The blockquote HTML element indicates that the enclosed text is an extended quotation - usually sourced from an external source. Our blockquote shortcode supports the blockquote standard when an external URL is cited as a reference, and basic usage simply supports an indented block of text. This will make sense in a moment.
The Result
The result of a standard block of text formatted in the blockquote style is shown below. For the sake of content, we've used a quote sourced from our Quotes module. Shortcode of [blockquote][myquotes p="yes"][/blockquote] returns the following:
"Without continual growth and progress, such words as improvement, achievement, and success have no meaning." - Benjamin Franklin
The content has formatted inside what's called a 'div' tag since no external URL reference was cited, so it's not a true blockquote according to published standards  . From an SEO perspective, and in a way that supports appropriate attribution where citing a source is required, we may add the cite attributes to our blockquote shortcode, and this will return the content inside
. From an SEO perspective, and in a way that supports appropriate attribution where citing a source is required, we may add the cite attributes to our blockquote shortcode, and this will return the content inside blockquote tags, while the appearance remains unchanged. The shortcode of [blockquote cite="https://www.beliefmedia.com.au/marketing-progressive-disclosure"]External Text in Here ..[/blockquote]returns the following:
Progressive Disclosure is a psychological principle that states a user is less likely to be overwhelmed by information or a system if only a subset of choices is made available to them. Focused around the notion that approachability and ease of use must take precedence over overchoice in order to improve upon user engagement, progressive disclosure is a discursive psychological principle applied by drip-feeding relevant and selected information into the life of a user in order to improve their understanding of your product or services (i.e. "less is more").
In the second example, appropriate attribution for the text was applied and it complies with best practice SEO (if you're using duplicate content it should be noted as such and appropriately referenced in articles).
Shortcode Attributes
The available attributes are as follows:
- width - The width of the blockquote container. Defaults to 580px. Any value less than or equal to 100 is treated as a percentage, so 100 will render as a 'standard' paragraph.
- margin - The margin applied above and below the container. Defaults to 25px.
- cite - If the
citeattribute is used, blockquote tags will be applied and the URL will be referenced in the code. - padding - Internal padding. Redundant attribute that generally shouldn't be used. Used
widthandmargininstead. - line_height - Defaults to 1.4. One of the commonly altered attributes.
- font_size - Defaults to 1.0 (current front size). One of the commonly altered attributes.
An example with the line_height and font_size attribute altered would be constructed as follows: [blockquote cite="https://www.bel .. ure" line_height="1.3" font_size="0.9"] .. [/blockquote].
If you define default blockquote values in Yabber (width, font_size, and line_height), these become fixed values and cannot be altered with shortcode.
Default Blockquote Values in Yabber
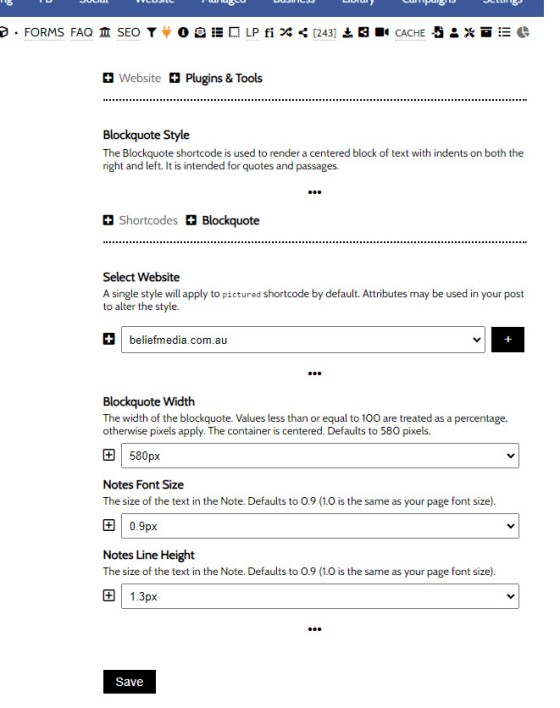
As just noted, if blockquote values are defined in Yabber, these values become global in nature. You will find the blockquote panel in the 'Plugin' menu within the 'Website' module.
Pictured: You will find the blockquote panel in the 'Plugin' menu within the 'Website' module. From the blockquote panel you may define your default width, font size, and line height.
Applying Rate Placeholder Text
As with most of our textbox-style blocks, you may include Rate Placeholders to include the lowest rate of a particular type. For this reason, the results are cached for up to two days, although chancing the text or any attribute value will force new data.
■ ■ ■
General Shortcodes
Yabber includes dozens of shortcodes that may be applied in posts and pages to return different types of content. The shortcodes listed here are very general in nature and are not usually associated with a large module.
The blockquote HTML element indicates that the enclosed text is an extended quotation - usually sourced from an external source. Our blockquote shortcode supports the blockquote standard when an external URL is cited as a reference, and basic usage simply supports an indented block of text. This will make sense in a moment.
The Result
… [ Learn More ]The Quotes module wasn't designed for your website, but since the feature existed, we were obligated to integrate the tools. The feature was primarily designed for you to add quotes that would be converted to images for social media, and a secondary advantage of the feature (albeit one reserved for advanced users) allows for a… [ Learn More ]
The Screenshots shortcode will embed a screenshot of a remote webpage into your own website. Initially created for the Shor.tt module well over 10-years ago, the tool has since created millions of screenshots reliably and almost without error. Screenshots isn't one of those features you'll use every day, but like a lot of what… [ Learn More ]
Scrollable is a content tool we've introduced as part of our 'Blocks' module, and downline to Yabber's parent Contentus module. Scrollable simply allows you to include blocks of content in a scrollable window for those cases where you choose to contain large amounts of text in a smaller contained area. An option to render… [ Learn More ]
We archive about as much data as ASIC and other regulatory bodies or institutions make available. The API we make available to all clients by virtue of their assigned key provides access to a large number of resources and tools - most of which you will never use. The API itself is used to measure… [ Learn More ]
The Published versus Comparison Rate graph was created to support a single FAQ on 'What is a Comparison Rate', but the graph often finds value elsewhere. To include the graph on your page, use the shortcode of [comparison_interest_faq]. The Result:
The graph simply illustrates how the published rate is often vastly different to the… [ Learn More ]
This feature can largely be ignored. This was a feature introduced to support our managed article program, and a former plug-and-play Platinum graphing block is forthcoming. It is expected that you will not use this shortcode. It should be noted that shortcode is never a good way in which to create custom graphs as the… [ Learn More ]
The exchange rate graph return major currencies compared against the Australian dollar. It's not a particularly pretty chart but the colour values may be altered by way of shortcode (we've used very different bold colours to clearly differentiate one currency from another). Inclusion is made with the shortcode of [bm_exchange]. The result:
There are times where you will need to return the current cash rate into your website (often in your website footer as a quick reference). The shortcode of [bm_cashrate] will return 4.10% (bolding is ours). Simple. Note that the current cash rate is always shown in the header of your website. This panel links to… [ Learn More ]
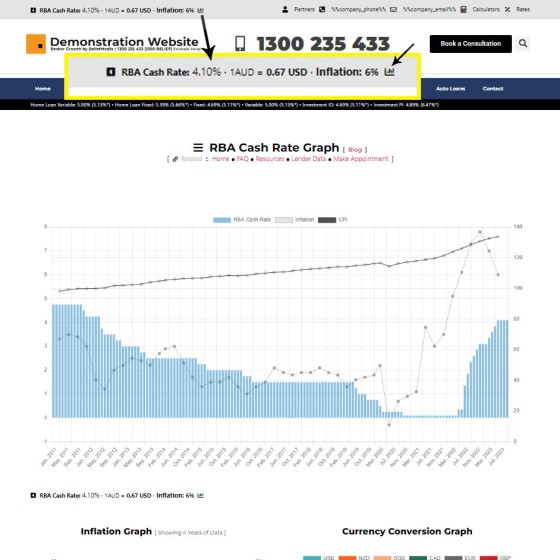
An RBA Cash Rate graph is shown by default on a page linked to in your header (image below), although the graph may be shown anywhere, and its presentation may be altered in a large number of ways.
Pictured:
An RBA Cash Rate graph is shown by default on a… [ Learn More ]The 'ImageCalc' graphing tool was initially designed to easily integrated graphs into automatically generated PDF documents. It has since been used by brokers in their articles because of its ease of use. The most common methods of including the graphs into standard articles is with simple shortcode, while Elementor is the methods generally sued when… [ Learn More ]