The Quotes module wasn't designed for your website, but since the feature existed, we were obligated to integrate the tools. The feature was primarily designed for you to add quotes that would be converted to images for social media, and a secondary advantage of the feature (albeit one reserved for advanced users) allows for a fully searchable API of all your quotes. The page we built into the website framework does nothing but render a long page of finance, property, and wealth quotes.... and nothing else, so its value is questionable. In fact, the page isn't linked to from any other page so it's virtually invisible unless you choose to expose it.
This FAQ will show you how to create the 'Quotes' page (if the quotes aren't already listed), and we'll describe how to render a single quote with Elementor or shortcode.
The Result
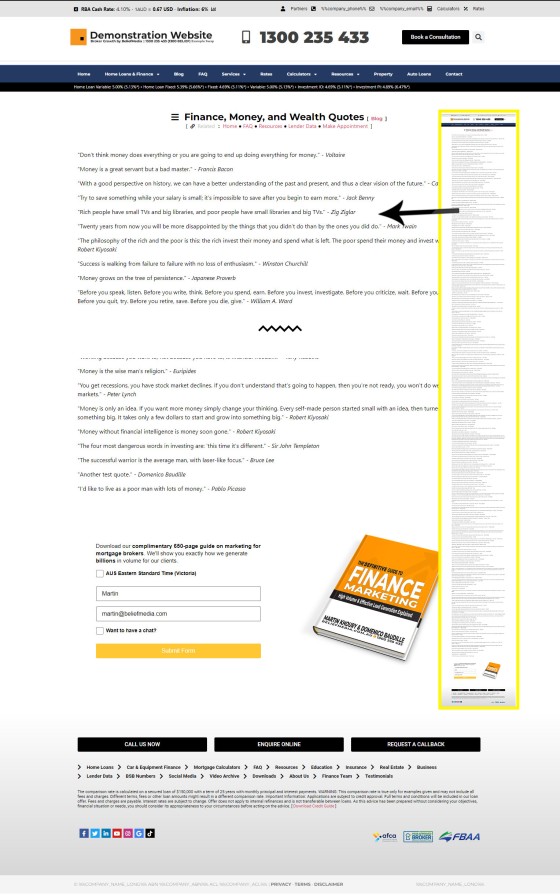
The result of your full page 'Quotes' resource will look something like this:
Pictured: The dedicated Quotes page is clearly very boring. The page is simply a rendering of all the active quotes you have listed in Yabber. The system will populate a few hundred relevant quotes for you by default, so you're off to a running start.
The result of a single quote returned to your page might look something like the quote shown below (it's randomly selected, and various stylistic attributes may be applied). We've used the shortcode of [blockquote][myquotes p="yes"][/blockquote] (note that we've wrapped the quotes shortcode in the blockquote shortcode, and we've used the attribute of p="yes" which simply forces the result to be wrapped in paragraph tags. You'll likely use Elementor so you can generally ignore all the shortcode references.
"Without continual growth and progress, such words as improvement, achievement, and success have no meaning." - Benjamin Franklin
Unlike shortcode, the Elementor block provides easier control over what category of quotes are returned.
Quotes in Yabber
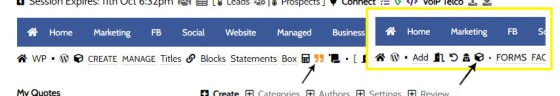
Before we look at how to render the quotes into your website, we'll look at the various Yabber options. To locate the Quotes panel, you should first navigate to the 'Contentus' module via the small cube icon (shown as an inset in image below). Select the quotes icon to return the Quotes module.
Pictured: To locate the Quotes panel, you should first navigate to the 'Contentus' module via the small cube icon. Select the quotes icon to return the Quotes module.
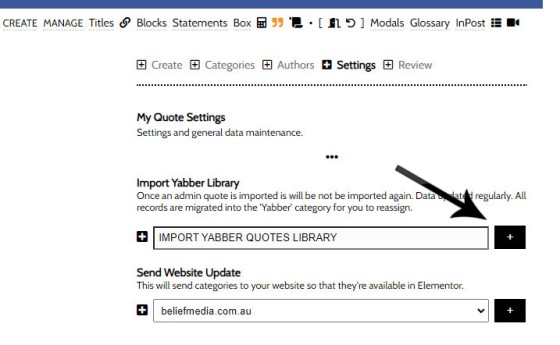
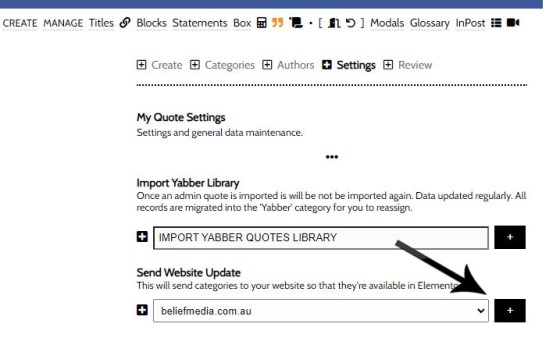
The first thing you'll want to do is import the Yabber library into your own library. Navigate to the 'Settings' panel and select the import button. Once don, the 'Review' tables will show your newly imported quotes.
Pictured: Navigate to the 'Settings' panel and select the import button. Once don, the 'Review' tables will show your newly imported quotes.
This process may be completed as often as required. With each refresh we'll only add new quotes.
Creating a Quote
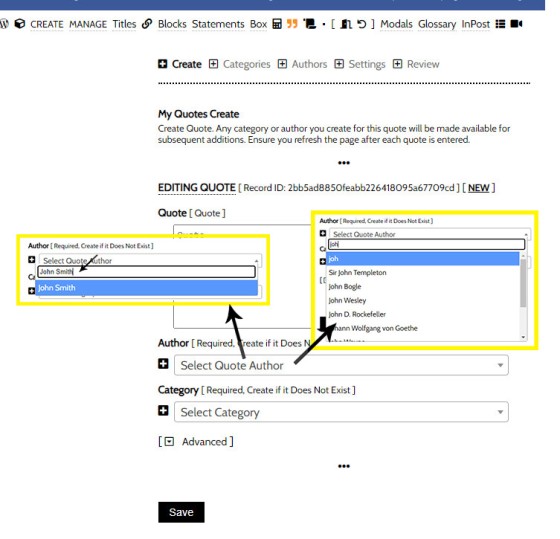
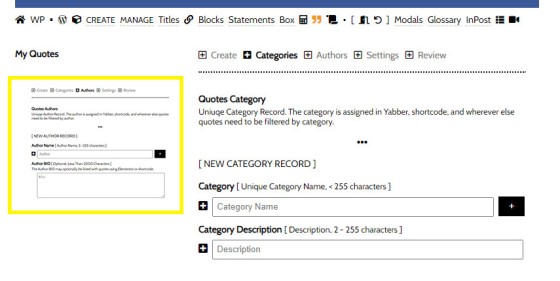
To create a quote, you should find your way to the 'Create' panel. You are only required to enter teh quote (without the quotations), select or create the author and category, and Save. If entering a new author or category, that value will be available for future quotes. Click 'Save'.
Pictured: To create a quote, you should find your way to the 'Create' panel. You are only required to enter teh quote (without the quotations), select or create the author and category, and Save. If entering a new author or category, that value will be available for future quotes. Click 'Save'.
If you've just created a new Author or Category, that author or category will be shown in the 'Review' panel for editing.
Pictured: You may also create authors and categories via the 'Categories' and 'Authors' panel. If editing any value, the link will direct you to this page.
The Quotes Review Panel
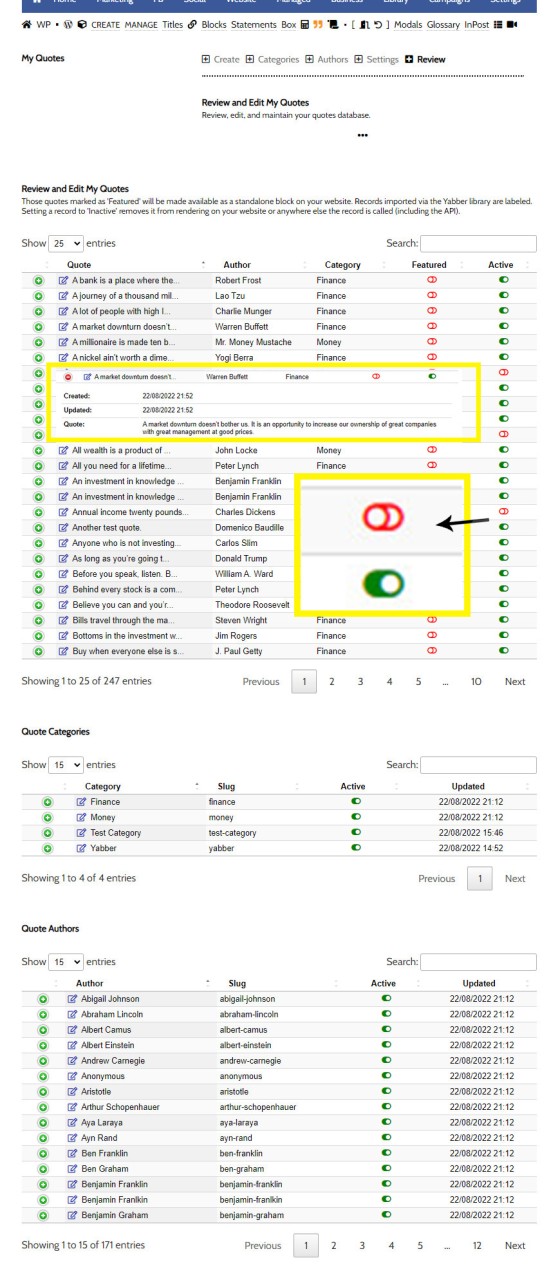
You won't want all quotes on your website, You may not like some, and some may be inappropriate, so before we update our website with quotes data, we'll move through the Quotes table on the 'Review' panel and selectively disable (or enable) quotes form our library.
Pictured: The Review panel provides access to all your quotes, authors, and categories. Any quote that is marketed as disabled via the toggle switch will not send to your website - nor will it be available to your custom API. Selecting on any edit icon link will direct you to a panel where edits may be made.
Update Your Website
Yabber is a multi-website system, so we're required to update only those websites that require an update. To update a website with our available authors, categories, and some quote information, we should navigate to the 'Send' panel, select our website, and 'Send'. Changes are made immediately.
Pictured: To update any website, navigate to the 'Send' panel, select our website, and 'Send'. Changes are made immediately. Your categories, authors, and some other data is now available in Elementor (the quotes themselves are retrieved via your Custom API).
We're now ready to use Elementor to render a single or multiple quotes.
Using the Elementor Website Block
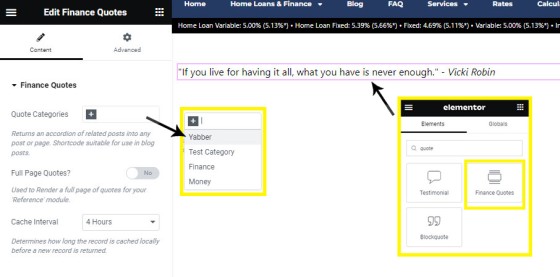
Our Elementor block permits you to show a single quote, a list of quotes from a specific category, or a full page of all quotes. Drag the Elementor block into your page, select your options, and Save. The cache interval is used for individual quotes - the quote will refresh after the cache interval expires.
Pictured: Drag the Elementor block into your page, select your options, and Save. The quote or quotes are returned to your page and will cache for the selected time period.
Using Quotes Shortcode
The shortcode of [myquotes] will return an inline quote to your page. The attribute of p will wrap the quote in paragraph tags, and a comma separated list of categories or authors is used to return a single or filtered selection (the fp attribute, if set to 'yes', returns multiple quotes).
Quite frankly, it's rare that you'll use quotes on your website. The system is integrated with our partner website and social systems, and it's here that the feature is more commonly applied.
■ ■ ■
General Shortcodes
Yabber includes dozens of shortcodes that may be applied in posts and pages to return different types of content. The shortcodes listed here are very general in nature and are not usually associated with a large module.
The blockquote HTML element indicates that the enclosed text is an extended quotation - usually sourced from an external source. Our blockquote shortcode supports the blockquote standard when an external URL is cited as a reference, and basic usage simply supports an indented block of text. This will make sense in a moment.
The Result
… [ Learn More ]The Quotes module wasn't designed for your website, but since the feature existed, we were obligated to integrate the tools. The feature was primarily designed for you to add quotes that would be converted to images for social media, and a secondary advantage of the feature (albeit one reserved for advanced users) allows for a… [ Learn More ]
The Screenshots shortcode will embed a screenshot of a remote webpage into your own website. Initially created for the Shor.tt module well over 10-years ago, the tool has since created millions of screenshots reliably and almost without error. Screenshots isn't one of those features you'll use every day, but like a lot of what… [ Learn More ]
Scrollable is a content tool we've introduced as part of our 'Blocks' module, and downline to Yabber's parent Contentus module. Scrollable simply allows you to include blocks of content in a scrollable window for those cases where you choose to contain large amounts of text in a smaller contained area. An option to render… [ Learn More ]
We archive about as much data as ASIC and other regulatory bodies or institutions make available. The API we make available to all clients by virtue of their assigned key provides access to a large number of resources and tools - most of which you will never use. The API itself is used to measure… [ Learn More ]
The Published versus Comparison Rate graph was created to support a single FAQ on 'What is a Comparison Rate', but the graph often finds value elsewhere. To include the graph on your page, use the shortcode of [comparison_interest_faq]. The Result:
The graph simply illustrates how the published rate is often vastly different to the… [ Learn More ]
This feature can largely be ignored. This was a feature introduced to support our managed article program, and a former plug-and-play Platinum graphing block is forthcoming. It is expected that you will not use this shortcode. It should be noted that shortcode is never a good way in which to create custom graphs as the… [ Learn More ]
The exchange rate graph return major currencies compared against the Australian dollar. It's not a particularly pretty chart but the colour values may be altered by way of shortcode (we've used very different bold colours to clearly differentiate one currency from another). Inclusion is made with the shortcode of [bm_exchange]. The result:
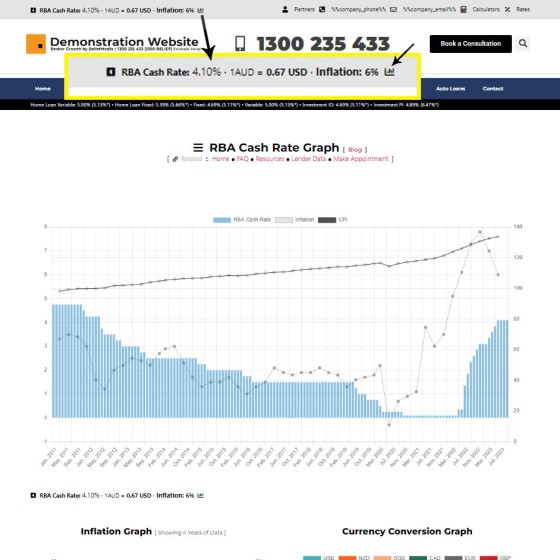
There are times where you will need to return the current cash rate into your website (often in your website footer as a quick reference). The shortcode of [bm_cashrate] will return 4.10% (bolding is ours). Simple. Note that the current cash rate is always shown in the header of your website. This panel links to… [ Learn More ]
An RBA Cash Rate graph is shown by default on a page linked to in your header (image below), although the graph may be shown anywhere, and its presentation may be altered in a large number of ways.
Pictured:
An RBA Cash Rate graph is shown by default on a… [ Learn More ]The 'ImageCalc' graphing tool was initially designed to easily integrated graphs into automatically generated PDF documents. It has since been used by brokers in their articles because of its ease of use. The most common methods of including the graphs into standard articles is with simple shortcode, while Elementor is the methods generally sued when… [ Learn More ]