In this FAQ we introduce the very basic 'Reveal' (or 'Blind') shortcode and Elementor widget. Hidden content is revealed after a 'link' is clicked. It's a very simple but highly effective tool.
The 'Reveal' tool requires familiarity with the Blocks Module as it is block content that is returned in the blind.
Managed Articles: It's important to understand that the 'Reveal' shortcode exists only because we'll often use it within article content we send to your website.
The Result
The result of a basic blind is as follows:
This content is returned to a user in a blind. Like any block, it may include links or shortcode of any type (in this case we've returned a video). There's no limit to the amount of text you may return in a blind (around 5 years ago we wrote an article on the Flesch Reading Ease Score, and the blind down the bottom returns a large number of formulas and other data that isn't entirely relevant to the post content).
The shortcode we used was as follows: [bm_blind text="Click Me To Reveal Text" c="63577" margin="10"]. Note the c attribute references the block ID Of 61577.
The blind isn't one of those features you'll use every day, but it's nice to know it's there when it's required. For example, you may choose to return a large number of mortgage graphs based on a specific array of borrowing attributes, and if you have a large number of examples on a single page, hiding the content is a nice way of keeping the page clean and uncluttered.
In the FAQ on the Block Module we created a block for the purpose of demonstrating the feature. We'll use the block from that page but also include custom 'link' text, and slow down the speed of the blind. The shortcode of [bm_blind text="Content from the Blocks Demo FAQ" c="73459" delay="1200"] returns:
This is an example Block. We'll include a link to the FAQ on uploading YouTube videos to Instagratify, and a Commbank Modal . We'll also include a video:
Available attributes are use_yabber_style (discussed shortly), text, delay (in milliseconds), c (the content block), margin (above and below), and show (either 'yes' or 'no').
●
If we return the blind content to the page by default (so fully revealed), and instead use the link to hide the text (basically reversing default behaviour), we include the show="yes" attribute in the shortcode. For example, [bm_blind text="Click Me to Hide Content" c="73459" delay="1200" margin="3" show="yes"] returns the following:
This is an example Block. We'll include a link to the FAQ on uploading YouTube videos to Instagratify, and a Commbank Modal . We'll also include a video:
●
How About Naked Text Content?
You may return content other than Block content, but we'll touch on it only in brief because it's essentially a deprecated feture (Blocks is a far more robust solution... why would you use static content for anything when you can introduce a dynamic source?).
Yep, you've clicked me and now you're seeing hidden text. You may alter the link text and the speed at which the blind renders. Simple. It might be useful for elements such as a calendar (integrated into Yabber by default) but it's also useful for notes, comments, and less relevant content blocks.
The shortcode used to return the content above follows the following patters: [blind title="Title in here" text="Click Me For Some Content"]my content in here ...[/blind].
Again, the feature will remain largely undocumented because it's not one that we would encourage you to use.
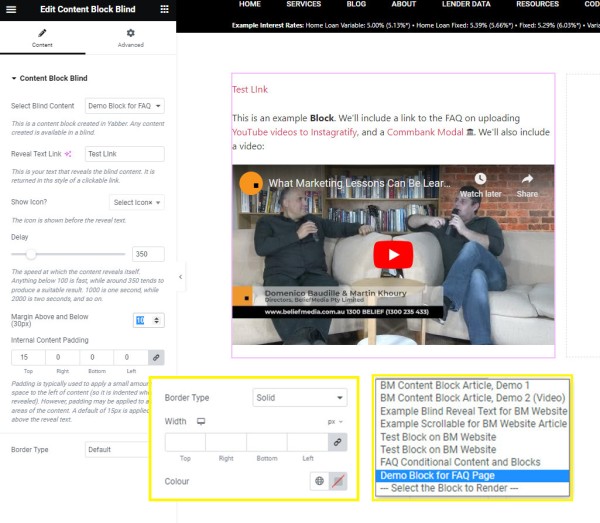
The Elementor Block
We've rendered the above blind with shortcode (using [bm_blind text="Click Me To Reveal Text" c="12345"]) but we've provided an Elementor block for those cases where the feature is required when building a page.
Pictured: Elementor Reveal Block. Drag the block into any position on your page, select a page to return, and define any of the other optional variables including the Block Content.
■ ■ ■
Related Content Block FAQs
FAQs relating to use of Content Blocks.
Your website includes a very large number of methods to include different types of headings, including Titles and Statements (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles,… [ Learn More ]
There are an extremely large number of tools we make available in Yabber and on your website to create and modify lists and other content blocks, and each method introduces variation on the 'global content theme' in that they present differently and are handled differently on your website. The one premise that underpins any type… [ Learn More ]
There's a large number of ways to return hidden content to your posts and pages using shortcode, and the Toggle Shortcode is simply another option you might choose to use. The feature utilises the same toggle mechanism used in the Formly (form) module. This FAQ will describe basic usage.
The Result
Shortcode ofPlease add content between opening and closing bm_toggle shortcode tags.
This is… [ Learn More ]In a previous FAQ we introduced to the the 'BM Box'. The 'BM Box' is a navigation and panel element that provides information in a format that was deliberately designed to emulate the general presentation of the Lender Widgets on your website. The BM Box is created in Yabber or Elementor, and a number of… [ Learn More ]
The Conditional Content Blocks arguably the more effective method of rendering blocks of conditional content. The 'Blocks' module introduced similar functionality to what we're about to described, but if you're starting with Conditional Content, we'd suggest you use this module rather than Blocks simply because of the ease a single page may be assigned… [ Learn More ]
Conditional Content is one of the defining features of your website framework. Despite the fact the Conditional Content blocks are often avoided because of the perceived complexity, they seriously amplify the effectiveness of any organic or promoted funnel. We appreciate that many brokers just 'want a website', and that's find, but if and when the… [ Learn More ]
The BM Box is simply a small element used for the purpose of navigation or information blocks. It is one of two primary blocks we've built, with the second being the BM Panel. The Panel is far more robust and is pending migration into the standard framework. To 'Services' page, accessible from the primary menu… [ Learn More ]
In this FAQ we introduce the very basic 'Reveal' (or 'Blind') shortcode and Elementor widget. Hidden content is revealed after a 'link' is clicked. It's a very simple but highly effective tool. The 'Reveal' tool requires familiarity with the Blocks Module as it is block content that is returned in the blind.
Note:
Blocks are simply blocks of content of any type that may be recycled in multiple locations on your website. When they require an update, a single block only needs to be updated in Yabber to globally alter all occurrences of that block on your website. Block content is easy to create, easy to modify, and… [ Learn More ]
Resulting from various State-level Government incentives and fees, one of the areas that differs significantly from state-to-state is the purchase of a first home. The FHB Panel is one of the simplest conditional features of any type to use because it serves content that is resolved by State - not interest, which is the typical… [ Learn More ]
Your website includes a large number of tools to group related content into an accordion-style panel - the Post Accordion is just another one of them. The feature is supported by shortcode and an Elementor block, and the style/presentation is managed in Yabber. This FAQ will show you how to use the tool. An example… [ Learn More ]
Scrollable is a content tool we've introduced as part of our 'Blocks' module, and downline to Yabber's parent Contentus module. Scrollable simply allows you to include blocks of content in a scrollable window for those cases where you choose to contain large amounts of text in a smaller contained area. An option to render… [ Learn More ]
The HTML <details> tag is a lesser-used HTML tags which often negates the need to use fancy-pants JavaScript to return 'hidden' content. Our shortcode that references this tags is a ridiculously minor feature, but since it utilises the Blocks Module it was worthy of inclusion. Many businesses have found use for the feature. Your… [ Learn More ]
General Shortcodes
Yabber includes dozens of shortcodes that may be applied in posts and pages to return different types of content. The shortcodes listed here are very general in nature and are not usually associated with a large module.
The blockquote HTML element indicates that the enclosed text is an extended quotation - usually sourced from an external source. Our blockquote shortcode supports the blockquote standard when an external URL is cited as a reference, and basic usage simply supports an indented block of text. This will make sense in a moment.
The Result
… [ Learn More ]The Quotes module wasn't designed for your website, but since the feature existed, we were obligated to integrate the tools. The feature was primarily designed for you to add quotes that would be converted to images for social media, and a secondary advantage of the feature (albeit one reserved for advanced users) allows for a… [ Learn More ]
The Screenshots shortcode will embed a screenshot of a remote webpage into your own website. Initially created for the Shor.tt module well over 10-years ago, the tool has since created millions of screenshots reliably and almost without error. Screenshots isn't one of those features you'll use every day, but like a lot of what… [ Learn More ]
Scrollable is a content tool we've introduced as part of our 'Blocks' module, and downline to Yabber's parent Contentus module. Scrollable simply allows you to include blocks of content in a scrollable window for those cases where you choose to contain large amounts of text in a smaller contained area. An option to render… [ Learn More ]
We archive about as much data as ASIC and other regulatory bodies or institutions make available. The API we make available to all clients by virtue of their assigned key provides access to a large number of resources and tools - most of which you will never use. The API itself is used to measure… [ Learn More ]
The Published versus Comparison Rate graph was created to support a single FAQ on 'What is a Comparison Rate', but the graph often finds value elsewhere. To include the graph on your page, use the shortcode of [comparison_interest_faq]. The Result:
The graph simply illustrates how the published rate is often vastly different to the… [ Learn More ]
This feature can largely be ignored. This was a feature introduced to support our managed article program, and a former plug-and-play Platinum graphing block is forthcoming. It is expected that you will not use this shortcode. It should be noted that shortcode is never a good way in which to create custom graphs as the… [ Learn More ]
The exchange rate graph return major currencies compared against the Australian dollar. It's not a particularly pretty chart but the colour values may be altered by way of shortcode (we've used very different bold colours to clearly differentiate one currency from another). Inclusion is made with the shortcode of [bm_exchange]. The result:
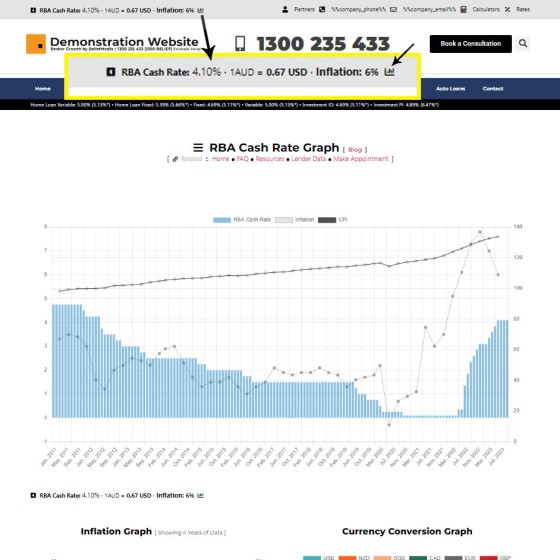
There are times where you will need to return the current cash rate into your website (often in your website footer as a quick reference). The shortcode of [bm_cashrate] will return 4.10% (bolding is ours). Simple. Note that the current cash rate is always shown in the header of your website. This panel links to… [ Learn More ]
An RBA Cash Rate graph is shown by default on a page linked to in your header (image below), although the graph may be shown anywhere, and its presentation may be altered in a large number of ways.
Pictured:
An RBA Cash Rate graph is shown by default on a… [ Learn More ]The 'ImageCalc' graphing tool was initially designed to easily integrated graphs into automatically generated PDF documents. It has since been used by brokers in their articles because of its ease of use. The most common methods of including the graphs into standard articles is with simple shortcode, while Elementor is the methods generally sued when… [ Learn More ]