There are two primary buttons made available in the top-fold primary CTA panel. These two buttons are styled to your liking and link to one or more of your Yabber assets. We recommend using both buttons.
The Result
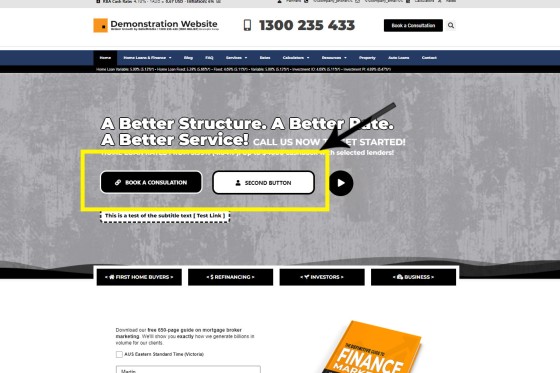
The result of the two front page buttons - n our case styled in black and white - present as follows:
Pictured: Two primary CYA Buttons. In most cases, at least one button will be styled to be consistent with your own branding. A black and white button tends to attract attention.
You may optionally exclude buttons entirely, but we recommend you use them.
Creating Buttons
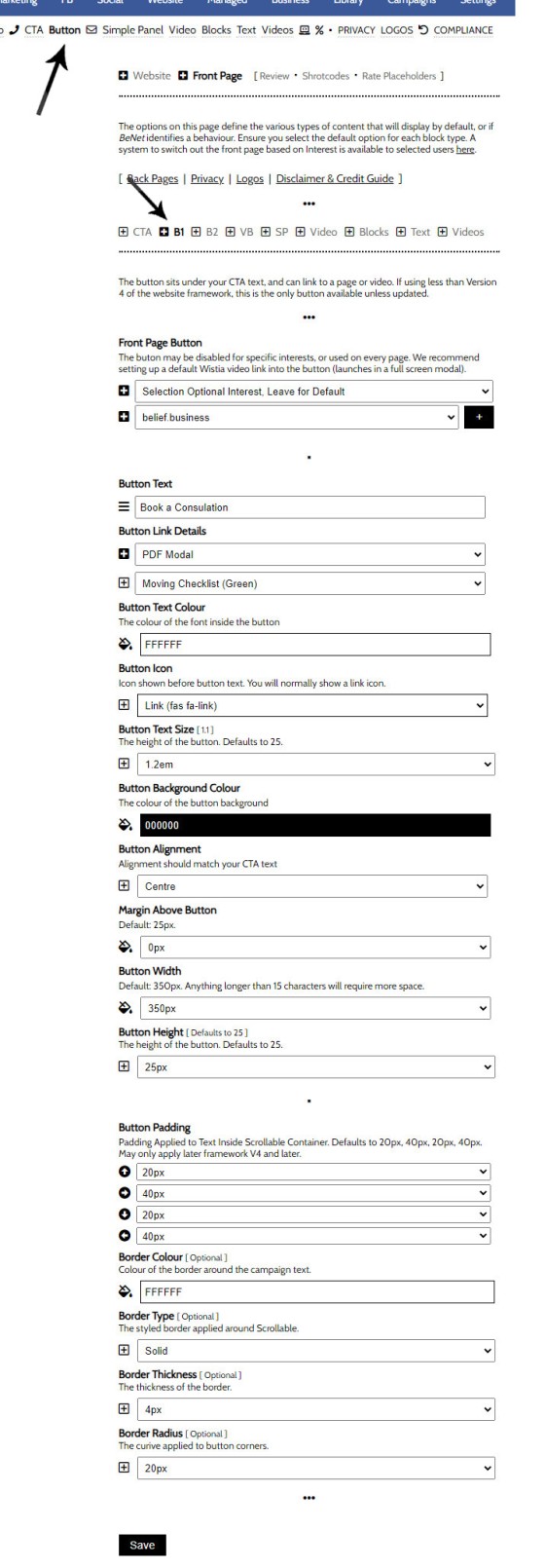
Creating buttons is made via the 'Front Page' module within the 'Website' module. Buttons are listed as 'B1' and 'B2' (left and right, respectively). The button creation panel presents as follows:
Pictured: Buttons are listed as 'B1' and 'B2' (left and right, respectively). A large number of stylistics options apply.
Button Targets
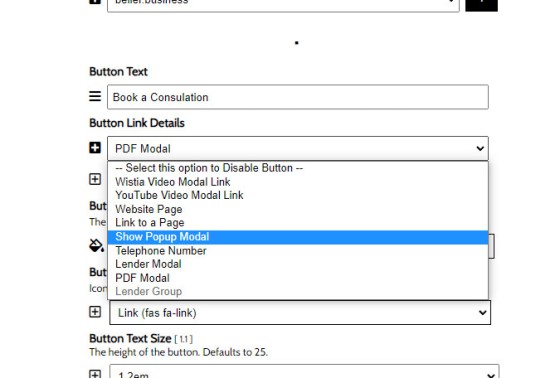
Yabber is a fully integrated system, so to link the button to any resource requires that you simply select it from a select menu. This is very useful in supporting your agile workflows. As you need to update a link, you simply change it.
Pictured: Buttons link to a large number of Yabber resources - you'll never have to copy and paste any code or text like a caveman.
The button module integrates with a large number of other systems, meaning that you simply select where you want to link the button, and what resource you would like to return.
See the FAQ on the front page 'Video Button'.
Conditional Options
You may create different buttons for different interest types, so as borrowing objective is resolved, different buttons and targets will show to those siloed groups.
Conditional filters are an advanced option.
■ ■ ■
Related Front Page FAQs
Related FAQs and features relating to your website front page.
Your website includes a very large number of methods to include different types of headings, including Titles and Statements (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles,… [ Learn More ]
Your website will be delivered with a large number of menus. Your header and footer may be altered to your liking, but usage of Yabber's header and footer elements are recommended to ensure that you're able to quickly and easily apply our agile methods when a menu item requires changing. The primary navigation menu in… [ Learn More ]
We generally advocate for brokers to position themselves in various ways by way of standalone websites that have a defined siloed audience and serve a very specific purpose. However, managing multiple websites can be problematic for a number of reasons, with duplicate content and time requirements probably topping the list. If managed correctly - and… [ Learn More ]
The Lender Widgets on your website are one of your most powerful website features. Despite the ubiquitous industry rhetoric suggesting that sharing rates will only attract 'rate chasers' (partially true, but outside the scope of this FAQ), the rate information shared on your website will objectively attract and convert more mortgage clients. Used in company… [ Learn More ]
The Lender Widgets on your website are one of your most powerful website features. Despite the ubiquitous industry rhetoric suggesting that sharing rates will only attract 'rate chasers' (partially true, but outside the scope of this FAQ), the rate information shared on your website will objectively attract and convert more mortgage clients. Used in company… [ Learn More ]
In order to represent your panel of lenders on your website, most brokers will use a silly slider of static images, and others will use a single fixed image comprised of multiple images - just a lazy solution. Your website includes a grid of images that links to the application Lender Archive Page that'll… [ Learn More ]
There's a Rate Ribbon on the front page of your website below the centre-fold block that presents the lowest rates of various types. The purpose of the ribbon is to position yourself as a broker, showcase your digital expertise, and create early funnel pathways. Each rate shown in the ribbon links to the relevant
The single line rate bar is shown on the broker website framework by default as part of the header and in the centre of the front page. The purpose is to position yourself as a broker, differentiate yourself from the 'others', showcase lowest available rates from your accredited lenders, and create website pathways. This FAQ… [ Learn More ]
The testimonial module is the most versatile in the finance (or any other) industry. We suggest you use it and take full advantage of the system. The Testimonial module will perform the following functions: Automatically pull reviews, testimonials, and recommendations from a growing list of services. The system will publish each review to all of… [ Learn More ]
The footer disclaimer is shown in the footer of your website on every page. It is not to be confused with the required privacy, terms, and disclaimer standalone pages  . A default footer disclaimer will apply if a personal disclaimer is not sent.
. A default footer disclaimer will apply if a personal disclaimer is not sent.
The Result
The result of the default footer disclaimer is shown below.… [ Learn More ]Website footer logos comprise of two blocks: industry logos, and social links. Social icons may be rendered in any number of ways but it's expected that they'll be in the footer as there is where website visitors go looking for them. You may update logo and social links at any time.
The Result
The result… [ Learn More ]By default, two 'Announcement' blocks may be assigned to your front page, although you may add more if required. This FAQ assumes that you have an understanding of Statements, and at least one Statement is created. Read the Statement FAQ here. By default, two Statement blocks are assigned to the front page: an upper… [ Learn More ]
We encourage multiple videos on your front page, and they should be presented in multiple ways. The front page video panel is shown (by default) at the bottom of your front page. However, the block may be moved if required, and it may be used anywhere with the use of shortcode.
The Result
The result… [ Learn More ]We encourage multiple videos on your front page, and they should be presented in multiple ways. The primary front page website video is shown fully rendered, and by default it'll show about half way down the front page.
The Result
The result of the front page video is as you would expect (shown below).
The Front Page CTA Video Button is an optional button that presents alongside the two Primary CTA Buttons. The button simply launches a YouTube, Wistia, or other video in a popup modal. It supplements the videos that are expected elsewhere on your front page.
The Result
The result of the video button is as… [ Learn More ]There are two primary buttons made available in the top-fold primary CTA panel. These two buttons are styled to your liking and link to one or more of your Yabber assets. We recommend using both buttons.
The Result
The result of the two front page buttons - n our case styled in black and white… [ Learn More ]Website front page primary CTA text is defined in the 'Front Page' module within Yabber. Select the 'CTA' option, select your website, and define the text you wish to show on your website. Any submitted changes are immediately applied on your website. Related Website Article: "Managing Front Page Website Content Within Yabber". First, a… [ Learn More ]
You may update your website primary logo quickly and easily via Yabber. The system supports two other primary functions: seasonal logos; and conditional logos. A seasonal logo will swap out for a period of time as defined by you, and a conditional logo will show based on the resolved borrowing objective of a user.
Uploading… [ Learn More ]
Your primary and other website phone numbers are all included on your website with dynamic shortcode. Any phone number registered in Yabber will be available on your website in any location, and it may be updated at any time. This includes the phone number in your primary website header. Numbers are updated globally, meaning that… [ Learn More ]
Related Website FAQs
Related website FAQs and features.
There are a large number of ways in which to return various heading content blocks on your website, such as headings, titles, statements, blocks - most of which are listed below this FAQ in the related section. However, these assets are usually used in the design of certain pages - most notably landing pages -… [ Learn More ]
Your website includes a very large number of methods to include different types of headings, including Titles and Statements (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles,… [ Learn More ]
There are an extremely large number of tools we make available in Yabber and on your website to create and modify lists and other content blocks, and each method introduces variation on the 'global content theme' in that they present differently and are handled differently on your website. The one premise that underpins any type… [ Learn More ]
In a previous FAQ we look at how to create the global footer and header menus which would render a list or string of bulleted links. While not the intended purpose, you may use the same system to create bulleted lists of any type and use them as standard lists on your website. This… [ Learn More ]
In a previous FAQ we look at the various parameters that could be passed in a URL for the purpose of tracking links. While all URL parameters are tracked in some way, those listed are considered primary within the Xena Analytics module in that they are intrinsically linked to the Triggerly module. One of… [ Learn More ]
The Fact Find form on your website contains only a few questions, and the questions asked are used to determine LVR and LMI so a PDF Report may immediately be sent to the user. During the top-of-funnel subscription process, no question should be asked, no mouse movement or scroll should be required, and no action… [ Learn More ]
Your website will be delivered with a large number of menus. Your header and footer may be altered to your liking, but usage of Yabber's header and footer elements are recommended to ensure that you're able to quickly and easily apply our agile methods when a menu item requires changing. The primary navigation menu in… [ Learn More ]
In January of 2025 we introduced new strict security protocols to further protect your website resources and data. This update now requires that any IP used to access various resource must be whitelisted before those resources are accessed. If a resource (such as a website login) is accessed before the IP is whitelisted, your IP… [ Learn More ]
The nonconforming business finance form was created for a single client, although it'll be made available to those that they may partner with in some way, and a 'version' of this form will be made available in the standard plugin (and client website). The form comes at a time when a very large number of… [ Learn More ]
The version 0.8.9.2 release of the Yabber website plugin includes a new for field that accepts an ABN or Company Name and returns a list of matching results. Included by default in various ways in the 202410 version of the website framework, and integrated directly into our Formly Module, the tool should be used when… [ Learn More ]
Yabber is not a CRM. Yabber is a marketing system designed to communicate with various CRMs in various ways and manage marketing assets. Yabber users are generally synced via your CRM to Yabber, or visa versa, and each contact in Yabber is usually resolved to a CRM user automatically (by phone number, email, or some… [ Learn More ]
This FAQ will show you how to validate the mobile phone number associated with any subscription form on your website. If the feature is enabled, a user will be required to enter a 4-digit code that is immediately sent to the supplied mobile number. Once the correct number is supplied, the form will immediately submit… [ Learn More ]
One of the marketing magnets any Property or Finance operation will use to engage organic traffic and convert warmer traffic in higher numbers is the inclusion of a Property Report form that will result in a report provided to the user. This FAQ will introduce the Property Report and how it is applied on pages… [ Learn More ]
IN early versions of our website framework, we would often deliver websites with the default text link colour. At other times, a user will want to alter their link colour simply because they can. This FAQ will details how to change the global link colour applied to all links on your website. In newer frameworks… [ Learn More ]
In most cases, the idea with any 'cold' form is to render as few fields as possible and only ask what is absolutely necessary to attract a user into your funnel. Certainly, if a user has ever subscribed to a form and comes back to your website, those fields that are known, such as name… [ Learn More ]
There's a large number of ways to return hidden content to your posts and pages using shortcode, and the Toggle Shortcode is simply another option you might choose to use. The feature utilises the same toggle mechanism used in the Formly (form) module. This FAQ will describe basic usage.
The Result
Shortcode of[bm_toggle]This is… [ <a href="https://www.beliefmedia.com.au/faq/toggle-shortcode" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1733" /><label for="check-1733"><i class="far fa-plus-square"></i> How to Create or Update Microsoft Outlook Contact Folders</label><article><p>Microsoft Contact Folders aren't as relevant as they once were, and the 'new' (2024) versions of Outlook will categorise contacts with 'Categories' rather than folders, although folders are still made available even if they're not part of the standard Outlook interface. Yabber will still require that a contact folder be applied from time-to-time, although they're… [ <a href="https://www.beliefmedia.com.au/faq/outlook-contacts-folders" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1734" /><label for="check-1734"><i class="far fa-plus-square"></i> How to Create or Update Microsoft Calendars in Yabber</label><article><p>Calendars play an important role on your website and in Yabber. They are used for form-related functions, social media, events, and general scheduling. While Yabber makes an attempt to keep your calendars up-to-date, there will occasionally be a need to create or update a calendar, synchronise a calendar, or delete a calendar. This FAQ describes… [ <a href="https://www.beliefmedia.com.au/faq/microsoft-calendars-yabber" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1735" /><label for="check-1735"><i class="far fa-plus-square"></i> How to Create a Single Line Subscription Form</label><article><p>There are times when you would like a form to take shape as a single line. This may be useful in a website footer, inline in content, or in other locations, and the format is very different to the default line-by-line format that is applied by default [link url="76523"]for vertical forms[/link] and [link url="76518"]Simple Panels[/link].… [ <a href="https://www.beliefmedia.com.au/faq/single-line-subscription-form" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1736" /><label for="check-1736"><i class="far fa-plus-square"></i> How to Create the First and Second Autoresponder Email</label><article><p>The First Email is an action that will conditionally send the first email to a user after a subscription of any type based on their form interaction. The First Email sent to a user will be determined based on the nature of their subscription - are they a subscriber, phone contact, or calendar booking? A… [ <a href="https://www.beliefmedia.com.au/faq/formly-first-second-email" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1737" /><label for="check-1737"><i class="far fa-plus-square"></i> How to Create and Manage Form Conditional Redirections</label><article><p>A Conditional Redirect is simply an action that will send a user to a different second page after subscribing to a form. The second page shown to a user will be determined based on the nature of their subscription - are they a subscriber, phone contact, or calendar booking? A single page may be used… [ <a href="https://www.beliefmedia.com.au/faq/conditional-redirections" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1738" /><label for="check-1738"><i class="far fa-plus-square"></i> How to Create a Gravatar Profile Photograph for Your Website</label><article><p>If the feature is enabled on your website, a small author 'Avatar' will be shown next to each article you create. This image cannot (usually) be created in WordPress, Instead, the image is managed from within a platform called 'Gravatar' - owned by Automattic, the same company that owns WordPress. This FAQ will walk you… [ <a href="https://www.beliefmedia.com.au/faq/create-website-gravatar" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1739" /><label for="check-1739"><i class="far fa-plus-square"></i> How to Access and Use the Property Module</label><article><p>This FAQ details the methods necessary to create a parent Property API Key. While the Property modules are intrinsically connected with all our modules, it operates autonomously via a standalone API-centric system that connects with multiple external applications. In order to use the Property module, you must first be assigned to the module (which is… [ <a href="https://www.beliefmedia.com.au/faq/property-module-api-key" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1740" /><label for="check-1740"><i class="far fa-plus-square"></i> How to Add an Autocomplete Search Form to Your Website</label><article><p>Your website supports a large number of our own in-house search tools that exist outside of the standard WordPress framework. This FAQ will introduce the 'BM Website Basic Search' search facility onto your website with shortcode or with the Elementor widget. Searching any website can be a nuisance, and the experience is one that can… [ <a href="https://www.beliefmedia.com.au/faq/website-search-basic" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1741" /><label for="check-1741"><i class="far fa-plus-square"></i> Address Autocomplete Form Linking to Dedicated Property Page</label><article><p>In a previous FAQ we looked at how to include an [link url="75326"]address validation field[/link] into a form on your website. This FAQ will introduce the same style of field that will automatically direct the user to the single page associated with each registered address in Australia. This feature is part of the broader Property… [ <a href="https://www.beliefmedia.com.au/faq/address-autocomplete-property-page" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1742" /><label for="check-1742"><i class="far fa-plus-square"></i> How to Include the Emergency Services Search Form on Your Website</label><article><p>Version 0.8.8.2 of the Yabber Website Plugin in company with website framework 202406 updates includes a basic Emergency Services search engine. The search engine will return various services based on suburb and/or postcode and then redirect the user to a dedicated page. The feature is available with a shortcode and Elementor widget - this FAQ… [ <a href="https://www.beliefmedia.com.au/faq/search-emergency-services" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1743" /><label for="check-1743"><i class="far fa-plus-square"></i> How to Use the Property Address Validation API and Autocomplete Form o ...</label><article><p>The Property Property Streets API, and the Validation Endpoint in particular, is a means to access registered street and registered address location from Yabber via a form input field. The Validation (or Autocomplete) endpoints are useful for searching property on user keystrokes. The validation may be used to ensure pinpoint accuracy is assured by way… [ <a href="https://www.beliefmedia.com.au/faq/property-address-validation-api" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1744" /><label for="check-1744"><i class="far fa-plus-square"></i> How to Create a Shor.tt URL on Your Website or in Yabber</label><article><p>A short or truncated URL is rooted in olden day Usenet and bulleting board services. A user would often post a link to a discussion, and that link would line wrap or become difficult to use. The solution was to take a short URL that would link to the longer URL. One of the first… [ <a href="https://www.beliefmedia.com.au/faq/shortt-url-links" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1745" /><label for="check-1745"><i class="far fa-plus-square"></i> How to Create a Basic Landing Page in Yabber</label><article><p>Basic Landing Pages in Yabber aren't 'basic' in a functional sense; rather, they're basic in the sense that they're created on the basis of fixed resources that generally cannot be altered. They're created in a 'hidden' landing page archive on your website and are managed exclusively in Yabber. The 'Advanced' landing pages are created in… [ <a href="https://www.beliefmedia.com.au/faq/create-basic-landing-page" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1746" /><label for="check-1746"><i class="far fa-plus-square"></i> How to Update Wistia Video Profiles (Turnstiles, Sharing, Postroll CTA ...</label><article><p>We've shared FAQs that showed you how to create Wistia video customisations, sharing profiles, turnstiles, and postroll CTA profiles (all linked below). This FAQ will show you how to update an individual video or all videos that are part of a project. [bm_block c="74709"] [bm_block c="74729"] [h4]Locating The Update Panel[/h4] You will find the facility… [ <a href="https://www.beliefmedia.com.au/faq/update-wistia" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1747" /><label for="check-1747"><i class="far fa-plus-square"></i> How to Create a Wistia Email Collection Turnstile Profile and Assign A ...</label><article><p>Using Wistia’s Turnstile email collector, you can collect emails from within your videos at defined times, making it easy for you to gate content and drive warmer leads into a crafted pathway. The collected email is sent to Yabber and full automation may optionally be applied as if the user subscribed to a standard subscription… [ <a href="https://www.beliefmedia.com.au/faq/wistia-turnstile-video" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1748" /><label for="check-1748"><i class="far fa-plus-square"></i> How to Create Sharing Profiles for Wistia Videos</label><article><p>A Wistia video may contain a share control button which presents various sharing options. Usage is generally discouraged because it tends to clutter the video container appearance, and other share options already exist. This FAQ will show you how to define various share options. [notes title="Updating Video Options"]This FAQ will show you how to create… [ <a href="https://www.beliefmedia.com.au/faq/wistia-sharing-profiles" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1749" /><label for="check-1749"><i class="far fa-plus-square"></i> How to Create Midroll Annotations on Wistia Videos</label><article><p>Wistia annotations are described as the 'polite marketers best friend'. Defined by you, the annotations are a small line of linked text that will render to the top right of your video container after a defined period of time, and for a period of time. Remember, the entire focus of a funnel is about creating… [ <a href="https://www.beliefmedia.com.au/faq/wistia-midroll-annotations" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1750" /><label for="check-1750"><i class="far fa-plus-square"></i> How to Create a Postroll CTA on Wistia Videos</label><article><p>A Postroll CTA is a customizable link (or full screen linked image) that shows at the end of your video that will help you get your viewers to take the next step in your conversion process. This FAQ will show you how to create and manage the Postroll feature. Since the profile is updated with… [ <a href="https://www.beliefmedia.com.au/faq/wistia-post-roll" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1751" /><label for="check-1751"><i class="far fa-plus-square"></i> How to Customise a Wistia Video Appearance in Yabber</label><article><p>You may customise the appearance of a Wistia Video container by creating a profile in Yabber. Your 'style and feature' profile is then assigned to a single video or group of videos (in a project). Unlike services such as YouTube, Wistia allows you to alter virtually every element of the video container, from the colour… [ <a href="https://www.beliefmedia.com.au/faq/wistia-customise" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1752" /><label for="check-1752"><i class="far fa-plus-square"></i> How to Create and Manage BM Box Grids</label><article><p>In a previous FAQ we introduced to the the 'BM Box'. The 'BM Box' is a navigation and panel element that provides information in a format that was deliberately designed to emulate the general presentation of the Lender Widgets on your website. The BM Box is created in Yabber or Elementor, and a number of… [ <a href="https://www.beliefmedia.com.au/faq/bm-box-grid" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1753" /><label for="check-1753"><i class="far fa-plus-square"></i> How to Include the LVR Calculator on Your Website With Shortcode or El ...</label><article><p>The LVR Calculator (or Loan Value Ration Calculator) is the most basic calculator on your website... and it's also one the most commonly used. The LVR calculator is one of the many Belief calculators and is linked to from the primary [link url="71544"]Calculator Archive[/link]. Installation of the LVR Calculator is a known website asset so… [ <a href="https://www.beliefmedia.com.au/faq/lvr-calculator" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1754" /><label for="check-1754"><i class="far fa-plus-square"></i> How to Include the DTI Calculator on Your Website With Shortcode or El ...</label><article><p>The DTI is the Debt to Income Ratio and is often used by lenders as one of the many methods of assessing lending risk. In isolation it tends to present a good risk ratio, and it's one of the many calculators that should be regularly used inline to give website funnel participants further insight. The… [ <a href="https://www.beliefmedia.com.au/faq/dti-calculator" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1755" /><label for="check-1755"><i class="far fa-plus-square"></i> How to Embed a PDF Document with Shortcode or Elementor Widget</label><article><p>In a previous FAQ we shoed you "[link url="71536"]How to Create a PDF Viewer Modal Link and Apply PDF View Triggers[/link]", and this is the preferred method of returning PDF documents to your page. It's elegant, minimalistic, and more important, the action is recorded and optional marketing triggers may be applied. If you've forgotten what… [ <a href="https://www.beliefmedia.com.au/faq/embed-pdf-document" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1756" /><label for="check-1756"><i class="far fa-plus-square"></i> How to Create YouTube Chapters in Yabber for Your Website and YouTube ...</label><article><p>YouTube Chapters are video chapters applied in YouTube under each video, and they're used on your website as a means for each user to navigate directly to that part of the video that is most relevant. From an SEO perspective, Google treats each chapter as an answer to a question, so the feature will improve… [ <a href="https://www.beliefmedia.com.au/faq/youtube-chapters" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1757" /><label for="check-1757"><i class="far fa-plus-square"></i> How to Use the Website Conditional Content Blocks</label><article><p>The Conditional Content Blocks arguably the more effective method of rendering blocks of conditional content. The 'Blocks' module introduced [link url="73446"]similar functionality[/link] to what we're about to described, but if you're starting with Conditional Content, we'd suggest you use this module rather than Blocks simply because of the ease a single page may be assigned… [ <a href="https://www.beliefmedia.com.au/faq/legacy-conditional-blocks" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1758" /><label for="check-1758"><i class="far fa-plus-square"></i> How to Create and Use Conditional Website Blocks with Elementor or Sho ...</label><article><p>Conditional Content is one of the defining features of your website framework. Despite the fact the Conditional Content blocks are often avoided because of the perceived complexity, they seriously amplify the effectiveness of any organic or promoted funnel. We appreciate that many brokers just 'want a website', and that's find, but if and when the… [ <a href="https://www.beliefmedia.com.au/faq/conditional-website-blocks" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1759" /><label for="check-1759"><i class="far fa-plus-square"></i> How to Switch Your Front Page For Another Based on Resolved User Objec ...</label><article><p>We generally advocate for brokers to position themselves in various ways by way of standalone websites that have a defined siloed audience and serve a very specific purpose. However, managing multiple websites can be problematic for a number of reasons, with duplicate content and time requirements probably topping the list. If managed correctly - and… [ <a href="https://www.beliefmedia.com.au/faq/front-page-switch" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1760" /><label for="check-1760"><i class="far fa-plus-square"></i> How to Create and Manage Website BM Boxes</label><article><p>The BM Box is simply a small element used for the purpose of navigation or information blocks. It is one of two primary blocks we've built, with the second being the BM Panel. The Panel is far more robust and is pending migration into the standard framework. To 'Services' page, accessible from the primary menu… [ <a href="https://www.beliefmedia.com.au/faq/the-bm-box" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1761" /><label for="check-1761"><i class="far fa-plus-square"></i> How to Use the Website Video Slider with Elementor and Shortcode</label><article><p>Evidenced by the large number of 'Related FAQs' shown at the bottom of this article, your website includes a very large number of video features. Why? Because video is vitally important... and given that it's a platform your competitors ignore, you have the capacity to achieve some amazing results. One of the many video features… [ <a href="https://www.beliefmedia.com.au/faq/video-slider" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1762" /><label for="check-1762"><i class="far fa-plus-square"></i> How to Create a Property SMS Subscription Form on Your Website and in ...</label><article><p>SMS Subscription forms may be used in any number of ways, but the primary purpose is to support text message alerts for various types of property opportunities. When the form was first introduced, the form was part of our supporting partner modules, but more and more brokers are becoming affiliate directly with property groups, and… [ <a href="https://www.beliefmedia.com.au/faq/sms-subscription" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1763" /><label for="check-1763"><i class="far fa-plus-square"></i> How to Create, Manage, and Use Modal Triggers</label><article><p>The trigger system in Yabber is detailed in an FAQ titled "[link url="71436"]How To Create Marketing Triggers[/link]". It details how to create email, website, webpage, video and range of other triggers within your marketing funnel. Yabber - supported by a [link url="70901"]conditional framework[/link] that is ridiculously powerful - might be considered a Trigger-focused marketing system… [ <a href="https://www.beliefmedia.com.au/faq/modal-triggers" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1764" /><label for="check-1764"><i class="far fa-plus-square"></i> How to Add Custom Text Above Calculators on Calculator Pages</label><article><p>We introduced the Calculator archive in an FAQ titled "[link url="71544"]How to Add MFAA or FBAA Calculators to Your Website[/link]. The page links to all the available calculators on your website. The returned single calculator pages are quite naked in design; they include a title block, calculator, right sidebar menu, and optional lead magnet form.… [ <a href="https://www.beliefmedia.com.au/faq/calculators-text" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1765" /><label for="check-1765"><i class="far fa-plus-square"></i> How to Link to an iFrame Modal From Your Website</label><article><p>An inline frame (iframe) is a HTML element that loads another HTML page within the document. It essentially puts another webpage within the parent page. The modal link we're about to describe loads a very simple modal and then loads the content of another page within that iframe. Because it's a feature that's rarely used,… [ <a href="https://www.beliefmedia.com.au/faq/link-iframe-modal" style="font-weight: bold; font-size: 0.9em;">Learn More</a> ]</p></article></div><div><input type="checkbox" id="check-1766" /><label for="check-1766"><i class="far fa-plus-square"></i> How to Create a Link to a Calculator Modal</label><article><p>in a previous FAQ we introduced how to [link url="71544"]include calculators on a page with Elementor or Shortcode[/link]. The problem is that they don't look real good. As part of the linking architecture, the [sc][link] shortcode provides for a fully trackable popup modal, meaning that you can include multiple calculator links on a single page.… [ Learn More ]The MFAA and FBAA provide a suite of very basic calculators. FBAA generally provide the suite as part of their membership while the MFAA charge a nominal licence fee. These calculators supplement our own various calculators. It it up to you to ensure that you have the appropriate licence to use the tools. This FAQ… [ Learn More ]
As with Social Media, it's rather absurd that we'll invest time, effort, and energy into creating video content and then let it rot away on a social platform that doesn't give it the exposure that the video deserves. For this reason, our website framework supports a full-featured video archive that'll show all your videos in… [ Learn More ]
Some modules in Yabber may require that you create website Categories and/or Tags, and in many cases, these panels are not made available within the module that requires them. However, you may create categories and tags for each post type within the 'Website Tools' menu. Navigate your way to the 'Tools' module via the pictured… [ Learn More ]
When a user submits any kind of form in Yabber they will be registered to the applicable system, and in almost all cases they'll be filtered through to a primary Leads Table. The Leads Table is the primary record of all of those users that submit any kind of interest on your website or elsewhere,… [ Learn More ]
Conditional Content is content that is delivered to a user based on resolved borrowing objective, occupation, campaign links, or interest. In the property field the Interest might be a particular type of property or a category of buyer. Supported by BeNet, the use of Conditional Content must be considered an advanced feature, although those… [ Learn More ]
At the risk of repeating ourselves, every single page on your website is a 'type' of landing page, and each and every page on your website is a conversion asset that must be treated as such. While the primary objective of each of your website pages might vary, the need to build every page around… [ Learn More ]
Almost without question, BeNet is the single most sophisticated AI made available in the finance industry. For all intents and purposes, it has to be considered to be an extremely knowledgeable mortgage broker with an expert understanding of digital marketing, processes, systems, policies, property, finance, best practice, and your marketing efforts. BeNet is connected to… [ Learn More ]
All rate data returned via Yabber will automatically segregate the requested 'standard' products from those 'conditional' products, such as green finance or leveraged residential lending against a business product. In all cases where we've had feedback from users and the validity of rates was questioned, the product has existed and was entirely valid, but the… [ Learn More ]
Your website is the epicentre of your marketing efforts, and it should link to and include those dynamic resources on the periphery, such as YouTube, Instagram, Facebook, and so on. This FAQ will show you how to include an Instagram Slider on your website using an Elementor widget and WordPress shortcode. All the attributes of… [ Learn More ]
In this FAQ we'll provide the basic shortcode necessary to return a video modal to your page. There are two methods for returning a video modal: a Yabber modal, and a full screen modal, with the former preferred because it is fully tracked and integrated with the Conditional Framework.
Modal Module Overview:
Your website… [ Learn More ]In an FAQ titled How to Define and Send Lender-Specific Videos for the Lenders Archive and Product Pages we looked at how to assign videos to the Lender Product Archive and Pages on your website. Familiarity with the former module is required, as this FAQ will simply show you how to link directly… [ Learn More ]
In a previous FAQ we introduced how to define the single video for your website Lender Archive page. However, this is the top-level entry page that effectively acts as a conduit to the Lenders Archive Pages and the thousands of Lender Product Pages. Each of the specific Lender Archive Pages, and all of… [ Learn More ]
The Lender Archive Video is a single video shown on the entry Lender Archive Page. It is important for the purpose of amplifying funnel enthusiasm and introducing your website visitors to the purpose of the vast information archives you make available. The video should always include an appropriate call-to-action, appropriate disclaimers, and other helpful… [ Learn More ]
In this FAQ we introduce the very basic 'Reveal' (or 'Blind') shortcode and Elementor widget. Hidden content is revealed after a 'link' is clicked. It's a very simple but highly effective tool. The 'Reveal' tool requires familiarity with the Blocks Module as it is block content that is returned in the blind.
Note:
As with the Yabber facility to add a video to the top of FAQ articles, the same method applies to standard blog posts. We know that video is the single page ingredient that'll attract and engage website users more than any other, so it stands to reason that we'll use it whenever and wherever… [ Learn More ]
Blocks are simply blocks of content of any type that may be recycled in multiple locations on your website. When they require an update, a single block only needs to be updated in Yabber to globally alter all occurrences of that block on your website. Block content is easy to create, easy to modify, and… [ Learn More ]
We've said it over and over again, but we'll say it again regardless. You don't want to be a rate-driven broker, and you don't want to attract rate-focused mortgage customers. However, that doesn't mean that we selectively deliver self-serving information on our website or in the funnel at the expense of the information that well… [ Learn More ]
There are a couple of dozen different ways to show Lender Data on your website, and the floating Lender Panel is just another one of them. The panel is also a feature that you're not likely to use. We'll often say that we have to serve information on our website that the consumer wants and… [ Learn More ]
The notion that you'll create social media content to various networks and effectively hand over ownership is a little absurd. All your social posts sent from any of our systems - such as Yabber, Instagratify, or Vista - are all optionally sent back to your website into a fully hashtag-searchable archive. This give your website… [ Learn More ]
When we send traffic to your website from paid promotion on various social networks, or when we drive traffic via other campaigns, we'll often send them to a purpose landing page, or a distraction-free page that is designed specifically to assign value to your offer, focus on the value and conversion, and little else. This… [ Learn More ]
In an FAQ titled "How to Create and Manage Website Simple Panels in Yabber" we looked at how to create Simple Panels, with the panel providing the side-by-side form and lead magnet (image or video). This FAQ will look at the various options to place the Simple Panels on your website.
Note:
Your website modal module is the most sophisticated in the industry, and one of the most powerful systems created for any industry. A large number of FAQs reference how the modal system functions, with most of the functionality focused on entry and exit modals, with the modal resolved by your preference, interest or resolved borrowing… [ Learn More ]
Your website includes an Employment archive for vacant job listings. It isn't a replacement (necessarily) for Seek or other similar services. Rather, it's a means to showcase all available roles on a single page for those that are researching your business, or for those occasions where you make employment opportunities available via organic channels. More… [ Learn More ]
your website includes a Download Archive at yourwebsite.com.au/download. Given the default name of 'Download Resources' which you may alter via the Titles Module, the archive lists those downloads that you choose to make available via direct link or subscription. It's an excellent SEO feature and a brilliant user resource. We'll often have clients tell… [ Learn More ]
A simple panel is simply a two-column form. On the left side we have a form, and on the right side we have an image or video. As you're aware, we espouse the every-page conversion methodology, and this requires a high-value and relevant lead magnet (or 'offer') on every single page of your website. Every… [ Learn More ]
The Modal Module made available in Yabber is an incredibly powerful feature that provides enormous flexibility in how and when we interrupt the funnel in order to provide appropriate course correction. The system is supplemented by a linking feature that permits you to link directly to any modal manicured within the system. In order to… [ Learn More ]
Lender Modals are popups shown based on the lender pages on your website. Each lender is assigned to a 'Lender Group' with a group consisting of a single lender or multiple lenders, and the defined modal will show when a user visits the specific lender archive product pages on your website. A default lender… [ Learn More ]
In a previous FAQ we look at how to create and manage "Entry and Exit Intent Modals" for Your Entire Website or a Single Page. The system defined modals that will shown on your website after a defined number of seconds, or when the user indicates intent to leave the page. In this FAQ… [ Learn More ]
This FAQ will details how to use the standard Entry and Exit modals on your website. The Modal module is quite large and includes a number of options designed specifically for the finance industry, so what we're dealing with here is how to create and maintain the 'standard' entry and exit modal as it applies… [ Learn More ]
Resulting from various State-level Government incentives and fees, one of the areas that differs significantly from state-to-state is the purchase of a first home. The FHB Panel is one of the simplest conditional features of any type to use because it serves content that is resolved by State - not interest, which is the typical… [ Learn More ]
There are literally dozen of shortcodes made available within your website framework, but it's just a few that are used far more than any other. One of the shortcodes we use routinely, and one that you'll see scattered in the FAQs to segregate content, is the [squares],[square], and [middot] content break. Again, these are just… [ Learn More ]
Conditional Content is content that is delivered to a user based on resolved borrowing objective, occupation, campaign links, or interest. Your website is a shape-shifting chameleon in that it delivers different content to different users in order to maintain higher levels of engagement and ultimately convert more clients. Conditional features are designed to amplify the… [ Learn More ]
The inclusion of transactional account data on your website is important because it's part of a mortgage product that a consumer will interact with every single day. In terms of our compliance obligations, only those transactional accounts that are associated with lender products may be shown, and this effectively includes every transactional account made available… [ Learn More ]
Business Finance is an important part of your business model, and the lending is a gateway loan into typical residential lending. The business finance products made available on your website are sourced from your accredited lenders. This FAQ will details how to include a Business Finance Lender Widget anywhere on your website.
Business Finance Widget… [ Learn More ]
Personal Loans are a getaway into other types of lending, so it's something that your business shouldn't ignore. It's a common type of finance that is widely used, and one that takes very little time to process. Your website includes various pages for personal vehicle, maritime, motorcycle, caravan, aircraft, and other types of specific assets,… [ Learn More ]
An FAQ titled "The Website Modal Overview" introduces the modal module in Yabber and on your website. This FAQ will show you how to create a standard and full screen modal, while other FAQs will discuss how the modal system functions in more advanced funnel-centric ways. The most basic way to reference a modal… [ Learn More ]
Margin lending is a type of loan that allows you to borrow money to invest, by using your existing shares, managed funds and/or cash as security. It is a type of gearing, which is borrowing money to invest.
Compliance We've consulted with ASIC to determine if it's acceptable from a compliance perspective to include details… [ Learn More ]
Your website includes dozens of Elementor widgets that'll provide various types of drag-and-drop functionality. One of the simplest widgets will render a download box onto your website in one of two basic formats. The reality is that these elements are easy to create, so you may find yourself using native Elementor functionality to achieve your… [ Learn More ]
Every link on your website must be tracked - it's a marketing imperative, and one of the defining features of a funnel... and this obviously includes download links. This FAQ will show you how to create a basic Download Link with the universal link shortcode.
Creating a Download Link
There are a few ways of… [ Learn More ]Video is the secret sauce that'll engage and convert your customers. Period. Our entire marketing effort once colder contact is made is predicated on the principles of 'Know, Like, and Trust', and these attributes are determined by our perceived Expertise and Authoritativeness, and there's no better way of developing an early relationship by way of… [ Learn More ]
A sitemap is guidance for search engines that they'll use to navigate your website. Many pages are difficult to find and the sitemap helps them find pages that aren't linked to directly, or are difficult to find. The types of sitemaps assigned to your account are generally determined by your level of access, although this… [ Learn More ]
Your website is delivered with anywhere between 70 and 80 Frequently asked questions, and they form the basis of the FAQ accordions shared on various internal primary website pages. As per our terms, and with the exception of appropriately managed clients, it is your responsibility to edit, modify, or remove your own FAQs. The… [ Learn More ]
Linking from one page to another is a bread and butter website feature, but the standard method of linking is static and prone to failure, so we've introduced our own 'dynamic' method of internal and external linking that mitigates the weakness in links that are created in the standard WordPress editor. Our method is optional… [ Learn More ]
Despite the ubiquitous industry rhetoric suggesting that sharing rates on your website will only attract 'rate chasers' (partially true, but outside the scope of this FAQ), the rate information shared on your website will objectively attract and convert more mortgage clients. Used in company with other Lender Rate features, your powerful website presence will quickly… [ Learn More ]
Despite the ubiquitous industry rhetoric suggesting that sharing rates on your website will only attract 'rate chasers' (partially true, but outside the scope of this FAQ), the rate information shared on your website will objectively attract and convert more mortgage clients. Used in company with other Lender Rate features, your powerful website presence will quickly… [ Learn More ]
A number of FAQs make reference to 'Lowest Rate Placeholders'. Placeholders are a string of text that is replaced in many blocks of text with the lowest available rate of a specific type from your accredited lenders. The placeholders shown below are in no way definitive - in fact, they're just one style of placeholder,… [ Learn More ]
The Lender Widgets on your website are one of your most powerful website features. Despite the ubiquitous industry rhetoric suggesting that sharing rates will only attract 'rate chasers' (partially true, but outside the scope of this FAQ), the rate information shared on your website will objectively attract and convert more mortgage clients. Used in company… [ Learn More ]
Forma And Panel escalation is a component of the large Conditional Content framework that underpins your mortgage broker website and finance funnels. Basic conditional content features are introduced in an FAQ titled The Basics of Conditional Content and Interest Types, while advanced methods are addressed individually. One of the simplest conditional options to employ… [ Learn More ]
Customising the appearance of your website's administration login is a small feature, but it's a feature nonetheless. You may change the appearance by way of the background colour, logo to be more consistent with your branding. If you're using a partner login module, this feature might be considered somewhat essential. You will find the admin… [ Learn More ]
Email filtering is part of the Forms module. When creating a form you are presented with an option to define a large number of "What are you Interested in?" options. These options might include 'First Home Buyer', 'Refinancing', 'Renovating My Home', 'Investment Finance', and so on. A user may select any of these options when… [ Learn More ]
In an FAQ titled How to Update the ‘Every Page’ Compliance Footer and Disclaimer we described how to add or alter the General Disclaimer at the bottom of every page. This area includes your general disclaimer, Licencing details, ACL or Credit Rep attributes, or anything else your parent ACL holder deems necessary. That same… [ Learn More ]
Your website includes a large number of tools to group related content into an accordion-style panel - the Post Accordion is just another one of them. The feature is supported by shortcode and an Elementor block, and the style/presentation is managed in Yabber. This FAQ will show you how to use the tool. An example… [ Learn More ]
At the time of writing this FAQ the system is undergoing a slow and gradual to a new method of supplying various stylistic components to your website. The current methods that applies requires that you create an accordion for each module, such as FAQs, Posts, Related Content, and so on (accordions are generally used a… [ Learn More ]
Your website forms made available in Yabber and on your website are one of the most important marketing assets in your toolkit. They're the conduit that connects your website to Yabber and triggers the applicable automation schedules, logs the lead or prospect, and provides you with relevant notifications. Integration is made with various CRM systems,… [ Learn More ]
Quite frankly, the Lender Archive Page link shortcode is rather pointless because the standard link shortcode is arguably more effective. The reason it exists is because we have other plans for how the shortcode is to be used. So, if you're linking to a specific lender archive, such as that for the Commonwealth Bank  ,… [ Learn More ]
,… [ Learn More ]
The Yabber modal options made available on your website are extremely extensive. This FAQ merely provides a fairly broad modal overview that will direct you to an appropriate resource based on the type of modal feature you would like on your website.
What is a Modal?
A modal is just a popup. Click onA tooltip is simply a simple bubble that appears above text when a user hovers over a particular term or string of text, such as this link. To render the last example, we've used the [tooltip] shortcode, but we discourage its use - in fact, the shortcode itself and available attributes… [ Learn More ]
The blockquote HTML element indicates that the enclosed text is an extended quotation - usually sourced from an external source. Our blockquote shortcode supports the blockquote standard when an external URL is cited as a reference, and basic usage simply supports an indented block of text. This will make sense in a moment.
The Result
… [ Learn More ]In a blog article titled "How We Increased Website Page Views by 12% With One Simple Feature  " we introduced the reasoning behind sharing finance history images as our article featured images. Building the historical library has improved our page views, although sharing images of any specific type that resonates with your audience will likely… [ Learn More ]
" we introduced the reasoning behind sharing finance history images as our article featured images. Building the historical library has improved our page views, although sharing images of any specific type that resonates with your audience will likely… [ Learn More ]
The Quotes module wasn't designed for your website, but since the feature existed, we were obligated to integrate the tools. The feature was primarily designed for you to add quotes that would be converted to images for social media, and a secondary advantage of the feature (albeit one reserved for advanced users) allows for a… [ Learn More ]
In a previous FAQ we introduced how to render an image to your website with optional shortcode. The shortcode is optional but highly recommended because of the freedom and global flexibility that the shortcode provides. There are occasions where you simply want to link to an image rather than render it to a page,… [ Learn More ]
Straight up - this is going to get weird. You're probably familiar with the standard way in which to add images to your website. You select the 'Add Media' button in your post editor, upload an image, and a bunch of HTML is returned to your page. That's arguably the easiest way of including an… [ Learn More ]
The Version Control features associated with your Media Library and Download Manager are a compliance requirement. It is a legislated requirement that you maintain versions of all your documents of any kind. From a practical point-of-view, the basic versioning allows you to alter the file links on your website without interruption, so you may change… [ Learn More ]
Your Media Library will invariably populate itself with PDF documents 0 not entirely ideal for website viewing. The PDF Modal, however, presents the opportunity to share our PDF material in a unique way, track it, and action triggers on the basis of a user interacting with the asset (although the latter is quite advanced). You… [ Learn More ]
There are three shortcodes that are virtually identical in the manner that they may be returned. As we'll come to describe, the reason they're created as individual shortcodes is simply so that you may create text blocks without consideration to the shortcode attributes that may be required to alter their appearance. Individual shortcodes also allows… [ Learn More ]
Website Post Glossary Tooltip Terms are those terms in your glossary that, when used on your website in articles, will automatically carry a tooltip term sourced from your glossary. The text evaluated for automated tooltip terms are selectively sourced from your Glossary. This FAQ will show you how to use the module. You should first… [ Learn More ]
When you have your website delivered, it will include a 'Finance and Property Glossary' at yourDomain/resources/mortgage-glossary, and it will be accessible via the 'Resources' menu and various other locations. Depending on whether we set the website up for you, or you chose to set it up yourself, the glossary may or may not exist on… [ Learn More ]
You should always have a Facebook pixel installed on your website. This allows Facebook to evaluate your traffic, understand your audience, and it permits retargeting when required. Those of you running more than one website should install the pixel on each of these websites - we should not and will not let our audience go… [ Learn More ]
The Lender Widgets on your website are one of your most powerful website features. Despite the ubiquitous industry rhetoric suggesting that sharing rates will only attract 'rate chasers' (partially true, but outside the scope of this FAQ), the rate information shared on your website will objectively attract and convert more mortgage clients. Used in company… [ Learn More ]
In previous FAQs we've introduced both the Website FAQ and the Yabber FAQ. With the overlap in style applied to the resulting accordion, and for brevity in those other articles, this FAQ will introduce the common method of creating and applying styles to accordion panels. To define the styles for FAQ accordions, you… [ Learn More ]
The primary method of rendering accordion FAQ content on your website is via the Website FAQ module, and the FAQ architecture provides a unique and powerful experience. However, there are times when you would like to render random FAQ blocks made up of content other than post content, and the Yabber FAQ module facilitates… [ Learn More ]
The Website FAQs are arguably the most important information and education resource on your website. The Website FAQ module consists of an archive that isn't totally unlike your standard blog archive - it is a dedicated resource full of all the FAQ posts you create. Each FAQ in the archive links to the FAQ post… [ Learn More ]
The FAQ Module is central to the manner in which your website serves information to website visitors. We've run multiple experiments in the way various pathways are manufactured and determined that the standalone FAQ archive with referenced pages within your website will create more engagement and far more conversions. Despite its simplicity, the FAQ Module… [ Learn More ]
The Screenshots shortcode will embed a screenshot of a remote webpage into your own website. Initially created for the Shor.tt module well over 10-years ago, the tool has since created millions of screenshots reliably and almost without error. Screenshots isn't one of those features you'll use every day, but like a lot of what… [ Learn More ]
The Lender Library is an unusual page. It was once a hidden page on broker websites that was used almost exclusively by brokers. It has since become a standard public page within the website framework. The article in our blog titled "Mortgage Broker Lender Document and Media API, and Lender Documents Elementor Block" should be… [ Learn More ]
In order to represent your panel of lenders on your website, most brokers will use a silly slider of static images, and others will use a single fixed image comprised of multiple images - just a lazy solution. Your website includes a grid of images that links to the application Lender Archive Page that'll… [ Learn More ]
The Featured Product panel is a means to provide an array of information on a single product. The information may be shaped in numerous formats which is guided by the Elementor plugin options. As is expected from any finance professional, the rate data (and other product data) is always maintained to reflect the current rate.… [ Learn More ]
Your website's Referral Form is a dedicated resource with its own features and automation schedule. Managed via Yabber and an Elementor block or shortcode, it may be applied anywhere on your website. It is expected that the form will be integral to your formalised referral, partner, and EDGE post-settlement/repricing programs. You will find the 'Referral… [ Learn More ]
The primary methods of creating website users/authors from Yabber is via the Author panel made available via the Website module. User profiles are created once and then sent to one or more websites in order to become active. Creating users in Yabber will soon be the default and expected methods of user creation in the… [ Learn More ]
Like it or not (and most brokers don't), rates play a huge part in attracting the early attention of your website visitors. You will attract more traffic and you will attract more clients. What you do next will unlikely be rate focused, but our early efforts should be focused on creating conversations.
Note:
This FAQ provides… [ Learn More ]The Header Banner is a simple single line text message shown at the top of your website to capture the attention of a user and create an escalated pathway. It is typically used to direct users to new product features, cash rate guidance, and other important news. You will find the Header Banner by following… [ Learn More ]
Website backups are essential. Despite introducing policies that vastly reduce the likelihood of your website becoming compromised (such as out Plugin Review policy), it is possibly that the open-sourced WordPress framework may become compromised. Sadly, this is just the world we live in. At the time of writing this FAQ we will create nightly backups… [ Learn More ]
Your website caches enormous amounts of data. Rate data, for example, is maintained for up to 48 hours before new data is requested, and most accordions are rendered as HTML text files for fast retrieval. In most cases, the expected behaviour is that when you update any system or send new data to your website,… [ Learn More ]
The footer banner is simply a floating message at the bottom of your screen. Shown only once to any user for a defined period of time, it's expected that the banner will include a link to another resource. The banner is a means of directing a user to important and timely content such as articles… [ Learn More ]
We will generally send anywhere between 8 and 80 articles per month to your website. The average number is around 24 articles, but it varies depending on consumer behaviour, rate and property trends, and other factors.
Note:
At the time of writing this article we'll be playing 'catch-up' for those that didn't have the managed article… [ Learn More ]The Featured Rates Panel is one of nearly 30 tools used to render lender data and comparison information, and it is one of two panels used to return 'Featured' rate data in a manner similar to that which we're about to describe. The 'other' featured rate panel' is somewhat of a legacy Elementor-only feature.… [ Learn More ]
There's a Rate Ribbon on the front page of your website below the centre-fold block that presents the lowest rates of various types. The purpose of the ribbon is to position yourself as a broker, showcase your digital expertise, and create early funnel pathways. Each rate shown in the ribbon links to the relevant
The single line rate bar is shown on the broker website framework by default as part of the header and in the centre of the front page. The purpose is to position yourself as a broker, differentiate yourself from the 'others', showcase lowest available rates from your accredited lenders, and create website pathways. This FAQ… [ Learn More ]
Scrollable is a content tool we've introduced as part of our 'Blocks  ' module, and downline to Yabber's parent Contentus module. Scrollable simply allows you to include blocks of content in a scrollable window for those cases where you choose to contain large amounts of text in a smaller contained area. An option to render… [ Learn More ]
' module, and downline to Yabber's parent Contentus module. Scrollable simply allows you to include blocks of content in a scrollable window for those cases where you choose to contain large amounts of text in a smaller contained area. An option to render… [ Learn More ]
The HTML <details> tag is a lesser-used HTML tags which often negates the need to use fancy-pants JavaScript to return 'hidden' content. Our shortcode that references this tags is a ridiculously minor feature, but since it utilises the Blocks Module it was worthy of inclusion. Many businesses have found use for the feature. Your… [ Learn More ]
Every page of your website requires either a form or simple panel - we know this. This FAQ will details how to assign your created forms and panels to various 'hooked' locations on your website, and how to create Custom Locations anywhere on your website with Elementor (or WordPress shortcode). Assigning forms to various locations… [ Learn More ]
We archive about as much data as ASIC and other regulatory bodies or institutions make available. The API we make available to all clients by virtue of their assigned key provides access to a large number of resources and tools - most of which you will never use. The API itself is used to measure… [ Learn More ]
The Published versus Comparison Rate graph was created to support a single FAQ on 'What is a Comparison Rate', but the graph often finds value elsewhere. To include the graph on your page, use the shortcode of [comparison_interest_faq]. The Result:
The graph simply illustrates how the published rate is often vastly different to the… [ Learn More ]
The category posts accordion will render an accordion with posts from various categories, or with specific tags attached. A combination of tags and/or categories might be used. The feature is similar in nature to the Related Reading List except that the accordion will periodically update based on new articles added to the applicable category… [ Learn More ]
The bmyt shortcode is now the primary method to render YouTube videos on your website. You should note that most video assignments on pages, FAQs, archive pages, and various other locations, are all managed via a point-and-click process, so the inclusion of videos other than these default 'hooked' locations requires use of the Elementor widget… [ Learn More ]
The 'Related Videos' panel will return a an accordion populated with related video modal links. The Relates Videos are managed in Yabber, so changes to the panel will be made on your website wherever the related series is shown. In order to use this tool, you must first connect YouTube and/or Wistia (YouTube is… [ Learn More ]
The 'Related Downloads' panel will return a an accordion populated with related downloads. The Relates Downloads are managed in Yabber, so changes to the panel will be made on your website wherever the related series is shown. In order to use this tool, you must first upload content to Yabber's Download Manager. You will… [ Learn More ]
The 'Related Article' panel will return a an accordion populated with articles in a series, or a group of articles for related reading. The Relates Series is managed in Yabber, so changes to the panel will be made on your website wherever the related series is shown. You will find the 'Related' panels within the… [ Learn More ]
The Statement of Values permits you to present your company Mission Statement and cultural Statement of Values. The panel is one of the oldest in Yabber and hasn't changed since Version 1.4 of the framework, so it's due for an update. You will find the 'Value' module in the back-pages module linked to from the… [ Learn More ]
The Yabber facility to create an about page is currently quite basic and due for an update. The purpose of the tool is to create the text on your website's 'About Us' page. You will find the 'About' page by following the 'Back Pages icon (back arrow) from the Website module.

Pictured:
An RBA Cash Rate graph is shown by default on a… [ Learn More ]The 'ImageCalc' graphing tool was initially designed to easily integrated graphs into automatically generated PDF documents. It has since been used by brokers in their articles because of its ease of use. The most common methods of including the graphs into standard articles is with simple shortcode, while Elementor is the methods generally sued when… [ Learn More ]
When Testimonials are received - regardless or whether of not they're published to your website - we will manufacture a suite of testimonial images that are suitable for social media. These images are all sent to your Vista Social Media Calendar once created. The Vista assignment will be blank, meaning that they won't… [ Learn More ]
With the exception of Location Testimonials (or Testimonial hooks for specific lists on your website, the Elementor Testimonial Block is the primary method for rendering Testimonials on your website. With all the Testimonial options we've introduced via a number of FAQs, the Elementor Block may be used in isolation of any Yabber tool to… [ Learn More ]
The Testimonial module is extremely extensive. The framework permits you to assign a single style to all Testimonial sliders, or you may assign individual styles to Sliders where necessary. The Testimonial Elementor FAQ tends to expose how the system functions - this FAQ deals only with how to create and manage the styles.
Creating… [ Learn More ]
In order to create testimonial lists, it is assumed that a number of steps were previously completed. We should have connected (at a minimum) Google and Facebook. We should have defined Testimonial filtering rules, and we should have published testimonials on your website. Finally, we will have created at least… [ Learn More ]
In order to create testimonial lists, it is assumed that a number of steps were previously completed. We should have connected (at a minimum) Google and Facebook. We should have defined Testimonial filtering rules, and we should have published testimonials on our website. This process will take no longer than a… [ Learn More ]
Publishing Testimonials to your website requires that you have first connected the necessary social networks and set up testimonial filtering rules. The filtering will start sending testimonials to your websites as soon as they're received by Yabber. All testimonials are sent as drafts and will only publish once each testimonial is approved by you… [ Learn More ]
Before any testimonial makes its way to your website, we must first create filtering rules. Before any filtering can be applied, we must first connect Google and Facebook (at a minimum). This will populate our registered business locations and assign Yabber with the permissions that are necessary to periodically retrieve reviews. Reviews from… [ Learn More ]
The testimonial module is the most versatile in the finance (or any other) industry. We suggest you use it and take full advantage of the system. The Testimonial module will perform the following functions: Automatically pull reviews, testimonials, and recommendations from a growing list of services. The system will publish each review to all of… [ Learn More ]
Statements was initially designed as a tool to quickly update titles for default and custom FAQ content blocks. We've since implemented the feature in other locations to support the dozens of other content tools. Similar to the extremely powerful Blocks module, Yabber permits the assignment of specifically formatted text blocks to various locations on your… [ Learn More ]
Statements was initially designed as a tool to quickly update titles for default and custom FAQ content blocks. We've since implemented the feature in other locations to support the dozens of other content tools. Similar to the extremely powerful Blocks module, Yabber permits the assignment of specifically formatted text blocks to various locations on your… [ Learn More ]
The website Progress Bar sits at the bottom of your page and indicates the page scroll position. It is a minor website feature.
The Result The result of the scroll bar on our website is pictured below, although you may scroll on this page to see the result. … [ Learn More ]
The Sharebar is a menu of social platforms that floats on your page. It allows a user to share the current page to social media. The result of the Sharebar on our website is shown below.
Pictured:
The result of the Sharebar on our website is shown below. Social platforms are shown… [ Learn More ]All queries to lender data is measured against your accredited lenders. Once our accredited lenders are defined in Yabber, all queries from each of your specific websites will only return data from those lenders as defined in Yabber. Lenders are added to the system regularly and data is generally updated daily. Access the Lender Data… [ Learn More ]
Your website includes three primary pages to satisfy the Australian Privacy Principles (APP). The APPs are the cornerstone of the privacy protection framework in the Privacy Act 1988 and form part of your broader digital compliance architecture. The three pages are shown in your website footer. You may access the compliance module by selecting the… [ Learn More ]
The footer disclaimer is shown in the footer of your website on every page. It is not to be confused with the required privacy, terms, and disclaimer standalone pages. A default footer disclaimer will apply if a personal disclaimer is not sent.
The Result
The result of the default footer disclaimer is shown below.… [ Learn More ]Website footer logos comprise of two blocks: industry logos, and social links. Social icons may be rendered in any number of ways but it's expected that they'll be in the footer as there is where website visitors go looking for them. You may update logo and social links at any time.
The Result
The result… [ Learn More ]By default, two 'Announcement' blocks may be assigned to your front page, although you may add more if required. This FAQ assumes that you have an understanding of Statements, and at least one Statement is created. Read the Statement FAQ here. By default, two Statement blocks are assigned to the front page: an upper… [ Learn More ]
We encourage multiple videos on your front page, and they should be presented in multiple ways. The front page video panel is shown (by default) at the bottom of your front page. However, the block may be moved if required, and it may be used anywhere with the use of shortcode.
The Result
The result… [ Learn More ]We encourage multiple videos on your front page, and they should be presented in multiple ways. The primary front page website video is shown fully rendered, and by default it'll show about half way down the front page.
The Result
The result of the front page video is as you would expect (shown below).
The Front Page CTA Video Button is an optional button that presents alongside the two Primary CTA Buttons. The button simply launches a YouTube, Wistia, or other video in a popup modal. It supplements the videos that are expected elsewhere on your front page.
The Result
The result of the video button is as… [ Learn More ]There are two primary buttons made available in the top-fold primary CTA panel. These two buttons are styled to your liking and link to one or more of your Yabber assets. We recommend using both buttons.
The Result
The result of the two front page buttons - n our case styled in black and white… [ Learn More ]Website front page primary CTA text is defined in the 'Front Page' module within Yabber. Select the 'CTA' option, select your website, and define the text you wish to show on your website. Any submitted changes are immediately applied on your website. Related Website Article: "Managing Front Page Website Content Within Yabber". First, a… [ Learn More ]
You may update your website primary logo quickly and easily via Yabber. The system supports two other primary functions: seasonal logos; and conditional logos. A seasonal logo will swap out for a period of time as defined by you, and a conditional logo will show based on the resolved borrowing objective of a user.
Uploading… [ Learn More ]
Your primary and other website phone numbers are all included on your website with dynamic shortcode. Any phone number registered in Yabber will be available on your website in any location, and it may be updated at any time. This includes the phone number in your primary website header. Numbers are updated globally, meaning that… [ Learn More ]
When a website is delivered to you, the connectivity is established and the website will be partially customised. There may be times where you'll be required to add a new website to Yabber to enable the vast number of features. Yabber is a multi-website system that supports any number of your own (or child) websites.… [ Learn More ]