Conditional Content is content that is delivered to a user based on resolved borrowing objective, occupation, campaign links, or interest. Your website is a shape-shifting chameleon in that it delivers different content to different users in order to maintain higher levels of engagement and ultimately convert more clients. Conditional features are designed to amplify the effectiveness of a funnel by way of delivering appropriate relevance into the entire funnel journey, and the methods will introduce pathways to a user that are far more likely to carry them into a conversion asset.
Your website includes a large number of Conditional Features that are introduced (in part) by way of an FAQ titled "The Basics of Conditional Content and Interest Types", but before we're able to show these pages and use the vast array of Conditional tools that shape your website for each and every website user, the content has to first exist, and this FAQ will show you how to create conditional content pages (or blocks of Conditional Content).
Note: Another FAQ titled"Creating Website Blocks introduces the similar 'Blocks' module. The Blocks module enjoys overlap with the primary Conditional Module in that it has the capacity to render Conditional Blocks. Each module serves a specific function, and these advanced features are introduced in relevant FAQs.
Conditional Content and Blocks are a Big Topic
Conditional Content and Conditional Blocks are a big topic. The FAQ providing an introduction to Conditional Content should be referenced for a better understanding of our conditional methods, and there's an FAQ that details the basic usage of Blocks. In essence, Conditional Content is a means to show different content to different users based on their resolved borrowing objective, occupation, or interest type -- It is an extremely powerful feature. Blocks may be used in the same way, but their primary purpose is to manufacture Blocks of content that are 'recycled' on your website in multiple locations (allowing a global update with a single edit).
Anything Conditional is an advanced topic, but if you have the resources to assign effort into these modules, and you have the necessary website traffic to justify the time, you will invariably see far better results. All marketing - and your nurturing marketing funnels in particular - is predicated on relevance, and conditional content serves this primary funnel objective.
Example Block: It's worth noting that the paragraphs above will likely be repeated in multiple FAQs, and they will required ongoing edits as more resources are created. As such, this entire block of text (including the title) was created as a block  .
.
Locating the Conditional Content Creation Panel
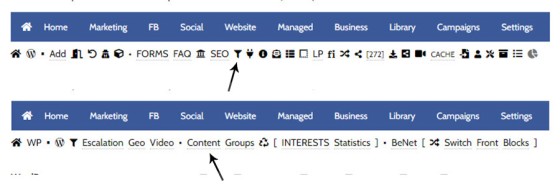
The Conditional Content module is accessed via the 'Funnel' icon in the Website module. Selecting it returns a page with a large number of menu items  . Select the 'Content' submenu to return the creation panel.
. Select the 'Content' submenu to return the creation panel.
Pictured: The Conditional Content module is accessed via the 'Funnel' icon in the Website module. Selecting it returns a page with a large number of menu items. Select the 'Content' submenu to return the creation panel.
Don't let the large number of options scare you off. Conditional methods can be extremely easy to employ, while others are more advanced and will generally be something you come back to when your marketing matures.
Conditional Features are Unique: You won't find these features on any website in the industry (and only a few in the country). Nor will you find websites built on a conditional framework costing less than tens of thousands of dollars. The methods provide you with a clear competitive digital advantage over your competitors so you should make every effort to familiarise yourself with the array of available systems.
Creating a Conditional Content Block
Selecting the 'Content' submenu returns the 'Create' panel by default, and if we're creating a brand new Conditional Content block, this is where we'll start. If you're editing a page you'll want to select it via the 'Review' panel.
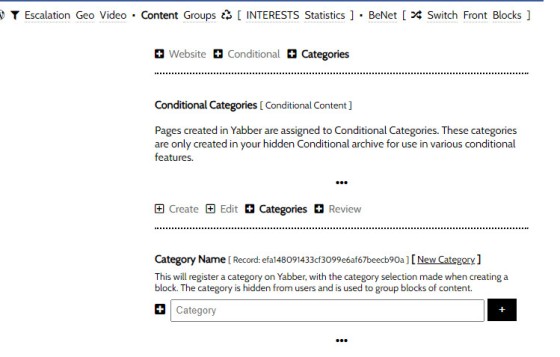
First, we need to ensure that an appropriate Category exists for our content. Categories are important as they group related content in Yabber and on your website (the category selected becomes the assigned category in the hidden website archive for this block of content).
Pictured: First, we need to ensure that an appropriate Category exists for our content. Categories are important as they group related content in Yabber and on your website (the category selected becomes the assigned category in the hidden website archive for this block of content).
If a category exists for your content we're good to create some content. If not, create it via the 'Category' tab and then return back to the 'Create' panel.
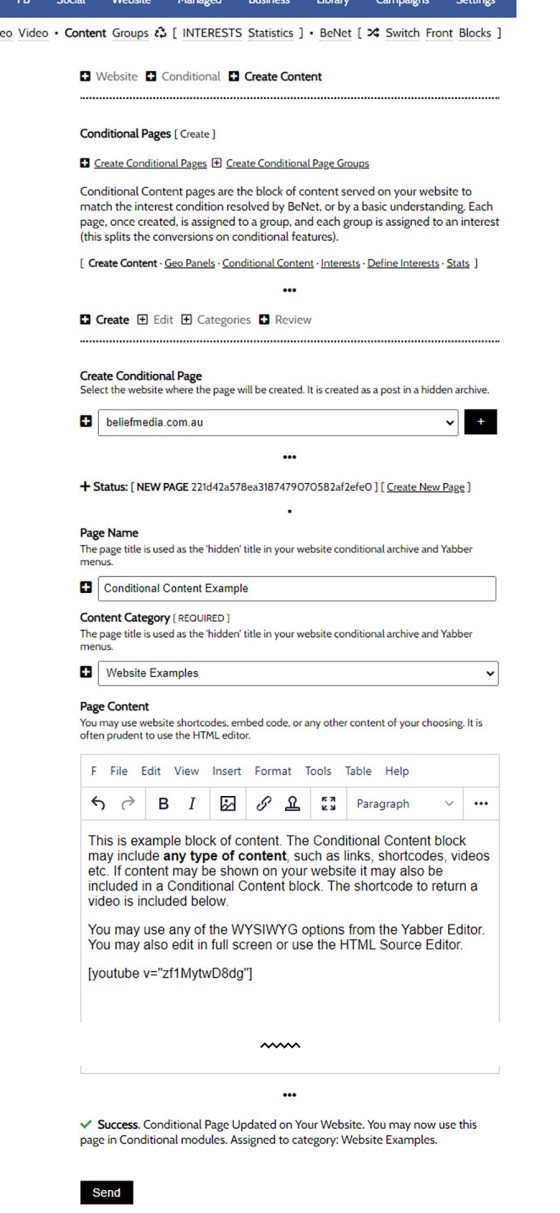
When Conditional Content is created (or edited), it updates a page within a hidden Conditional archive on your website. For this reason, we have to first select our website. Doing so will return a basic panel for creating our content. Populate as required.
Pictured: When Conditional Content is created (or edited), it updates a page within a hidden Conditional archive on your website. For this reason, we have to first select our website. Doing so will return a basic panel for creating our content. Populate as required.
Once saved, the content may be assigned to the large number of conditional modules.
Review and Edit Conditional Content Blocks
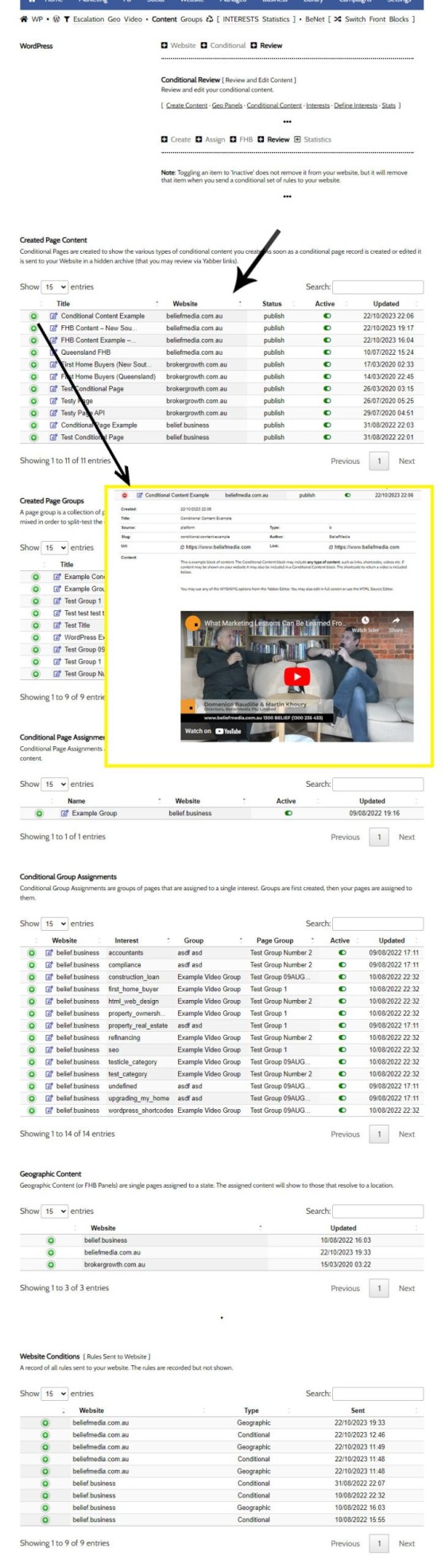
You may review and edit Conditional Content blocks via the 'Review' panel. Selecting the 'Edit' icon returns the page for editing, while opening up the panel with the green icon returns content for review. A large number of other conditional features are shown on the same page.
Pictured: You may review and edit Conditional Content blocks via the 'Review' panel. Selecting the 'Edit' icon returns the page for editing, while opening up the panel with the green icon returns content for review. A large number of other conditional features are shown on the same page.
The Result
It's difficult to show the results of a Conditional Content block because the content is returned on the basis of various website interactions;. However, we can return a single Conditional Content block  with the shortcode of
with the shortcode of [bm_conditional c="123"]. This shortcode generally shouldn't be used because this is the purpose of blocks. The shortcode was introduced for those cases where you choose to simply show a single Conditional page globally and without condition. The result of the content we created above is shown below (everything between the two blocks of small squares).
Next Steps
The easiest way of getting started with Conditional Content is by way of a content block that will render based on the resolved State of the user. An FAQ titled "How to Create and Return FHB Conditional Content Resolved by State" details how this basic Geographic (or First Home Buyer) block is introduced to your website. The feature is easy to introduce since all website visitors will be identified by location and no interest or occupation-based resolution is required.
■
This is example block of content. The Conditional Content block may include any type of content, such as links, shortcodes, videos etc. If content may be shown on your website it may also be included in a Conditional Content block. The shortcode to return a video is included below.
You may use any of the WYSIWYG options from the Yabber Editor. You may also edit in full screen or use the HTML Source Editor.
■
The shortcode is copied from the 'Review' panel. Quite frankly, the feature is so unnecessary it was only created to support the example we've shown above.
■ ■ ■
Conditional Content FAQs
The Conditional content module is significant. The FAQs listed below may exclude some of the basic conditional features, such as some of the Front Page conditional blocks.
Your website includes a very large number of methods to include different types of headings, including Titles and Statements (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles,… [ Learn More ]
The First Email is an action that will conditionally send the first email to a user after a subscription of any type based on their form interaction. The First Email sent to a user will be determined based on the nature of their subscription - are they a subscriber, phone contact, or calendar booking? A… [ Learn More ]
The Conditional Content Blocks arguably the more effective method of rendering blocks of conditional content. The 'Blocks' module introduced similar functionality to what we're about to described, but if you're starting with Conditional Content, we'd suggest you use this module rather than Blocks simply because of the ease a single page may be assigned… [ Learn More ]
Conditional Content is one of the defining features of your website framework. Despite the fact the Conditional Content blocks are often avoided because of the perceived complexity, they seriously amplify the effectiveness of any organic or promoted funnel. We appreciate that many brokers just 'want a website', and that's find, but if and when the… [ Learn More ]
We generally advocate for brokers to position themselves in various ways by way of standalone websites that have a defined siloed audience and serve a very specific purpose. However, managing multiple websites can be problematic for a number of reasons, with duplicate content and time requirements probably topping the list. If managed correctly - and… [ Learn More ]
You want those marketing assets on the periphery to property represent your brand, but you also want them to be consistent with your trending website traffic or consumer sentiment. For example, with the introduction of a FHB or Investor incentive of some kind you will likely want your broader marketing footprint to reflect this, or… [ Learn More ]
You want those marketing assets on the periphery to property represent your brand, but you also want them to be consistent with your trending website traffic or consumer sentiment. For example, with the introduction of a FHB or Investor incentive of some kind you will likely want your broader marketing footprint to reflect this, or… [ Learn More ]
It's typical to change your social media banners of all types based on seasons, such as Christmas, Anzac Day, Easter or similar. A module in Yabber permits you to define start and stop dates for a specific banner, and that banner will automatically be applied (and later replaced with your 'default' banner). This FAQ shows… [ Learn More ]
Conditional Content is content that is delivered to a user based on resolved borrowing objective, occupation, campaign links, or interest. In the property field the Interest might be a particular type of property or a category of buyer. Supported by BeNet, the use of Conditional Content must be considered an advanced feature, although those… [ Learn More ]
Almost without question, BeNet is the single most sophisticated AI made available in the finance industry. For all intents and purposes, it has to be considered to be an extremely knowledgeable mortgage broker with an expert understanding of digital marketing, processes, systems, policies, property, finance, best practice, and your marketing efforts. BeNet is connected to… [ Learn More ]
In a previous FAQ we look at how to create and manage "Entry and Exit Intent Modals" for Your Entire Website or a Single Page. The system defined modals that will shown on your website after a defined number of seconds, or when the user indicates intent to leave the page. In this FAQ… [ Learn More ]
This FAQ will details how to use the standard Entry and Exit modals on your website. The Modal module is quite large and includes a number of options designed specifically for the finance industry, so what we're dealing with here is how to create and maintain the 'standard' entry and exit modal as it applies… [ Learn More ]
Resulting from various State-level Government incentives and fees, one of the areas that differs significantly from state-to-state is the purchase of a first home. The FHB Panel is one of the simplest conditional features of any type to use because it serves content that is resolved by State - not interest, which is the typical… [ Learn More ]
Conditional Content is content that is delivered to a user based on resolved borrowing objective, occupation, campaign links, or interest. Your website is a shape-shifting chameleon in that it delivers different content to different users in order to maintain higher levels of engagement and ultimately convert more clients. Conditional features are designed to amplify the… [ Learn More ]
Forma And Panel escalation is a component of the large Conditional Content framework that underpins your mortgage broker website and finance funnels. Basic conditional content features are introduced in an FAQ titled The Basics of Conditional Content and Interest Types, while advanced methods are addressed individually. One of the simplest conditional options to employ… [ Learn More ]
Related Content Block FAQs
FAQs relating to use of Content Blocks.
Your website includes a very large number of methods to include different types of headings, including Titles and Statements (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles,… [ Learn More ]
There are an extremely large number of tools we make available in Yabber and on your website to create and modify lists and other content blocks, and each method introduces variation on the 'global content theme' in that they present differently and are handled differently on your website. The one premise that underpins any type… [ Learn More ]
There's a large number of ways to return hidden content to your posts and pages using shortcode, and the Toggle Shortcode is simply another option you might choose to use. The feature utilises the same toggle mechanism used in the Formly (form) module. This FAQ will describe basic usage.
The Result
Shortcode ofPlease add content between opening and closing bm_toggle shortcode tags.
This is… [ Learn More ]In a previous FAQ we introduced to the the 'BM Box'. The 'BM Box' is a navigation and panel element that provides information in a format that was deliberately designed to emulate the general presentation of the Lender Widgets on your website. The BM Box is created in Yabber or Elementor, and a number of… [ Learn More ]
The Conditional Content Blocks arguably the more effective method of rendering blocks of conditional content. The 'Blocks' module introduced similar functionality to what we're about to described, but if you're starting with Conditional Content, we'd suggest you use this module rather than Blocks simply because of the ease a single page may be assigned… [ Learn More ]
Conditional Content is one of the defining features of your website framework. Despite the fact the Conditional Content blocks are often avoided because of the perceived complexity, they seriously amplify the effectiveness of any organic or promoted funnel. We appreciate that many brokers just 'want a website', and that's find, but if and when the… [ Learn More ]
The BM Box is simply a small element used for the purpose of navigation or information blocks. It is one of two primary blocks we've built, with the second being the BM Panel. The Panel is far more robust and is pending migration into the standard framework. To 'Services' page, accessible from the primary menu… [ Learn More ]
In this FAQ we introduce the very basic 'Reveal' (or 'Blind') shortcode and Elementor widget. Hidden content is revealed after a 'link' is clicked. It's a very simple but highly effective tool. The 'Reveal' tool requires familiarity with the Blocks Module as it is block content that is returned in the blind.
Note:
Blocks are simply blocks of content of any type that may be recycled in multiple locations on your website. When they require an update, a single block only needs to be updated in Yabber to globally alter all occurrences of that block on your website. Block content is easy to create, easy to modify, and… [ Learn More ]
Resulting from various State-level Government incentives and fees, one of the areas that differs significantly from state-to-state is the purchase of a first home. The FHB Panel is one of the simplest conditional features of any type to use because it serves content that is resolved by State - not interest, which is the typical… [ Learn More ]
Your website includes a large number of tools to group related content into an accordion-style panel - the Post Accordion is just another one of them. The feature is supported by shortcode and an Elementor block, and the style/presentation is managed in Yabber. This FAQ will show you how to use the tool. An example… [ Learn More ]
Scrollable is a content tool we've introduced as part of our 'Blocks' module, and downline to Yabber's parent Contentus module. Scrollable simply allows you to include blocks of content in a scrollable window for those cases where you choose to contain large amounts of text in a smaller contained area. An option to render… [ Learn More ]
The HTML <details> tag is a lesser-used HTML tags which often negates the need to use fancy-pants JavaScript to return 'hidden' content. Our shortcode that references this tags is a ridiculously minor feature, but since it utilises the Blocks Module it was worthy of inclusion. Many businesses have found use for the feature. Your… [ Learn More ]