In a previous FAQ we look at how to create and manage "Entry and Exit Intent Modals" for Your Entire Website or a Single Page. The system defined modals that will shown on your website after a defined number of seconds, or when the user indicates intent to leave the page. In this FAQ we'll look at how to return the Entry or Exit modal based on the resolved State of the user. This style of Modal is called a 'Geographic Modal', although you'll also hear us call is a 'Geo Modal'.
The Westpac Modal we Just Showed You: We would have showed you a Westpac modal as you were reading the paragraph above (on just this page). This was a Geographic modal (resolved and then shown on the basis of state... although we're showing the same modal to all of you). We'll show you how this was created in a moment.
Related FAQ: An article titled "How to Create and Return FHB Conditional Content Resolved by State" shows how to create a content block on your website resolved by the state of your user. Note that every page is evaluated for State placeholders by default.
The assumption is that you have read the Entry and Exit FAQ, so this article will primarily look at the differences.
Creating a Geographic Modal Profile
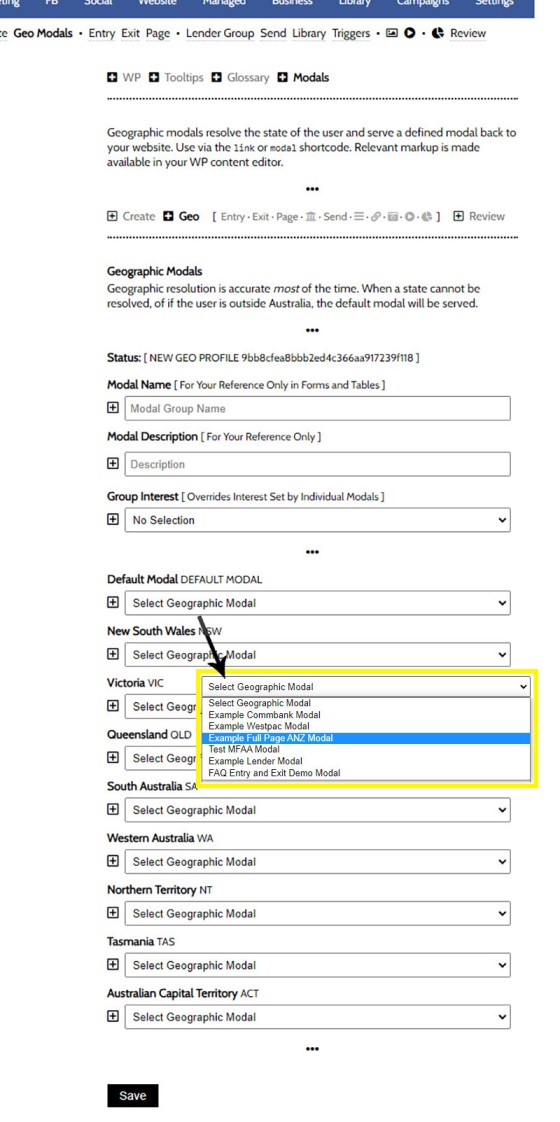
Selecting the 'Geo' menu link in the Modals module returns the panel required to define a Geographic Profile. We'll move through each Australian State and Territory and assign a single standard modal to each location - the selected modal will be the modal shown in each state.
Pictured: Selecting the 'Geo' menu link in the Modals module returns the panel required to define a Geographic Profile. We'll move through each Australian State and Territory and assign a single standard modal to each location - the selected modal will be the modal shown in each state.
It is important to select a 'Default Modal' (shown when the State cannot be resolved, and in cases for International visitors), and the 'Interest Type'. The interest is essentially the modal objective, and it feeds our AI with information on the borrowing objective of the user.
We've created a Geographic group called 'Example Geo Group  ', and we've selected a single Westpac modal for all cases.
', and we've selected a single Westpac modal for all cases.
Applying the Geographic Modal Sitewide
Geographic modals may be shown sitewide, meaning that they're shown to all users on all pages (unless they're overwritten by a page-level modal). This behaviour is discourage because we're ignoring the primary relevance-based funnel objective. Is a modal appropriate for all users on every page? There are only a few conditions where this action might be appropriate. Sadly, the every-page modal is something the system effectively encourages via the 'Send' panel by design. However, if we were to apply a geographic modal on every page, we would apply it via the 'Send' panel as follows (not the geographic modals occupying a defined area within the select menu).
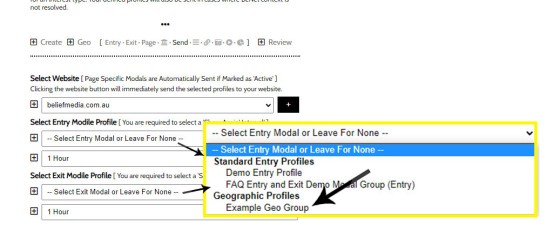
Pictured: To send an entry and/or exit geographic modal profile rather than a standard Conditional modal, you should select the applicable Geographic Modal profile when sending the data to your website. Once sent, the geographic modal is shown to a user based on their resolved State.
To send an entry and/or exit geographic modal profile rather than a standard Conditional modal, you should select the applicable Geographic Modal profile when sending the data to your website. Once sent, the geographic modal is shown to a user based on their resolved State.
Applying the Geographic Modal on a Single Page
First, you will remember that we defined a generic example Westpac modal earlier as part of our 'Example Geo Group'. That Westpac modal should have presented itself around 15 seconds after page entry. Let's look at how this modal was defined.
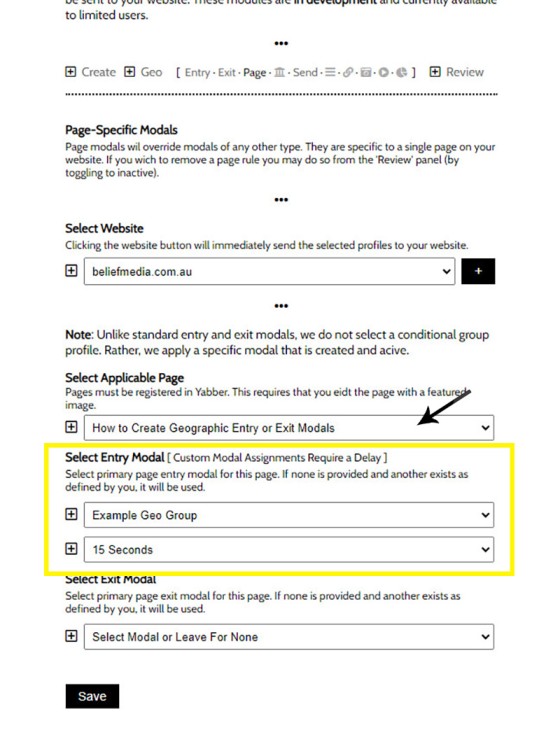
Via the 'Page' menu, we've first selected our website and the page where we would like to modal to be returned, and then we have defined the 'Example Geo Group' as our Entry modal. We have not defined an Exit modal. We've set the 'Show Again' time to an hour, meaning that the same modal won't show again to that user for an hour. Once defined, click 'Save'.
Pictured: Via the 'Page' menu, we've first selected our website and the page where we would like to modal to be returned, and then defined the 'Example Geo Group' as our Entry modal. We have not defined an Exit modal. We've set the 'Show Again' time to an hour, meaning that the same modal won't show again to that user for an hour. Once defined, click 'Save'.
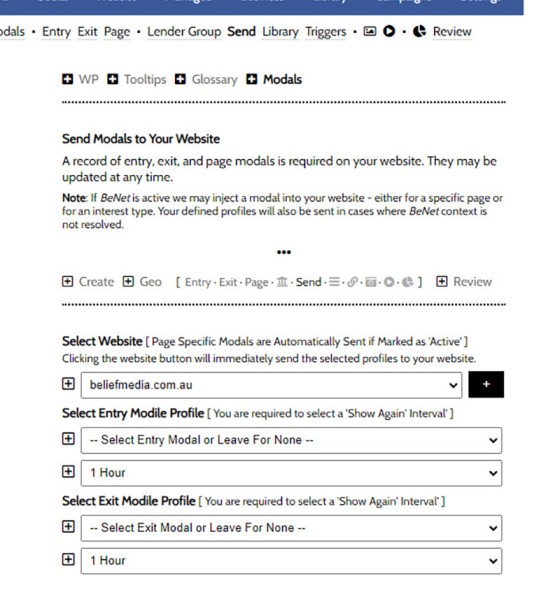
The modal won't show on your website yet since we haven't updated our website rule package. When you're ready to update your website you should select the 'Send' panel. The first thing you'll no0tice is that the Entry and Exit options are empty - this is because we don't want global every-page entry and exit modals. If we wanted a modal of some type on every page (as described earlier), we should select e geographic or standard conditional group in the select menu.
Pictured: The modal won't show on your website yet since we haven't updated our website rule package. When you're ready to update your website you should select the 'Send' panel. The first thing you'll no0tice is that the Entry and Exit options are empty - this is because we don't want global every-page entry and exit modals. If we wanted a modal of some type on every page (as described earlier), we should select e geographic or standard conditional group in the select menu. Updating without the global entry and exit modal defined will update all active page records only.
Updating without the global entry and exit modal defined will update all active page records only (page-level modals are listed in the 'Review' panel).
Application of Geographic Modals
A suitable location for Geographic modals is obviously First Home Buyer pages, although a group of geographic modals may also be defined for Investors or those looking to Refinance if there are differences in State incentives. Remember, the modal is part of a continued conversation, and this understanding of modal usage is important when it comes to Exit Modals on FHB pages - what can we say to a website user before they walk away from our conversation?
Exit Modals are particularly effective on First Home Buyer Landing Pages. While the FHB market represents a small percentage of the market, they are a particularly easy group to convert in the funnel if the funnel applies the necessary pressure.
If geography isn't important, we recommend the use or standard page-level entry and exit modals. The conditional nature of these modals allows us to serve FHB modals to those that resolve as First Home Buyers, medical modals to those that are determined to be part of the Medico industry, and so on - they're extremely powerful.
Website Package: If you're a Managed Client, or you enlisted us to build your funnels, we will have certainly introduced modals to internal FHB pages and FHB landing pages.
Discussion videos should be referenced for a bigger-picture understanding of how, where, and why various modal types are used.
Linking to Geographic Modals Directly
Modals are often better served as a link rather than something we essentially force upon the user. You will invariably create various groups of geographic modals for various purposes, and all these modals may be served via a direct link. The modal returned is the modal assigned to the specific location (so, those in NSW will be served the NSW Modal, those in QLD will be served the Queensland modal, and so on). The link shortcode is as follows: [link geo="4e52261ad3ab4e2d47689a302edddc61"]Example Geo Modal Link[/link]. The result: Example Geo Modal Link .
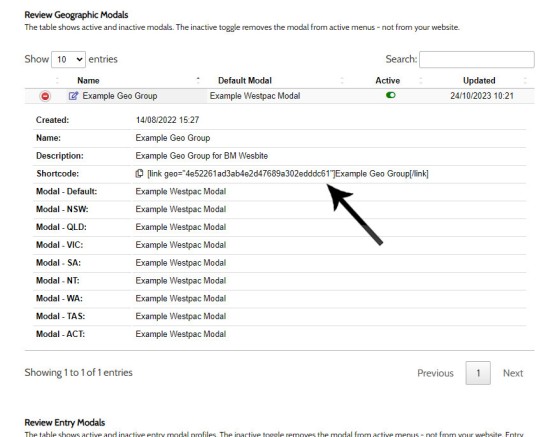
The geographic modal direct link is sourced from the Review panel. Find the Geographic Modals table, select the green icon to return modal information, and copy the link. The link should also be available in the BM WP Shortcode Editor on your websites (on later website frameworks).
Pictured: The geographic modal direct link is sourced from the Review panel. Find the Geographic Modals table, select the green icon to return modal information, and copy the link. The link should also be available in the BM WP Shortcode Editor on your websites (on later website frameworks).
This same linking method applies to most modal types.
Reviewing and Editing Modals
Modals may be reviewed via the 'Review' panel. From this panel you may enable and disable modals (via the small toggle switch, remembering that sub-modals switches are often returned by opening up the modal via the green accordion button), and a link next to each modal and modal group of all types permits the editing of that asset. Note that after any changes are made you should send the Modal Rules back to your website via the 'Send' panel.
■ ■ ■
Related Modal FAQs
Website Modals are a big topic, and your website includes dozens of modal features. The following FAQs should be referenced for various Modal tools.
Your website includes a very large number of methods to include different types of headings, including Titles and Statements (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles,… [ Learn More ]
The trigger system in Yabber is detailed in an FAQ titled "How To Create Marketing Triggers". It details how to create email, website, webpage, video and range of other triggers within your marketing funnel. Yabber - supported by a conditional framework that is ridiculously powerful - might be considered a Trigger-focused marketing system… [ Learn More ]
An inline frame (iframe) is a HTML element that loads another HTML page within the document. It essentially puts another webpage within the parent page. The modal link we're about to describe loads a very simple modal and then loads the content of another page within that iframe. Because it's a feature that's rarely used,… [ Learn More ]
in a previous FAQ we introduced how to include calculators on a page with Elementor or Shortcode. The problem is that they don't look real good. As part of the linking architecture, the [link] shortcode provides for a fully trackable popup modal, meaning that you can include multiple calculator links on a single page.… [ Learn More ]
In this FAQ we'll provide the basic shortcode necessary to return a video modal to your page. There are two methods for returning a video modal: a Yabber modal, and a full screen modal, with the former preferred because it is fully tracked and integrated with the Conditional Framework.
Modal Module Overview:
Your website… [ Learn More ]In an FAQ titled How to Define and Send Lender-Specific Videos for the Lenders Archive and Product Pages we looked at how to assign videos to the Lender Product Archive and Pages on your website. Familiarity with the former module is required, as this FAQ will simply show you how to link directly… [ Learn More ]
Your website modal module is the most sophisticated in the industry, and one of the most powerful systems created for any industry. A large number of FAQs reference how the modal system functions, with most of the functionality focused on entry and exit modals, with the modal resolved by your preference, interest or resolved borrowing… [ Learn More ]
The Modal Module made available in Yabber is an incredibly powerful feature that provides enormous flexibility in how and when we interrupt the funnel in order to provide appropriate course correction. The system is supplemented by a linking feature that permits you to link directly to any modal manicured within the system. In order to… [ Learn More ]
Lender Modals are popups shown based on the lender pages on your website. Each lender is assigned to a 'Lender Group' with a group consisting of a single lender or multiple lenders, and the defined modal will show when a user visits the specific lender archive product pages on your website. A default lender… [ Learn More ]
In a previous FAQ we look at how to create and manage "Entry and Exit Intent Modals" for Your Entire Website or a Single Page. The system defined modals that will shown on your website after a defined number of seconds, or when the user indicates intent to leave the page. In this FAQ… [ Learn More ]
This FAQ will details how to use the standard Entry and Exit modals on your website. The Modal module is quite large and includes a number of options designed specifically for the finance industry, so what we're dealing with here is how to create and maintain the 'standard' entry and exit modal as it applies… [ Learn More ]
An FAQ titled "The Website Modal Overview" introduces the modal module in Yabber and on your website. This FAQ will show you how to create a standard and full screen modal, while other FAQs will discuss how the modal system functions in more advanced funnel-centric ways. The most basic way to reference a modal… [ Learn More ]
The Yabber modal options made available on your website are extremely extensive. This FAQ merely provides a fairly broad modal overview that will direct you to an appropriate resource based on the type of modal feature you would like on your website.
What is a Modal?
A modal is just a popup. Click on
Your Media Library will invariably populate itself with PDF documents 0 not entirely ideal for website viewing. The PDF Modal, however, presents the opportunity to share our PDF material in a unique way, track it, and action triggers on the basis of a user interacting with the asset (although the latter is quite advanced). You… [ Learn More ]
Conditional Content FAQs
The Conditional content module is significant. The FAQs listed below may exclude some of the basic conditional features, such as some of the Front Page conditional blocks.
Your website includes a very large number of methods to include different types of headings, including Titles and Statements (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles,… [ Learn More ]
The First Email is an action that will conditionally send the first email to a user after a subscription of any type based on their form interaction. The First Email sent to a user will be determined based on the nature of their subscription - are they a subscriber, phone contact, or calendar booking? A… [ Learn More ]
The Conditional Content Blocks arguably the more effective method of rendering blocks of conditional content. The 'Blocks' module introduced similar functionality to what we're about to described, but if you're starting with Conditional Content, we'd suggest you use this module rather than Blocks simply because of the ease a single page may be assigned… [ Learn More ]
Conditional Content is one of the defining features of your website framework. Despite the fact the Conditional Content blocks are often avoided because of the perceived complexity, they seriously amplify the effectiveness of any organic or promoted funnel. We appreciate that many brokers just 'want a website', and that's find, but if and when the… [ Learn More ]
We generally advocate for brokers to position themselves in various ways by way of standalone websites that have a defined siloed audience and serve a very specific purpose. However, managing multiple websites can be problematic for a number of reasons, with duplicate content and time requirements probably topping the list. If managed correctly - and… [ Learn More ]
You want those marketing assets on the periphery to property represent your brand, but you also want them to be consistent with your trending website traffic or consumer sentiment. For example, with the introduction of a FHB or Investor incentive of some kind you will likely want your broader marketing footprint to reflect this, or… [ Learn More ]
You want those marketing assets on the periphery to property represent your brand, but you also want them to be consistent with your trending website traffic or consumer sentiment. For example, with the introduction of a FHB or Investor incentive of some kind you will likely want your broader marketing footprint to reflect this, or… [ Learn More ]
It's typical to change your social media banners of all types based on seasons, such as Christmas, Anzac Day, Easter or similar. A module in Yabber permits you to define start and stop dates for a specific banner, and that banner will automatically be applied (and later replaced with your 'default' banner). This FAQ shows… [ Learn More ]
Conditional Content is content that is delivered to a user based on resolved borrowing objective, occupation, campaign links, or interest. In the property field the Interest might be a particular type of property or a category of buyer. Supported by BeNet, the use of Conditional Content must be considered an advanced feature, although those… [ Learn More ]
Almost without question, BeNet is the single most sophisticated AI made available in the finance industry. For all intents and purposes, it has to be considered to be an extremely knowledgeable mortgage broker with an expert understanding of digital marketing, processes, systems, policies, property, finance, best practice, and your marketing efforts. BeNet is connected to… [ Learn More ]
In a previous FAQ we look at how to create and manage "Entry and Exit Intent Modals" for Your Entire Website or a Single Page. The system defined modals that will shown on your website after a defined number of seconds, or when the user indicates intent to leave the page. In this FAQ… [ Learn More ]
This FAQ will details how to use the standard Entry and Exit modals on your website. The Modal module is quite large and includes a number of options designed specifically for the finance industry, so what we're dealing with here is how to create and maintain the 'standard' entry and exit modal as it applies… [ Learn More ]
Resulting from various State-level Government incentives and fees, one of the areas that differs significantly from state-to-state is the purchase of a first home. The FHB Panel is one of the simplest conditional features of any type to use because it serves content that is resolved by State - not interest, which is the typical… [ Learn More ]
Conditional Content is content that is delivered to a user based on resolved borrowing objective, occupation, campaign links, or interest. Your website is a shape-shifting chameleon in that it delivers different content to different users in order to maintain higher levels of engagement and ultimately convert more clients. Conditional features are designed to amplify the… [ Learn More ]
Forma And Panel escalation is a component of the large Conditional Content framework that underpins your mortgage broker website and finance funnels. Basic conditional content features are introduced in an FAQ titled The Basics of Conditional Content and Interest Types, while advanced methods are addressed individually. One of the simplest conditional options to employ… [ Learn More ]