A simple panel is simply a two-column form. On the left side we have a form, and on the right side we have an image or video. As you're aware, we espouse the every-page conversion methodology, and this requires a high-value and relevant lead magnet (or 'offer') on every single page of your website. Every page of your website is a 'type' of landing page, so every page should include a download asset. We make this easy via a large number of tools, including a Yabber facility that'll assign (or remove) any Simple Panel from any page via point-and-click 'Location Panels'. This FAQ looks at how to create Simple Panels in Yabber, and we'll introduce some of the shortcodes and Elementor blocks that allow you to place the asset on your website.
Important: In a previous FAQ we looked at form creation - this FAQ should be reviewed before creating a simple panel since a form is one part of the panel. Similarly, we should have uploaded at least one download and assigned an image to that download.
Microsoft Integration: All forms on your website are fully integrated with Microsoft 365. This enables a large number of features, including an integrated Outlook calendar. The form dates and times are populated from Outlook availability, and all appointments are sent to your Calendar. This level of integration also enables our high-performing Conditional Redirects.
Simple Panels on Your Website: Consult the FAQ titled "How to Show Simple Panels on Your Website with Elementor or Shortcode" for details on how the Simple Panel is used on your website (it's extremely easy).
The Result
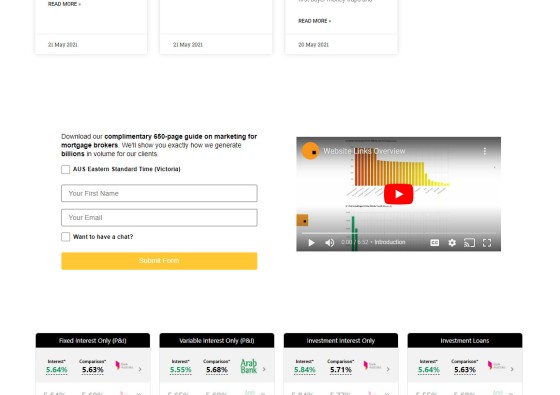
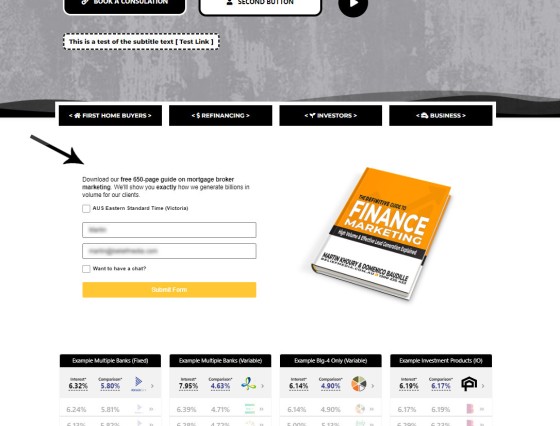
We'll look at the Simple Panel on the front page of our website. Unlike other Simple Panels on your website, this form was assigned via the Front Page module, but the result is exactly the same.
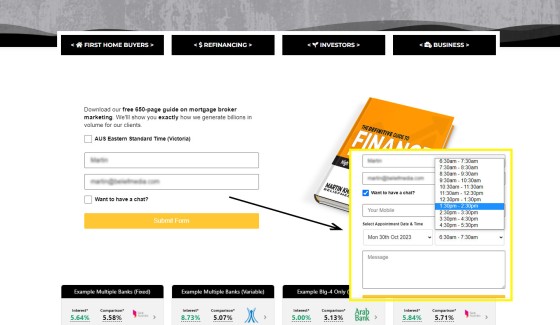
Pictured: The Simple Panel is a simple side-by-side form. In this case we have a form to the left (as defined in the Subscription Form panel), and an image to the right. The area to the right may optionally be occupied by a video. The inset shows how the Integrated calendar provides an easy 'in-your-face' means to provide an on-page booking. We shouldn't ever send a client to an off-site resource for anything conversion related.
The subscription form itself (on the left) is a standalone asset, so submitting the form will cause all form automation to apply. A message or redirection is applied based on how the form action was defined.
Creating a Simple Panel
Creating a Simple Panel should take no more than a couple of minutes - this ability to respond immediately to 'anything' is the cornerstone of your agile marketing efforts, and you shouldn't ever have to log into your website and bounce around trying to manufacture something so simple and important.
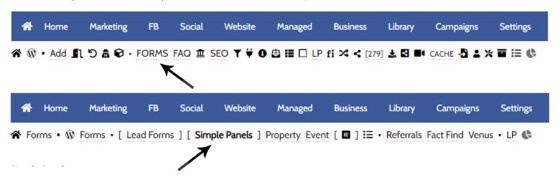
Simple Panels are located in the Forms module, which itself is in the Website module. From the Forms module, select 'Simple Panels'.
Pictured: Simple Panels are located in the Forms module, which itself is in the Website module. From the Forms module, select 'Simple Panels'.
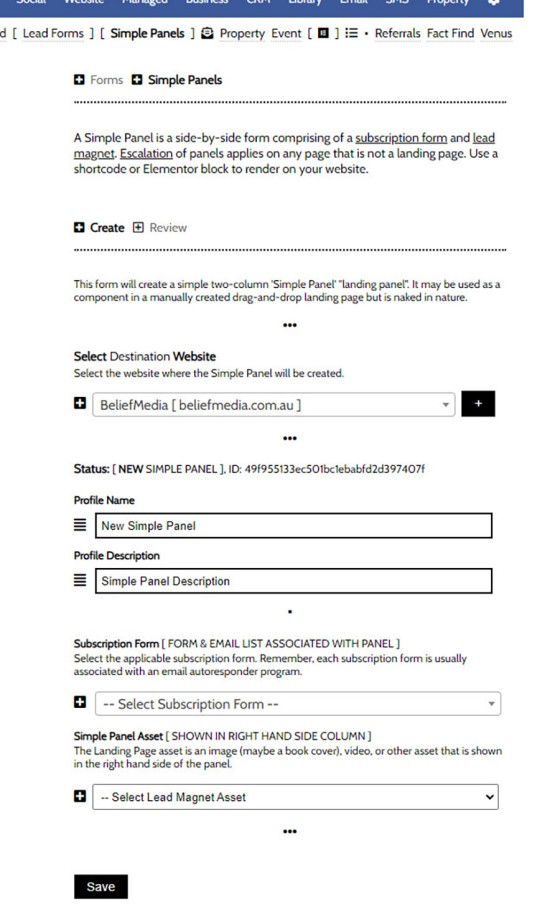
The panel returned provides an option for a title (for your reference in Yabber and Elementor menus), and a small panel for your Lead Magnet and Download assets. The process is very easy - simply populate the required fields and 'Save'.
Pictured: The panel returned provides an option for a title (for your reference in Yabber and Elementor menus), and a small panel for your Lead Magnet and Download assets. The process is very easy - simply populate the required fields and 'Save'.
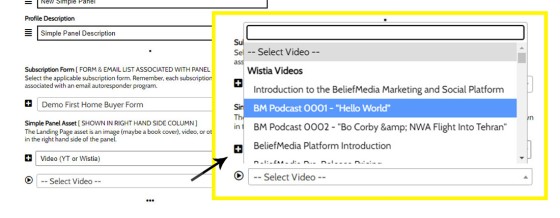
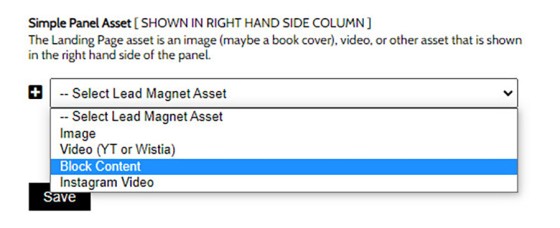
If selecting a video rather than an image, select the 'Video' option and a menu with all your registered YouTube and Wistia videos is returned. If selecting a content block or Instagram video, select that option instead.
Pictured: If selecting a video rather than an image, select the 'Video' option and a menu with all your registered YouTube and Wistia videos is returned.
If a video is selected the right panel is occupied by the video container.
Pictured: If a video is selected the right panel is occupied by the video container. Using an engaging video is almost always more effective than a static image, and it negates the need to create the image that represents your download (you can use a custom YouTube thumbnail to give showcase the image or any other incentive).
The asset shown with your subscription form is made available via the Asset select menu. The returned options may be searched for the applicable asset to return.
Pictured: The asset shown with your subscription form is made available via the Asset select menu. The returned options may be searched for the applicable asset to return.
When you create or edit a Simple Panel, the changes are made on all your website immediately.
Reviewing and Editing Simple Panels
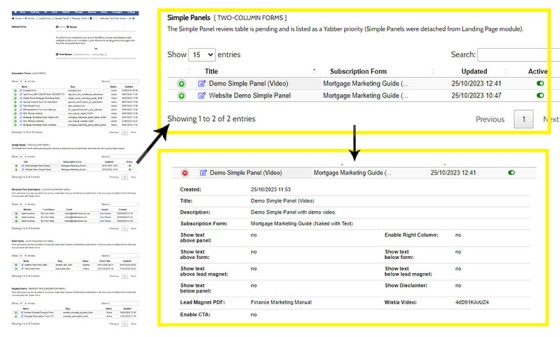
You may review and edit any Simple Panel via the 'Review' panel. The panel provides a review of a number of form types so you'll have to scroll down to find Simple Panels table. Select the 'Edit' icon to edit the form, and select the green icon to return form data.
Pictured: You may review and edit any Simple Panel via the 'Review' panel. The panel provides a review of a number of form types so you'll have to scroll down to find Simple Panels table. Select the 'Edit' icon to edit the form, and select the green icon to return form data.
Showing Simple Panels on Your Website
Consult the FAQ titled "How to Show Simple Panels on Your Website with Elementor or Shortcode" for details on how the Simple Panel is used on your website (it's extremely easy).
■ ■ ■
Related Form FAQs
Your website includes the most comprehensive form system in the industry. Some of the form features are listed below.
Your website includes a very large number of methods to include different types of headings, including Titles and Statements (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles,… [ Learn More ]
The Fact Find form on your website contains only a few questions, and the questions asked are used to determine LVR and LMI so a PDF Report may immediately be sent to the user. During the top-of-funnel subscription process, no question should be asked, no mouse movement or scroll should be required, and no action… [ Learn More ]
In the Formly FAQ where we detailed how to create a subscription form, we introduced the concept of placeholders, or those pieces of text that are dynamically replaced with another piece of text when an email is sent. This simple feature allows you to use templated designs with dynamic user content. While the amount of… [ Learn More ]
The nonconforming business finance form was created for a single client, although it'll be made available to those that they may partner with in some way, and a 'version' of this form will be made available in the standard plugin (and client website). The form comes at a time when a very large number of… [ Learn More ]
The version 0.8.9.2 release of the Yabber website plugin includes a new for field that accepts an ABN or Company Name and returns a list of matching results. Included by default in various ways in the 202410 version of the website framework, and integrated directly into our Formly Module, the tool should be used when… [ Learn More ]
This FAQ will show you how to validate the mobile phone number associated with any subscription form on your website. If the feature is enabled, a user will be required to enter a 4-digit code that is immediately sent to the supplied mobile number. Once the correct number is supplied, the form will immediately submit… [ Learn More ]
One of the marketing magnets any Property or Finance operation will use to engage organic traffic and convert warmer traffic in higher numbers is the inclusion of a Property Report form that will result in a report provided to the user. This FAQ will introduce the Property Report and how it is applied on pages… [ Learn More ]
In most cases, the idea with any 'cold' form is to render as few fields as possible and only ask what is absolutely necessary to attract a user into your funnel. Certainly, if a user has ever subscribed to a form and comes back to your website, those fields that are known, such as name… [ Learn More ]
There are times when you would like a form to take shape as a single line. This may be useful in a website footer, inline in content, or in other locations, and the format is very different to the default line-by-line format that is applied by default for vertical forms  and Simple Panels
and Simple Panels  .… [ Learn More ]
.… [ Learn More ]
The First Email is an action that will conditionally send the first email to a user after a subscription of any type based on their form interaction. The First Email sent to a user will be determined based on the nature of their subscription - are they a subscriber, phone contact, or calendar booking? A… [ Learn More ]
A Conditional Redirect is simply an action that will send a user to a different second page after subscribing to a form. The second page shown to a user will be determined based on the nature of their subscription - are they a subscriber, phone contact, or calendar booking? A single page may be used… [ Learn More ]
Your website supports a large number of our own in-house search tools that exist outside of the standard WordPress framework. This FAQ will introduce the 'BM Website Basic Search' search facility onto your website with shortcode or with the Elementor widget. Searching any website can be a nuisance, and the experience is one that can… [ Learn More ]
In a previous FAQ we looked at how to include an address validation field into a form on your website. This FAQ will introduce the same style of field that will automatically direct the user to the single page associated with each registered address in Australia. This feature is part of the broader Property… [ Learn More ]
Version 0.8.8.2 of the Yabber Website Plugin in company with website framework 202406 updates includes a basic Emergency Services search engine. The search engine will return various services based on suburb and/or postcode and then redirect the user to a dedicated page. The feature is available with a shortcode and Elementor widget - this FAQ… [ Learn More ]
The Property Property Streets API, and the Validation Endpoint in particular, is a means to access registered street and registered address location from Yabber via a form input field. The Validation (or Autocomplete) endpoints are useful for searching property on user keystrokes. The validation may be used to ensure pinpoint accuracy is assured by way… [ Learn More ]
In an FAQ titled "How to Create and Manage Website Simple Panels in Yabber" we looked at how to create Simple Panels, with the panel providing the side-by-side form and lead magnet (image or video). This FAQ will look at the various options to place the Simple Panels on your website.
Note:
A simple panel is simply a two-column form. On the left side we have a form, and on the right side we have an image or video. As you're aware, we espouse the every-page conversion methodology, and this requires a high-value and relevant lead magnet (or 'offer') on every single page of your website. Every… [ Learn More ]
Forma And Panel escalation is a component of the large Conditional Content framework that underpins your mortgage broker website and finance funnels. Basic conditional content features are introduced in an FAQ titled The Basics of Conditional Content and Interest Types, while advanced methods are addressed individually. One of the simplest conditional options to employ… [ Learn More ]
Your website forms made available in Yabber and on your website are one of the most important marketing assets in your toolkit. They're the conduit that connects your website to Yabber and triggers the applicable automation schedules, logs the lead or prospect, and provides you with relevant notifications. Integration is made with various CRM systems,… [ Learn More ]
Your website's Referral Form is a dedicated resource with its own features and automation schedule. Managed via Yabber and an Elementor block or shortcode, it may be applied anywhere on your website. It is expected that the form will be integral to your formalised referral, partner, and EDGE post-settlement/repricing programs. You will find the 'Referral… [ Learn More ]
Every page of your website requires either a form or simple panel - we know this. This FAQ will details how to assign your created forms and panels to various 'hooked' locations on your website, and how to create Custom Locations anywhere on your website with Elementor (or WordPress shortcode). Assigning forms to various locations… [ Learn More ]
A Simple Panel is a form and 'something' alongside it, such as an image or video. In this FAQ we will look at how to change the Simple Panel as shown on the front page of your website.
Navigate your way to Yabber's 'Front Page' module… [ Learn More ]