The following PHP function supports the article on our blog, titled "Create an Image Grid Gallery From All Images in a Directory With PHP or WordPress Shortcode". The article discusses a range of different ways to render images or galleries on your WordPress website. This article will provide a very simple means of rendering all images from a directory with PHP.
Because we're using inline styles (don't judge us) we've created a $transient to ensure that - on the chance you use more than one gallery with differing columns on a page - the CSS rendering is unique for each gallery (it is expected that you would include the CSS in a separate style file). To avoid the overhead with processing you might consider using Simple Cache to cache the returned HTML. If this were the case you should use the transient in the caching functions.
While we scan a directory with PHP's glob()  function, any array of images may be used.
function, any array of images may be used.
The Result
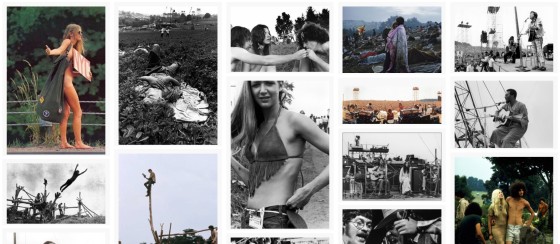
An example page generated with our PHP function is shown below. We have an example page here.
The example occupies the entire browser width.
PHP Function
The main disadvantage of scanning a directory for images is that the result won't include descriptions for context. The WordPress article discusses various options to mitigate the shortcomings.