In a blog article titled "How We Increased Website Page Views by 12% With One Simple Feature" we introduced the reasoning behind sharing finance history images as our article featured images. Building the historical library has improved our page views, although sharing images of any specific type that resonates with your audience will likely have the same effect. The historical featured image has since become commonplace with our managed article program.
The Result
In order to provide some background information on the featured image associated with an article, we'll use the featured shortcode to render that information (we'll show it at the bottom of the article under all content). The shortcode itself isn't totally unlike the notes and blockquote shortcodes - it's very simple. In fact, the only difference between this shortcode and a number of others is that it tacks on a featured image link after your text. The result of the shortcode is as follows:
■ ■ ■
The 'View Image' link is automatically applied, and it will link to the featured image associated with the article. You'll note that the image above links to the featured image associated with another post - this is because we've assigned the image id attribute in the shortcode (uncommon behaviour, and only introduced to support the example above).
Styling Featured Text in Yabber
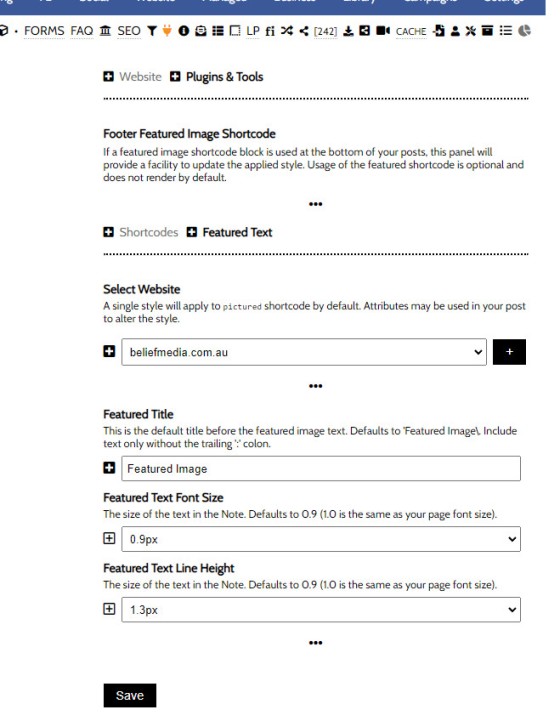
Not unlike a number of other shortcode blocks, Yabber provides a facility to define basic style preferences. You will find the style panel by navigating to the 'Featured Image  ' option in the 'Plugins' menu within the 'Website module'. The navigation block returns a basic style panel as shown below.
' option in the 'Plugins' menu within the 'Website module'. The navigation block returns a basic style panel as shown below.
Pictured: You will find the style panel by navigating to the 'Featured Image' option in the 'Plugins' menu within the 'Website module'. The navigation block returns a basic style panel. Select your website, define the basic stylistic attributes, and 'Save'. Updates are applied to text immediately.
Select your website, define the basic stylistic attributes, and 'Save'. Updates are applied to text immediately.
Use the shortcode only when the featured image requires commentary.
■ ■ ■
General Shortcodes
Yabber includes dozens of shortcodes that may be applied in posts and pages to return different types of content. The shortcodes listed here are very general in nature and are not usually associated with a large module.
The blockquote HTML element indicates that the enclosed text is an extended quotation - usually sourced from an external source. Our blockquote shortcode supports the blockquote standard when an external URL is cited as a reference, and basic usage simply supports an indented block of text. This will make sense in a moment.
The Result
… [ Learn More ]The Quotes module wasn't designed for your website, but since the feature existed, we were obligated to integrate the tools. The feature was primarily designed for you to add quotes that would be converted to images for social media, and a secondary advantage of the feature (albeit one reserved for advanced users) allows for a… [ Learn More ]
The Screenshots shortcode will embed a screenshot of a remote webpage into your own website. Initially created for the Shor.tt module well over 10-years ago, the tool has since created millions of screenshots reliably and almost without error. Screenshots isn't one of those features you'll use every day, but like a lot of what… [ Learn More ]
Scrollable is a content tool we've introduced as part of our 'Blocks' module, and downline to Yabber's parent Contentus module. Scrollable simply allows you to include blocks of content in a scrollable window for those cases where you choose to contain large amounts of text in a smaller contained area. An option to render… [ Learn More ]
We archive about as much data as ASIC and other regulatory bodies or institutions make available. The API we make available to all clients by virtue of their assigned key provides access to a large number of resources and tools - most of which you will never use. The API itself is used to measure… [ Learn More ]
The Published versus Comparison Rate graph was created to support a single FAQ on 'What is a Comparison Rate', but the graph often finds value elsewhere. To include the graph on your page, use the shortcode of [comparison_interest_faq]. The Result:
The graph simply illustrates how the published rate is often vastly different to the… [ Learn More ]
This feature can largely be ignored. This was a feature introduced to support our managed article program, and a former plug-and-play Platinum graphing block is forthcoming. It is expected that you will not use this shortcode. It should be noted that shortcode is never a good way in which to create custom graphs as the… [ Learn More ]
The exchange rate graph return major currencies compared against the Australian dollar. It's not a particularly pretty chart but the colour values may be altered by way of shortcode (we've used very different bold colours to clearly differentiate one currency from another). Inclusion is made with the shortcode of [bm_exchange]. The result:
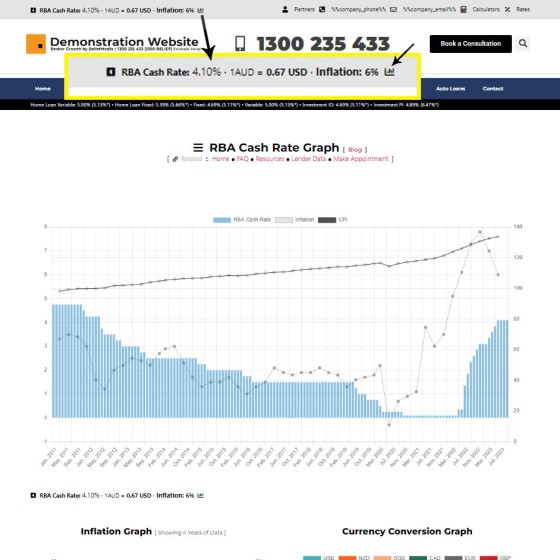
There are times where you will need to return the current cash rate into your website (often in your website footer as a quick reference). The shortcode of [bm_cashrate] will return 4.10% (bolding is ours). Simple. Note that the current cash rate is always shown in the header of your website. This panel links to… [ Learn More ]
An RBA Cash Rate graph is shown by default on a page linked to in your header (image below), although the graph may be shown anywhere, and its presentation may be altered in a large number of ways.
Pictured:
An RBA Cash Rate graph is shown by default on a… [ Learn More ]The 'ImageCalc' graphing tool was initially designed to easily integrated graphs into automatically generated PDF documents. It has since been used by brokers in their articles because of its ease of use. The most common methods of including the graphs into standard articles is with simple shortcode, while Elementor is the methods generally sued when… [ Learn More ]