The Conditional Content Blocks arguably the more effective method of rendering blocks of conditional content. The 'Blocks' module introduced similar functionality to what we're about to described, but if you're starting with Conditional Content, we'd suggest you use this module rather than Blocks simply because of the ease a single page may be assigned to a single interest (something that is often a roadblock in the other module). That said, if you're looking to add global content to your website (or non-Conditional content), blocks is definitely the easier system to use.
Blocks Module: Conditional functionality is everywhere, although the FAQ titled "How to Create and Use Conditional Website Blocks with Elementor or Shortcode" describes how the Blocks may be used to achieve what is essentially described on this page. The Conditional Blocks are far more effective for rendering a single block of content for selected interest types in multiple locations (groups of content may also be used with Conditional Blocks as they're applied in the Blocks feature).
Anything conditional has to be considered advanced in nature, and conditional blocks are no exception. In our experience, we first have to convince businesses of the absolute need for delivering relevance and crafted pathways before the concept of Conditional Marketing can even be introduced. Because the concept is foreign - and also one that usually carries a price tag that makes it unattainable - it's a feature normally reserved for those with only the deepest pockets and skilled resources. Our system changes this and introduces high-performing conditional methods to any business with any skill level.
Geographic Content: Geographic Content is returned via the Conditional Content Module. Review the FAQ titled "How to Create and Return FHB Conditional Content Resolved by State".
Conditional Content and Blocks are a Big Topic
Conditional Content and Conditional Blocks are a big topic. The FAQ providing an introduction to Conditional Content should be referenced for a better understanding of our conditional methods, and there's an FAQ that details the basic usage of Blocks. In essence, Conditional Content is a means to show different content to different users based on their resolved borrowing objective, occupation, or interest type -- It is an extremely powerful feature. Blocks may be used in the same way, but their primary purpose is to manufacture Blocks of content that are 'recycled' on your website in multiple locations (allowing a global update with a single edit).
Anything Conditional is an advanced topic, but if you have the resources to assign effort into these modules, and you have the necessary website traffic to justify the time, you will invariably see far better results. All marketing - and your nurturing marketing funnels in particular - is predicated on relevance, and conditional content serves this primary funnel objective.
Example Block: It's worth noting that the paragraphs above will likely be repeated in multiple FAQs, and they will required ongoing edits as more resources are created. As such, this entire block of text (including the title) was created as a block  .
.
What is a Conditional Content Block?
A Conditional Content Block is block that return content based on the borrowing objective, occupation, or interest type of the user. With ubiquitous and clever use of blocks on your website, the funnel experienced enjoyed by your website users (and those sent to your website in follow-up) will shape itself to deliver an entirely, relevant, and entirely personalised experience regardless of page they're reading. Blocks may be used anywhere at any time with shortcode or an Elementor block, and while the purpose is to deliver resolved content, those unresolved or unknown users will be shown 'default' content... but as we learn more about each and every unique user that visits your website, the experience will come alive in dynamic ways that'll emulate the two-way conversation - your website will figuratively talk back to your users. This is what the website component of a funnel is meant to look like.
The problem? Conditional Content requires effort. Thankfully, there's multiple methods of delivering conditional content to your users, so Conditional Content blocks are just an additional method of user engagement.
Does Conditional Content convert more clients? Yes. Without question, a conditional funnel will objectively double your conversions, with far better results attained by building a full conditional experience.
Interests
We introduced the concepts of Interest Types in another FAQ, and it is these interests that 'help' us resolved user objectives. Supported by the BeNet AI, interest counts are maintained that allow us to assess the type of experience that should be shared to any single client. Your interest count is as follows:
- undefined -
1.35
It's highly likely you're seeing 'Undefined', and that's fine, but it does mean that the AI is managing your resolved user behaviours in the absence of hard-coded hints. We'll come back to the interest counts above through this FAQ as we'll be forcing certain interests in order to show different content. To give you an idea of how these counts will vary, click on this link and another interest will be added to the array. And this link will add another interest yet again. Every action you take on your own website will work in the same way.
Locating the Conditional Content Panel
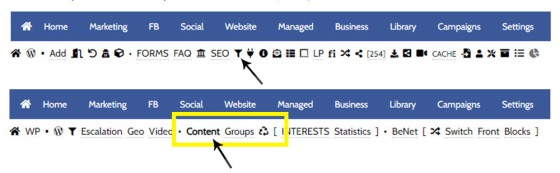
You will find the panels required to create, modify and assign conditional pages and groups, by following the small 'Funnel' icon in the 'Website' module. From the returned submenu, select 'Content' - this is where we'll create the first of our conditional content.
Pictured: You will find the panels required to create, modify and assign conditional pages and groups, by following the small 'Funnel' icon in the 'Website' module. From the returned submenu, select 'Content' - this is where we'll create the first of our conditional content.
We'll go a head and start creating come conditional content blocks for the purpose of demonstrating the feature in this FAQ.
Creating Conditional Content Blocks
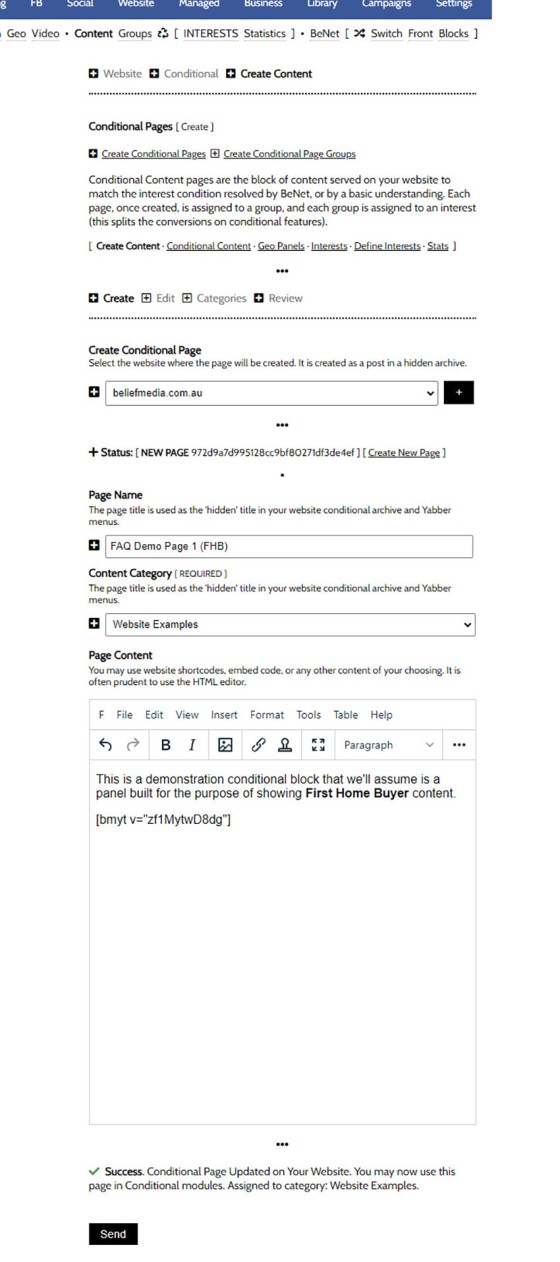
Conditional Content blocks are created via the 'Create' panel. In order to create a conditional block of content, we'll first select our website and then populate the required fields. Once done, click 'Save'. Note that the actual content may include shortcodes, and the entire block may be defined by way of HTML. For the purpose of our demo, we'll create our first block as if it were for 'First Home Buyers'.
Pictured: Conditional Content blocks are created via the 'Create' panel. In order to create a conditional block of content, we'll select our website and then populate the required fields. Once done, click 'Save'. Note that the actual content may include shortcodes, and the entire block may be defined by way of HTML. For the purpose of our demo, we'll create our first block as if it were for First Home Buyers.
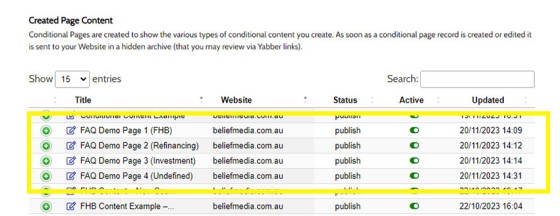
Now we've created our FHB content, we'll go ahead and create a second block for 'Refinancing', another for 'Refinancing', and a last block to be used as the Default block when borrowing objective cannot be resolved (remember, the content doesn't have to be borrowing objective - it may be occupation or any other resolved user attribute). Pictured below are the pages we've created for the demo (they're shown in the 'Review' panel, and we'll introduce this panel shortly).
Pictured: Now we've created our FHB content, we'll go ahead and create a second block for 'Refinancing', another for 'Refinancing', and a last block to be used as the Default block when borrowing objective cannot be resolved (remember, the content doesn't have to be borrowing objective - it may be occupation or any other resolved user attribute). Pictured are our demo pages in the Conditional Content Review panel.
Creating a Conditional Content Profile
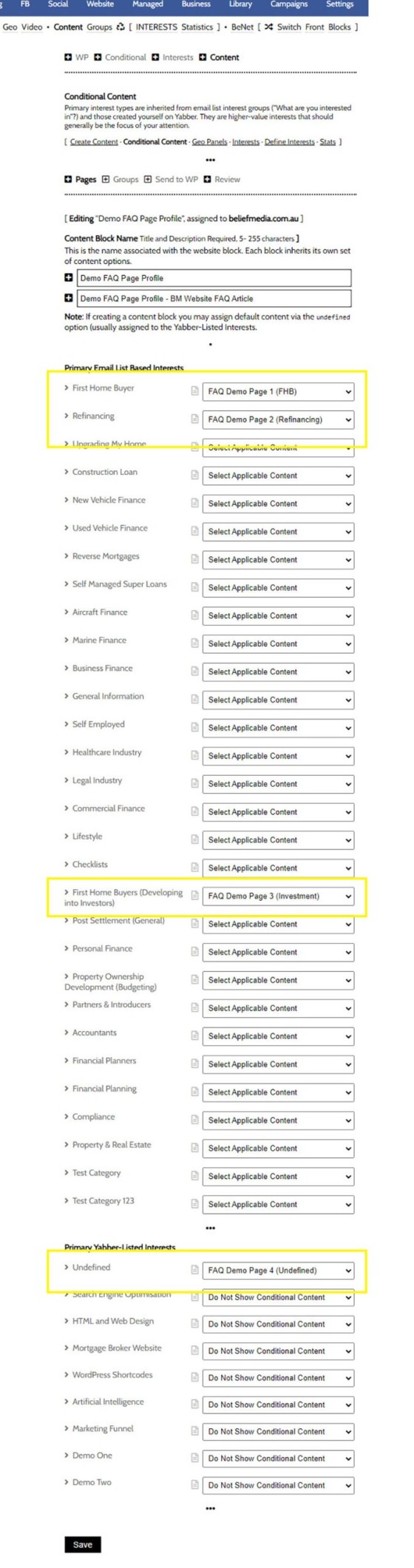
At this point we've created the pages we would like to show in a single website location (or in multiple locations as part of a single block), so we'll now group all the content that'll be shown as part of this single block into a parent 'group'. We've created a 'Conditional Content Profile' called 'Demo FAQ Page Profile' and, as pictured below, we've assigned the applicable page to each of the paired interest groups.
Pictured: At this point we've created the pages we would like to show in a single website location (or in multiple locations as part of a single block), so we'll now group all the content that'll be shown as part of this single block into a parent 'group'. We've created a 'Conditional Content Profile' called 'Demo FAQ Page Profile and assigned the applicable page to each of the paired interest groups.
This content will all be shown in any location where the profile is referenced. If the user objective is resolved we'll show the Conditional Content, and if the objective remains unresolved we'll show the 'Undefined' content (as shown).
A Shortcode Example
The standard method of including Conditional Content into your site is via Elementor, and we'll introduce this in a moment. However, shortcode is available and we'll use that for rendering the content inline in a post. Shortcode is available via the Review panel, and in later frameworks it's available via the BM Shortcode options integrated with the WP WYSIWYG post editor.
We'll use the shortcode of [bm_conditional_content profile="demo_faq_page_profile" default="yes"] to return the content shown below. So you know what's conditional we've caked the result between two dots.
●
This is a demonstration conditional block that we'll assume is a panel built for the purpose of showing Default (undefined) content.
●
First, your interest is resolved to 'default', and we don't know what content you're seeing above since the content was returned specifically to you, and your interactions on this website may have altered what we'd expect you to see by default. We'll have another look at our current interest scores for an appreciation of our resolved scores. If the highest resolved score has content assigned it will be shown, otherwise default content will be returned.
- undefined -
1.35
For the purpose of forcing various interest scores we'll create a couple of links. To increase your First Home Buyer score you should click on this link, and to increase your Refinance score you should click on this link. Depending on your score you may need to click on the link more than once. Each time you're returned back to this page your interest score will have increased.
We've now created our first conditional block. In reality, a highly functional website will include multiple blocks on every 'generic' page, or every page that isn't built with a specific conversion objective (for example, you don't want FHB content showing on your primary 'Investment' page).
Conditional Content Elementor Block
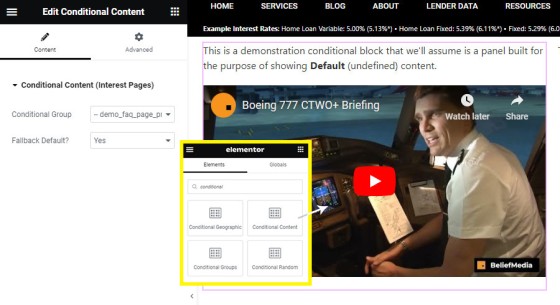
The Conditional shortcode is quite easy to use, but the drag-and-drop Elementor block will likely be the tool you use most often when building pages. Search for 'Conditional in Elementor and four options are returned. We'll select 'Conditional Content' and drag the block onto our page. Select the profile you wish to show, defined whether you'd like to show the default content if objective cannot be resolved (usually 'yes'), and 'Save'. In the pictured example our default content is showing.
Pictured: The Conditional shortcode is quite easy to use, but the drag-and-drop Elementor block will likely be the tool you use most often when building pages. Search for 'Conditional in Elementor and four options are returned. We'll select 'Conditional Content' and drag the block onto our page. Select the profile you wish to show, defined whether you'd like to show the default content if objective cannot be resolved (usually 'yes'), and 'Save'. In the pictured example our default content is showing.
Conditional Group Content
Conditional Group content is more advanced than standard Conditional Content and is primarily used by us when building highly functional experiences. Instead of showing a single block of conditional content assigned to each Interest type, the group content allows you to assign multiple pages to a single interest, and thet content is randomly shown to users. On the basis of measured conversions we're able to establish what content works better than other content, and this understanding allows BeNet to remove lower-performing pages from your cycle. It's essentially a real-time split test on any website content of any type - a highly advanced feature.
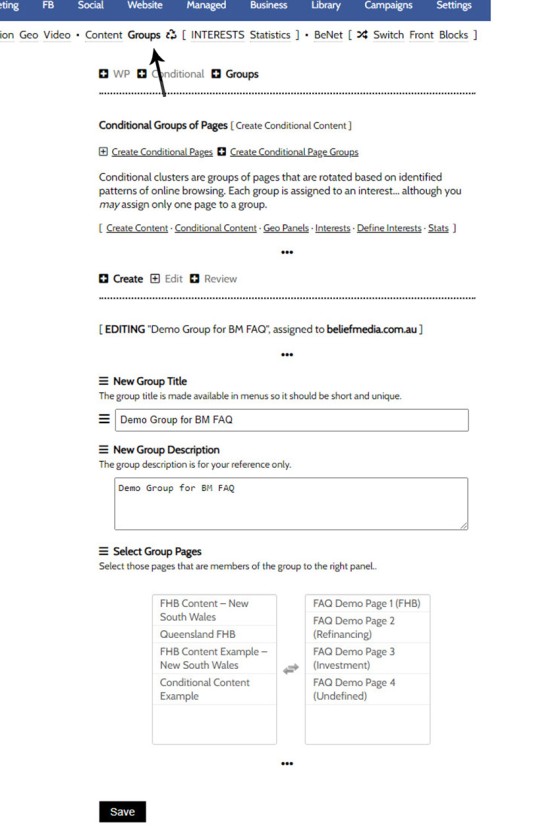
Groups are created by navigating your way to the Groups submenu. Give your group a name and description, and assign page content from the left menu into the right menu. Ensure that you're grouping content sensibly... so all First Home Buyer Content, or all Refinance content, and so on. You'll want to create a group of content for all your primary borrowing types.
Pictured: Groups are created by navigating your way to the Groups submenu. Give your group a name and description, and assign page content from the left menu into the right menu. Ensure that you're grouping content sensibly... so all First Home Buyer Content, or all Refinance content, and so on. You'll want to create a group of content for all your primary borrowing types.
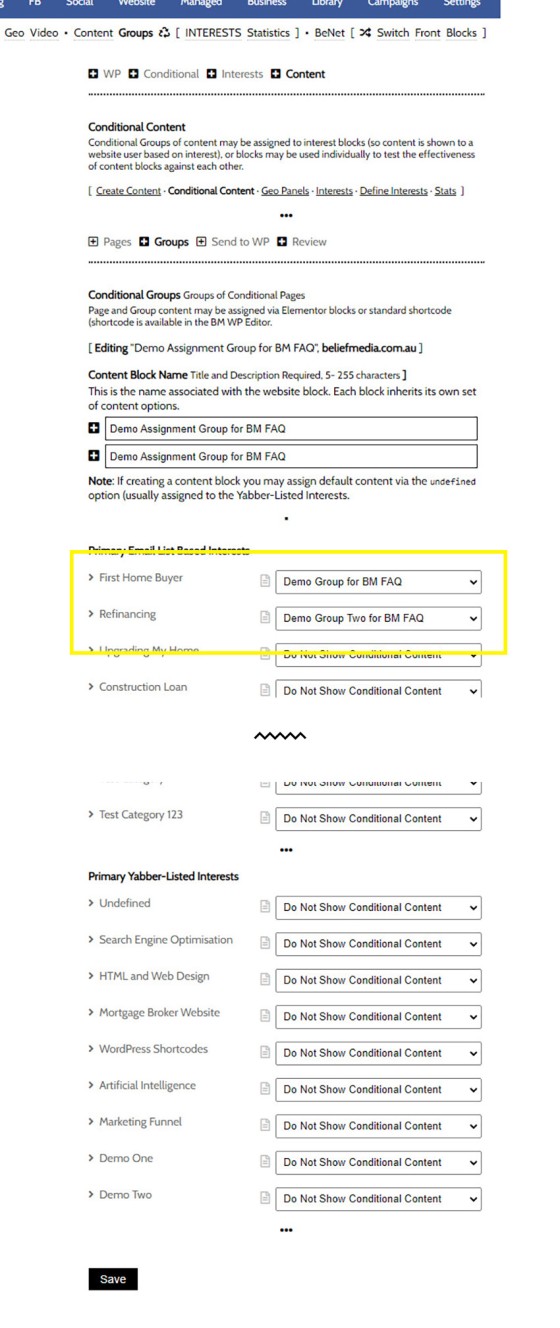
When necessary groups are created, you should navigate your way to the Groups assignment panel and assign groups of content (or Group Profiles) to applicable interest type.
Pictured: When necessary groups are created, you should navigate your way to the Groups assignment panel and assign groups of content (or Group Profiles) to applicable interest type.
Again, group assignments are quite advanced, and usage requires a good understanding of how the conditional methods are applied. That said, as a means of split-testing conditionally-rendered website content, it's probably the single most powerful feature ever built into a broker framework.
The Conditional Group is created on your website via shortcode or an Elementor block.
Updating Your Website
Whenever conditional rules are updated and you're ready to apply the rules on your website, you should navigate to the 'Send' panel (or the 'recycle' icon in the submenu), select your website, and 'Send'. The conditional rules are applied immediately.
Those rules that you choose to disable should be done so via the 'Review; panel.
Review and Edit Conditional Rules and Content
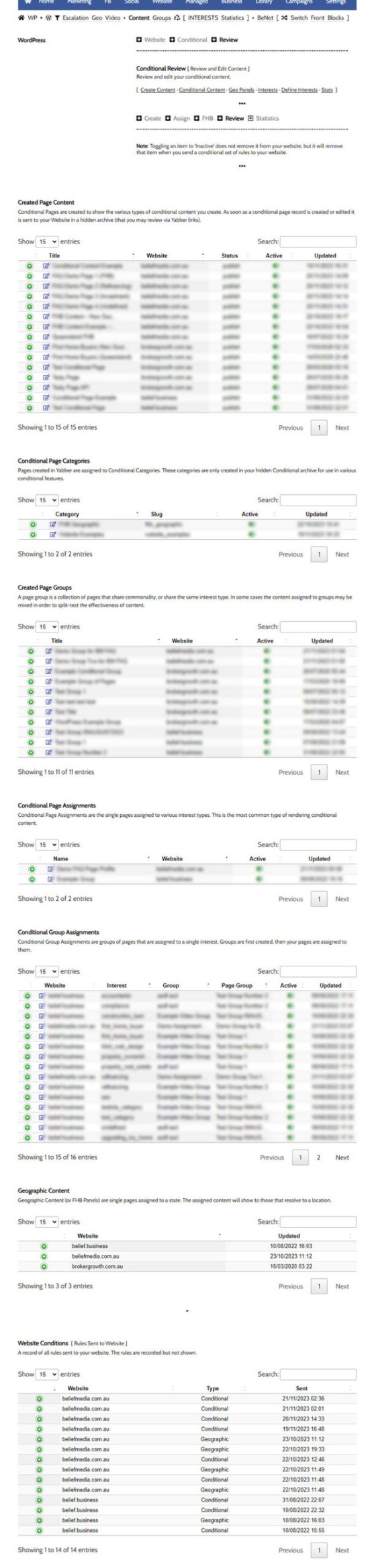
You may review any of the Conditional Content rules, content pages, groups, and assignments, via the 'Review' panel. In all cases you should select the green icon to return an accordion with Conditional data, and selecting the 'Edit' icon to the left of each record will direct you to a page where updates may be applied. In all cases, you should update your website once changes are made.
Pictured: You may review any of the Conditional Content rules, content pages, groups, and assignments, via the 'Review' panel. In all cases you should select the green icon to return an accordion with Conditional data, and selecting the 'Edit' icon to the left of each record will direct you to a page where updates may be applied. In all cases, you should update your website once changes are made.
A Final Word
It may appear that the Conditional Modules are complex... and they are, but they're also extremely easy to use. Given the extraordinary benefits garnished from treating your funnel with the respect it deserves, you're able to craft out truly unique, compelling, unique, engaging, and extremely high-converting experiences.
We recommend engaging with some of the simple point-and-click conditional modules first, such as those made available on the front page of your website, and then diving deeper into the experience. You'll see improved results very quickly.
We've seen significant results when conditional methods are applied in the property field. Conditional interested in this case are generally applied to criteria such as pricing, location, yield property types, and so on. The feature is integrated into the Property module by default.
Note that managed clients have various conditional experiences applied to their experience by default.
If you're interested in the seriously advanced conditional modules generally 'hidden' in Yabber, you should give us a call.
■ ■ ■
Conditional Content FAQs
The Conditional content module is significant. The FAQs listed below may exclude some of the basic conditional features, such as some of the Front Page conditional blocks.
Your website includes a very large number of methods to include different types of headings, including Titles and Statements (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles,… [ Learn More ]
The First Email is an action that will conditionally send the first email to a user after a subscription of any type based on their form interaction. The First Email sent to a user will be determined based on the nature of their subscription - are they a subscriber, phone contact, or calendar booking? A… [ Learn More ]
The Conditional Content Blocks arguably the more effective method of rendering blocks of conditional content. The 'Blocks' module introduced similar functionality to what we're about to described, but if you're starting with Conditional Content, we'd suggest you use this module rather than Blocks simply because of the ease a single page may be assigned… [ Learn More ]
Conditional Content is one of the defining features of your website framework. Despite the fact the Conditional Content blocks are often avoided because of the perceived complexity, they seriously amplify the effectiveness of any organic or promoted funnel. We appreciate that many brokers just 'want a website', and that's find, but if and when the… [ Learn More ]
We generally advocate for brokers to position themselves in various ways by way of standalone websites that have a defined siloed audience and serve a very specific purpose. However, managing multiple websites can be problematic for a number of reasons, with duplicate content and time requirements probably topping the list. If managed correctly - and… [ Learn More ]
You want those marketing assets on the periphery to property represent your brand, but you also want them to be consistent with your trending website traffic or consumer sentiment. For example, with the introduction of a FHB or Investor incentive of some kind you will likely want your broader marketing footprint to reflect this, or… [ Learn More ]
You want those marketing assets on the periphery to property represent your brand, but you also want them to be consistent with your trending website traffic or consumer sentiment. For example, with the introduction of a FHB or Investor incentive of some kind you will likely want your broader marketing footprint to reflect this, or… [ Learn More ]
It's typical to change your social media banners of all types based on seasons, such as Christmas, Anzac Day, Easter or similar. A module in Yabber permits you to define start and stop dates for a specific banner, and that banner will automatically be applied (and later replaced with your 'default' banner). This FAQ shows… [ Learn More ]
Conditional Content is content that is delivered to a user based on resolved borrowing objective, occupation, campaign links, or interest. In the property field the Interest might be a particular type of property or a category of buyer. Supported by BeNet, the use of Conditional Content must be considered an advanced feature, although those… [ Learn More ]
Almost without question, BeNet is the single most sophisticated AI made available in the finance industry. For all intents and purposes, it has to be considered to be an extremely knowledgeable mortgage broker with an expert understanding of digital marketing, processes, systems, policies, property, finance, best practice, and your marketing efforts. BeNet is connected to… [ Learn More ]
In a previous FAQ we look at how to create and manage "Entry and Exit Intent Modals" for Your Entire Website or a Single Page. The system defined modals that will shown on your website after a defined number of seconds, or when the user indicates intent to leave the page. In this FAQ… [ Learn More ]
This FAQ will details how to use the standard Entry and Exit modals on your website. The Modal module is quite large and includes a number of options designed specifically for the finance industry, so what we're dealing with here is how to create and maintain the 'standard' entry and exit modal as it applies… [ Learn More ]
Resulting from various State-level Government incentives and fees, one of the areas that differs significantly from state-to-state is the purchase of a first home. The FHB Panel is one of the simplest conditional features of any type to use because it serves content that is resolved by State - not interest, which is the typical… [ Learn More ]
Conditional Content is content that is delivered to a user based on resolved borrowing objective, occupation, campaign links, or interest. Your website is a shape-shifting chameleon in that it delivers different content to different users in order to maintain higher levels of engagement and ultimately convert more clients. Conditional features are designed to amplify the… [ Learn More ]
Forma And Panel escalation is a component of the large Conditional Content framework that underpins your mortgage broker website and finance funnels. Basic conditional content features are introduced in an FAQ titled The Basics of Conditional Content and Interest Types, while advanced methods are addressed individually. One of the simplest conditional options to employ… [ Learn More ]
Related Content Block FAQs
FAQs relating to use of Content Blocks.
Your website includes a very large number of methods to include different types of headings, including Titles and Statements (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles,… [ Learn More ]
There are an extremely large number of tools we make available in Yabber and on your website to create and modify lists and other content blocks, and each method introduces variation on the 'global content theme' in that they present differently and are handled differently on your website. The one premise that underpins any type… [ Learn More ]
There's a large number of ways to return hidden content to your posts and pages using shortcode, and the Toggle Shortcode is simply another option you might choose to use. The feature utilises the same toggle mechanism used in the Formly (form) module. This FAQ will describe basic usage.
The Result
Shortcode ofPlease add content between opening and closing bm_toggle shortcode tags.
This is… [ Learn More ]In a previous FAQ we introduced to the the 'BM Box'. The 'BM Box' is a navigation and panel element that provides information in a format that was deliberately designed to emulate the general presentation of the Lender Widgets on your website. The BM Box is created in Yabber or Elementor, and a number of… [ Learn More ]
The Conditional Content Blocks arguably the more effective method of rendering blocks of conditional content. The 'Blocks' module introduced similar functionality to what we're about to described, but if you're starting with Conditional Content, we'd suggest you use this module rather than Blocks simply because of the ease a single page may be assigned… [ Learn More ]
Conditional Content is one of the defining features of your website framework. Despite the fact the Conditional Content blocks are often avoided because of the perceived complexity, they seriously amplify the effectiveness of any organic or promoted funnel. We appreciate that many brokers just 'want a website', and that's find, but if and when the… [ Learn More ]
The BM Box is simply a small element used for the purpose of navigation or information blocks. It is one of two primary blocks we've built, with the second being the BM Panel. The Panel is far more robust and is pending migration into the standard framework. To 'Services' page, accessible from the primary menu… [ Learn More ]
In this FAQ we introduce the very basic 'Reveal' (or 'Blind') shortcode and Elementor widget. Hidden content is revealed after a 'link' is clicked. It's a very simple but highly effective tool. The 'Reveal' tool requires familiarity with the Blocks Module as it is block content that is returned in the blind.
Note:
Blocks are simply blocks of content of any type that may be recycled in multiple locations on your website. When they require an update, a single block only needs to be updated in Yabber to globally alter all occurrences of that block on your website. Block content is easy to create, easy to modify, and… [ Learn More ]
Resulting from various State-level Government incentives and fees, one of the areas that differs significantly from state-to-state is the purchase of a first home. The FHB Panel is one of the simplest conditional features of any type to use because it serves content that is resolved by State - not interest, which is the typical… [ Learn More ]
Your website includes a large number of tools to group related content into an accordion-style panel - the Post Accordion is just another one of them. The feature is supported by shortcode and an Elementor block, and the style/presentation is managed in Yabber. This FAQ will show you how to use the tool. An example… [ Learn More ]
Scrollable is a content tool we've introduced as part of our 'Blocks' module, and downline to Yabber's parent Contentus module. Scrollable simply allows you to include blocks of content in a scrollable window for those cases where you choose to contain large amounts of text in a smaller contained area. An option to render… [ Learn More ]
The HTML <details> tag is a lesser-used HTML tags which often negates the need to use fancy-pants JavaScript to return 'hidden' content. Our shortcode that references this tags is a ridiculously minor feature, but since it utilises the Blocks Module it was worthy of inclusion. Many businesses have found use for the feature. Your… [ Learn More ]