Your website modal module is the most sophisticated in the industry, and one of the most powerful systems created for any industry. A large number of FAQs reference how the modal system functions, with most of the functionality focused on entry and exit modals, with the modal resolved by your preference, interest or resolved borrowing objective, or lender. While the feature is introduced in each specific FAQ, this article simply looks at how to reference these modals directly in links.
Entry and Exit modals of any type aren't always entirely appropriate, but the modal itself allows information to be selectively returned to a user by way of a simple link, and this feature is routinely introduced by our clients. In this article we'll introduce the three primary modal link types: modal, lender, and geo.
Modals are Everywhere: Modals are referenced in a large number of modules. The modal links shown on this page are far from exhaustive, but they're also the most common.
Modal Placeholders: All modals may include rate and geographic placeholders. Refer to the FAQ titled "How to Use Geographic and Interest Rate Placeholders in Website Modals" on how this is accomplished.
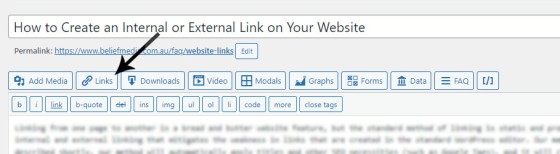
In later website frameworks, all modal and other shortcodes introduced in the FAQ are accessible from the WordPress content editor. We're in the process of updating this to be accessible for all earlier versions.
Pictured: In later website frameworks, all modal and other shortcodes are available from the WordPress content editor. We're in the process of updating this to be accessible for all earlier versions.
Linking to a Standard Modal
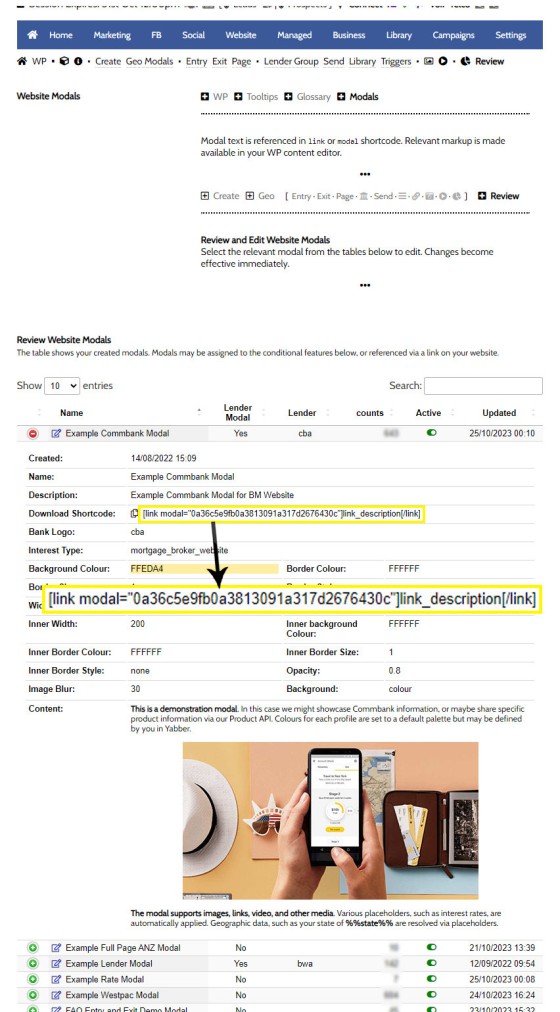
A standard modal is any modal created within the modal module. From within the Modal module's Review panel, you should select the modal you wish to show and open it up for review. Find the shortcode, copy it, and paste it into your website.
Pictured: A standard modal is any modal created within the modal module. From within the Modal module's Review panel, you should select the modal you wish to show and open it up for review. Find the shortcode, copy it, and paste it into your website.
The result is as follows . Remember, this is a direct link and will always reference the specific modal. Any changes made in Yabber are applied immediately to the result returned to a user.
Geographic Modal Link
The Geographic Modal is a profile of modals rather than a single modal, with each profile including individual modals that are resolved by way of the State of the user. When a user clicks on the geographic modal link, the modal assigned to the user State is returned. If the State cannot be resolved, or the user is outside the country, the default modal is returned.
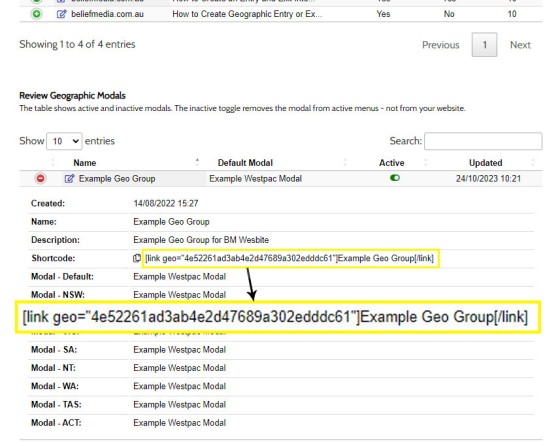
The Geographic modal is obtained via the 'Review' panel as above. Open up the specific profile for review and copy the supplied shortcode. The result is as follows .
Pictured: The Geographic modal is obtained via the 'Review' panel as above. Open up the specific profile for review and copy the supplied shortcode.
In our case we've used a single modal for each state and simply included a state placeholder in the modal.
Lender Modal Link
Lender modals are a tricky one. When you created a modal you had the option of assigning the modal as a 'Lender Modal'. This means that it's referenced by way of the Lender three-letter code. the lender modal may be assigned to different modals at different times, so the three-letter lender code will return whatever modal is assigned.
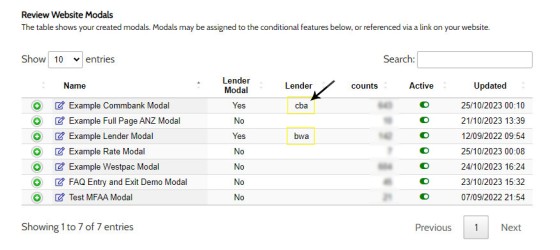
Lender Modals are indicated as such in the primary Modal Review table. See below and take note of the 'Lender' column - this will show the modal that is paired to a specific lender.
Pictured: Lender Modals are indicated as such in the primary Modal Review table. See below and take note of the 'Lender' column - this will show the modal that is paired to a specific lender.
The shortcode [link lender="cba"]as follows[/link] will link to a Commbank Modal .
Only one modal may be assigned to a specific lender, so if you assign a lender to a modal during creation it will disable the previous connection.
Front Page Button Modal Link
The buttons on the front page may also link to a modal.
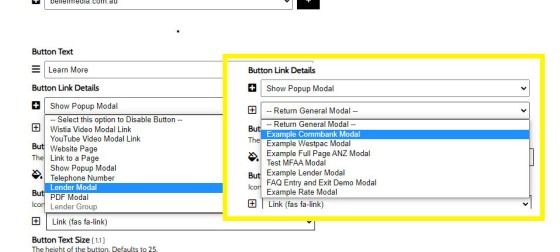
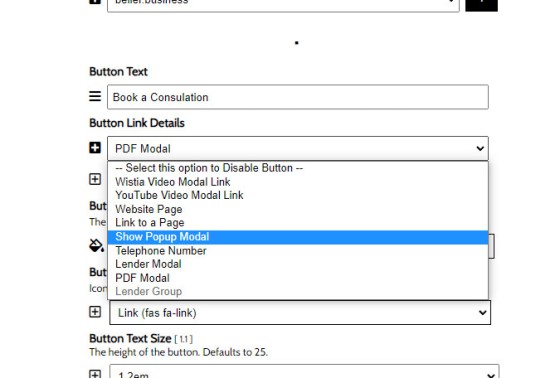
Pictured: Two primary CYA Buttons. When defining the button attributes you may link to a modal as one of the content options.
Pictured: Buttons link to a large number of Yabber resources - you'll never have to copy and paste any code or text like a caveman.
You may select a standard or lender modal as the target.
Entry and Exit Modal Groups
The entry and exit modal groups - with each group consisting of one primary modal and a number of optional conditional modals - may be linked to directly, but it's problematic in the sense that the modal returned may be diametrically opposed to the nature of the anchor text (or link purpose) since the modal is returned on the basis of interest or borrowing objective. These modal groups are meant to be shown on entry and exit so linking to them as a group is not their intended purpose.
If you choose to link to the entry and exit modal groups you may do so via the methods described above.
■ ■ ■
Related Modal FAQs
Website Modals are a big topic, and your website includes dozens of modal features. The following FAQs should be referenced for various Modal tools.
Your website includes a very large number of methods to include different types of headings, including Titles and Statements (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles,… [ Learn More ]
The trigger system in Yabber is detailed in an FAQ titled "How To Create Marketing Triggers". It details how to create email, website, webpage, video and range of other triggers within your marketing funnel. Yabber - supported by a conditional framework that is ridiculously powerful - might be considered a Trigger-focused marketing system… [ Learn More ]
An inline frame (iframe) is a HTML element that loads another HTML page within the document. It essentially puts another webpage within the parent page. The modal link we're about to describe loads a very simple modal and then loads the content of another page within that iframe. Because it's a feature that's rarely used,… [ Learn More ]
in a previous FAQ we introduced how to include calculators on a page with Elementor or Shortcode. The problem is that they don't look real good. As part of the linking architecture, the [link] shortcode provides for a fully trackable popup modal, meaning that you can include multiple calculator links on a single page.… [ Learn More ]
In this FAQ we'll provide the basic shortcode necessary to return a video modal to your page. There are two methods for returning a video modal: a Yabber modal, and a full screen modal, with the former preferred because it is fully tracked and integrated with the Conditional Framework.
Modal Module Overview:
Your website… [ Learn More ]In an FAQ titled How to Define and Send Lender-Specific Videos for the Lenders Archive and Product Pages we looked at how to assign videos to the Lender Product Archive and Pages on your website. Familiarity with the former module is required, as this FAQ will simply show you how to link directly… [ Learn More ]
Your website modal module is the most sophisticated in the industry, and one of the most powerful systems created for any industry. A large number of FAQs reference how the modal system functions, with most of the functionality focused on entry and exit modals, with the modal resolved by your preference, interest or resolved borrowing… [ Learn More ]
The Modal Module made available in Yabber is an incredibly powerful feature that provides enormous flexibility in how and when we interrupt the funnel in order to provide appropriate course correction. The system is supplemented by a linking feature that permits you to link directly to any modal manicured within the system. In order to… [ Learn More ]
Lender Modals are popups shown based on the lender pages on your website. Each lender is assigned to a 'Lender Group' with a group consisting of a single lender or multiple lenders, and the defined modal will show when a user visits the specific lender archive product pages on your website. A default lender… [ Learn More ]
In a previous FAQ we look at how to create and manage "Entry and Exit Intent Modals" for Your Entire Website or a Single Page. The system defined modals that will shown on your website after a defined number of seconds, or when the user indicates intent to leave the page. In this FAQ… [ Learn More ]
This FAQ will details how to use the standard Entry and Exit modals on your website. The Modal module is quite large and includes a number of options designed specifically for the finance industry, so what we're dealing with here is how to create and maintain the 'standard' entry and exit modal as it applies… [ Learn More ]
An FAQ titled "The Website Modal Overview" introduces the modal module in Yabber and on your website. This FAQ will show you how to create a standard and full screen modal, while other FAQs will discuss how the modal system functions in more advanced funnel-centric ways. The most basic way to reference a modal… [ Learn More ]
The Yabber modal options made available on your website are extremely extensive. This FAQ merely provides a fairly broad modal overview that will direct you to an appropriate resource based on the type of modal feature you would like on your website.
What is a Modal?
A modal is just a popup. Click on
Your Media Library will invariably populate itself with PDF documents 0 not entirely ideal for website viewing. The PDF Modal, however, presents the opportunity to share our PDF material in a unique way, track it, and action triggers on the basis of a user interacting with the asset (although the latter is quite advanced). You… [ Learn More ]
Related Linking FAQs
Related Linking FAQs. Includes 'Series' blocks.
Your website includes a very large number of methods to include different types of headings, including Titles and Statements (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles,… [ Learn More ]
In a previous FAQ we look at how to create the global footer and header menus which would render a list or string of bulleted links. While not the intended purpose, you may use the same system to create bulleted lists of any type and use them as standard lists on your website. This… [ Learn More ]
In a previous FAQ we look at the various parameters that could be passed in a URL for the purpose of tracking links. While all URL parameters are tracked in some way, those listed are considered primary within the Xena Analytics module in that they are intrinsically linked to the Triggerly module. One of… [ Learn More ]
UTM and Tracking tags are applied in a URL for the purpose of tracking links and campaigns sources. This FAQ will not take a deep dive into what URL tracking parameters are or how they're used. Instead, we'll primarily look at supported Yabber tracking tags (the word 'supported' is somewhat of a misnomer because all… [ Learn More ]
A short or truncated URL is rooted in olden day Usenet and bulleting board services. A user would often post a link to a discussion, and that link would line wrap or become difficult to use. The solution was to take a short URL that would link to the longer URL. One of the first… [ Learn More ]
An inline frame (iframe) is a HTML element that loads another HTML page within the document. It essentially puts another webpage within the parent page. The modal link we're about to describe loads a very simple modal and then loads the content of another page within that iframe. Because it's a feature that's rarely used,… [ Learn More ]
Conditional Content is content that is delivered to a user based on resolved borrowing objective, occupation, campaign links, or interest. In the property field the Interest might be a particular type of property or a category of buyer. Supported by BeNet, the use of Conditional Content must be considered an advanced feature, although those… [ Learn More ]
In this FAQ we'll provide the basic shortcode necessary to return a video modal to your page. There are two methods for returning a video modal: a Yabber modal, and a full screen modal, with the former preferred because it is fully tracked and integrated with the Conditional Framework.
Modal Module Overview:
Your website… [ Learn More ]In an FAQ titled How to Define and Send Lender-Specific Videos for the Lenders Archive and Product Pages we looked at how to assign videos to the Lender Product Archive and Pages on your website. Familiarity with the former module is required, as this FAQ will simply show you how to link directly… [ Learn More ]
Your website modal module is the most sophisticated in the industry, and one of the most powerful systems created for any industry. A large number of FAQs reference how the modal system functions, with most of the functionality focused on entry and exit modals, with the modal resolved by your preference, interest or resolved borrowing… [ Learn More ]
Every link on your website must be tracked - it's a marketing imperative, and one of the defining features of a funnel... and this obviously includes download links. This FAQ will show you how to create a basic Download Link with the universal link shortcode.
Creating a Download Link
There are a few ways of… [ Learn More ]Linking from one page to another is a bread and butter website feature, but the standard method of linking is static and prone to failure, so we've introduced our own 'dynamic' method of internal and external linking that mitigates the weakness in links that are created in the standard WordPress editor. Our method is optional… [ Learn More ]
In an FAQ titled How to Update the ‘Every Page’ Compliance Footer and Disclaimer we described how to add or alter the General Disclaimer at the bottom of every page. This area includes your general disclaimer, Licencing details, ACL or Credit Rep attributes, or anything else your parent ACL holder deems necessary. That same… [ Learn More ]
Quite frankly, the Lender Archive Page link shortcode is rather pointless because the standard link shortcode is arguably more effective. The reason it exists is because we have other plans for how the shortcode is to be used. So, if you're linking to a specific lender archive, such as that for the Commonwealth Bank  ,… [ Learn More ]
,… [ Learn More ]
A tooltip is simply a simple bubble that appears above text when a user hovers over a particular term or string of text, such as this link. To render the last example, we've used the [tooltip] shortcode, but we discourage its use - in fact, the shortcode itself and available attributes… [ Learn More ]
In a previous FAQ we introduced how to render an image to your website with optional shortcode. The shortcode is optional but highly recommended because of the freedom and global flexibility that the shortcode provides. There are occasions where you simply want to link to an image rather than render it to a page,… [ Learn More ]
Straight up - this is going to get weird. You're probably familiar with the standard way in which to add images to your website. You select the 'Add Media' button in your post editor, upload an image, and a bunch of HTML is returned to your page. That's arguably the easiest way of including an… [ Learn More ]
Website Post Glossary Tooltip Terms are those terms in your glossary that, when used on your website in articles, will automatically carry a tooltip term sourced from your glossary. The text evaluated for automated tooltip terms are selectively sourced from your Glossary. This FAQ will show you how to use the module. You should first… [ Learn More ]
When you have your website delivered, it will include a 'Finance and Property Glossary' at yourDomain/resources/mortgage-glossary, and it will be accessible via the 'Resources' menu and various other locations. Depending on whether we set the website up for you, or you chose to set it up yourself, the glossary may or may not exist on… [ Learn More ]
The Page Titles module creates and manages titles on around 35 internal (secondary) pages. The title block consists of a title with link, secondary link block, and optional block of text. All title inclusions are optional. An update will shortly take effect that permits the inclusion of a third link of text in the standard… [ Learn More ]
A Link Block is a group of links that may be presented in various ways, such as in accordion panels, a list, or in titles. A number of other modules may reference Link Blocks to ensure that the content returned to your website is dynamic and easily managed. You will find the Link Block options… [ Learn More ]
Conditional Content FAQs
The Conditional content module is significant. The FAQs listed below may exclude some of the basic conditional features, such as some of the Front Page conditional blocks.
Your website includes a very large number of methods to include different types of headings, including Titles and Statements (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles,… [ Learn More ]
The First Email is an action that will conditionally send the first email to a user after a subscription of any type based on their form interaction. The First Email sent to a user will be determined based on the nature of their subscription - are they a subscriber, phone contact, or calendar booking? A… [ Learn More ]
The Conditional Content Blocks arguably the more effective method of rendering blocks of conditional content. The 'Blocks' module introduced similar functionality to what we're about to described, but if you're starting with Conditional Content, we'd suggest you use this module rather than Blocks simply because of the ease a single page may be assigned… [ Learn More ]
Conditional Content is one of the defining features of your website framework. Despite the fact the Conditional Content blocks are often avoided because of the perceived complexity, they seriously amplify the effectiveness of any organic or promoted funnel. We appreciate that many brokers just 'want a website', and that's find, but if and when the… [ Learn More ]
We generally advocate for brokers to position themselves in various ways by way of standalone websites that have a defined siloed audience and serve a very specific purpose. However, managing multiple websites can be problematic for a number of reasons, with duplicate content and time requirements probably topping the list. If managed correctly - and… [ Learn More ]
You want those marketing assets on the periphery to property represent your brand, but you also want them to be consistent with your trending website traffic or consumer sentiment. For example, with the introduction of a FHB or Investor incentive of some kind you will likely want your broader marketing footprint to reflect this, or… [ Learn More ]
You want those marketing assets on the periphery to property represent your brand, but you also want them to be consistent with your trending website traffic or consumer sentiment. For example, with the introduction of a FHB or Investor incentive of some kind you will likely want your broader marketing footprint to reflect this, or… [ Learn More ]
It's typical to change your social media banners of all types based on seasons, such as Christmas, Anzac Day, Easter or similar. A module in Yabber permits you to define start and stop dates for a specific banner, and that banner will automatically be applied (and later replaced with your 'default' banner). This FAQ shows… [ Learn More ]
Conditional Content is content that is delivered to a user based on resolved borrowing objective, occupation, campaign links, or interest. In the property field the Interest might be a particular type of property or a category of buyer. Supported by BeNet, the use of Conditional Content must be considered an advanced feature, although those… [ Learn More ]
Almost without question, BeNet is the single most sophisticated AI made available in the finance industry. For all intents and purposes, it has to be considered to be an extremely knowledgeable mortgage broker with an expert understanding of digital marketing, processes, systems, policies, property, finance, best practice, and your marketing efforts. BeNet is connected to… [ Learn More ]
In a previous FAQ we look at how to create and manage "Entry and Exit Intent Modals" for Your Entire Website or a Single Page. The system defined modals that will shown on your website after a defined number of seconds, or when the user indicates intent to leave the page. In this FAQ… [ Learn More ]
This FAQ will details how to use the standard Entry and Exit modals on your website. The Modal module is quite large and includes a number of options designed specifically for the finance industry, so what we're dealing with here is how to create and maintain the 'standard' entry and exit modal as it applies… [ Learn More ]
Resulting from various State-level Government incentives and fees, one of the areas that differs significantly from state-to-state is the purchase of a first home. The FHB Panel is one of the simplest conditional features of any type to use because it serves content that is resolved by State - not interest, which is the typical… [ Learn More ]
Conditional Content is content that is delivered to a user based on resolved borrowing objective, occupation, campaign links, or interest. Your website is a shape-shifting chameleon in that it delivers different content to different users in order to maintain higher levels of engagement and ultimately convert more clients. Conditional features are designed to amplify the… [ Learn More ]
Forma And Panel escalation is a component of the large Conditional Content framework that underpins your mortgage broker website and finance funnels. Basic conditional content features are introduced in an FAQ titled The Basics of Conditional Content and Interest Types, while advanced methods are addressed individually. One of the simplest conditional options to employ… [ Learn More ]