The funnel framework, broker website, and lead generation architecture we provide clients is far superior to comparable products in a number of ways, and one of the many features made available within Yabber and our website framework that supports our claim is conditional content, or content that is served to individual website users based on their resolved interests or borrowing objective. In serving conditional content to a specific user the customer experience is more relevant, the website pathways (or website funnels) crafted out for the user become more engaging, and you're able to provide a far more compelling experience for your users. The end result: more conversions. In this article we'll introduce (in brief) a few of the tools that permit you to alter content on your website to cater for individual visitors.
■ ■ ■
The attention of your funnel participants is a valuable commodity, and that attention may only be garnished by speaking to your online visitors directly, and by providing them with an experience that is consistent with their borrowing objective. A customer journey is an exercise in futility if you're leading a funnel participant by the hand and taking them somewhere they don't want to go.
Conditional Content changes this - it turns your website into a true crafted customer journey. Your website becomes akin to a digital concierge that'll direct your client to the resources they want to see by unfolding engaging content in real time that manufactures the pathways necessary to command the attention of your user.
We all know that the more views a user has on your website the more likely that individual will convert, and we all know that the more time a user spends on your website the more likely they'll convert, and we all know that the more resources a user interacts with on your website the more likely we'll convert them into 'something'. In order to deliver upon these conversion-based attributes we absolutely cannot rely on the 'typical' static website pathways to serve appropriate information. Conditional content is the only way to dynamically manufacture the real-time website pathways that are necessary to support the escalation of commitment that'll deliver more digital volume.
A few points before we introduce the Conditional Content blocks:
- Conditional functionality is an advanced feature... or "advanced" in that the features require a little time to build blocks of content for the diverse audiences that will visit your website. Not all our clients use all the conditional features but those that do generally see exceptional results. Out of the box the website we provide brokers is infinitely superior to any competing product you have ever seen in the market, and the conditional features elevate your digital presence in such a way that it provides functionality that far exceeds the experience provided by even the most costly big-franchise experience. Given the very large number of conditional modules, we have an article scheduled that provides a broad overview of various Yabber conditional features, and we describe how and why the relevance delivered by a personalised funnel returns more volume.
- Many of Yabber's conditional features are extremely quick to implement, such as the 'vertically' escalating forms, conditional redirects, and front page website assets. Virtually every element we introduce to the website framework includes conditional options.
- Our digital systems will see more traffic migrate into your pipeline regardless or whether of not conditional content is used, and regardless of whether your traffic originates from paid promotion or organic sources.
Embarking on a conditional journey is one that is an entirely optional endeavour, and absolutely not required in order for your website to perform its primary conversion function. However, if implemented, Conditional Content will improve your results. The website we provide all clients has over 130 pages 'out-of-the-box' and provides an amazing conversion-focused customer experience.
It's important to note that our fee - despite including a 12-month subscription to Yabber and a website that is yours forever - is still lower than what you'll pay for a featureless 15-page website typically served to the market.
■ ■ ■
This article introduces two features that we've touched on in the past: conditional content blocks and geographic (or First Home Buyer) content blocks... although it's important to be mindful of the fact that these blocks are just two of many conditional features built into our funnel and website framework.
Not all businesses will use the conditional framework straight away, but as your marketing matures and you start to see the extraordinary results that will be returned via a nested and fully integrated marketing experience, you will inevitably start to introduce more digital tools into your operation.
What is an Interest?
The management of 'Interests' is introduced in more detail in our article titled "An Overview of the Mortgage Broker Website & Marketing Conditional Features", although a brief introduction is required to make sense of the terminology.
An interest is simply a browsing objective, such as 'First Home Buyer' or 'Investing'. These interests are resolved in two ways: automatically and assigned. The automatic interest resolution is made by evaluating words in post content, the post title and slug, and the links within the post. Yabber then makes an attempt to resolve an interest type (supported by BeNet machine learning) - it's about as accurate as human guesswork. An assigned interest type is one that is defined by you and assigned to a link, tooltip, modal, video, page, link, form, or 'anything' else. The direct assignment of an interest to an object is more accurate that the assessment Yabber will resolve.
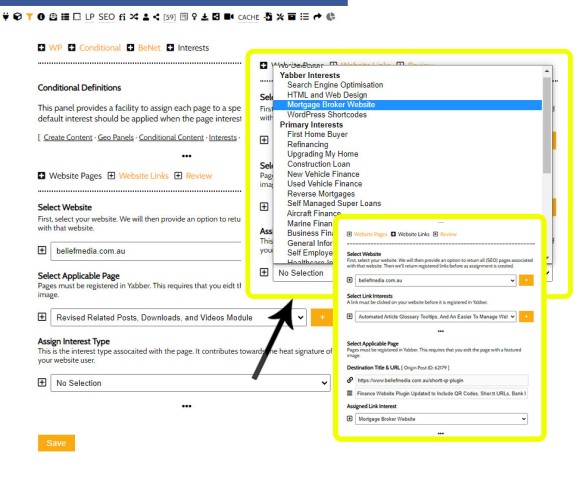
Pictured: Pictured is a panel that permits you to assign an interest to a post or page on your website, and the bottom-right inset shows the same functionality for website links. A good example of interest type assignment with another page object is the interest assigned when creating modals... or even tooltips (pages and links are generally the easiest method of creating interest associations). If you use a video series as we recently introduced in our 'Series Module', any video modal click will also increment our understanding based on the interest assigned to each video. These scores are all aggregated based on the source of the interaction giving us a highly accurate and granular understanding of each user. Existing users will be familiar with the link assignment made when creating a link shortcode (this method overwrites any Yabber value). If clients are using the shortcode based link interest you should remember that you're able to assign a score to add 'weight' to the interest; this forces new content earlier without the learning having to take place.
As a user bounces around your page we maintain an interest score on your website and on Yabber (the latter with more accuracy), and we quickly resolve user objectives. Once an objective is resolved to a satisfactory 'threshold' (or degree of certainty) we start to show alternate content.
Interest are not just for Conditional Content - they're a digital marketing imperative. Understanding our audience is more about knowing how many page views we see every day, or even having an understanding of our PSR (Page Subscription Ratio) - the latter of which is something most ignore. A statistical and data-driven understanding of our digital efforts is gained from resolving what our website visitors are looking for, what they're interested in, and what pathways drive them to a better understanding or conversion. The interest-based analysis provides a broader understanding of our customer types and consumer trends, but it also provides a Prospect Temperature (returned in Yabber via tables and graphs for all users, and every single individual user). The Temperature of each user allows us to reliably predict website enquires and other actions based on trending user or group behaviour.
All our website features generally have integrated conditional features. Entry and Exit Modals, for example, are served on the basis of interest or page. If an interest isn't resolved we'll revert to the default modal. This behaviour applies itself over and over.
If you're thinking that what we've described is a new concept, it's because the mortgage industry hasn't ever seen it before (despite the fact it has underpinned our framework for over 15 years), and it's yet another reason that the product we provide clients is infinitely more powerful than competing solutions. A lot of agencies claim to provide 'smarter' or 'converting' websites.... but we don't know what the felafel they're talking about.
Conditional Content Panels
Introduction
In a previous article we looked at how the resolved interest of a user improves upon the marketing funnel experience. Applied in the organic, Facebook, or part of any promoted setting, and used as part of any campaign, we quickly resolve the visitor's borrowing objective and we're able to return content to any page that is more relevant, and more likely to provide a compelling and 'sticky' experience. For example, if we know that a user is a First Home Buyer we'll feed them with more of that content and less of anything else. Once any certainty is resolved we'll change content everywhere a panel has conditional features assigned.
Relying on the proven psychology that a user will often visit up to nine times before they make contact with you (regardless of whether they've found you via your SEO program, paid promotion, or anywhere else), we're able to apply an escalation of commitment strategy by crafting a tailored experience for any individual website visitor. The purpose of a pre-contact funnel is to provide absolute relevance with as few mouse-clicks as possible, and the conditional features serve this conversion-based objective.
Creating Conditional Pages & Groups
There's two parts to creating conditional page on your website. We must first create the page content, and then we should assign that content to an Interest. The conditional block content is created in Yabber and sent to your website in real time.
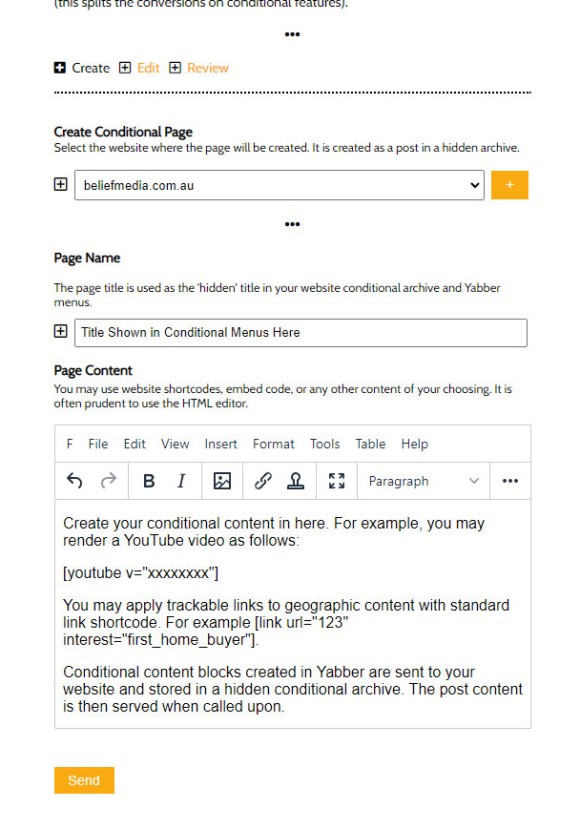
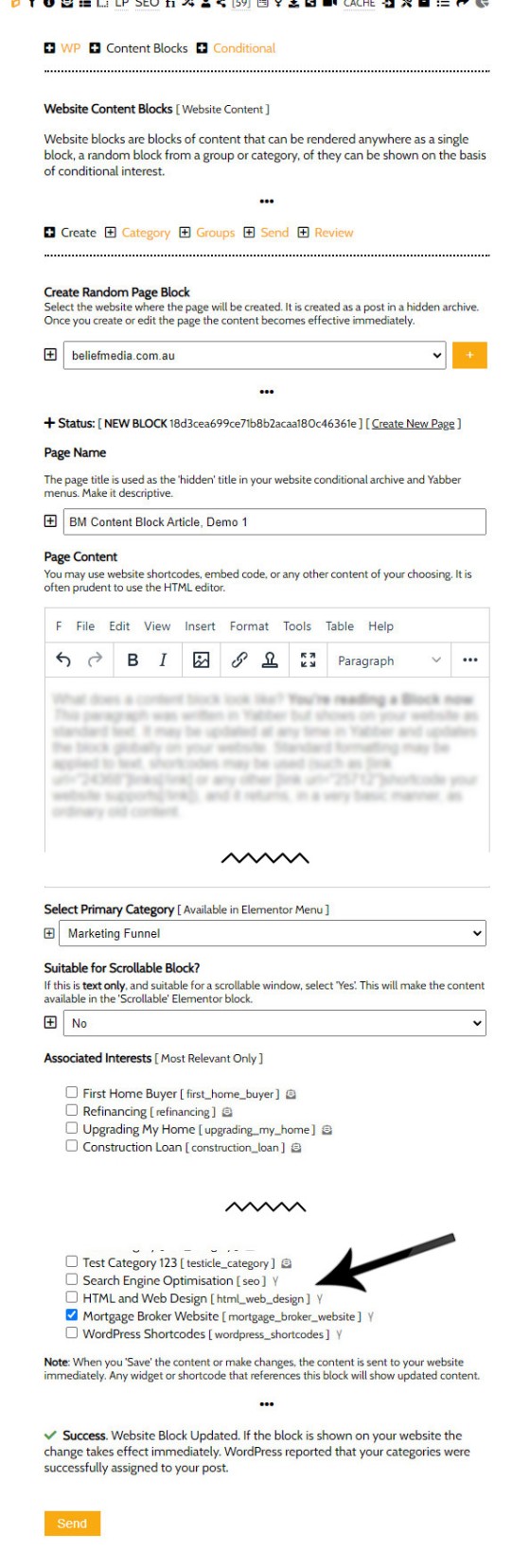
Pictured: Creating a conditional content block in Yabber. The content itself supports HTML, rich content, media, and WordPress shortcodes.
A 'Group' is a collection of pages assigned to the same interest (so, multiple First Home Buyer pages). This enables you to randomly return pages for the purpose of split-testing one page against others in the group, permitting you to remove lower-performing pages and improve on those that deliver a better PSR (Page Subscription Ratio). The testing of content blocks is similar to the method we apply to the testing of landing pages against each other for the same reason.
Rendering Conditional Content
To render a conditional content block on your website you may drag and drop the Elementor widget on any page, or if you prefer, you may simply use the shortcode of [conditional].
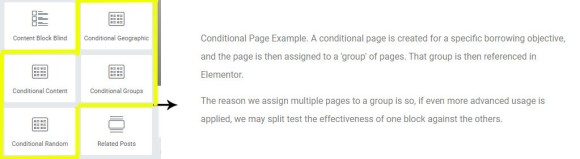
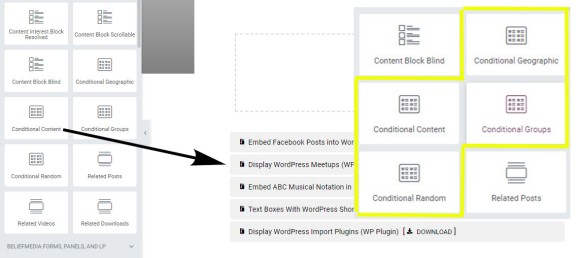
Pictured: A number of conditional blocks may be applied to content. We assign a group to a particular location, with a group consisting of multiple pages (or a single page). Creating groups allow targeted unique content to be made available consistently on multiple areas of your website (such as video). Single pages limits your ability to create multiple blocks of content on the same page. Confused? It's a lot simpler than it sounds.
In the next example we have rendered a related series block for each specific interest type.
Pictured: A related series of posts rendered based on the defined borrowing objective of the user. It's expected that we'll build a dedicated widget for related posts and related videos sometime very soon.
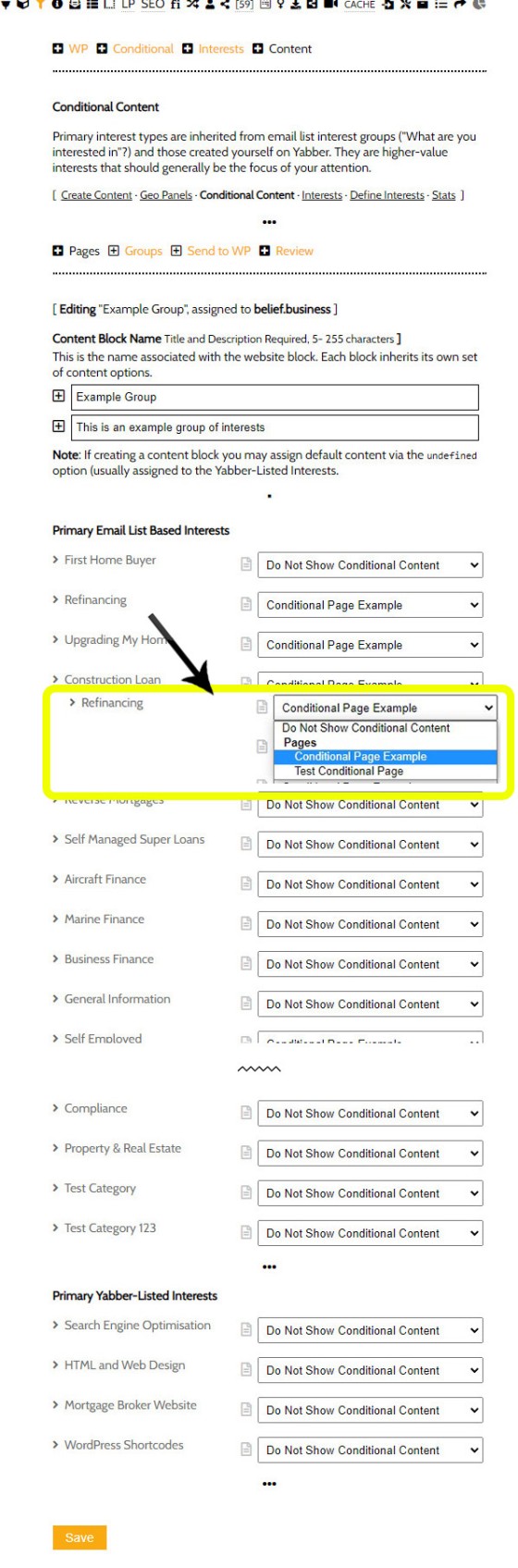
Assignments are the pairing of pages to interest types, or groups to interest types, with the interest type being a browsing objective such as First Home Buyer or Refinancing. The idea is simple: if we resolve the borrowing objective of a user we'll show them conditional content, otherwise we'll show them default content.
Pictured: Assigning conditional pages to interest types. This mapping ensures the higher-converting content is shown when the borrowing objective is resolved. The 'group' of interests in this case works in the same way we create groups of groups. The collection of association rules is selected when dragging the Elementor block into a position on a page.
At this point you're probably confused. And you should be. It's often difficult to unwrap the conditional methodology when you've probably never been exposed to the functionality in the past. While an advanced system, it is easy to use.
Conditional Blocks (Resolved)
In a recent article we introduced Blocks, a relatively new feature in Yabber. Blocks are blocks of content that are created in Yabber and then assigned anywhere on your website for any purpose. When an update to the content is required you'll simply update the block in Yabber and the change will be made globally on your website. There is a little overlap between the Conditional Module and Blocks in that they both support conditional content, albeit the standard module provides more versatility, while Blocks is a 'generalist' module in nature.
A large number of block types are created, and this includes a block that'll return content based on Interest, and another block that will return content based on a resolved understanding. What this means it that we can indiscriminately show First Home Buyer information to everybody as a static interest type, while the 'Resolved Block' acts in a similar manner to the Conditional Content blocks described above.
Pictured: Blocks work a little differently to standard Conditional Panels. Both systems created hidden content on your website that is returned only if required, but during creation we assign Interests to the content by way of tags (the tags are literally created as tags on the hidden website content). It's arguably a more efficient system but not nearly as comprehensive as the standard Conditional module. The module is designed with a fundamentally different purpose to standard Conditional Content, and the article on Blocks should be consulted for more information.
The 'Resolved Block' is the single block within the Blocks module that will resolve interest and serve conditional content. The single advantage of Blocks over Conditional Panels is that Blocks allow multiple interest types to be assigned to the same content. While multiple pages may be associated with a single interest type via 'Groups' in the Conditional module, it's simply not as efficient.
Confused yet? Don't be - the system isn't nearly as complicated as it sounds.
Geographic Content Panels
Introduction
Geographic content panels will show specific blocks of content based on the resolved state of the website visitor. Intended for first home buyer panels - and ideally suited to a video and links to the various grants made available to residents of that state - the experience obviously improves upon engagement, creates an initial website pathway, and drives the necessary messaging required for a value-based conversion.
Since the Geographic content is manufactured primarily for First Home Buyers, a single block of content is assigned for each State.
Creating Geographic Pages
There's two parts to creating conditional options on your website. We must first create the geographic page content, and then we should assign that content to a State. The page content (as shown above, and created in the same way as all conditional panels) is created in Yabber and sent to your website in real time. The content is created in a hidden post archive.
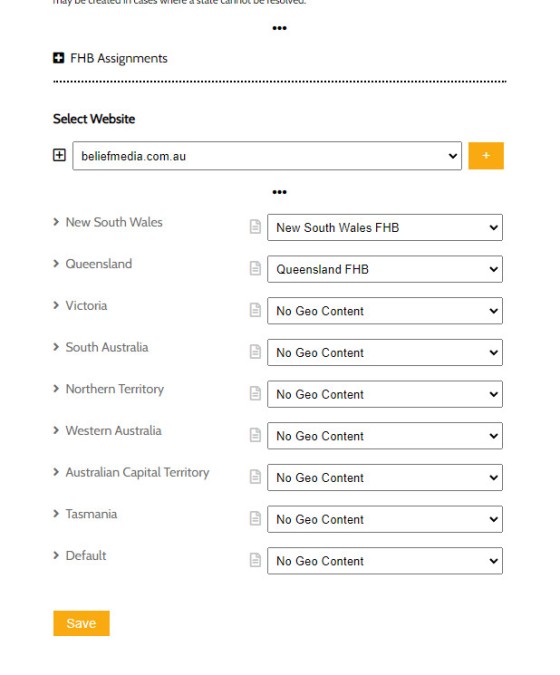
Pictured: A conditional page is assigned to each state where you would like conditional content served. There is a default option for those cases where you would like to return content when a state isn't defined or cannot be resolved. In the pictured example we're only returning content for NSW and QLD. Only one geographic panel should be used on any single page.
Changes made in the system are effective immediately.
Rendering Geographic Content
To render a geographic content block you simply drag and drop the Elementor block onto any page, or if you prefer, you may simply use the shortcode of [geopanel] (handy if you're including geographic content in a blog article).
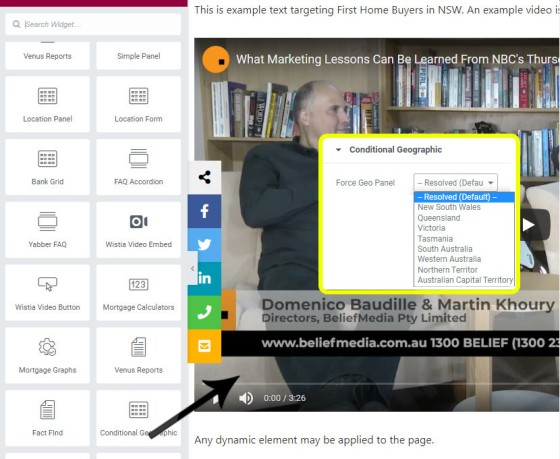
Pictured: Pictured is the Elementor block that is dragged and dropped into any position on a page. By default the block will resolve the State of the user and serve that consent. The inset shows how you can force the content for a specific block to be shown.
You Need Traffic First
A website experience is nothing if it can't be found, and it's here where our SEO modules, article distribution, and managed social content plays a significant role (all our programs currently include managed social media and articles at virtually no cost). However, duplicate content and unseen social media still isn't enough - it's your own content and video strategy that'll elevate your digital presence into a realm that literally explodes your organic conversions, and in order to support traffic of any kind your website then needs to provide the elevated pathways that will do what any amazing website should be designed to do: convert.
Conditional Content plays a more significant role once your website starts attracting higher levels of traffic... but your website receives traffic now, so one of your first objectives is to convert your existing traffic, and conditional pathways coupled with our 'every-page conversion assets' certainly play a part at improving your very early conversion objectives.
A Note to Clients
The primary Conditional features  are accessed via the 'Funnel' icon in the Website module. The 'Prospects' table will show the 'Temperature' of active Prospects, although a Temperature is maintained for every single individual user that visits your website.
are accessed via the 'Funnel' icon in the Website module. The 'Prospects' table will show the 'Temperature' of active Prospects, although a Temperature is maintained for every single individual user that visits your website.
Pictured: The Funnel and Prospect menu option are the primary entry points to access Conditional Data. Depending on your level of access it may be until the end of September before Temperature graphs are returned.
An entirely new BeLearn module will be made available soon. The BeLearn module will be entirely updated to reflect the hundreds of changes migrated into the standard subscription (previously Platinum features). The new BeLearn module is driven by the Contentus module that you'll use yourself for education-type programs.
Many of you would be familiar with our Property Modules (designed for brokers to support partners), and these modules are also built to support conditional methodology.
Conclusion
A summary of most of the conditional functionality built into our default broker website framework is detailed in a standalone article that seeks to provide a broad overview of conditional methodology. We believe that a website experience that claims to provide a high-converting experience should actually deliver upon that promise, and the conditional features we've just introduced are just one part of an architecture that is designed to provide an outstanding experience that is generations ahead of the mediocrity typically served to the market. Our framework is more powerful than all competing solution in the market.
One of our primary company objectives is to eliminate the ridiculously low-performing and high-priced pay-per-lead services that flood the industry with dead-end leads. Every business has the capacity to provide an amazing digital funnel experience that supports lead generation for cents on the dollar... but that digital superiority requires the appropriate marketing tools.
Your website is the center of your marketing universe, and despite the self-serving and blatantly flawed messaging from the lead-generation crowd, you have the capacity to introduce an industry-leading experience that comes alive and shapes itself around the journey your website visitor is seeking. Your chameleon-style website can and should be more than an online business card full of dead-end funnel entry points.