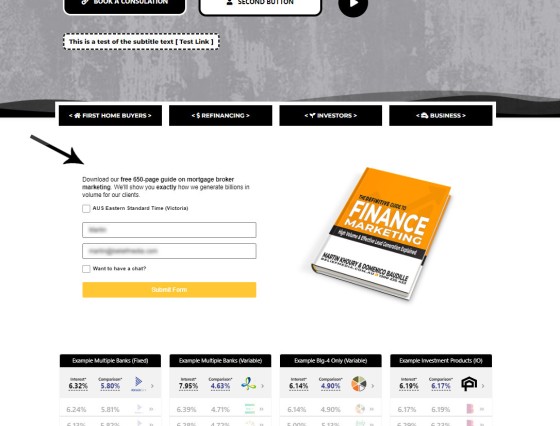
Your website conversion framework provides a form on every single page of your website. Remember, every page of your website is a potential organic entry point, so that traffic that does land on your website via the multitude of channels should be provided with a calendar-integrated form with high-value lead magnet. Don't get caught up in that absurd thinking that your website needs a 'Contact Form'... and nothing else. Your website converts for very good reasons.
Form Automation: All the form automation applied is associated wit the form included in the Simple Panel. The creation of a form and assignment of automation is discussed in an FAQ titled "How to Create a Website Form and Assign Automation".
Front Page Simple Panel
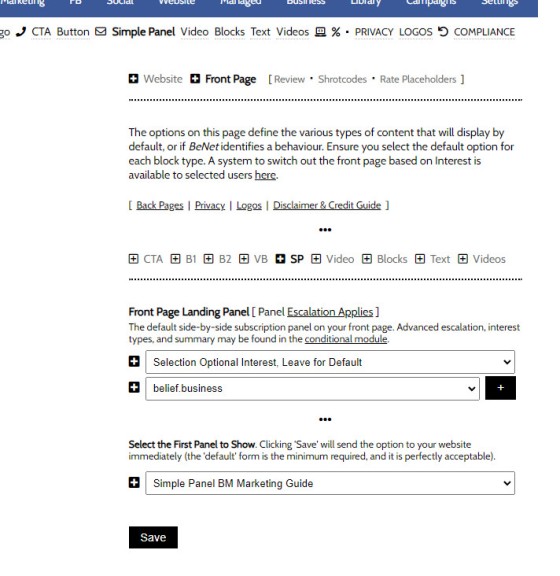
We'll start with the front page Simple Panel since this is handled a little differently to other panels on your website. The front page Simple Panel is defined via the Front Page module. Select your website (and optional interest), select the form, and submit. The change is made immediately.
Pictured: The front page Simple Panel is defined via the Front Page module. Select your website (and optional interest), select the form, and submit. The change is made immediately.
Review the Front Page Simple Panel in an FAQ toted "How to Change the Front Page Simple Panel".
Location Panels
The FAQ titled "How to Assign Forms and Simple Panels to Every Page of Your Website" details how to assign forms and panels  to every page of your website. The system works by assigning either a form or simple panel to various hooks placed on virtually every page of your website. This system makes it extremely easy to manage and alter forms that are shown on various pages.
to every page of your website. The system works by assigning either a form or simple panel to various hooks placed on virtually every page of your website. This system makes it extremely easy to manage and alter forms that are shown on various pages.
Location forms and panels should always be used over a static subscription asset (which we're about to introduce) because a fixed resource cannot be altered from Yabber. Agile marketing requires scalability in the framework, and having a fixed form is a destructive method.
The linked FAQ introduces the simple Elementor Block  used to place additional form hooks on your website.
used to place additional form hooks on your website.
Simple Panel Elementor Widget
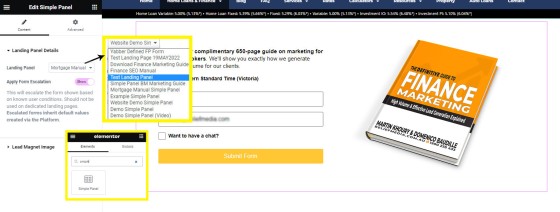
First, the Simple Panel Elementor Widget will be deprecated in favour of the Location Panel for reasons we've discussed. However, should you choose to use a fixed form on your website, you should search for the 'Simple Panel' widget  , drag into your website, and select a form. There's a toggle switch to apply escalation - something we recommend even if no escalation wasn't applied (you can always add it later).
, drag into your website, and select a form. There's a toggle switch to apply escalation - something we recommend even if no escalation wasn't applied (you can always add it later).
Pictured: search for the 'Simple Panel' widget, drag into your website, and select a form. There's a toggle switch to apply escalation - something we recommend even if no escalation wasn't applied (you can always add it later).
Pictured: Earlier versions of the website framework will not support video in a Simple Panel created via the widget we've just described. However, it is supported in Location Panels (the results is the same). We won't update the framework as the basic Simple Panel widget will likely be deprecated (we'll only keep it if it passes the broker vote).
Simple Panel Shortcode
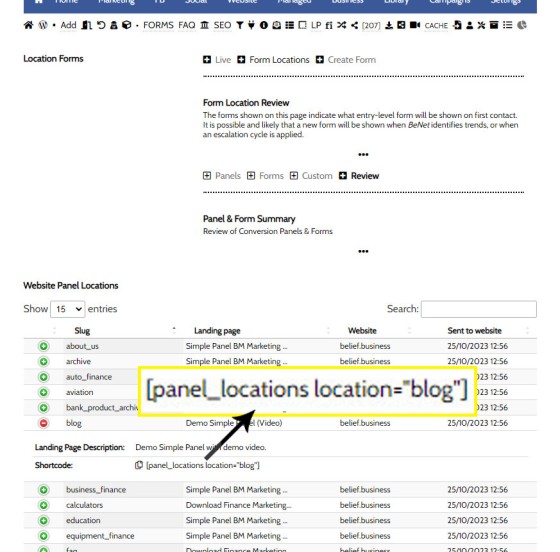
The preferred method of including a Simple Panel with shortcode is via a Location Panel shortcode (remembering that the standalone panel will likely be deprecated). The shortcode used to return a Simple Panel with shortcode is as follows: [panel_locations location="my_location", where 'my_location' is the Yabber or Custom location slug. The shortcode are available via the Simple Panel Review table.
Pictured: The shortcode used to return a Simple Panel with shortcode is as follows: [panel_locations location="my_location"], where 'my_location' is the Yabber or Custom location slug. The shortcode are available via the Simple Panel Review table.
Any form may now be assigned to the Yabber or custom location.
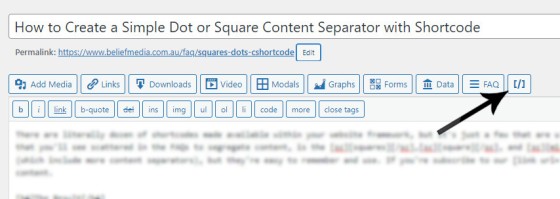
In later website frameworks, all the applicable shortcodes are available from BM's Shortcode Editor options in WordPress' content editor.
Pictured: In later website frameworks, all the applicable shortcodes are available from BM's Shortcode Editor options in WordPress' content editor.
While the fixed panel shortcode is also made available, we'd discourage its use.
What About Forms?
Forms are created and managed in virtually the same manner as we've just described. The only difference between a form and a Simple Panel is the inclusion of the panel on the right. Forms are built vertically - usually with content, such as images, video, and text, above the form.
■ ■ ■
Related Form FAQs
Your website includes the most comprehensive form system in the industry. Some of the form features are listed below.
Your website includes a very large number of methods to include different types of headings, including Titles and Statements (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles,… [ Learn More ]
The Fact Find form on your website contains only a few questions, and the questions asked are used to determine LVR and LMI so a PDF Report may immediately be sent to the user. During the top-of-funnel subscription process, no question should be asked, no mouse movement or scroll should be required, and no action… [ Learn More ]
In the Formly FAQ where we detailed how to create a subscription form, we introduced the concept of placeholders, or those pieces of text that are dynamically replaced with another piece of text when an email is sent. This simple feature allows you to use templated designs with dynamic user content. While the amount of… [ Learn More ]
The nonconforming business finance form was created for a single client, although it'll be made available to those that they may partner with in some way, and a 'version' of this form will be made available in the standard plugin (and client website). The form comes at a time when a very large number of… [ Learn More ]
The version 0.8.9.2 release of the Yabber website plugin includes a new for field that accepts an ABN or Company Name and returns a list of matching results. Included by default in various ways in the 202410 version of the website framework, and integrated directly into our Formly Module, the tool should be used when… [ Learn More ]
This FAQ will show you how to validate the mobile phone number associated with any subscription form on your website. If the feature is enabled, a user will be required to enter a 4-digit code that is immediately sent to the supplied mobile number. Once the correct number is supplied, the form will immediately submit… [ Learn More ]
One of the marketing magnets any Property or Finance operation will use to engage organic traffic and convert warmer traffic in higher numbers is the inclusion of a Property Report form that will result in a report provided to the user. This FAQ will introduce the Property Report and how it is applied on pages… [ Learn More ]
In most cases, the idea with any 'cold' form is to render as few fields as possible and only ask what is absolutely necessary to attract a user into your funnel. Certainly, if a user has ever subscribed to a form and comes back to your website, those fields that are known, such as name… [ Learn More ]
There are times when you would like a form to take shape as a single line. This may be useful in a website footer, inline in content, or in other locations, and the format is very different to the default line-by-line format that is applied by default for vertical forms  and Simple Panels
and Simple Panels  .… [ Learn More ]
.… [ Learn More ]
The First Email is an action that will conditionally send the first email to a user after a subscription of any type based on their form interaction. The First Email sent to a user will be determined based on the nature of their subscription - are they a subscriber, phone contact, or calendar booking? A… [ Learn More ]
A Conditional Redirect is simply an action that will send a user to a different second page after subscribing to a form. The second page shown to a user will be determined based on the nature of their subscription - are they a subscriber, phone contact, or calendar booking? A single page may be used… [ Learn More ]
Your website supports a large number of our own in-house search tools that exist outside of the standard WordPress framework. This FAQ will introduce the 'BM Website Basic Search' search facility onto your website with shortcode or with the Elementor widget. Searching any website can be a nuisance, and the experience is one that can… [ Learn More ]
In a previous FAQ we looked at how to include an address validation field into a form on your website. This FAQ will introduce the same style of field that will automatically direct the user to the single page associated with each registered address in Australia. This feature is part of the broader Property… [ Learn More ]
Version 0.8.8.2 of the Yabber Website Plugin in company with website framework 202406 updates includes a basic Emergency Services search engine. The search engine will return various services based on suburb and/or postcode and then redirect the user to a dedicated page. The feature is available with a shortcode and Elementor widget - this FAQ… [ Learn More ]
The Property Property Streets API, and the Validation Endpoint in particular, is a means to access registered street and registered address location from Yabber via a form input field. The Validation (or Autocomplete) endpoints are useful for searching property on user keystrokes. The validation may be used to ensure pinpoint accuracy is assured by way… [ Learn More ]
In an FAQ titled "How to Create and Manage Website Simple Panels in Yabber" we looked at how to create Simple Panels, with the panel providing the side-by-side form and lead magnet (image or video). This FAQ will look at the various options to place the Simple Panels on your website.
Note:
A simple panel is simply a two-column form. On the left side we have a form, and on the right side we have an image or video. As you're aware, we espouse the every-page conversion methodology, and this requires a high-value and relevant lead magnet (or 'offer') on every single page of your website. Every… [ Learn More ]
Forma And Panel escalation is a component of the large Conditional Content framework that underpins your mortgage broker website and finance funnels. Basic conditional content features are introduced in an FAQ titled The Basics of Conditional Content and Interest Types, while advanced methods are addressed individually. One of the simplest conditional options to employ… [ Learn More ]
Your website forms made available in Yabber and on your website are one of the most important marketing assets in your toolkit. They're the conduit that connects your website to Yabber and triggers the applicable automation schedules, logs the lead or prospect, and provides you with relevant notifications. Integration is made with various CRM systems,… [ Learn More ]
Your website's Referral Form is a dedicated resource with its own features and automation schedule. Managed via Yabber and an Elementor block or shortcode, it may be applied anywhere on your website. It is expected that the form will be integral to your formalised referral, partner, and EDGE post-settlement/repricing programs. You will find the 'Referral… [ Learn More ]
Every page of your website requires either a form or simple panel - we know this. This FAQ will details how to assign your created forms and panels to various 'hooked' locations on your website, and how to create Custom Locations anywhere on your website with Elementor (or WordPress shortcode). Assigning forms to various locations… [ Learn More ]
A Simple Panel is a form and 'something' alongside it, such as an image or video. In this FAQ we will look at how to change the Simple Panel as shown on the front page of your website.
Navigate your way to Yabber's 'Front Page' module… [ Learn More ]