In most cases, the idea with any 'cold' form is to render as few fields as possible and only ask what is absolutely necessary to attract a user into your funnel. Certainly, if a user has ever subscribed to a form and comes back to your website, those fields that are known, such as name and email, should already be populated - we don't want to add unnecessary friction to any subscription experience, so we don't necessarily need to complicate the form with information that is already known. The 'hidden' subscription form builds on this ideology by removing form fields from view if these values are known, and no other information is required. In essence, we're making the subscription to anything a 'one-click' frictionless process.
Plugin Version 0.8.9.3: Note that Version 0.8.9.3 is required for this feature to function, and the Formly module should be used (as opposed to the Legacy forms). You will see continued development of this feature as we see it in use.
The form will only hide if specifically defined, and the hidden field values must be known.
The Result
The result of the hidden form is as follows:
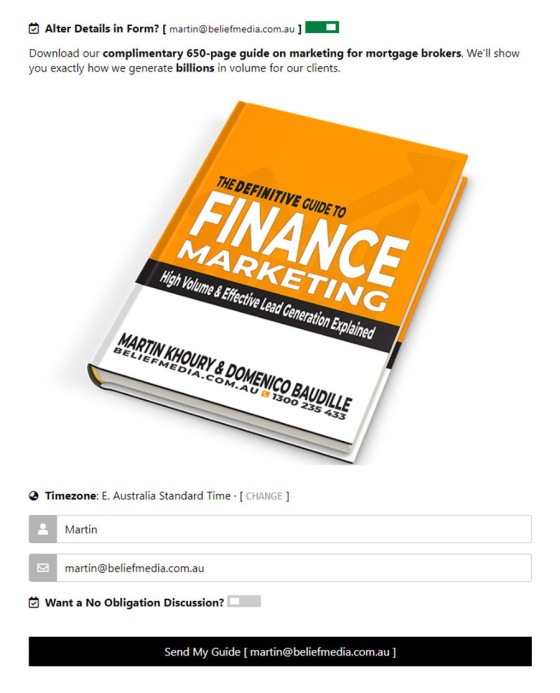
Pictured: The form will only hide if specifically defined, and the hidden fields must be known. Selecting the toggle returns the full form for optional editing. The submit button includes the user email.
The submit button includes the user email, but toggling the switch returns the form for editing if required. The image below shows the form with an image, but we could obviously assign anything - including nothing.
Pictured: The submit button includes the user email, but toggling the switch returns the form for editing if required. The image below shows the form with an image, but we could obviously assign anything - including nothing.
The hidden component of the form may contain any field, including calendar booking fields. The hidden feature is only applied to forms - not panels.
Where the Form Should be Used
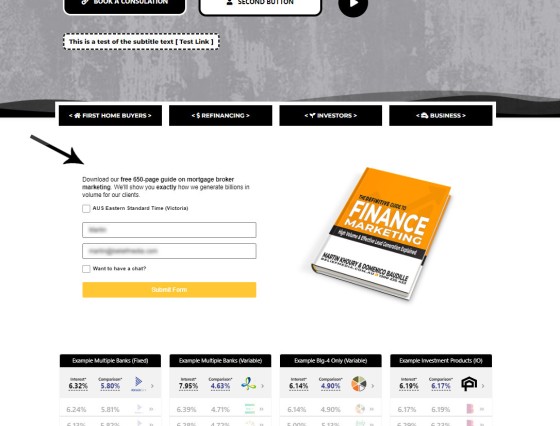
The hidden form works well in linear content, such as blog posts, that are referenced in the funnel as higher converting pages. The subscription itself is certainly a method of escalation, but there's an expectation that we'll trigger off any other required funnel actions (such as, and at the most basic level, an email subscription). Given the nature of the mid-funnel commitment, this may be a time to send an email or SMS.
The impact of the mid funnel subscriptions significantly improves conversions.
Hidden Form Shortcode and Elementor Options
If using shortcode to render forms, use [formly form="my_form" hide_form="yes"]. The same shortcode attribute is used in location form shortcode (preferred if you choose to use shortcode; in this way the form can be easily updated in Yabber). Because this hidden form element is designed to be used in content, such as blog posts, the shortcode option is more commonly applied than Elementor.
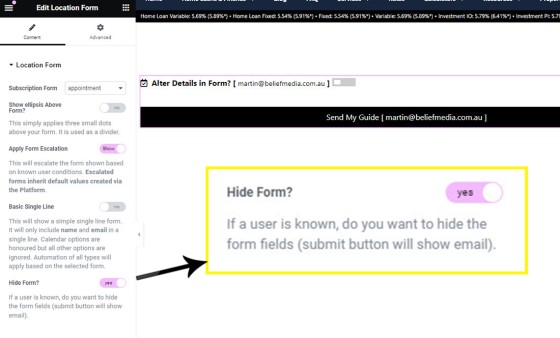
If using Elementor, the 'Hide Form' toggle should be selected. The form will present as hidden if the user is known, or otherwise a standard form will be rendered.
Pictured: Pictured is the 'Location Form' Elementor widget. If using Elementor, the 'Hide Form' toggle should be selected. The form will present as hidden if the user is known, or otherwise a standard form will be rendered.
Advanced Hidden Form Options
There are a number of hidden form options that likely won't be documented, such as the facility to only show the form block if the user is known, or selectively show the form block if the user arrived on your website via a specific campaign or email. While these advanced features clearly improve the funnel journey, the complexity often isn't justified when offset against the perceived complexity. This is one feature we'll likely reserve for our fully managed clients.
■ ■ ■
Related Form FAQs
Your website includes the most comprehensive form system in the industry. Some of the form features are listed below.
Your website includes a very large number of methods to include different types of headings, including Titles and Statements (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles,… [ Learn More ]
The Fact Find form on your website contains only a few questions, and the questions asked are used to determine LVR and LMI so a PDF Report may immediately be sent to the user. During the top-of-funnel subscription process, no question should be asked, no mouse movement or scroll should be required, and no action… [ Learn More ]
In the Formly FAQ where we detailed how to create a subscription form, we introduced the concept of placeholders, or those pieces of text that are dynamically replaced with another piece of text when an email is sent. This simple feature allows you to use templated designs with dynamic user content. While the amount of… [ Learn More ]
The nonconforming business finance form was created for a single client, although it'll be made available to those that they may partner with in some way, and a 'version' of this form will be made available in the standard plugin (and client website). The form comes at a time when a very large number of… [ Learn More ]
The version 0.8.9.2 release of the Yabber website plugin includes a new for field that accepts an ABN or Company Name and returns a list of matching results. Included by default in various ways in the 202410 version of the website framework, and integrated directly into our Formly Module, the tool should be used when… [ Learn More ]
This FAQ will show you how to validate the mobile phone number associated with any subscription form on your website. If the feature is enabled, a user will be required to enter a 4-digit code that is immediately sent to the supplied mobile number. Once the correct number is supplied, the form will immediately submit… [ Learn More ]
One of the marketing magnets any Property or Finance operation will use to engage organic traffic and convert warmer traffic in higher numbers is the inclusion of a Property Report form that will result in a report provided to the user. This FAQ will introduce the Property Report and how it is applied on pages… [ Learn More ]
In most cases, the idea with any 'cold' form is to render as few fields as possible and only ask what is absolutely necessary to attract a user into your funnel. Certainly, if a user has ever subscribed to a form and comes back to your website, those fields that are known, such as name… [ Learn More ]
There are times when you would like a form to take shape as a single line. This may be useful in a website footer, inline in content, or in other locations, and the format is very different to the default line-by-line format that is applied by default for vertical forms  and Simple Panels
and Simple Panels  .… [ Learn More ]
.… [ Learn More ]
The First Email is an action that will conditionally send the first email to a user after a subscription of any type based on their form interaction. The First Email sent to a user will be determined based on the nature of their subscription - are they a subscriber, phone contact, or calendar booking? A… [ Learn More ]
A Conditional Redirect is simply an action that will send a user to a different second page after subscribing to a form. The second page shown to a user will be determined based on the nature of their subscription - are they a subscriber, phone contact, or calendar booking? A single page may be used… [ Learn More ]
Your website supports a large number of our own in-house search tools that exist outside of the standard WordPress framework. This FAQ will introduce the 'BM Website Basic Search' search facility onto your website with shortcode or with the Elementor widget. Searching any website can be a nuisance, and the experience is one that can… [ Learn More ]
In a previous FAQ we looked at how to include an address validation field into a form on your website. This FAQ will introduce the same style of field that will automatically direct the user to the single page associated with each registered address in Australia. This feature is part of the broader Property… [ Learn More ]
Version 0.8.8.2 of the Yabber Website Plugin in company with website framework 202406 updates includes a basic Emergency Services search engine. The search engine will return various services based on suburb and/or postcode and then redirect the user to a dedicated page. The feature is available with a shortcode and Elementor widget - this FAQ… [ Learn More ]
The Property Property Streets API, and the Validation Endpoint in particular, is a means to access registered street and registered address location from Yabber via a form input field. The Validation (or Autocomplete) endpoints are useful for searching property on user keystrokes. The validation may be used to ensure pinpoint accuracy is assured by way… [ Learn More ]
In an FAQ titled "How to Create and Manage Website Simple Panels in Yabber" we looked at how to create Simple Panels, with the panel providing the side-by-side form and lead magnet (image or video). This FAQ will look at the various options to place the Simple Panels on your website.
Note:
A simple panel is simply a two-column form. On the left side we have a form, and on the right side we have an image or video. As you're aware, we espouse the every-page conversion methodology, and this requires a high-value and relevant lead magnet (or 'offer') on every single page of your website. Every… [ Learn More ]
Forma And Panel escalation is a component of the large Conditional Content framework that underpins your mortgage broker website and finance funnels. Basic conditional content features are introduced in an FAQ titled The Basics of Conditional Content and Interest Types, while advanced methods are addressed individually. One of the simplest conditional options to employ… [ Learn More ]
Your website forms made available in Yabber and on your website are one of the most important marketing assets in your toolkit. They're the conduit that connects your website to Yabber and triggers the applicable automation schedules, logs the lead or prospect, and provides you with relevant notifications. Integration is made with various CRM systems,… [ Learn More ]
Your website's Referral Form is a dedicated resource with its own features and automation schedule. Managed via Yabber and an Elementor block or shortcode, it may be applied anywhere on your website. It is expected that the form will be integral to your formalised referral, partner, and EDGE post-settlement/repricing programs. You will find the 'Referral… [ Learn More ]
Every page of your website requires either a form or simple panel - we know this. This FAQ will details how to assign your created forms and panels to various 'hooked' locations on your website, and how to create Custom Locations anywhere on your website with Elementor (or WordPress shortcode). Assigning forms to various locations… [ Learn More ]
A Simple Panel is a form and 'something' alongside it, such as an image or video. In this FAQ we will look at how to change the Simple Panel as shown on the front page of your website.
Navigate your way to Yabber's 'Front Page' module… [ Learn More ]