A short time ago we introduced a revised methodology for rendering blocks of accordion 'Q&A-style' accordions into a website page. Instead of the typical blocks of text on a page, we're now using FAQ blinds that neatly present short chunks of information in a manner that is more easily ingested by a reader. Via a custom post type, we present all FAQs into their own archive, and the feature enables a user to self-navigate to the information most relevant to them without being encumbered by distracting information. Each FAQ renders as an accordion blind, with the accordion content showing an excerpt of the FAQ content with a link to the more comprehensive single-page (FAQ). Used with our drag-and-drop Elementor block, content creation is fast and easy, with new content added globally to each accordion group based on the category that each FAQ is assigned. It's not nearly as complicated as it sounds.
The former article demonstrated how we would return post content in accordions - not always suitable. There are times, of course, when you want to return a small amount of text information in each accordion blind, and the style of the information doesn't warrant a dedicated post FAQ. This article describes how free-text FAQ content is created on Yabber  .
.
Yabber's FAQ module manages the creation of and one-click sending of FAQ blinds to your website. The FAQ is then made available within Elementor as a drag-and-drop block (and via shortcode, if required). Simple.
Demonstration
There's probably not a 'premium' WordPress theme that doesn't include accordions of some kind. What makes our system very different is the centralised nature of their creation, storage, and distribution. The accordions are returns as follows:
We're using the default style, but all aspects of the accordion may be customised, and this feature is introduced shortly.
Creating FAQs
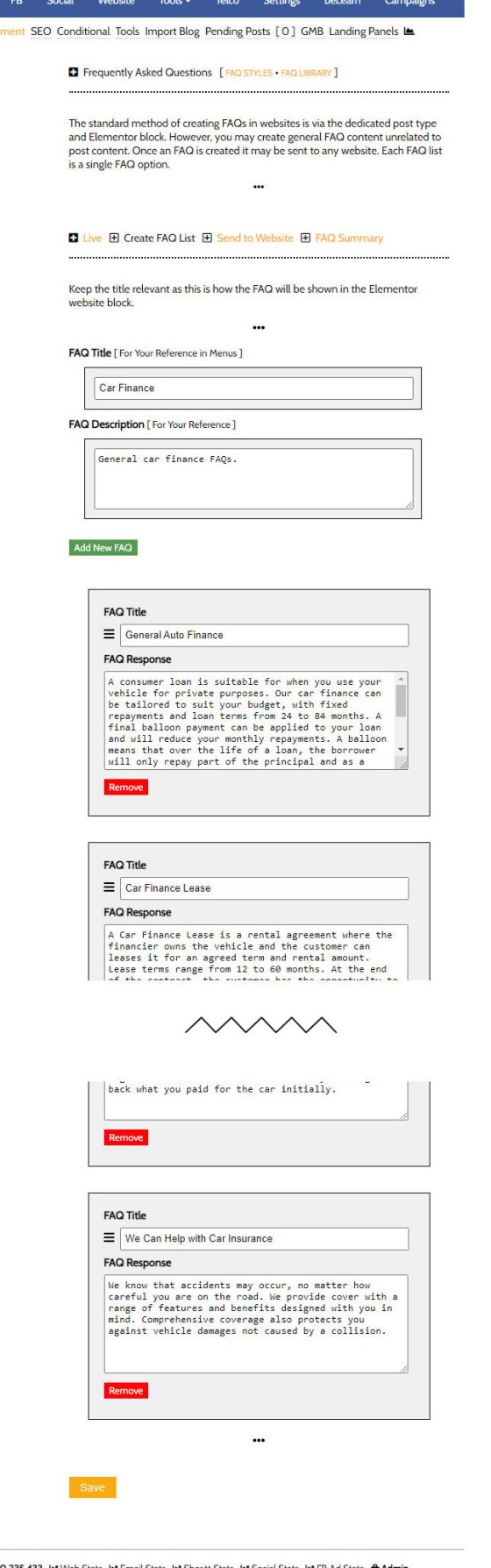
The FAQ module is included within a comprehensive WordPress (Site Management) module. Navigating to the 'FAQ' module presents a number of options.
Each FAQ stack is creating by adding or removing panels, each of which requires a title and description (the title presenting as the accordion title and description as the accordion content).
Pictured: Creating FAQ or Accordion-style content. The green button adds a new FAQ Accordion panel while the red button removes the applicable panel. Each panel includes an option for a title and description. You may add shortcode, BM Code, and HTML into the content blocks.
The FAQs may be updated and edited at any time.
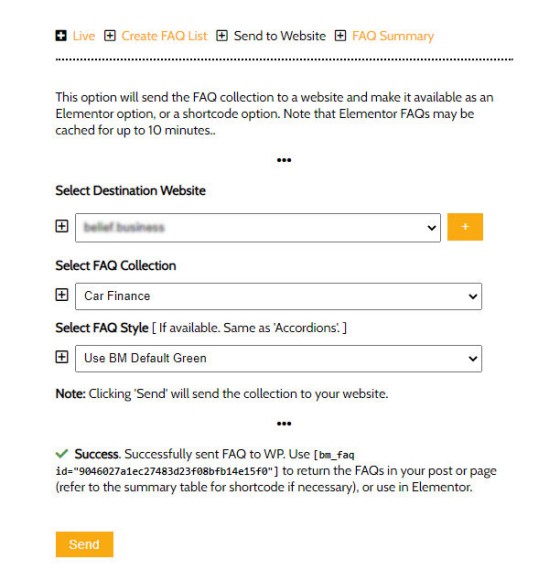
Sending FAQ Accordions to Your Website
Yabber is a multi-website system, so we don't send data to your website unless actioned by you. You simply select the FAQ Profile, select the destination website, optional style, and send. The module is immediately made available within Elementor or optionally via shortcode.
Pictured: Sending an FAQ Accordion to your website. Select the destination website, select the FAQ Profile, assign an optional style, and send. At an aggregator or franchise level you can send these to multiple websites, and even force the content to show in specific areas of the destination websites.
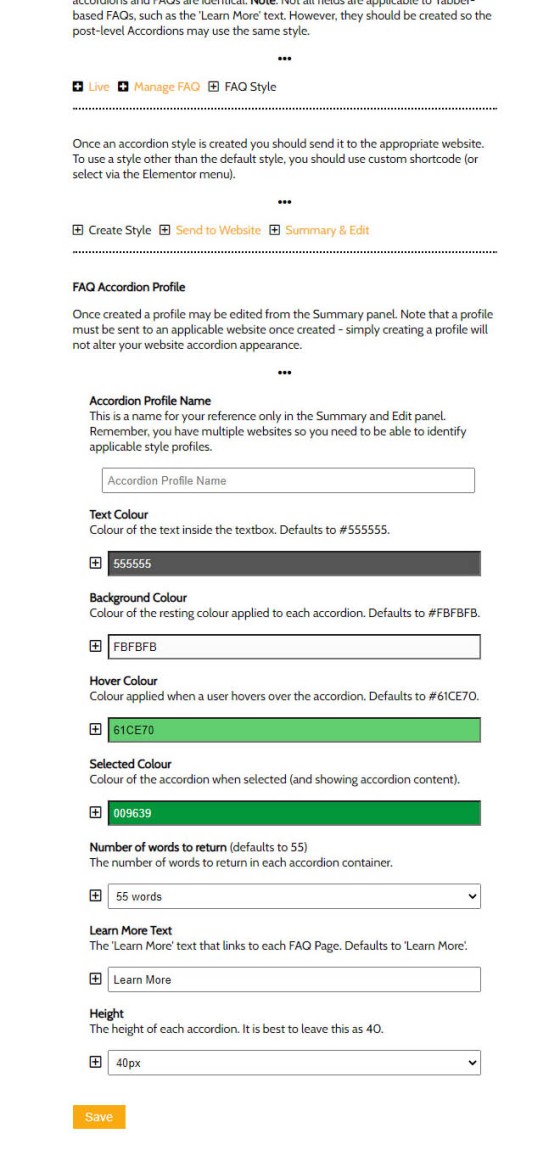
Altering FAQ Styles
The styles that are assigned to FAQs are identical to those created for the post-level accordions. The style panel is essentially replicated within the FAQ module for navigation purposes.
Pictured: Creating styles for the FAQ accordions. Some fields which are required for the Post Accordions are not required for text FAQs, such as word count. However, since a single source of style is created for both accordion types you should always build the style in a way that makes it suitable for either module.
You might choose to use a lighter grey colour for accordions within post content but apply your branded colours to those rendered on primary pages.
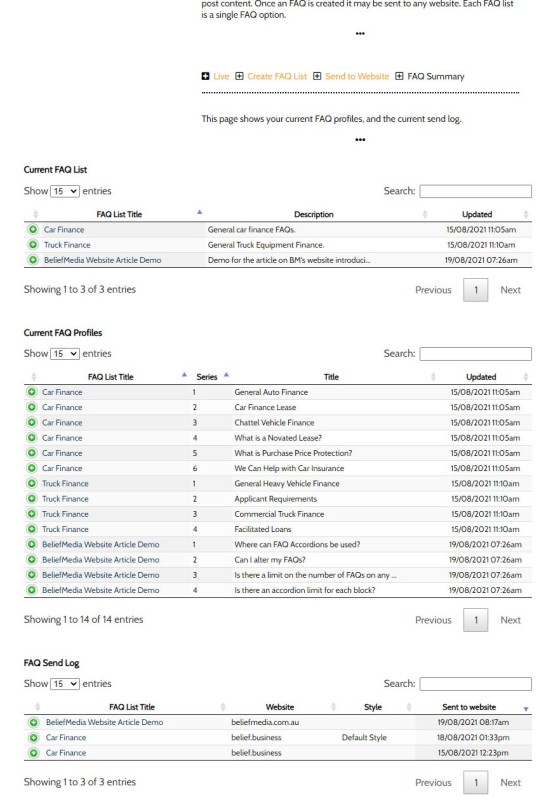
Summary and Log
A single page makes managing FAQs a breeze. Clicking on any FAQ links drills down into other pages that shows more information. The summary panel includes links to various edit pages, and a link to send the module to your website.
Pictured: The FAQ Management Panel. The page shows all created FAQ blocks, all FAQ responses, and an archive of all FAQ blocks sent to any website. Test data shown only.
The library panel allows a user to import an FAQ into their own profile for modification. Another standalone panel is made available to aggregator groups so template-style library content may be maintained for their specific group.
FAQ Elementor Block
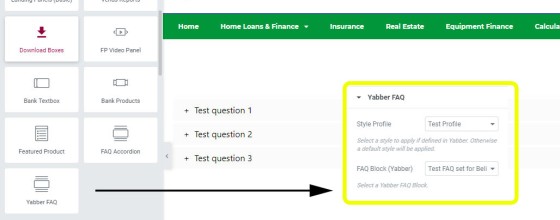
As with most of our website tools we try and build an Elementor block to support their inclusion on a page. The FAQ block, labelled 'FAQ Yabber' can be dragged anywhere onto a page to return the FAQ profile selected in the Elementor menu.
Pictured: Elementor's general text FAQ-style accordion block. You simply select the applicable style, the FAQ block, and the FAQ accordions will render into your page. Edit, modify, or update at any time on Yabber.
We don't use Elementor for post-level creation, so instead of using Elementor we've created the block above with the simple shortcode of [bm_faq id="561115ec76"] (copied from the Yabber summary panel).
FAQ Accordions on Landing Pages
We advocate against anything other than the required elements on landing pages. Anything that steals focus from your primary call-to-action, or dilutes your messaging in any way, decreases conversions. That's not a matter of options - it's just how it works. However, we've tested FAQ blocks on certain types of landing pages with just a few short common questions and they've worked quite well; we'll have to wait for a few-hundred thousand more conversions to have the data necessary to provide a real assessment, but the early indication is that the accordions are occasionally appropriate (on certain types of pages, and with short-form information only).
The reason this method has revealed early success is clear: consumers' don't read long-form text... but they will scan questions. Segregating the responses from the clear, relevant, and focused question simply seems to engage.
Conclusion
The FAQ accordions are a simple module and basic feature, but it's one that you will use all the time. It is yet another reason our website experience is a joy to use, and it's one that promotes quick content creation.
The integrated FAQ feature illustrates how our typical mortgage broker website experience is light-years ahead of what is made available to the industry. In a world where content creation is mandatory if we're going to attract and convert organic traffic, the process of actually creating and managing your content has to be made easier... and that's exactly what we've done.