This article is a copy of the information formerly published on Internoetics. Despite its multiple shortcomings we've migrated it here to preserve the instructions that worked a few years ago. Another post with our own variation on the Sharebar is forthcoming. The three-hundred thousand views and 150+ comments justified the migration of this outdated article to the BM website.
■ ■ ■
What is sharebar? Sharebar is a floating page element that includes various links to share a page on various social networks. I've seen about a dozen variants of this plugin (mainly paid premium products) - but Sharebar is excellent, and it's free. The WordPress Sharebar plugin excludes Google+ and LinkedIn by default. This article looks at ways of having them included.
Install and activate Sharebar as you would any other plugin. You can download Sharebar directly from WordPress here  .
.
Configuration
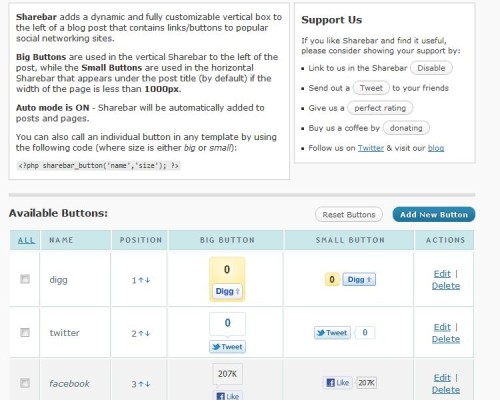
The plugin offers a number of social share buttons by default. For each social network there are two button options: one 'large' button that renders when the sharebar is to the left or right of your page container, and a 'small' button that will be displayed under your title should your page be wider than 1000 pixels.
There are a number of configuration options available via the 'Settings' tab that enables you to customise colour and presentation.
Adding additional buttons
The author has indicated via his 'to-do' list that he'll add more buttons, but you'll always want a different combinations of buttons that are included by default. The Google +1 button, for example, is not yet an option. However, the plugin does have functionality that permits you to add additional share buttons, assuming the button code is available from the platform you wish to add.
Adding the Google +1 Button to Sharebar
Google provides four button options via its +1 webmaster page  . Button inclusion is as follows.
. Button inclusion is as follows.
If we want to install this code into a WordPress blog, the first thing you will have to do, as per Google's instructions, is add the JavaScript to the head of your blog. You'll have to copy this code into your theme's functions.php file or, if you have one, into a custom function file.
Now you must add Google code for both a large and small button into a textbox that's presented in the Sharebar button configuration options.
Note that I've used the tall and small options. Once updated, the Plus One button will be available for inclusion in the sharebar.
Adding the LinkedIn Share Button to Sharebar
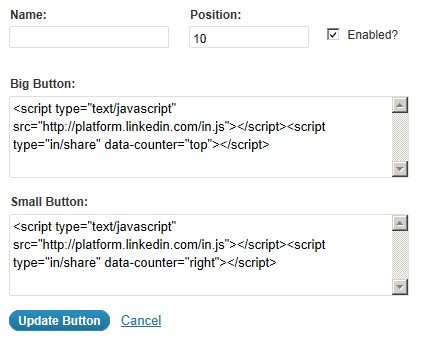
LinkedIn also have a share button  that enables readers to post information to their LinkedIn profile. As with the Google Plus button, it's easily integrated into Sharebar. Navigate your way to the Sharebar options (under Settings) and click "Add New Button".
that enables readers to post information to their LinkedIn profile. As with the Google Plus button, it's easily integrated into Sharebar. Navigate your way to the Sharebar options (under Settings) and click "Add New Button".
For the small button you should use code for the horizontal count:
For the big button - displayed when the Sharebar is rendered to the right or left of the page - you'll need to render the Vertical Count button:
Your results will look like this:
Considerations
The majority of this page has been removed because it's outdated or a little redundant. We'll follow up a post on our blog soon with our own sharebar-type solution.
- Plugin page on Wordpress.org
 .
.
- Sharebar Publisher's website
 .
.
fbShare.me- alternative FB share button.- Google +1 Webmaster page
 .
.
- LinkedIn Publisher Page
 .
.