Blocks are simply blocks of content of any type that may be recycled in multiple locations on your website. When they require an update, a single block only needs to be updated in Yabber to globally alter all occurrences of that block on your website.
Block content is easy to create, easy to modify, and easy to use. It's easy to be overwhelmed by the 'Blocks' module given the large number of options, but if you keep to the basics it'll give you enormous flexibility in managing various types of website content. In this FAQ we'll look at how to create and manage basic website blocks and how to render that content on your website in various ways.
Conditional Content: What is Conditional Content? Conditional Content is content that is delivered to a user based on resolved borrowing objective, occupation, campaign links, or interest. Your website is a shape-shifting chameleon in that it delivers different content to different users in order to maintain higher levels of engagement and ultimately convert more clients. Conditional features are designed to amplify the effectiveness of a funnel by way of delivering appropriate relevance into the entire funnel journey, and the methods will introduce pathways to a user that are far more likely to carry them into a conversion asset. Your website includes a large number of Conditional Features that are introduced (in part) by way of an FAQ titled "The Basics of Conditional Content and Interest Types". Blocks may be used in a conditional manner, but this is generally an advanced topic, and the use of Conditional Content Blocks are described in an FAQ titled "Creating Conditional Website Blocks and Returning Content with Elementor or Shortcode".
Note: Another FAQ titled"How to Create Conditional Content Blocks introduces the similar 'Conditional Block' module. The Conditional Blocks module enjoys overlap with the primary Blocks Module, and the purpose of the former is to render Conditional Blocks. Each module serves a specific function, and these advanced features are introduced in relevant FAQs.
FYI, the next paragraph is a block (it includes the heading, the paragraphs, and the small dot under the content), and it was created so we could provide a reference to Conditional Content in those block-related modules that permit that type of content.
Conditional Content and Blocks are a Big Topic
Conditional Content and Conditional Blocks are a big topic. The FAQ providing an introduction to Conditional Content should be referenced for a better understanding of our conditional methods, and there's an FAQ that details the basic usage of Blocks. In essence, Conditional Content is a means to show different content to different users based on their resolved borrowing objective, occupation, or interest type -- It is an extremely powerful feature. Blocks may be used in the same way, but their primary purpose is to manufacture Blocks of content that are 'recycled' on your website in multiple locations (allowing a global update with a single edit).
Anything Conditional is an advanced topic, but if you have the resources to assign effort into these modules, and you have the necessary website traffic to justify the time, you will invariably see far better results. All marketing - and your nurturing marketing funnels in particular - is predicated on relevance, and conditional content serves this primary funnel objective.
Example Block: It's worth noting that the paragraphs above will likely be repeated in multiple FAQs, and they will required ongoing edits as more resources are created. As such, this entire block of text (including the title) was created as a block  .
.
●
In this FAQ we'll create a block with some content and return it back to this page. We'll also look at some other block options, such as categories, tags, random content, and groups. We won't introduce any of the conditional block components.
Locating the Blocks Module
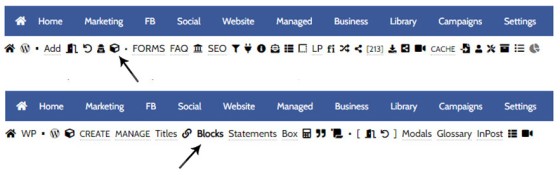
The Blocks module is found by following the small 'Contentus' (cube) icon in the Website module. Once returned to the Contentus entry page, click on 'Blocks'.
Pictured: The Blocks module is found by following the small 'Contentus' (cube) icon in the Website module. Once returned to the Contentus entry page, click on 'Blocks'.
If you're looking for Conditional Content, you'll find that within the 'Conditional' module.
Creating a Block
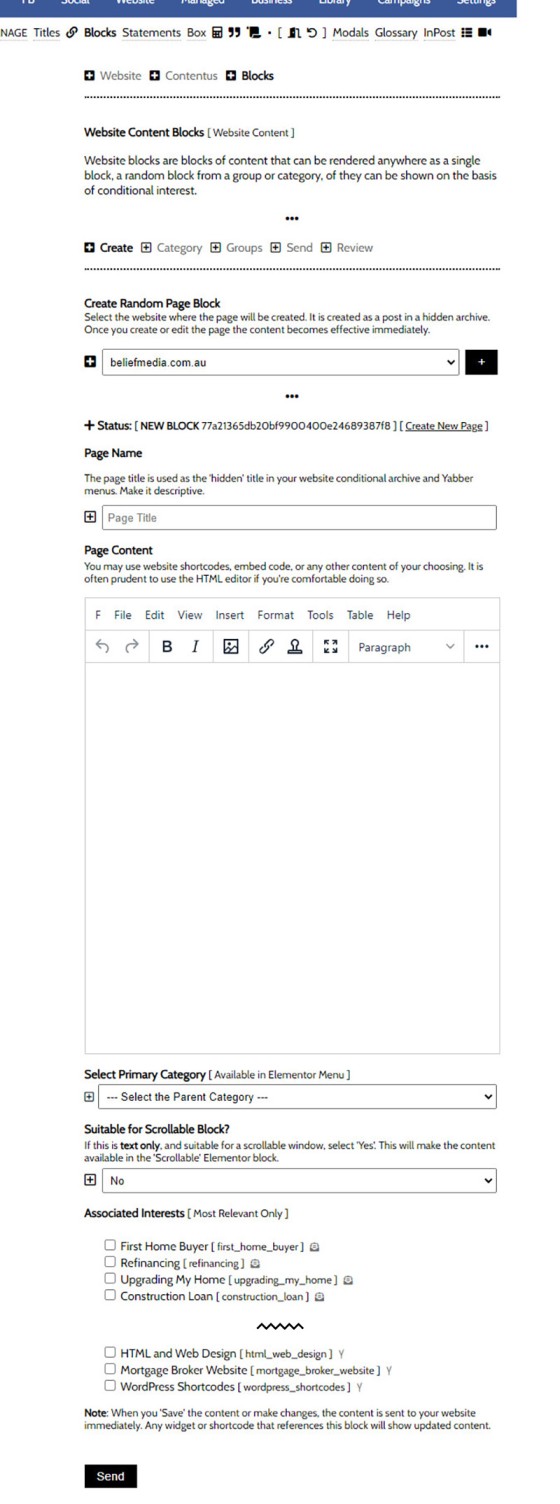
When the 'Blocks' submenu item is selected, the various Block panels are returned, with the 'Create' panel presented by default. The following shows what the Block Creation panel might look like.
Pictured: When the 'Blocks' submenu item is selected, the various Block panels are returned, with the 'Create' panel presented by default. Options are presented for a page title (for your reference), the Block Content, the tags (or interests), the Primary Category, and there's also a select menu asking if the content is suitable for 'Scrollable' (a simple module for rendering content in a scrollable panel).
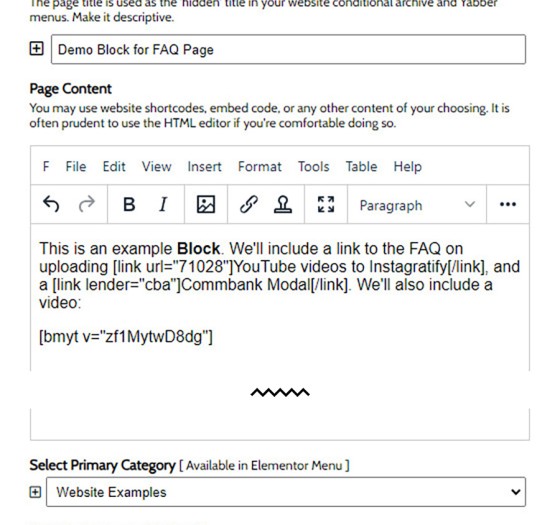
Options are presented for a page title (for your reference), the Block Content, the tags (or interests), the Primary Category, and there's also a select menu asking if the content is suitable for 'Scrollable' (a simple module for rendering content in a scrollable panel). We'll create some content in the 'Content' panel that we'll return below. For the sake of showing how shortcodes are applied we'll include a standard link, a modal link and a video.
Pictured: We'll create some content in the 'Content' panel that we'll return below. For the sake of showing how shortcodes are applied we'll include a standard link, a modal link and a video.
It's worth noting that we may copy HTML source code  into the editor (or edit the source code directly), or use the large number of options from Yabber's visual WYSIWYG editor. We've assigned our Block to the 'Website Examples' category, and we've also checked off the tag (interest) into a test group. We'll save our example.
into the editor (or edit the source code directly), or use the large number of options from Yabber's visual WYSIWYG editor. We've assigned our Block to the 'Website Examples' category, and we've also checked off the tag (interest) into a test group. We'll save our example.
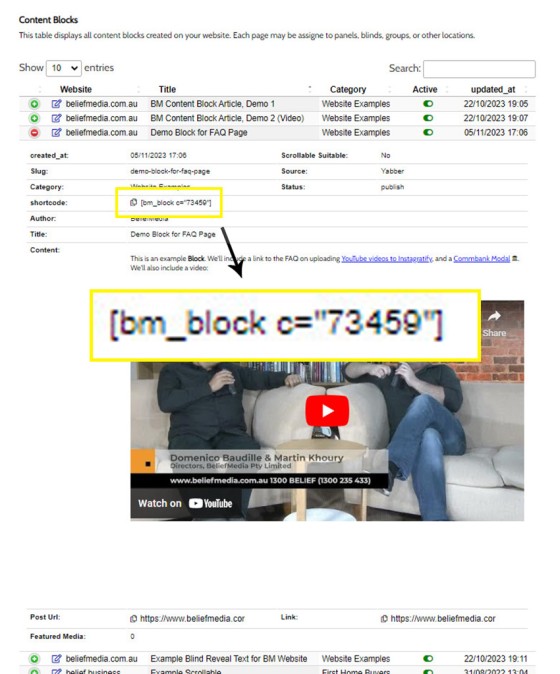
Before we go any further, we'll look at the most basic implementation by simply rendering the content to our page. The shortcode is available from the 'Review' panel, and in later website frameworks you'll find a link within your WordPress content editor to a similar table. Copy the shortcode into your website page and save.
Pictured: Before we go any further, we'll look at the most basic implementation by simply rendering the content to our page. The shortcode is available from the 'Review' panel, and in later website frameworks you'll find a link within your WordPress content editor to a similar table. Copy the shortcode into your website page and save.
The result of the block we've just created is as follows:
This is an example Block. We'll include a link to the FAQ on uploading YouTube videos to Instagratify, and a Commbank Modal . We'll also include a video:
We can place this shortcode anywhere (or with an Elementor Block as described shortly), and Yabber provides the facility to update the content.
Categories and Tags
In the example above we assigned our content to a Category  . Categories are created in Yabber, and the content represents a single primary 'objective' or 'purpose' of the content we've created. We should also assign our content to tags. Our Tags are not called 'Tags' when used within the context of Blocks - their Interests. An interest is a potential borrowing objective, general interest, or occupation - basically, anything that segregates one target audience group from another. Far more important in the Conditional setting, their also used to randomise content on your website.
. Categories are created in Yabber, and the content represents a single primary 'objective' or 'purpose' of the content we've created. We should also assign our content to tags. Our Tags are not called 'Tags' when used within the context of Blocks - their Interests. An interest is a potential borrowing objective, general interest, or occupation - basically, anything that segregates one target audience group from another. Far more important in the Conditional setting, their also used to randomise content on your website.
Interest Types: The Interest Types are described in an FAQ titled "The Basics of Conditional Content and Interest Types". The article describes the purpose of Interests, their application in the Conditional context, and how their created and used to feed our AI with a contextual understanding of each and every website user.
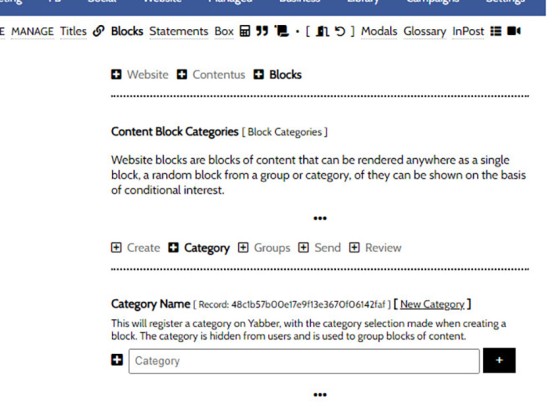
Categories are created via the 'Category' panel. Think of the Category as the primary conversion objective on your end, and the primary focus of the content you have created. It's not uncommon to have content for the medical, legal, accounting, or education segment specifically, because when it comes to the application of conditional content, this is the content that will be shown.
Pictured: Categories are created via the 'Category' panel. Think of the Category as the primary conversion objective on your end, and the primary focus of the content you have created. It's not uncommon to have content for the medical, legal, accounting, or education segment specifically, because when it comes to the application of conditional content, this is the content that will be shown.
Tags (or your Interests) are not created within this module - they are created by way of a number of other systems and then automatically fed to the Blocks module. The information on how Interests are created is introduced in an FAQ titled "The Basics of Conditional Content and Interest Types".
What we've just seen in the most basic implementation of blocks, and the method you will use more often than others.
The Elementor Blocks
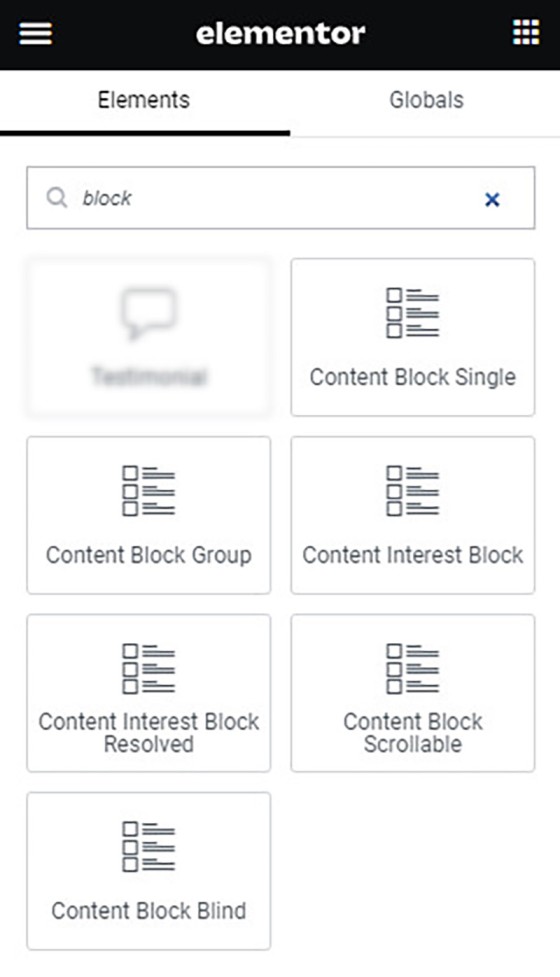
A large number of Elementor Blocks are available to return Block content to your page. We'll look at only those that are the most basic.
Pictured: A large number of Elementor Blocks are available to return Block content to your page. We'll look at only those that are the most basic.
Content Block Single
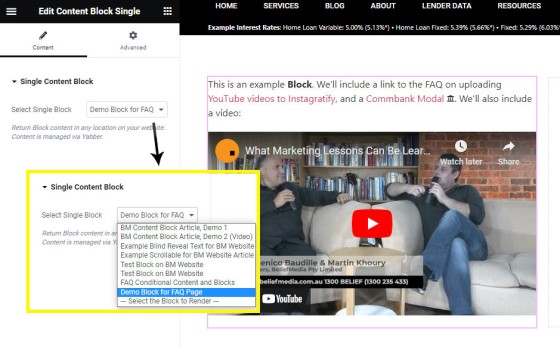
The first Block we'll look at is the 'Content Block Single'. The Block essentially emulates the shortcode provided earlier and returns a single block of content as created in Yabber. We'll drag the 'Content Block Single' widget into our page, select the Block page, and the content is returned.
Pictured: The first Block we'll look at is the 'Content Block Single'. The Block essentially emulates the shortcode provided earlier and returns a single block of content as created in Yabber. We'll drag the 'Content Block Single' widget into our page, select the Block page, and the content is returned.
The Single Block is the most commonly used and will always return the content as selected.
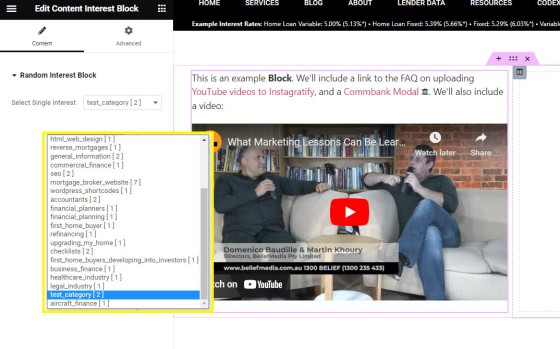
Content Interest Block
The Content Interest block is random block of content from the Interest tags we defined earlier.
Pictured: The Content Interest block is random block of content from the Interest tags we defined earlier. There is nothing conditional about the standard Interest block - it is entirely random.
You should have a good reason to use random Interest blocks, although the blocks can be split-test against each other in order to determine what block performs better than any other. In this way, we're able to modify the website over time in order to server only the highest-performing content.
Content Block Group
The Content Block Group is a group of content blocks that are defined in Yabber. They are not associated by way of Interest or Category, but simply a group of otherwise unrelated blocks. Since the content is randomly returned, a good reason should exist for its use.
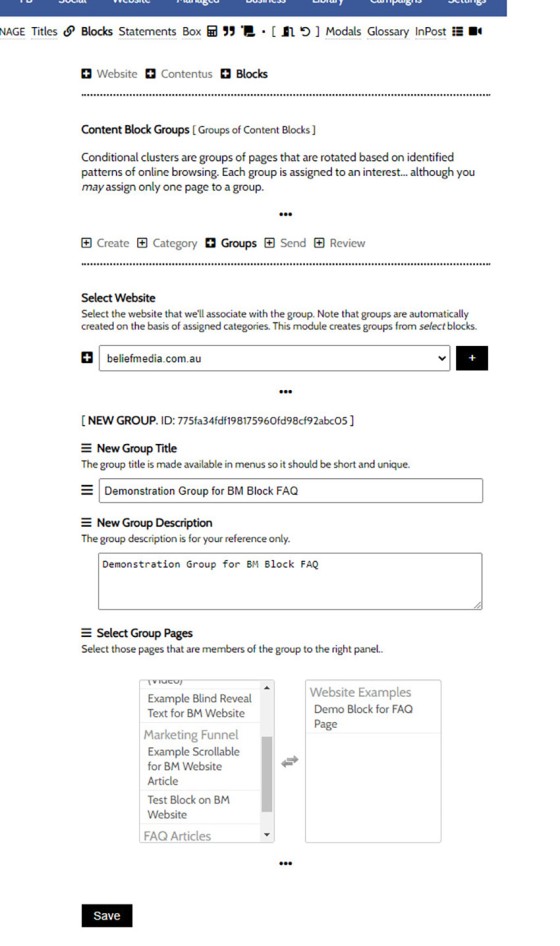
Creating the group in Yabber requires that you first select your website, and then assign various blocks to the group. The method shown below is expected to change (the use of the left-right select form is a little clumsy).
Pictured: Creating the group in Yabber requires that you first select your website, and then assign various blocks to the group. The method shown above is expected to change (the use of the left-right select form is a little clumsy).
After we've sent block rules to our website (discussed shortly), the block may assigned like any other.
Pictured: After we've sent block rules to our website (discussed shortly), the block may assigned like any other.
Outside of split-testing blocks, using random blocks from a group should be done so with a specific objective.
Sending Block Data to Your Website
When a block is created in Yabber it is sent to your website immediately, and that page is available as shortcode or in an Elementor block. Any change to that page updates the content immediately. Groups of content, whether than content be Interest Groups, Yabber Groups, or Conditional Content, need to be updated via the 'Send' panel. This is because the content is used in various ways outside of Yabber - including in such modules as Email Marketing.
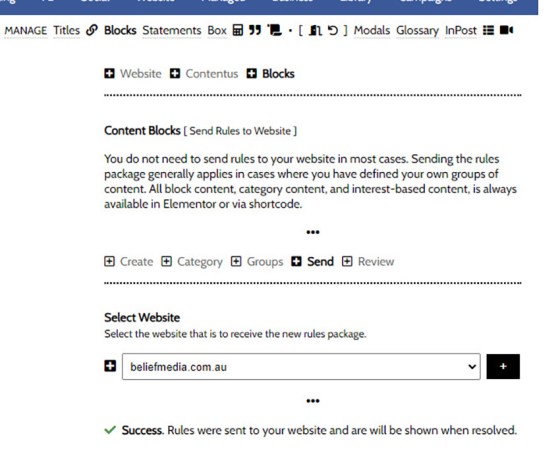
From the 'Send' panel, select your website and update. Changes are made immediately.
Pictured: When a block is created in Yabber it is sent to your website immediately, and that page is available as shortcode or in an Elementor block. Any change to that page updates the content immediately. Groups of content, whether than content be Interest Groups, Yabber Groups, or Conditional Content, need to be updated via the 'Send' panel. This is because the content is used in various ways outside of Yabber - including in such modules as Email Marketing. From the 'Send' panel, select your website and update. Changes are made immediately.
Content Block Shortcode
We referenced the basic shortcode of [bm_block c="73459"] earlier that will render a single block. The same shortcode may be used to return the following types of block content:
- block - the standard single block that you will use more often than any other.
- category - a random block from within a specific category.
- group - a random block from within a defined Yabber group.
- interest - a random block from within a specific interest (tag) group.
- resolved - a Conditional block returned based on the resolved borrowing objective, occupation, interest, or campaign etc.
To reference a content type other than 'block', use the type attribute in your shortcode, such as [bm_block type="interest" c="my_interest_slug"] (where the 'type' is one of the options above). There's a little complexity when dealing with shortcodes so Elementor is almost always the preferred option.
If you're using a latter framework, all shortcodes are available from the BM Shortcode editor made available from within your WP WYSIWYG content editor. All shortcodes are available from within the Block 'Review' panel in Yabber.
As noted several times, it's the first 'block' option that you'll use most regularly.
Block Options are Everywhere
Content blocks are referenced in a very large number of modules. Even the disclaimer in the Fact Find Report is created with a block... and they're also used on Landing Pages. The idea with blocks is that they reference content that may require updating at a later stage, and we'll always endeavour to include Block content within modules rather than a static block of content; a good example of this methodology is demonstrated by the block of content accompanying titles within the Titles Module (the Block content is optionally applied under a title). Bottom line: you will see Blocks everywhere.
Two other Elementor widgets were shown above: the Scrollable and Blind features. Both of these super-simple features are detailed in their own FAQ.
Conditional Content Blocks
See the FAQ titled "Creating Conditional Website Blocks and Returning Content with Elementor or Shortcode" for details on how to use resolved conditional content blocks.
Review and Edit Blocks
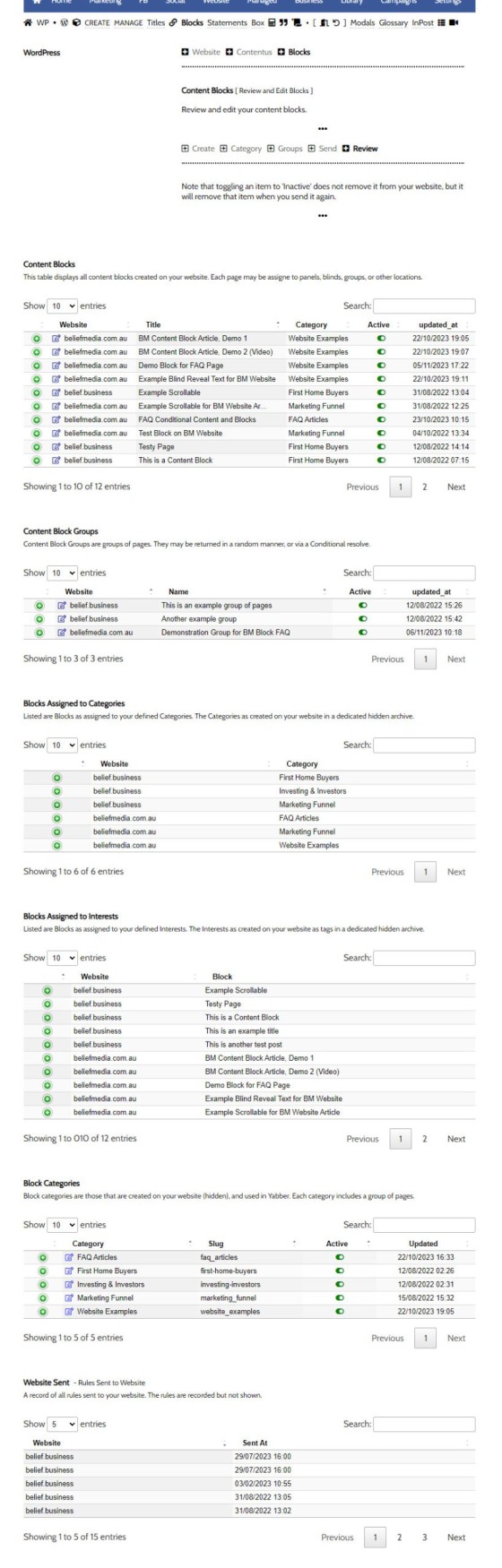
You may review and edit all content via the 'Review' panel.
Pictured: You may review and edit all content via the 'Review' panel. Select the green icon to return all applicable data associated with the group or block, and select the 'Edit' icon to alter any of the Block assets.
Select the green icon to return all applicable data associated with the group or block, and select the 'Edit' icon to alter any of the Block assets.
■ ■ ■
Related Content Block FAQs
FAQs relating to use of Content Blocks.
Your website includes a very large number of methods to include different types of headings, including Titles and Statements (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles,… [ Learn More ]
There are an extremely large number of tools we make available in Yabber and on your website to create and modify lists and other content blocks, and each method introduces variation on the 'global content theme' in that they present differently and are handled differently on your website. The one premise that underpins any type… [ Learn More ]
There's a large number of ways to return hidden content to your posts and pages using shortcode, and the Toggle Shortcode is simply another option you might choose to use. The feature utilises the same toggle mechanism used in the Formly (form) module. This FAQ will describe basic usage.
The Result
Shortcode ofPlease add content between opening and closing bm_toggle shortcode tags.
This is… [ Learn More ]In a previous FAQ we introduced to the the 'BM Box'. The 'BM Box' is a navigation and panel element that provides information in a format that was deliberately designed to emulate the general presentation of the Lender Widgets on your website. The BM Box is created in Yabber or Elementor, and a number of… [ Learn More ]
The Conditional Content Blocks arguably the more effective method of rendering blocks of conditional content. The 'Blocks' module introduced similar functionality to what we're about to described, but if you're starting with Conditional Content, we'd suggest you use this module rather than Blocks simply because of the ease a single page may be assigned… [ Learn More ]
Conditional Content is one of the defining features of your website framework. Despite the fact the Conditional Content blocks are often avoided because of the perceived complexity, they seriously amplify the effectiveness of any organic or promoted funnel. We appreciate that many brokers just 'want a website', and that's find, but if and when the… [ Learn More ]
The BM Box is simply a small element used for the purpose of navigation or information blocks. It is one of two primary blocks we've built, with the second being the BM Panel. The Panel is far more robust and is pending migration into the standard framework. To 'Services' page, accessible from the primary menu… [ Learn More ]
In this FAQ we introduce the very basic 'Reveal' (or 'Blind') shortcode and Elementor widget. Hidden content is revealed after a 'link' is clicked. It's a very simple but highly effective tool. The 'Reveal' tool requires familiarity with the Blocks Module as it is block content that is returned in the blind.
Note:
Blocks are simply blocks of content of any type that may be recycled in multiple locations on your website. When they require an update, a single block only needs to be updated in Yabber to globally alter all occurrences of that block on your website. Block content is easy to create, easy to modify, and… [ Learn More ]
Resulting from various State-level Government incentives and fees, one of the areas that differs significantly from state-to-state is the purchase of a first home. The FHB Panel is one of the simplest conditional features of any type to use because it serves content that is resolved by State - not interest, which is the typical… [ Learn More ]
Your website includes a large number of tools to group related content into an accordion-style panel - the Post Accordion is just another one of them. The feature is supported by shortcode and an Elementor block, and the style/presentation is managed in Yabber. This FAQ will show you how to use the tool. An example… [ Learn More ]
Scrollable is a content tool we've introduced as part of our 'Blocks' module, and downline to Yabber's parent Contentus module. Scrollable simply allows you to include blocks of content in a scrollable window for those cases where you choose to contain large amounts of text in a smaller contained area. An option to render… [ Learn More ]
The HTML <details> tag is a lesser-used HTML tags which often negates the need to use fancy-pants JavaScript to return 'hidden' content. Our shortcode that references this tags is a ridiculously minor feature, but since it utilises the Blocks Module it was worthy of inclusion. Many businesses have found use for the feature. Your… [ Learn More ]
Conditional Content FAQs
The Conditional content module is significant. The FAQs listed below may exclude some of the basic conditional features, such as some of the Front Page conditional blocks.
Your website includes a very large number of methods to include different types of headings, including Titles and Statements (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles,… [ Learn More ]
The First Email is an action that will conditionally send the first email to a user after a subscription of any type based on their form interaction. The First Email sent to a user will be determined based on the nature of their subscription - are they a subscriber, phone contact, or calendar booking? A… [ Learn More ]
The Conditional Content Blocks arguably the more effective method of rendering blocks of conditional content. The 'Blocks' module introduced similar functionality to what we're about to described, but if you're starting with Conditional Content, we'd suggest you use this module rather than Blocks simply because of the ease a single page may be assigned… [ Learn More ]
Conditional Content is one of the defining features of your website framework. Despite the fact the Conditional Content blocks are often avoided because of the perceived complexity, they seriously amplify the effectiveness of any organic or promoted funnel. We appreciate that many brokers just 'want a website', and that's find, but if and when the… [ Learn More ]
We generally advocate for brokers to position themselves in various ways by way of standalone websites that have a defined siloed audience and serve a very specific purpose. However, managing multiple websites can be problematic for a number of reasons, with duplicate content and time requirements probably topping the list. If managed correctly - and… [ Learn More ]
You want those marketing assets on the periphery to property represent your brand, but you also want them to be consistent with your trending website traffic or consumer sentiment. For example, with the introduction of a FHB or Investor incentive of some kind you will likely want your broader marketing footprint to reflect this, or… [ Learn More ]
You want those marketing assets on the periphery to property represent your brand, but you also want them to be consistent with your trending website traffic or consumer sentiment. For example, with the introduction of a FHB or Investor incentive of some kind you will likely want your broader marketing footprint to reflect this, or… [ Learn More ]
It's typical to change your social media banners of all types based on seasons, such as Christmas, Anzac Day, Easter or similar. A module in Yabber permits you to define start and stop dates for a specific banner, and that banner will automatically be applied (and later replaced with your 'default' banner). This FAQ shows… [ Learn More ]
Conditional Content is content that is delivered to a user based on resolved borrowing objective, occupation, campaign links, or interest. In the property field the Interest might be a particular type of property or a category of buyer. Supported by BeNet, the use of Conditional Content must be considered an advanced feature, although those… [ Learn More ]
Almost without question, BeNet is the single most sophisticated AI made available in the finance industry. For all intents and purposes, it has to be considered to be an extremely knowledgeable mortgage broker with an expert understanding of digital marketing, processes, systems, policies, property, finance, best practice, and your marketing efforts. BeNet is connected to… [ Learn More ]
In a previous FAQ we look at how to create and manage "Entry and Exit Intent Modals" for Your Entire Website or a Single Page. The system defined modals that will shown on your website after a defined number of seconds, or when the user indicates intent to leave the page. In this FAQ… [ Learn More ]
This FAQ will details how to use the standard Entry and Exit modals on your website. The Modal module is quite large and includes a number of options designed specifically for the finance industry, so what we're dealing with here is how to create and maintain the 'standard' entry and exit modal as it applies… [ Learn More ]
Resulting from various State-level Government incentives and fees, one of the areas that differs significantly from state-to-state is the purchase of a first home. The FHB Panel is one of the simplest conditional features of any type to use because it serves content that is resolved by State - not interest, which is the typical… [ Learn More ]
Conditional Content is content that is delivered to a user based on resolved borrowing objective, occupation, campaign links, or interest. Your website is a shape-shifting chameleon in that it delivers different content to different users in order to maintain higher levels of engagement and ultimately convert more clients. Conditional features are designed to amplify the… [ Learn More ]
Forma And Panel escalation is a component of the large Conditional Content framework that underpins your mortgage broker website and finance funnels. Basic conditional content features are introduced in an FAQ titled The Basics of Conditional Content and Interest Types, while advanced methods are addressed individually. One of the simplest conditional options to employ… [ Learn More ]