The Facebook Like Button Plugin WordPress shortcode is our latest article in a series that shows various ways of embedding social share buttons into your WP posts and pages. The buttons associated with array of platforms will all be shared individually before we publish another article showing how to include post-level share options (at the top and bottom of each page) and various other floating solutions.
 ) to alter the manner in which the button renders to your page. The example large like button right aligned was returned as follows:
) to alter the manner in which the button renders to your page. The example large like button right aligned was returned as follows: [fblike share="1" size="large" align="right" width="380"]).
The Result
To show a basic like button centered in a post, use [fblike width="365"] (the button container defaults to 450 pixels so we've added the width to move the button close to the center of the page). The result:
[fblike size="large" align="right" share="1" width="365"].
The like button performs a secondary funky function of returning a Facebook page like button (not unlike the FB Page Plugin). For example, [fblike size="large" layout="button" url="https://www.facebook.com/beliefmedia/" faces="0"] returns the following like button for the BeliefMedia Facebook page (so feel free to like it!):
In the next example we'll center a recommend box for our front page. Shortcode of [fblike size="small" action="recommend" layout="box_count" url="https://www.beliefmedia.com.au/"] returns:
The last exapmple is used to simply show a like button for another page. Shortcode of [fblike size="small" layout="button" url="https://www.beliefmedia.com.au/"] returns:
Any number of combinations might be used. Adding faces is accomplished with faces="1".
Shortcode Attributes
The following attributes are available.
url
action
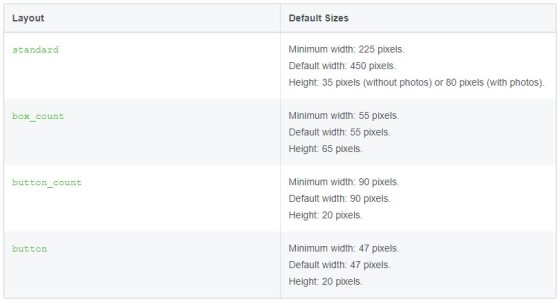
like or recommend.layout
standard, button_count, button or box_count.kids
kids="1".size
large and small.faces
faces="1".share
share="1".color
light (default) or dark.ref
+/=-.:_). If you're interested in tracking Facebook analytics from within the Facebook platform, this field is essential. Because of its importance, we'll add a ref based on the page slug by default. Replace it with something of your choosing that actually makes sense if you actually use the feature.width
align
align="right" or align="left".padding
WordPress Shortcode
The shortcode requires the Facebook SDK be added to the head of your website.
Copy and paste the WordPress function into your theme's functions.php file or, if you sensibly have one installed, your custom functions plugin.
If you require shortcode to work in a sidebar widget, you'll have to enable the functionality with a filter. If you're using our custom functions plugin, you'll have that feature enabled by default.
Considerations
- Since we first published the like shortcode on Internoetics, the Facebook plugin code has changed numerous times. The constant depreciation of some features and the addition of others makes shortcode the only suitable means for rendering the plugin. Don't embed code!
- Somtime soon we'll share a bunch of options for sharing various social buttons at the top and/or bottom of every page, and another with various floating options.
Download
Title: Add a Facebook Like Button in WordPress with Shortcode
Description: Add the Facebook like plugin to WordPress with shortcode. Format the plugin to your liking.
Download • Version 0.2, 936.0B, zip, Category: WordPress Shortcodes