Your Media Library will invariably populate itself with PDF documents 0 not entirely ideal for website viewing. The PDF Modal, however, presents the opportunity to share our PDF material in a unique way, track it, and action triggers on the basis of a user interacting with the asset (although the latter is quite advanced). You may also embed PDF documents and these options are introduced in the 'Related' links towards the bottom of the page.
The PDF Viewer is launched with the link shortcode, so [link pdf="yabber-doc-id"]yabber-document-id[/link] returns the following link (click it to launch the modal).
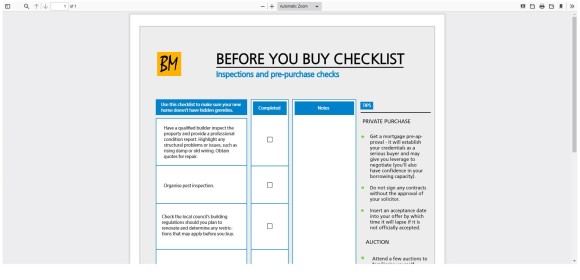
Pictured: The PDF Viewer is a highly effecting way of rendering PDFs to a user. Tracking and associated marketing features apply to any PDF rendered in the viewer. The BM PDF Viewer is only available to documents uploaded to Yabber.
If you clicked the PDF modal link above we've recorded your interaction which has contributed towards our understanding of your browsing objectives, and that information is now feeding information to our website and Yabber that'll assist in resolving conditional content (or, at the very least, we're recording vital statistical data). As introduced shortly, we have the option of launching various triggers on the basis of a BM PDF Viewer interaction - something we don't get with a simple PDF embed.
Measure Everything: If a user performs any action on your website and you don't know about it, your website simply isn't performing its intended function.
Conditional Content: We mentioned the term 'Conditional Content'. Read and FAQ on Conditional Content that provides an overview, or a deeper dive in our blog.
Linking to the PDF Modal
Before the PDF modal may be used, it must first be uploaded to your media library. This file may be altered in any way in the future by way of updated versions, edits, or replacements, but the link that references the file will always remain the same. The link you copy to you website will always be valid.
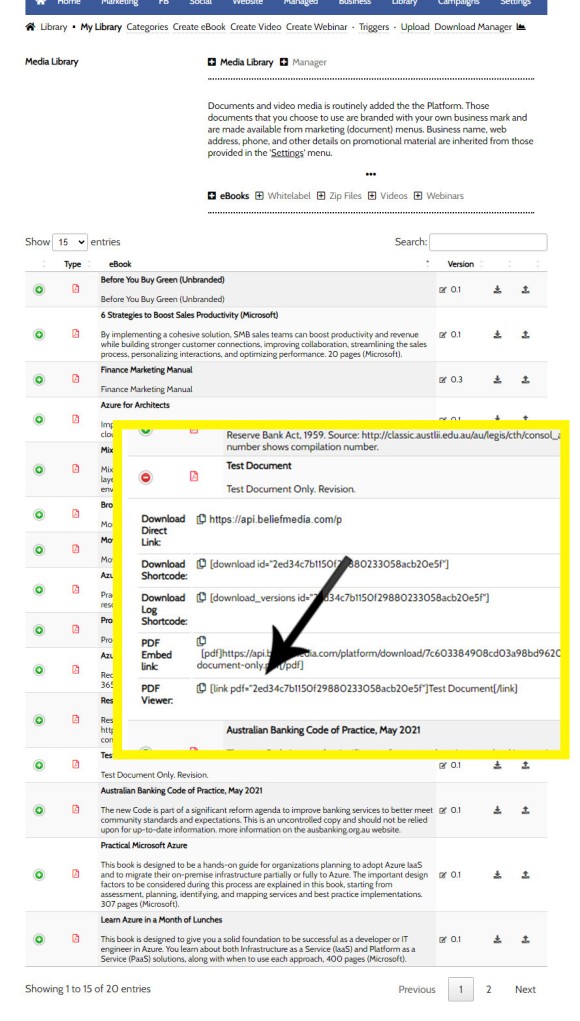
Within the File manager, you should select your own or white-label ODF documents. Open the panel associated with a record via the green icon and various links will be returned. Select the PDF Viewer link and copy it to your website, although you'll need to change the anchor (or the text that becomes 'linked').
Pictured: Within the File manager, you should select your own or white-label ODF documents. Open the panel associated with a record via the green icon and various links will be returned. Select the PDF Viewer link and copy it to your website, although you'll need to change the anchor (or the text that becomes 'linked').
Select the small 'Copy' icon to copy the shortcode to your clipboard, and then copy it into your post as you would any other inline shortcode. In our case, the shortcode of [link pdf="2ed34c7b1150f29880233058acb20e5f"]Test Document[/link] returns as follows (links to a test document). Note that an icon is automatically applied to the text indicating 'full screen' mode.
PDF Viewer Triggers
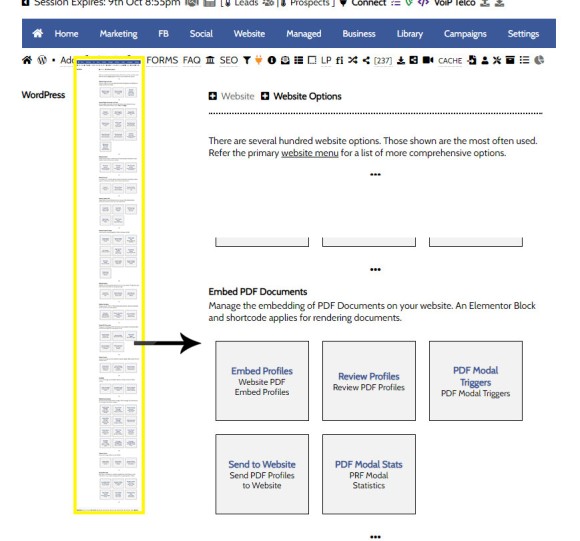
While the PDF Triggers will be rarely applied, you may action various marketing triggers on the basis of a known user clicking on the PDF Viewer link. The triggers are currently standalone, meaning that they're unique to this system and limited in features. You will find the PDF Viewer Triggers in the 'Plugin Tools' menu and scrolling down to the various PDF options. Select 'PDF Viewer Triggers'.
Pictured: You will find the PDF Viewer Triggers in the 'Plugin Tools' menu and scrolling down to the various PDF options. Select 'PDF Viewer Triggers'. The feature is rarely used so options aren't in the primary menu with other commonly-used tools.
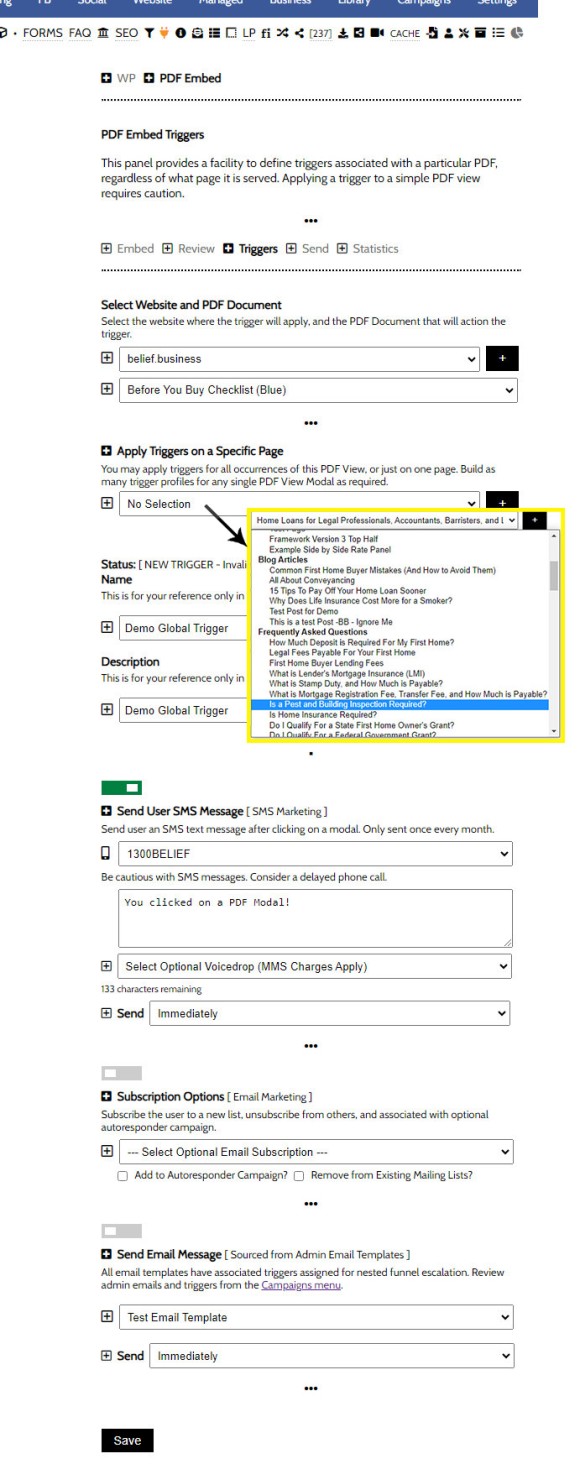
When selected, you should first select your website. If the trigger will only apply on a specific page you should select that page (the default is to globally apply the trigger on all pages). Select an optional SMS message, email message, and email subscription (including the facility to unsubscribe from other lists and add to an email autoresponder program). Once defined, click 'Save'.
Pictured: You should first select your website. If the trigger will only apply on a specific page you should select that page (the default is to globally apply the trigger on all pages). Select an optional SMS message, email message, and email subscription (including the facility to unsubscribe from other lists and add to an email autoresponder program). Once defined, click 'Save'.
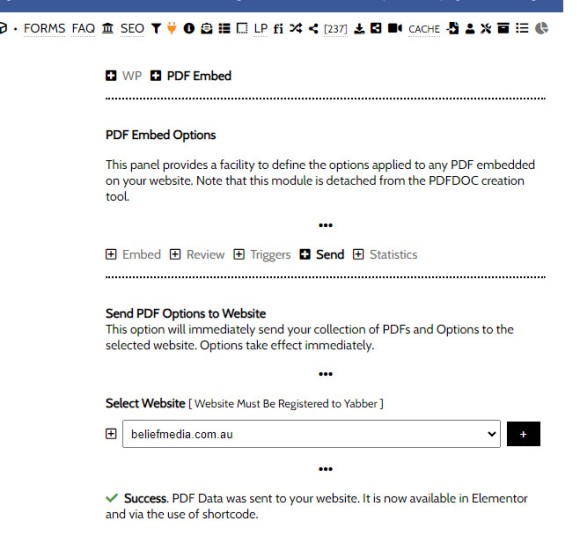
Yabber is a multi-website system so we're often required to send our data to the applicable website. Via the 'Send' panel, select your website and submit. Triggers will apply immediately.
Pictured: Yabber is a multi-website system so we're often required to send our data to the applicable website. Via the 'Send' panel, select your website and submit. Triggers will apply immediately.
Review PDF Triggers
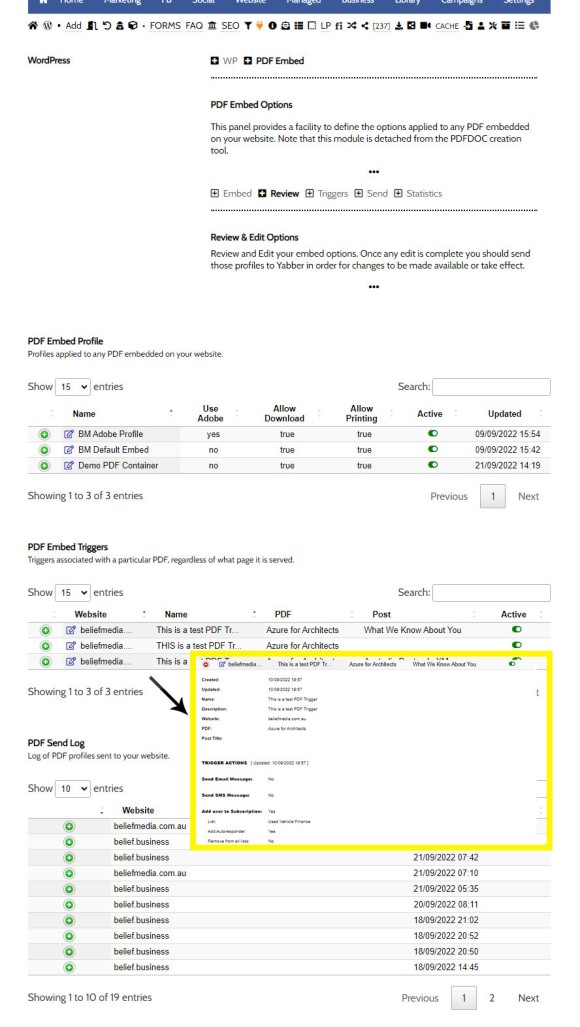
You may review PDF Triggers from the 'Review' panel. While you may 'disable' triggers from this panel you will still be required to send the new data packet to your website (as above) in order for the changes to take effect.
Pictured: You may review PDF Triggers from the 'Review' panel. While you may 'disable' triggers from this panel you will still be required to send the new data packet to your website (as above) in order for the changes to take effect.
The panel includes all PDF data - not just that for triggers.
PDF Viewer Log and Statistics
A complete log of all Viewer clicks is maintained in the 'Statistics' panel. Each and every PDF Viewer view is recorded, and if the user is known, that user will be shown. The Viewer is recorded by the BeNet AI system and is used in company with other actions to resolve user borrowing objective for the purpose of conditional content.
■ ■ ■
Related Linking FAQs
Related Linking FAQs. Includes 'Series' blocks.
Your website includes a very large number of methods to include different types of headings, including Titles and Statements (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles,… [ Learn More ]
In a previous FAQ we look at how to create the global footer and header menus which would render a list or string of bulleted links. While not the intended purpose, you may use the same system to create bulleted lists of any type and use them as standard lists on your website. This… [ Learn More ]
In a previous FAQ we look at the various parameters that could be passed in a URL for the purpose of tracking links. While all URL parameters are tracked in some way, those listed are considered primary within the Xena Analytics module in that they are intrinsically linked to the Triggerly module. One of… [ Learn More ]
UTM and Tracking tags are applied in a URL for the purpose of tracking links and campaigns sources. This FAQ will not take a deep dive into what URL tracking parameters are or how they're used. Instead, we'll primarily look at supported Yabber tracking tags (the word 'supported' is somewhat of a misnomer because all… [ Learn More ]
A short or truncated URL is rooted in olden day Usenet and bulleting board services. A user would often post a link to a discussion, and that link would line wrap or become difficult to use. The solution was to take a short URL that would link to the longer URL. One of the first… [ Learn More ]
An inline frame (iframe) is a HTML element that loads another HTML page within the document. It essentially puts another webpage within the parent page. The modal link we're about to describe loads a very simple modal and then loads the content of another page within that iframe. Because it's a feature that's rarely used,… [ Learn More ]
Conditional Content is content that is delivered to a user based on resolved borrowing objective, occupation, campaign links, or interest. In the property field the Interest might be a particular type of property or a category of buyer. Supported by BeNet, the use of Conditional Content must be considered an advanced feature, although those… [ Learn More ]
In this FAQ we'll provide the basic shortcode necessary to return a video modal to your page. There are two methods for returning a video modal: a Yabber modal, and a full screen modal, with the former preferred because it is fully tracked and integrated with the Conditional Framework.
Modal Module Overview:
Your website… [ Learn More ]In an FAQ titled How to Define and Send Lender-Specific Videos for the Lenders Archive and Product Pages we looked at how to assign videos to the Lender Product Archive and Pages on your website. Familiarity with the former module is required, as this FAQ will simply show you how to link directly… [ Learn More ]
Your website modal module is the most sophisticated in the industry, and one of the most powerful systems created for any industry. A large number of FAQs reference how the modal system functions, with most of the functionality focused on entry and exit modals, with the modal resolved by your preference, interest or resolved borrowing… [ Learn More ]
Every link on your website must be tracked - it's a marketing imperative, and one of the defining features of a funnel... and this obviously includes download links. This FAQ will show you how to create a basic Download Link with the universal link shortcode.
Creating a Download Link
There are a few ways of… [ Learn More ]Linking from one page to another is a bread and butter website feature, but the standard method of linking is static and prone to failure, so we've introduced our own 'dynamic' method of internal and external linking that mitigates the weakness in links that are created in the standard WordPress editor. Our method is optional… [ Learn More ]
In an FAQ titled How to Update the ‘Every Page’ Compliance Footer and Disclaimer we described how to add or alter the General Disclaimer at the bottom of every page. This area includes your general disclaimer, Licencing details, ACL or Credit Rep attributes, or anything else your parent ACL holder deems necessary. That same… [ Learn More ]
Quite frankly, the Lender Archive Page link shortcode is rather pointless because the standard link shortcode is arguably more effective. The reason it exists is because we have other plans for how the shortcode is to be used. So, if you're linking to a specific lender archive, such as that for the Commonwealth Bank  ,… [ Learn More ]
,… [ Learn More ]
A tooltip is simply a simple bubble that appears above text when a user hovers over a particular term or string of text, such as this link. To render the last example, we've used the [tooltip] shortcode, but we discourage its use - in fact, the shortcode itself and available attributes… [ Learn More ]
In a previous FAQ we introduced how to render an image to your website with optional shortcode. The shortcode is optional but highly recommended because of the freedom and global flexibility that the shortcode provides. There are occasions where you simply want to link to an image rather than render it to a page,… [ Learn More ]
Straight up - this is going to get weird. You're probably familiar with the standard way in which to add images to your website. You select the 'Add Media' button in your post editor, upload an image, and a bunch of HTML is returned to your page. That's arguably the easiest way of including an… [ Learn More ]
Website Post Glossary Tooltip Terms are those terms in your glossary that, when used on your website in articles, will automatically carry a tooltip term sourced from your glossary. The text evaluated for automated tooltip terms are selectively sourced from your Glossary. This FAQ will show you how to use the module. You should first… [ Learn More ]
When you have your website delivered, it will include a 'Finance and Property Glossary' at yourDomain/resources/mortgage-glossary, and it will be accessible via the 'Resources' menu and various other locations. Depending on whether we set the website up for you, or you chose to set it up yourself, the glossary may or may not exist on… [ Learn More ]
The Page Titles module creates and manages titles on around 35 internal (secondary) pages. The title block consists of a title with link, secondary link block, and optional block of text. All title inclusions are optional. An update will shortly take effect that permits the inclusion of a third link of text in the standard… [ Learn More ]
A Link Block is a group of links that may be presented in various ways, such as in accordion panels, a list, or in titles. A number of other modules may reference Link Blocks to ensure that the content returned to your website is dynamic and easily managed. You will find the Link Block options… [ Learn More ]
File Management and Download FAQs
FAQs relating to file uploads and downloads, the file management system, version control, and asset management.
In a previous FAQ we shoed you "How to Create a PDF Viewer Modal Link and Apply PDF View Triggers", and this is the preferred method of returning PDF documents to your page. It's elegant, minimalistic, and more important, the action is recorded and optional marketing triggers may be applied. If you've forgotten what… [ Learn More ]
We often have users ask us how to create a category in the Document Management System. Despite a link in the primary menu, it's often overlooked, so the facility deserves its own FAQ. You will find the category option by following the 'upload' icon in the header or by selecting 'Library' from the primary menu… [ Learn More ]
your website includes a Download Archive at yourwebsite.com.au/download. Given the default name of 'Download Resources' which you may alter via the Titles Module, the archive lists those downloads that you choose to make available via direct link or subscription. It's an excellent SEO feature and a brilliant user resource. We'll often have clients tell… [ Learn More ]
Your website includes dozens of Elementor widgets that'll provide various types of drag-and-drop functionality. One of the simplest widgets will render a download box onto your website in one of two basic formats. The reality is that these elements are easy to create, so you may find yourself using native Elementor functionality to achieve your… [ Learn More ]
Every link on your website must be tracked - it's a marketing imperative, and one of the defining features of a funnel... and this obviously includes download links. This FAQ will show you how to create a basic Download Link with the universal link shortcode.
Creating a Download Link
There are a few ways of… [ Learn More ]The Version Control features associated with your Media Library and Download Manager are a compliance requirement. It is a legislated requirement that you maintain versions of all your documents of any kind. From a practical point-of-view, the basic versioning allows you to alter the file links on your website without interruption, so you may change… [ Learn More ]
When a PDF image is uploaded to the File Manager, we often make an attempt to manufacture an image to represent the uploaded asset. This action is usually based on level of access, and the result is never as persuasive as something you might create yourself. This FAQ will details how to associate an… [ Learn More ]
You may upload PDF and ZIP files to Yabber. These files then become available as landing page assets, downloads on your website, and so on. In fact, there's over 20 ways in which the documents may be made available to your clients. All your uploads are fully tracked, and all may have marketing triggers assigned.… [ Learn More ]
Branding booklets, guides, and other material manufactured by Belief into a PDF will almost always be made available via the File Management module as an asset that can be white-labelled with your company logos, disclaimers, web address, phone number, and so on. It needs to be understood that the facility to upload and/or white-label booklets… [ Learn More ]
General Shortcodes
Yabber includes dozens of shortcodes that may be applied in posts and pages to return different types of content. The shortcodes listed here are very general in nature and are not usually associated with a large module.
The blockquote HTML element indicates that the enclosed text is an extended quotation - usually sourced from an external source. Our blockquote shortcode supports the blockquote standard when an external URL is cited as a reference, and basic usage simply supports an indented block of text. This will make sense in a moment.
The Result
… [ Learn More ]The Quotes module wasn't designed for your website, but since the feature existed, we were obligated to integrate the tools. The feature was primarily designed for you to add quotes that would be converted to images for social media, and a secondary advantage of the feature (albeit one reserved for advanced users) allows for a… [ Learn More ]
The Screenshots shortcode will embed a screenshot of a remote webpage into your own website. Initially created for the Shor.tt module well over 10-years ago, the tool has since created millions of screenshots reliably and almost without error. Screenshots isn't one of those features you'll use every day, but like a lot of what… [ Learn More ]
Scrollable is a content tool we've introduced as part of our 'Blocks' module, and downline to Yabber's parent Contentus module. Scrollable simply allows you to include blocks of content in a scrollable window for those cases where you choose to contain large amounts of text in a smaller contained area. An option to render… [ Learn More ]
We archive about as much data as ASIC and other regulatory bodies or institutions make available. The API we make available to all clients by virtue of their assigned key provides access to a large number of resources and tools - most of which you will never use. The API itself is used to measure… [ Learn More ]
The Published versus Comparison Rate graph was created to support a single FAQ on 'What is a Comparison Rate', but the graph often finds value elsewhere. To include the graph on your page, use the shortcode of [comparison_interest_faq]. The Result:
The graph simply illustrates how the published rate is often vastly different to the… [ Learn More ]
This feature can largely be ignored. This was a feature introduced to support our managed article program, and a former plug-and-play Platinum graphing block is forthcoming. It is expected that you will not use this shortcode. It should be noted that shortcode is never a good way in which to create custom graphs as the… [ Learn More ]
The exchange rate graph return major currencies compared against the Australian dollar. It's not a particularly pretty chart but the colour values may be altered by way of shortcode (we've used very different bold colours to clearly differentiate one currency from another). Inclusion is made with the shortcode of [bm_exchange]. The result:
There are times where you will need to return the current cash rate into your website (often in your website footer as a quick reference). The shortcode of [bm_cashrate] will return 4.10% (bolding is ours). Simple. Note that the current cash rate is always shown in the header of your website. This panel links to… [ Learn More ]
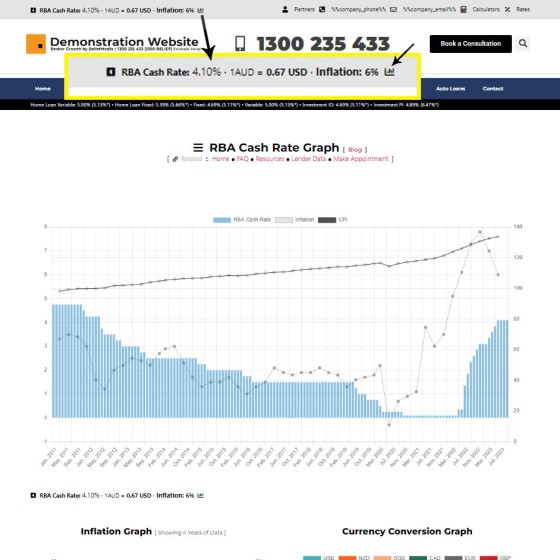
An RBA Cash Rate graph is shown by default on a page linked to in your header (image below), although the graph may be shown anywhere, and its presentation may be altered in a large number of ways.
Pictured:
An RBA Cash Rate graph is shown by default on a… [ Learn More ]The 'ImageCalc' graphing tool was initially designed to easily integrated graphs into automatically generated PDF documents. It has since been used by brokers in their articles because of its ease of use. The most common methods of including the graphs into standard articles is with simple shortcode, while Elementor is the methods generally sued when… [ Learn More ]
Related Modal FAQs
Website Modals are a big topic, and your webiste includes dozens of modal features. The following FAQs should be referenced for various Modal tools.
Your website includes a very large number of methods to include different types of headings, including Titles and Statements (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles,… [ Learn More ]
The trigger system in Yabber is detailed in an FAQ titled "How To Create Marketing Triggers". It details how to create email, website, webpage, video and range of other triggers within your marketing funnel. Yabber - supported by a conditional framework that is ridiculously powerful - might be considered a Trigger-focused marketing system… [ Learn More ]
An inline frame (iframe) is a HTML element that loads another HTML page within the document. It essentially puts another webpage within the parent page. The modal link we're about to describe loads a very simple modal and then loads the content of another page within that iframe. Because it's a feature that's rarely used,… [ Learn More ]
in a previous FAQ we introduced how to include calculators on a page with Elementor or Shortcode. The problem is that they don't look real good. As part of the linking architecture, the [link] shortcode provides for a fully trackable popup modal, meaning that you can include multiple calculator links on a single page.… [ Learn More ]
In this FAQ we'll provide the basic shortcode necessary to return a video modal to your page. There are two methods for returning a video modal: a Yabber modal, and a full screen modal, with the former preferred because it is fully tracked and integrated with the Conditional Framework.
Modal Module Overview:
Your website… [ Learn More ]In an FAQ titled How to Define and Send Lender-Specific Videos for the Lenders Archive and Product Pages we looked at how to assign videos to the Lender Product Archive and Pages on your website. Familiarity with the former module is required, as this FAQ will simply show you how to link directly… [ Learn More ]
Your website modal module is the most sophisticated in the industry, and one of the most powerful systems created for any industry. A large number of FAQs reference how the modal system functions, with most of the functionality focused on entry and exit modals, with the modal resolved by your preference, interest or resolved borrowing… [ Learn More ]
The Modal Module made available in Yabber is an incredibly powerful feature that provides enormous flexibility in how and when we interrupt the funnel in order to provide appropriate course correction. The system is supplemented by a linking feature that permits you to link directly to any modal manicured within the system. In order to… [ Learn More ]
Lender Modals are popups shown based on the lender pages on your website. Each lender is assigned to a 'Lender Group' with a group consisting of a single lender or multiple lenders, and the defined modal will show when a user visits the specific lender archive product pages on your website. A default lender… [ Learn More ]
In a previous FAQ we look at how to create and manage "Entry and Exit Intent Modals" for Your Entire Website or a Single Page. The system defined modals that will shown on your website after a defined number of seconds, or when the user indicates intent to leave the page. In this FAQ… [ Learn More ]
This FAQ will details how to use the standard Entry and Exit modals on your website. The Modal module is quite large and includes a number of options designed specifically for the finance industry, so what we're dealing with here is how to create and maintain the 'standard' entry and exit modal as it applies… [ Learn More ]
An FAQ titled "The Website Modal Overview" introduces the modal module in Yabber and on your website. This FAQ will show you how to create a standard and full screen modal, while other FAQs will discuss how the modal system functions in more advanced funnel-centric ways. The most basic way to reference a modal… [ Learn More ]
The Yabber modal options made available on your website are extremely extensive. This FAQ merely provides a fairly broad modal overview that will direct you to an appropriate resource based on the type of modal feature you would like on your website.
What is a Modal?
A modal is just a popup. Click on
Your Media Library will invariably populate itself with PDF documents 0 not entirely ideal for website viewing. The PDF Modal, however, presents the opportunity to share our PDF material in a unique way, track it, and action triggers on the basis of a user interacting with the asset (although the latter is quite advanced). You… [ Learn More ]