This article introduces you to an updated customer referrer form. Integrated with our EDGE module, the form provides a digital conduit that supplements that often-awkward referrer conversation. The form is just a form, but on the backend it's used as part of the EDGE program to introduce your referrer program to clients, and the digital connection permits you to optionally introduce or automate your referral program in a more meaningful and less confrontational manner.
Our mortgage broker website and Yabber supports a large number of partner tools, so the form also supports partners directly via their 'Partner ID'. The form is feature-packed and purpose-built to support a large number of internal partner programs.
The Result
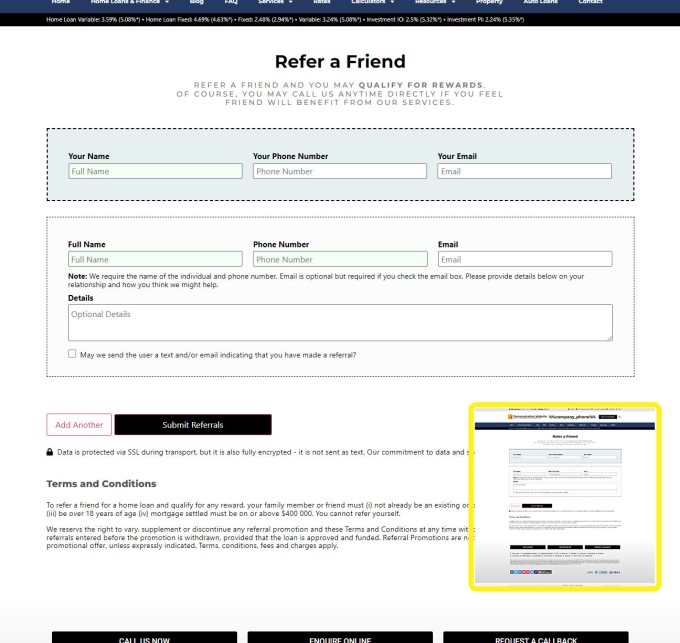
Pictured is a basic result, with only the default form fields shown (you may optionally render your own fields, and these are introduced shortly). The form is rendered to a page with shortcode or by way of a very comprehensive drag-and-drop Elementor widget.
Pictured: A basic referral form. In the above example we've rendered the form with the shortcode of just [bm_referrals] (so it may be used inline in posts and pages). Only basic fields are shown. If a client is known to your website their details will automatically populate. Submitting the form records details in Yabber and actions various types of automation, such as emails, text messages, webhooks  , and broker notifications. On the standard mortgage broker website framework, the page is listed in the Resources module, and optionally linked from the Resources menu.
, and broker notifications. On the standard mortgage broker website framework, the page is listed in the Resources module, and optionally linked from the Resources menu.
:What: A webhook is a facility that will send data to a defined endpoint when 'something' takes place in Yabber, such as a new lead, new referral, or booking. Information on the webhook module and Yabber API are forthcoming.
Note that while only a single referral panel is initially shown, additional panels are rendered with an 'Add Another' button, so you're not limited to the number of referrals a user may introduce.
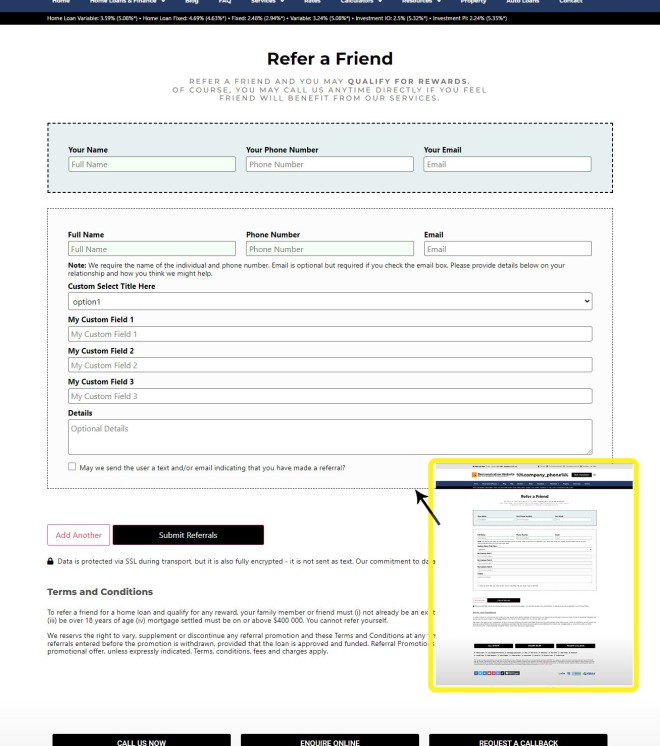
The form supports custom fields - with both shortcode and in Elementor, so you're able to introduce as many fields as required. The following example shows an example select menu and a number of standard text fields.
Pictured: A basic referral form with custom fields. The form allows for a single select menu and unlimited number of text field options. No technical knowledge is required - it's all point-and-click. Custom fields may be useful on Partner Forms.
Partner Forms
We're the first to admit that partners aren't nearly as likely to engage with a referral form as a client... but it contributes to your expertise and authoritativeness, and certainly carries value when dealing with a potential partner. In company with our partner article system and other partner tools, the presence of the form alone will elevate your experience and make you stand out when compared to your competitors.
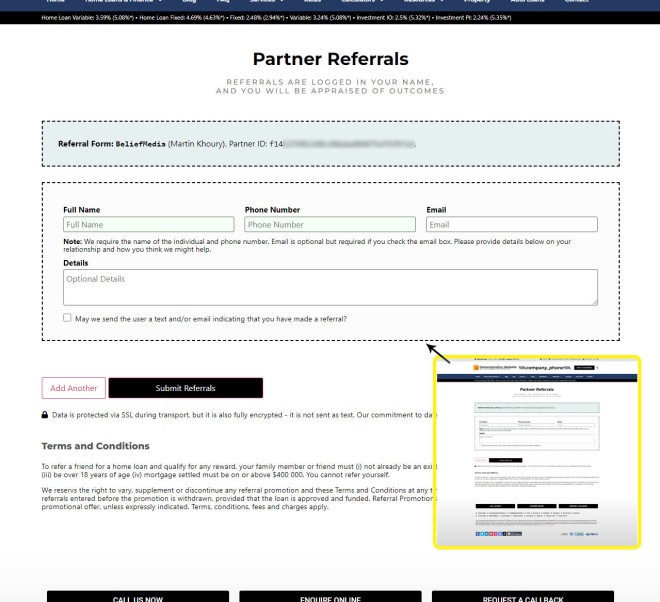
Pictured: The partner referral form is identical to the standard referral form with the exception that - if accessed via the partner form URL - it won't require the user add their own details. The partner ID is submitted with the form and integrated with the partner system (if enabled and used). There a likelihood that partners will want to supply additional information, and this is made available via custom form fields.
The partner form is accessed via a discreet URL specific to that partner (if the partner referral page is accessed directly the standard form is shown). There are other methods of accessing the form - some of which we're yet to introduce - but it's an easy system to use. The partner form integrates with our email marketing system, so if you're sending out an email to your partner list a single placeholder is used to direct the referral partner to their referral page.
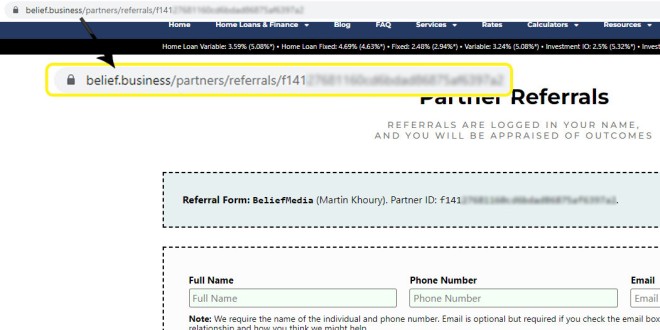
Pictured: Accessing a specific partner form via a dedicated URL. The partner_id shown is the partner_id created in Yabber. Partner details are obviously sent with the form, and all details are integrated with other partner systems.
Elementor Widget
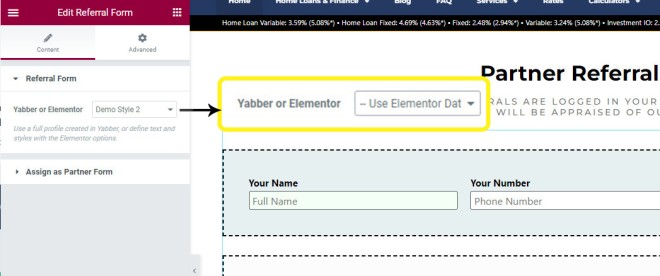
The drag-and-drop Elementor widget is the preferred method of rendering the form as it makes altering all available text and styles a very easy process. When using Elementor, you are initially presented with an option to use a Yabber profile (in which case all the Elementor options are hidden), or you may style the form wholly from within the Elementor block.
Pictured: In the pictured example we've selected a Yabber profile, so all the form options are sourced from that source. If the Elementor option is selected, a large number of stylistic and text options are shown. The partner assignment option will always show, and you simply sleect teh partner from the list to assign the form specifically to this partner (this option usually isn't required as your partners will always be able to access a form via their Partner Form URL... although in some cases you might choose to make it easy and instead provide something like yourdomain.com.au/partners/xyz-accountants.
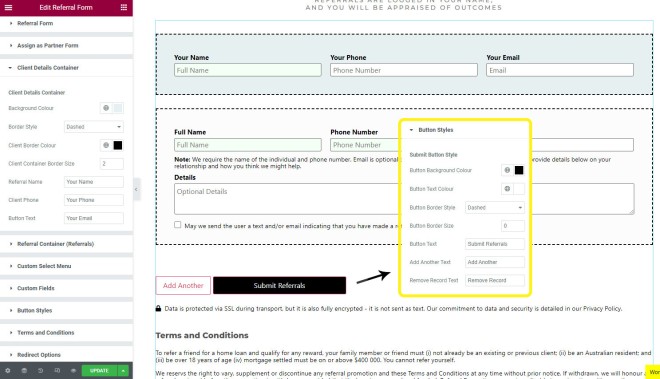
When the Elementor option is selected, a very large number of options are shown. Default values are initially shown.
Pictured: The standard Elementor referral widget options. Note that each 'section' of the form is broken into tabs for usability (there are a lot of options).
Elementor Custom Fields
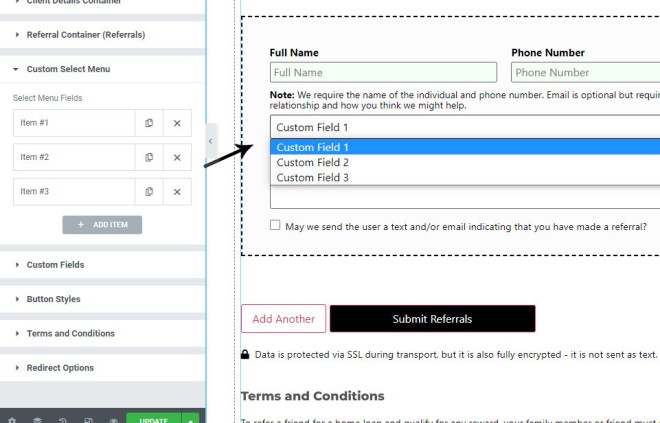
Rather than use arbitrary fields in the form that you may not need, you simply add an optional select menu and additional text fields with Elementor.
Pictured: A select menu is created by creating individual field names. Those field names becomes the value shown in the select menu and they're also used for the value sent to Yabber.
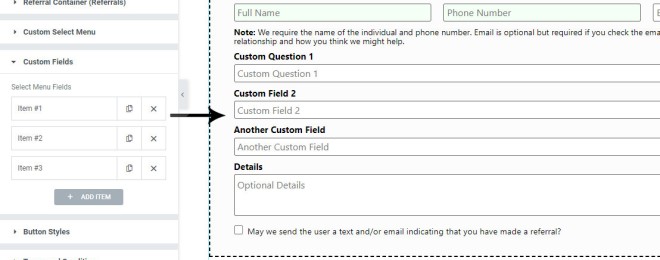
Pictured: There's no limit to the number of text fields you may include in a form. Field names becomes the value shown above the input text field and placeholder, and the term is also used for the value sent to Yabber.
Yabber Integration and Automation
Yabber provides a module where all the available form options may be customised  - this includes form text, styles, colours, and custom fields. As many profiles may be created as required, and those styles are made available via the use of shortcode or Elementor.
- this includes form text, styles, colours, and custom fields. As many profiles may be created as required, and those styles are made available via the use of shortcode or Elementor.
Email messages and SMS text messages sent to each user  are based on the originating website, and if a referrer is provided a dedicated message may be created for those users. The system is also linked to our webhook module, so a referral may be sent to another system.
are based on the originating website, and if a referrer is provided a dedicated message may be created for those users. The system is also linked to our webhook module, so a referral may be sent to another system.
All Yabber automation may be managed from the Review panel, and all submitted leads are managed independently of other systems, in addition to Yabber's entry page.
Considerations
We'll be releasing the latest iteration of EDGE, NPS, and other modules very shortly, and the form obviously integrates seamlessly with the EDGE experience.
A few points to consider:
- A redirect after form submission optionally applies. Used with shortcode or Elementor, the redirect applies to a single page (we may apply conditional options in a future version).
- The 'Terms and Conditions' (shown under the form) are set via a website Block. This block should be created before the form is first created.
- Version 0.8.6.1
 of the Yabber plugin is required. If the BM Dashboard link doesn't show any version, or the panels aren't available in Yabber, you'll have to update your plugin and Elementor (both plugins must be updated together).
of the Yabber plugin is required. If the BM Dashboard link doesn't show any version, or the panels aren't available in Yabber, you'll have to update your plugin and Elementor (both plugins must be updated together).
The introduction of this form coincides with a much bigger partner module (with the early framework introduced in the latest plugin update). The plan is to migrate all functionality from the Partner Dashboard directly into your website via a password-protected partner area. This will permit more control, greater transparent, and the integration will fit in nicely with our forthcoming (website-based) FileUploader module (the plan is to migrate property property into PartnerDashboard with additional functionality).
Note: At the time of writing we're in the final stages of a server migration, so automation will not be enabled until 15th February after a suitable period of testing in the new environment.
Conclusion
We rebuilt the referral forms after a client presented an AFG website that linked to Google Docs - obviously a totally unacceptable solution, and certainly not compatible with any type of usable automation, and not linked to any referral system (such as EDGE). The former referral form is now obsolete and replaced with the version we've just introduced.
This article didn't introduce how best-practise referrals are managed, so other articles should be referenced for a better understanding of how to build a relationship-based business.