Statements was initially designed as a tool to quickly update titles for default and custom FAQ content blocks. We've since implemented the feature in other locations to support the dozens of other content tools. Similar to the extremely powerful Blocks module, Yabber permits the assignment of specifically formatted text blocks to various locations on your website. As you need to alter the text, you simply log into Yabber and update the applicable text block. Changes are made wherever the Statement block is referenced.
A statement simply consists of a title and text. The text component may include HTML formatting and shortcode.
The Result
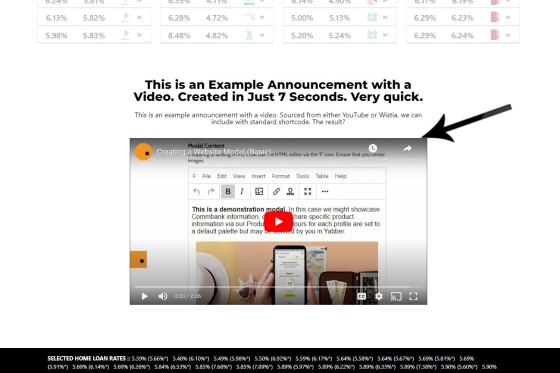
An example result of a Statement is as follows:
Pictured: A statement simply consists of a title and text. The text component may include HTML formatting and shortcode. A number of other statements are shown in a website article introducing the feature.
The primary location for Statement blocks is above FAQ blocks as the FAQ title.
Pictured: A Statement block used as a title above the Investor FAQs. The Statement replaces what was always a temporary black bar. As we'll show shortly, to change the text requires you simply update the block in Yabber and submit. In the above example, the Statement includes just a title and description.
Creating Statements in Yabber
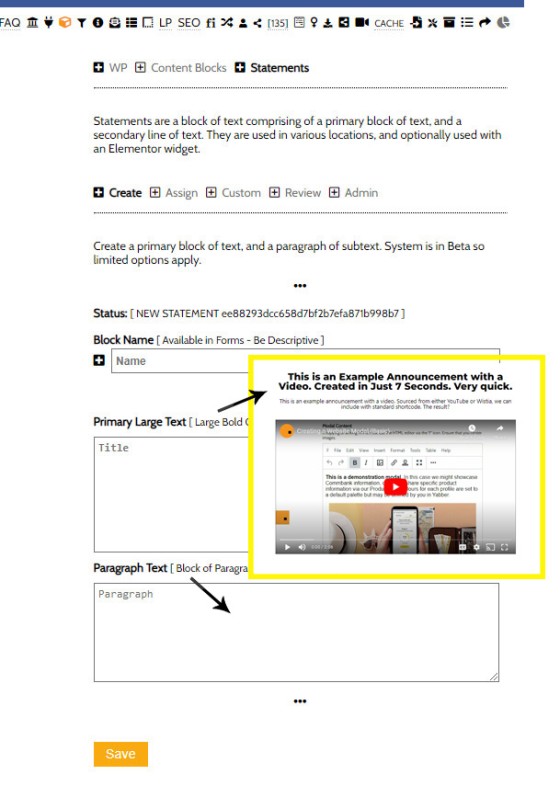
The Statement feature is found in the Blocks menu within the Website module. To create a new block, simply create a name (for your reference in Yabber forms and tables), and then create the Title and Description. Various 'hooked' locations are included in various parts of your website, so to update your website, you (optionally) assign an Statement to every location and send (default text will show when no custom text is defined). To edit an existing block, you should review the Edit tables and select the Edit link. It's a very easy process.
Website Delivery: When your website is delivered, all Statements will render with default text. When updating the Statement text on your website you have the option to retain the default text or assign your own. This is unlike the Blocks module which is a user-defined system.
Creating or Editing a Website Statement: The fields necessary to create an Statement are deliberately very easy to use. Create a title for your reference, and then enter the title and description text that will be referenced on your website. Shortcodes and HTML are permitted.
Front Page Statements
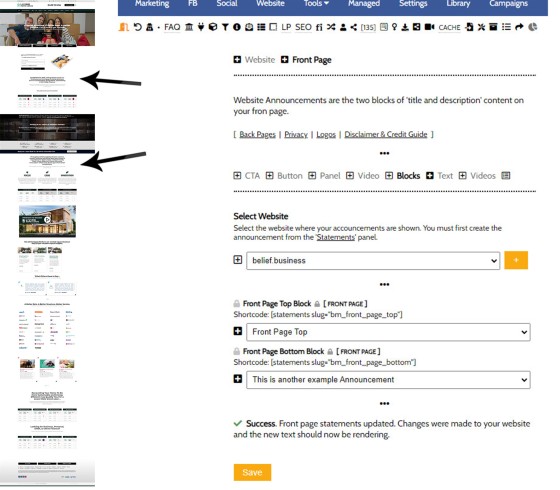
We include two statement locations on your front page - one below the first lead magnet and above the first block of lender widgets, and the second sits above your first video location (they may obviously be moved). To ensure agility when updating your front page, these two locations are included in the 'Front Page' panel, so a block may be assigned to either of these locations.
Pictured: The front page Statement assignment panel. Note that we're only showing the two front page locations - this form is essentially an 'abbreviated' version of the primary Statement panel.
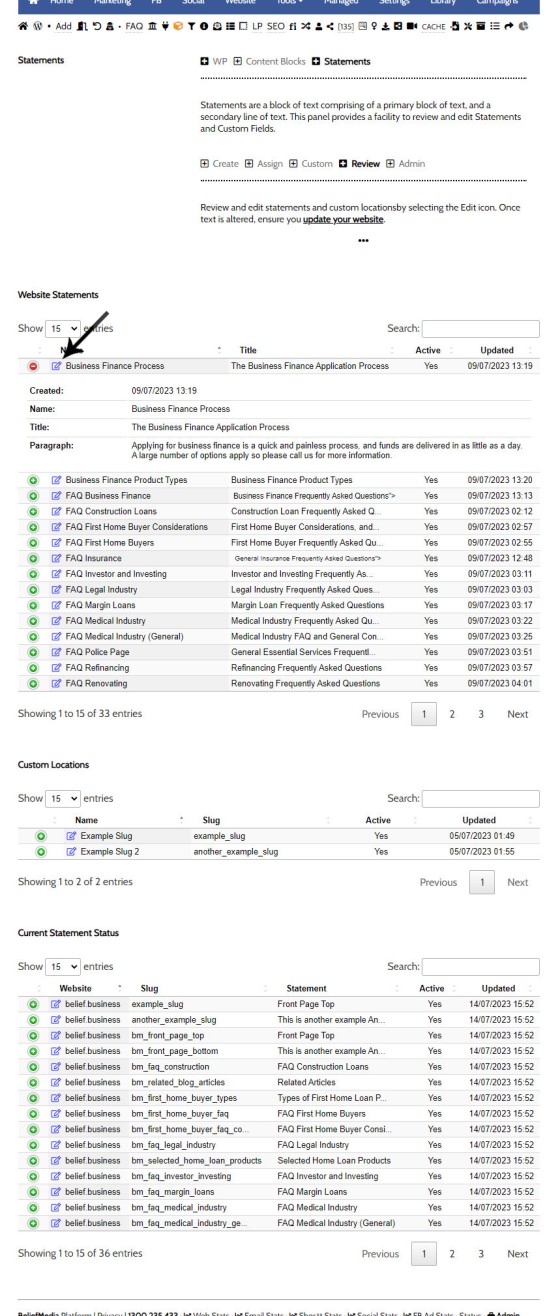
Editing and Reviewing Statements
You may edit and review statements from the 'Review' panel. Note that the table also includes 'Location Statements', and these are introduced in an FAQ titled "How to Assign Statements to Website Locations".
Reviewing Website Statement: All Statement locations are listed in a table where you may review and/or edit data. Custom locations are listed independently of standard Yabber locations.
Select the Edit icon within the 'Website Statements' table to edit any Statement.
Statement Shortcode
Statements can be inserted into any page or post with the use of a shortcode that follows the following format: [statement id="example_slug"] - this shortcode string is available in the Review Panel  (copy the text via the 'copy' icon and paste into any page).
(copy the text via the 'copy' icon and paste into any page).
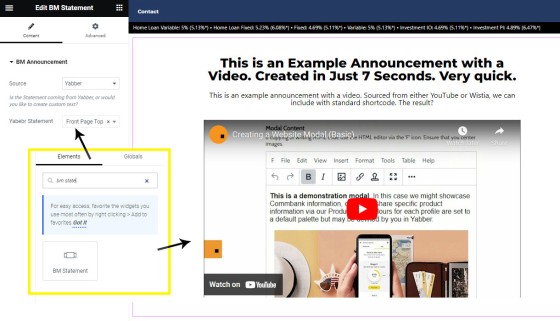
Statements in Elementor
If you're using Elementor to design a page, you simply select the 'BM Statement' block and drag it into any position on your page. The text assigned to this block will immediately render.
Pictured: The Statement Elementor Block. Search for 'BM Statement', drag into any position on the page, and the text will render. If you're building a page, it'd be expected that you would create a custom block in at least one location.
Selecting the source as 'Website' will allow you to create a block that is styled independently of anything created in Yabber.
■ ■ ■
Related Statement FAQs
Related FAQs and features relating to Statements.
Statements was initially designed as a tool to quickly update titles for default and custom FAQ content blocks. We've since implemented the feature in other locations to support the dozens of other content tools. Similar to the extremely powerful Blocks module, Yabber permits the assignment of specifically formatted text blocks to various locations on your… [ Learn More ]
Statements was initially designed as a tool to quickly update titles for default and custom FAQ content blocks. We've since implemented the feature in other locations to support the dozens of other content tools. Similar to the extremely powerful Blocks module, Yabber permits the assignment of specifically formatted text blocks to various locations on your… [ Learn More ]
By default, two 'Announcement' blocks may be assigned to your front page, although you may add more if required. This FAQ assumes that you have an understanding of Statements, and at least one Statement is created. Read the Statement FAQ here. By default, two Statement blocks are assigned to the front page: an upper… [ Learn More ]