In a previous article we introduced Yabber's 'Block' module, and how the system is used as part of your simplified content creation strategy. If you're unfamiliar with the Block concept, and in brief, they're simply a block of content that is created on Yabber and then referenced anywhere on your website. Changes made to the block apply immediate changes to all occurrences of that block.
There were two Block modules in our former article we didn't introduce: 'Reveal Text', and 'Scrollable' (although we expect a ton more in the near future). In this article we'll introduce the basic feature that allows you to include hidden content in articles and only reveal that content after a 'link' is clicked. It's a very simple but highly effective tool.
The Result
Click on the text below.
This content is returned to a user in a blind. Like any block, it may include links or shortcode of any type (in this case we've returned a video). There's no limit to the amount of text you may return in a blind (around 5 years ago we wrote an article on the Flesch Reading Ease Score, and the blind down the bottom returns a large number of formulas and other data that isn't entirely relevant to the post content).
The blind isn't one of those features you'll use every day, but it's nice to know it's there when it's required. For example, you may choose to return a large number of mortgage graphs based on a specific array of borrowing attributes, and if you have a large number of examples on a single page, then hiding the content is a nice way of keeping the page clean and uncluttered.
Elementor Block
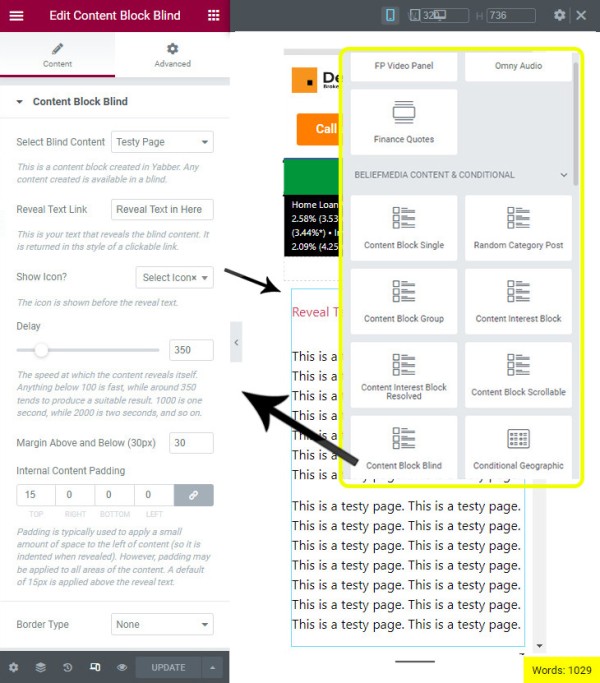
We've rendered the above blind with shortcode (using [bm_blind text="Click Me To Reveal Text" c="12345"]) but we've provided an Elementor block for those cases where the feature is required when building a page.
Pictured: Elementor Reveal Block. You drag the block into any position on your page, select a page to return, and define any of the other optional variables including the Reveal text.
Conclusion
All content block features are designed to make fancy-pants content creation quick and easy, and the blind is one small cog in a seriously large wheel that serves this objective. As new Block features are added we'll try and remember to add them to the Block Post Series below (the series was created with our seriously funky 'Related and Series Module').
Given that website and business content is ridiculously important, and since very few brokers assign the necessary time to improve upon their digital footprint, we decided to improve upon Yabber's content modules with a program we're calling . The Contentus module is a parent module that'll support our existing suite of tools that'll allow you .. [ Learn More ]
Scrollable is a content tool we've introduced as part of our '' module, and downline to Yabber's parent . Scrollable simply allows you to include blocks of content in a scrollable window for those cases where you choose to contain large amounts of text in a smaller contained area. An option to render a checkbox .. [ Learn More ]
In a previous article we introduced Yabber's ' module, and how the system is used as part of your simplified content creation strategy. If you're unfamiliar with the Block concept, and in brief, they're simply a block of content that is created on Yabber and then referenced anywhere on your website. Changes made to the .. [ ]
If clients see any room for more features or enhancements please let us know.
 , and the following
, and the following  is a photograph of the now heritage-listed RBA building at 65 Martin Place (2008). [ View Image ]
is a photograph of the now heritage-listed RBA building at 65 Martin Place (2008). [ View Image ]