As part of a recent update to our mortgage broker website framework update, we introduced what we call the BM Box to support some basic content and navigation panels. Elementor provides a large number of box-style features, but none that were suitable for our purpose, so we created the BM Box as a multi-purpose widget with an expectation that we'll create more soon.
The BM Box is simply a customisable box with a title, subtitle, and description. An optional border and border 'curve' may be applied. Every element applied to the box may be styles to your liking. In this article we'll introduce the BM Box and Box Elementor Widget, and we'll also describe how various rate placeholders are used to return the lowest rate of any type in the various text fields.
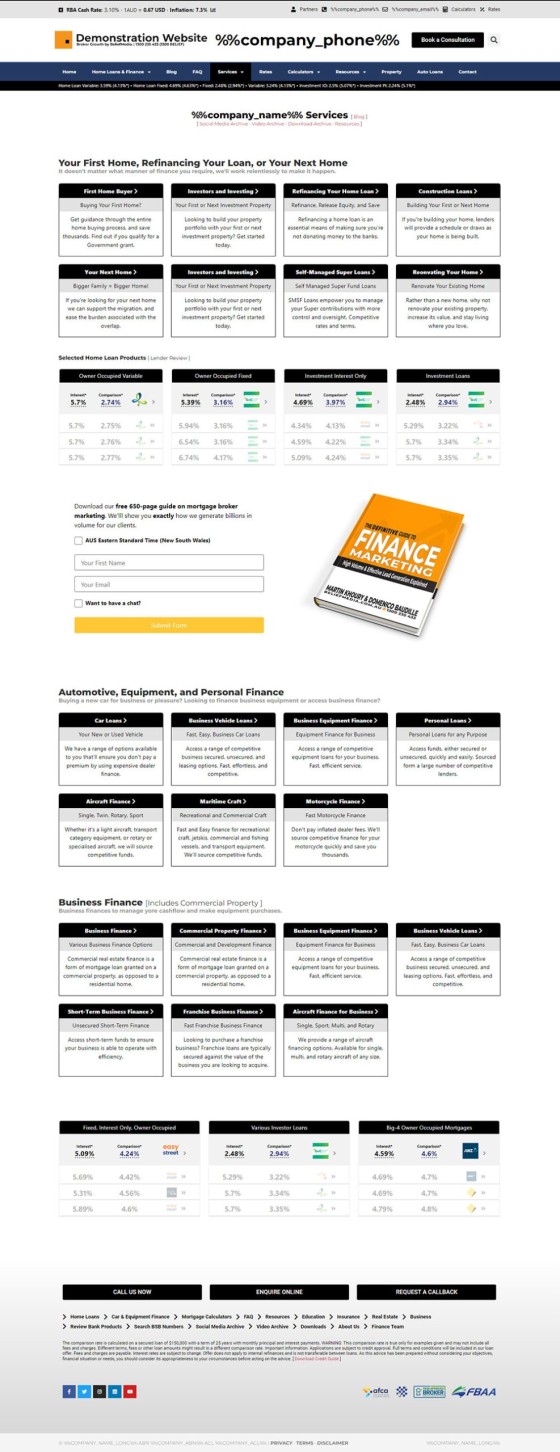
To illustrate how we use the Box on your broker website, the 'Services' page - accessible from the primary menu and above the dropdown options - is shown below. The box is designed to emulate the default style applied to the lender widgets; this permits you to maintain presentation consistency when rendering basic features.
Pictured: Mortgage Broker Website 'Services' page. The box is simply designed to emulate the stylistic presentation of the lender widgets. The style allows more consistency to be applied to content when it's required. In the pictured example, each of the widgets includes a linked title as white text on a black background, a basic subtitle, and description text. Each widget includes a small black border.
BM Box Shortcode
The BM Box can be returned with basic shortcode, and we'll render a basic box below without Elementor support. The result:
As you can see, the box is quite basic, but it's also rather versatile. The title bar, subtitle bar, and description, will only render if text is assigned, so you could use it for a basic textbox with only description text. An icon may be applied to the title, and the title tooltip may also be personalised.
The shortcode used to return the BM Box above was as follows: [bm_box url="url" title="title" text="Subtitle" description="Description" height="0" width="400"]
The following example shows how the Box can take on the shape of a standard textbox.
In our final example, we have applied a height of '0' (this forces the height to scale to content, rather than a fixed height (which was the method used on the pictured 'Services' page), and we defined the width as 320px.
Shortcode is always a little messy and difficult to remember, so the Elementor option, as introduced next, is almost always preferred. The applicable shortcode attributes will be added to the pending shortcode panel in WP's WYSIWYG content editor.
BM Box Elementor Widget
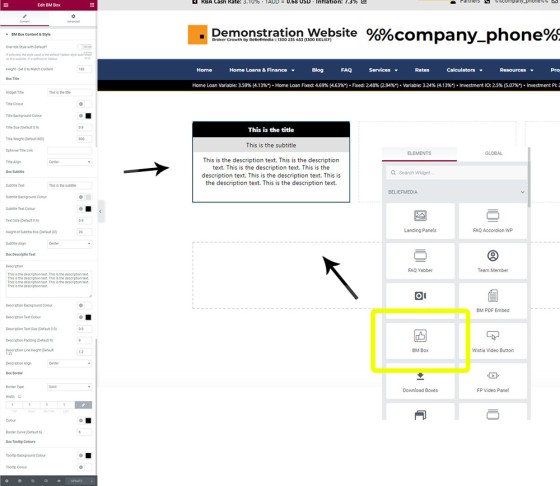
The BM Box is usually created with Elementor support. Usage of Elementor negates the need to remember messy shortcodes via an easy-to-use graphical interface. The Elementor creation panel is shown below.
Pictured: The BM Box Elementor Widget. The widget is dragged into any position on a page, and the title, subtitle, and description attributes are all defined. As with the case of the shortcode option, you may apply an icon or URL, style every row, or align the text to the left or right.
Lowest Rate of Type Placeholders
As discussed in a scheduled article, your website includes a single function that evaluates all text for interest placeholders and replaces them with the lowest rate of a specific type. This feature may be applied anywhere, such as blog posts or in page content, but in the case of the BM Box, the title, subtitle, and description text are all evaluated for these placeholders.
The BM Box result is cached for 24 hours to speed up page loads, and it ensures that unnecessary requests aren't made to the Rates API. The placeholders are listed in an article that introduces the feature (and an Elementor option).
Textbox Alternatives
While the BM Box is rather versatile, you have other options, such as the Bankbox (a number of examples are pictured below).
See more Bankbox examples here. Not unlike the BM Box, the Bankbox will also show live bank product data.
Remember, Elementor itself also provides for a large number of default box-style navigation tools.
Conclusion
The BM Box is simple. We know that... but it's a functional navigation tool, and used anywhere it introduces yet another manner in which to manufacture pathways or return engaging information.