The exchange rate graph return major currencies compared against the Australian dollar. It's not a particularly pretty chart but the colour values may be altered by way of shortcode (we've used very different bold colours to clearly differentiate one currency from another).
Inclusion is made with the shortcode of [bm_exchange]. The result:
Various attributes may alter the graph appearance.
Shortcode Attributes
Various attributes alter the manner in which data is returned to a user.
fields
usd,nzd,sgd,cad,eur,gbp. Alter as required with a comma delimited string, such as fields="usd,nzd,cad".frequency
points
start or end time is provided.[/sc].cache
cache="259200" (3 days).start
start and end date. Use as follows: start="20200601" (1st June 2020). An 8 or 10-figure time group is accepted. Should be used with an end date.end
start and end date. Use as follows: start="20200601" (1st June 2020). An 8 or 10-figure time group is accepted. Should be used with a start date.width
width="600") will return that graph width in pixels.height
height="450".title
title="This is another title).title_display
title_display="1" to show.legend
legend="0" to hide.legend_color
rgb(80, 80, 80). Use a 6-figure HEX value or RGB value.title_padding_top
title_padding_top="30".title_padding_bottom
title_padding_bottom="20".line_border_width
ine_border_width="3".cpi_border_radius
ine_border_width="3".line_border
line_border_width="3".cache
cache="259200" (3 days).ImageCalc Currency Graphs
The graphing features made available to clients is quite extensive, and the ImageCalc API is introduced in an FAQ titled "How to Use the Image Mortgage Graph Shortcode and Elementor Block".
The standard RESTful response includes a single array with a key-value pair representing the X and Y axis. An additional attribute of full=true is available and will return various array formats that can easily be used in our own JavaScript graphing plugin, and Google Charts.
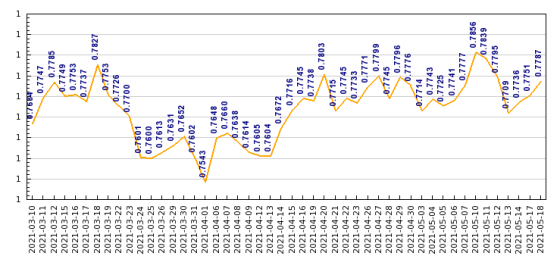
Example shortcode of [exchange_graph frequency="day" points="45" currency="usd"] will return the following graph:
Pictured: The graph shown is a static image. The chart is quite busy so our JavaScript graphing tools (above) are usually far more appropriate. The JS API returns a mouseover value when interacting with the X axis. However, the image graphs are faster-loading and more easily integrated into other dynamic applications (such as PDF documents).
A candlestick chart is usually more appropriate and tends to add a little colour to the graph; it shown the low and high for each rendered day.
Unlike some of our other image tools, the image is saved to a dedicated directory in our client plugin (identical graphs are sourced from your own archive while dynamic images are cached for a short period). In this way we don't fill up your WordPress media library with unnecessary graphs.
Shortcode attributes include the following:
frequency
day', 'week', or 'month'.points
currency
currency="usd,nzd,cad".start_date, end_date, and days
days attribute will always use a current end_date.graph
line, bar, and candlestick. Determines the type of graph to return.■ ■ ■
Related Graphing FAQs
Related Graphing FAQs.
We archive about as much data as ASIC and other regulatory bodies or institutions make available. The API we make available to all clients by virtue of their assigned key provides access to a large number of resources and tools - most of which you will never use. The API itself is used to measure… [ Learn More ]
The Published versus Comparison Rate graph was created to support a single FAQ on 'What is a Comparison Rate', but the graph often finds value elsewhere. To include the graph on your page, use the shortcode of [comparison_interest_faq]. The Result:
The graph simply illustrates how the published rate is often vastly different to the… [ Learn More ]
This feature can largely be ignored. This was a feature introduced to support our managed article program, and a former plug-and-play Platinum graphing block is forthcoming. It is expected that you will not use this shortcode. It should be noted that shortcode is never a good way in which to create custom graphs as the… [ Learn More ]
The exchange rate graph return major currencies compared against the Australian dollar. It's not a particularly pretty chart but the colour values may be altered by way of shortcode (we've used very different bold colours to clearly differentiate one currency from another). Inclusion is made with the shortcode of [bm_exchange]. The result:
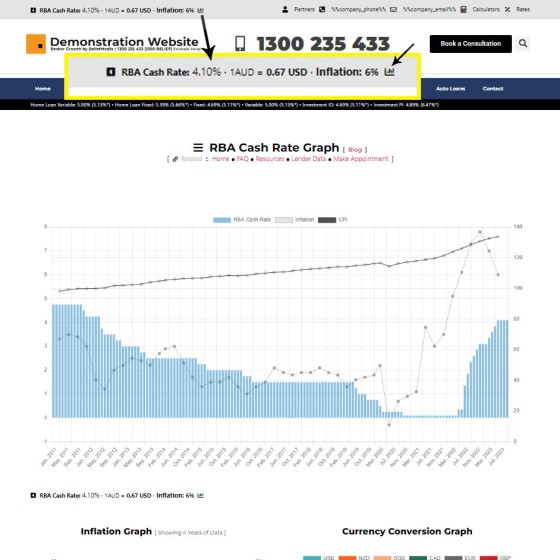
An RBA Cash Rate graph is shown by default on a page linked to in your header (image below), although the graph may be shown anywhere, and its presentation may be altered in a large number of ways.
Pictured:
An RBA Cash Rate graph is shown by default on a… [ Learn More ]The 'ImageCalc' graphing tool was initially designed to easily integrated graphs into automatically generated PDF documents. It has since been used by brokers in their articles because of its ease of use. The most common methods of including the graphs into standard articles is with simple shortcode, while Elementor is the methods generally sued when… [ Learn More ]